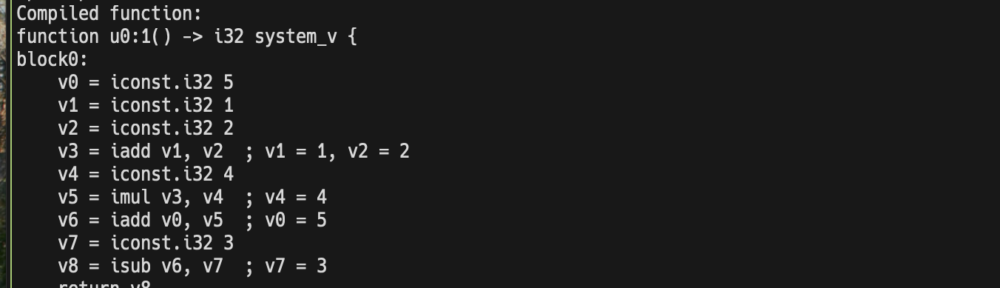
Cranelift のコンパイラ基盤を使ったハローワールドメモ。 Cranelift is a low-level retargetable code generator. It translates a target-independent intermediate representation into executable machine code. Wasmtime の JIT 基盤として使われているプロダクトで、Rust から Crainelift IR を構築して各 CPU マシン語コードにコンパイルして実行することができる。...
「WebAssembly」カテゴリーアーカイブ
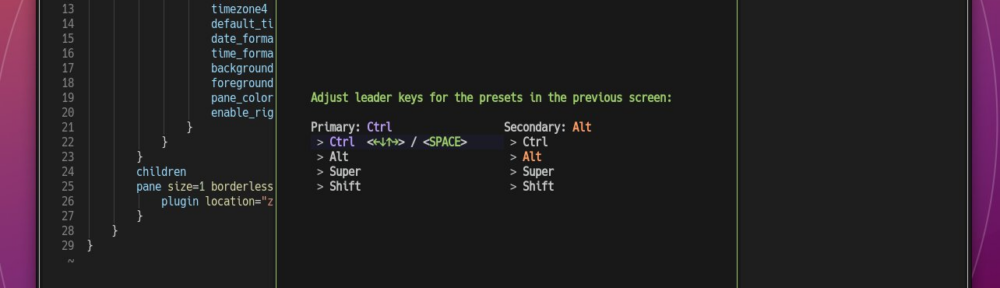
Zellij ターミナルワークスペースが持つ Wasm プラグインシステム
WebAssembly Advent Calendar 2024 の 10 日目の記事です。 この記事では、WebAssembly をリアルワールドで実用的に活用している Zellij について紹介したいと思います。...
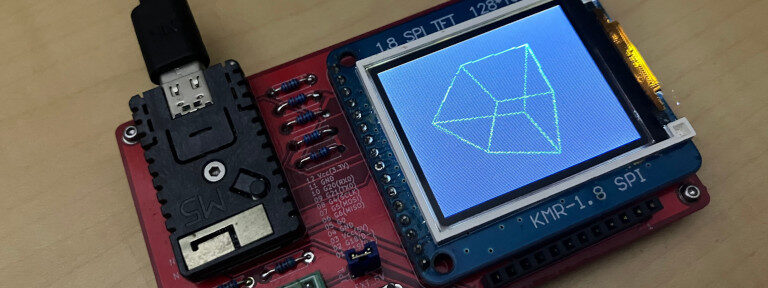
ESP32 で WebAssembly Micro Runtime (WAMR) を動かす
WebAssembly Advent Calendar 2023 