幾度かの RC を経まして WordPress 3.0 Thelonious がリリースされました!
ja(日本語)版リリースに先駆けまして、ここ hiromasa.another も 3.0 にアップグレード。 実は少し前から RC 版で動かしておりましたので、トラブルなく動作しました。
3.0 はマルチブログ、カスタム投稿、カスタムメニューの機能追加、カスタム分類強化などなどデータ構造の変更を含む大きなリリースとなっています。
その他の大量の変更内容も含めまして、codex をみると非常によく分かります。 🙂
Version 3.0 – WordPress Codex 日本語版
2010年6月17日(木)(米国時間)、WordPress バージョン 3.0 がリリースされました(原文)。このバージョンのバグフィクスについての情報は、Trac のクローズチケット一覧をご覧ください。
カスタム投稿 + カスタム分類は強力な変更ですが、ここのような既に動作しているブログでは品行方正(?!)が必要な部分もありいきなりの導入はちょっと難しい(笑)ですので、まずはカスタムメニューを導入してみました。
WordPress を CMS 的に使う場合、コンテンツがスタックする部分にカテゴリやタグを、変更が累積しない場合にはページを使うというのがあちこちでみる常套手段となっていますが、その統一ナビゲーションメニューをつくるのって結構大変です。
wp_page_manu だと基本ページの一覧しかだせないので、カテゴリリンクとまぜて ol li を構築するのがやっかいです。 あとページだけでも順番そろえたりとか結構面倒、てなわけで登場したのが wp_nav_menu。
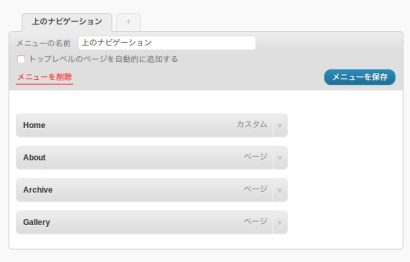
管理画面の UI 操作で、カテゴリ、タグ、カスタム投稿、その他手動設定のリンクや個別の投稿を選択してメニュー化できます。

階層構造ももつことができて、対応する CSS を書いてあげればドロップダウンメニューとかもできるようになっています。
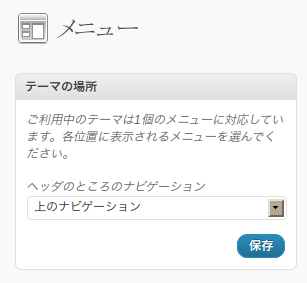
使い方は簡単で、今テーマで wp_page_menu とかしているところを、wp_nav_manu テンプレートタグに置き換えればとりあえず、それとなく動くようになっているようです。 本来的にはテーマの functions.php で register_nav_menu してあげてからにすると、複数のメニューを任意の位置にだすことができます。

たとえば、ここのサイトで使っているテーマフレームワーク Thematic の場合は、functions.php に以下を追加すると既存のヘッダページメニューをカスタムメニューに置き換えられます。(そのうち Thematic 本家も対応すると思いますのでこれはサンプルってことで 🙂
/******************************************************************************
* メニュー変更
*****************************************************************************/
function refrect_setup() {
// thematic 標準ナビゲーション(wp_page_nav)削除
remove_filter('thematic_header','thematic_access', 9);
// テーマにナビゲーション登録
register_nav_menu('primary', 'ヘッダのところのナビゲーション');
// thematic ナビゲーション変更
add_action('thematic_header','add_custom_menu', 9);
}
function add_custom_menu() {
?>
<div id="access">
<div class="skip-link"><a href="#content" title="<?php _e('Skip navigation to the content', 'thematic'); ?>"><?php _e('Skip to content', 'thematic'); ?></a></div>
<?php wp_nav_menu(array(
'theme_location' => 'primary'
, 'container_class' => 'menu'
,'menu_class' => 'sf-menu sf-js-enabled')); ?>
</div><!-- #access -->
<?php
}
add_action('after_setup_theme', 'refrect_setup');
このソースは Thematic 特有のコードが入っていますが、基本はそれぞれのテーマの functions.php に
register_nav_menu('primary', 'ヘッダのところのナビゲーション');
この1行を追加しまして、テーマでカスタムメニューをだしたい部分に、
<?php wp_nav_menu(array('theme_location' => 'primary')); ?>
とかけば OK のハズです。 primary っていうのが id で任意の名前をつけて複数メニューがある場合はこれで識別します。 簡単あるね。
wp_nav_manu には引数で html の id や class を指定できますので、CSS にいい感じに合わせれば良いと思います。
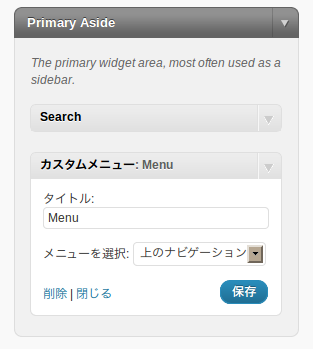
テーマファイルもいじりたくないって場合は、3.0 からこのカスタムメニューを表示するウィジェットが用意されていますので、これをぺたっと張ればサイドバーとかにはすぐだせますね。 🙂

ちなみに、このサイトの上のナビゲーションはカスタムメニュー化しています。 ページしか使っていなかったので、見た目「ホーム」が「Home」になっただけですが、順番を UI で変えられるのは便利です。
まずは、是非是非。 🙂
ピンバック: WordPressにナビゲーションバー追加 « wired raven