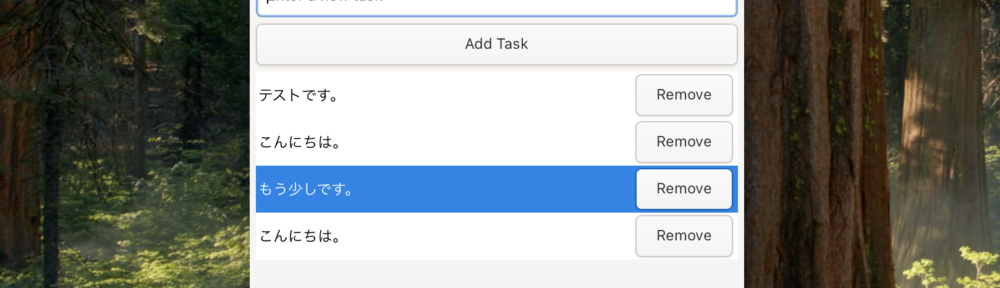
クロスプラットフォーム GUI フレームワークな Relm4 と GTK4 を使って GUI アプリをつくるハローワールドのメモ。GTK4 だと macOS で動作させてもあまり GTK ぽさがないかも。...
「Rust」カテゴリーアーカイブ
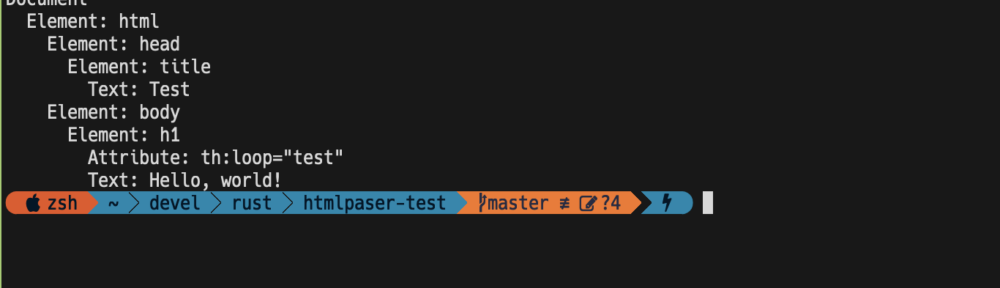
Rust の Servo html5ever ライブラリで HTML をパース
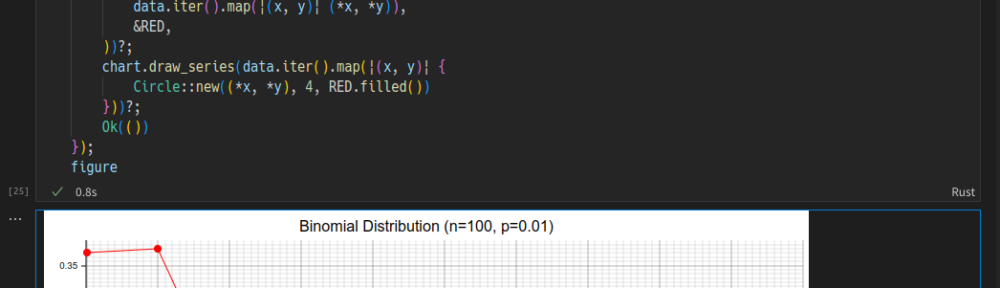
Jupyter Notebook の Rust カーネルでグラフや表形式を出力
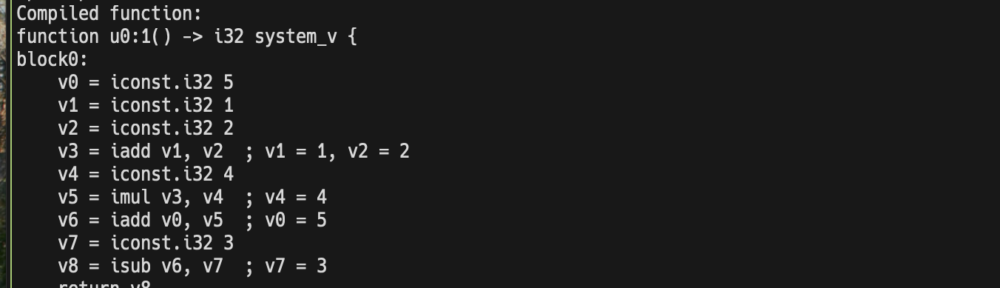
Rust の Cranelift で逆ポーランド記法を JIT コンパイル
Cranelift のコンパイラ基盤を使ったハローワールドメモ。 Cranelift is a low-level retargetable code generator. It translates a target-independent intermediate representation into executable machine code. Wasmtime の JIT 基盤として使われているプロダクトで、Rust から Crainelift IR を構築して各 CPU マシン語コードにコンパイルして実行することができる。...
Windows のコマンドライン環境の整備
Windows 11 で PowerShell を中心としたコマンドライン環境を整えてみたので、忘れないうちに導入系のメモです。 昨今の Windows は winget コマンドでソフトウェアのインストールもアップグレードもできるので便利です。...
Zellij ターミナルワークスペースと WebAssembly プラグイン
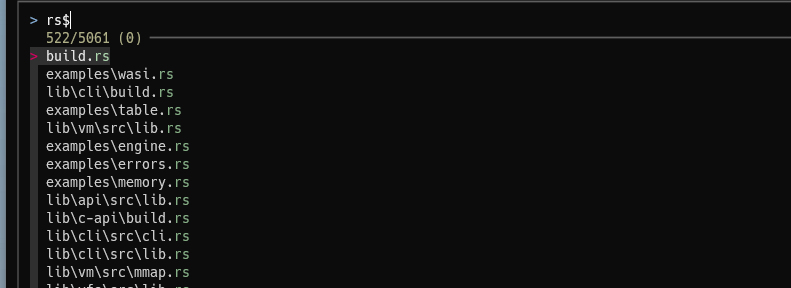
自分は Linux をセットアップして最初に行う設定が tmux 関連だったりするのですが、新しい Windows 機の WSL2 にも秘伝の .tmux.conf を入れつつ、そうだ Zellij を試してみようと思い立ち、良い感じだったので紹介です。 Zellij A terminal workspace with batteries included Zellij (ぜりーじゅと読むそうです)は、いわゆるターミナルマルチプレクサーに種別されるソフトウェアで、セッション管理や、ターミナルエミュレータ上での画面分割やタブ制御を行うことができます。...
今年 WebAssembly でつくった3つのアプリ
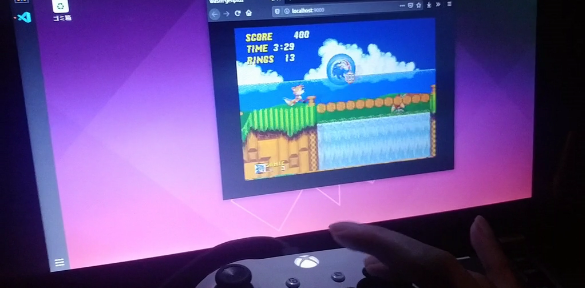
WebAssembly Advent Calendar 2019 の 11日目の記事です。 WebAssembly の登場で C/C++/Rust など JavaScript 以外の言語のエコシステムをウェブブラウザーに持ち込むことができるようになり嬉しいな〜ということで、どのくらい動くのかという検証もかねて、3つほどアプリをつくって動作させてみました。...
Visual Studio Live Share の活用
Alacritty 高速ターミナルエミュレーター
Rust 方面で気になっていた高速ターミナルエミュレーターである Alacritty を Ubuntu 18.10 にて試してみました。 まだ alpha levelとのことですが、2日ほど使い続けてみましたが不具合もなく、むしろ速くてとても快適でしたので常用させていただいております。...
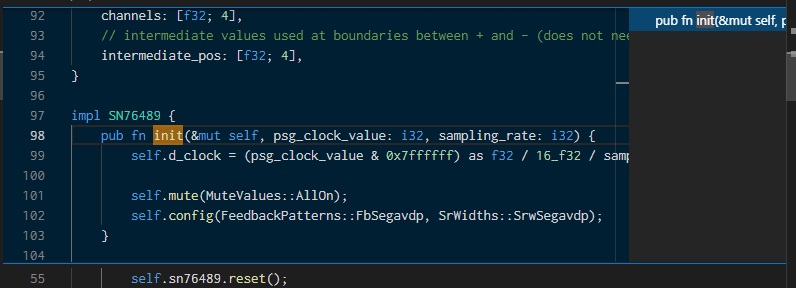
Rust/WebAssembly でレトロシンセをエミュレートする
以前から WebAssembly を使ってレトロシンセ音源をエミュレートしてブラウザーで発声させてみたいと思っていたのですが、Rust が WebAssembly に直接コンパイルできるようになったのをきっかけに挑戦し、なんとか動かすことができました。 以下からデモを見ることができます。...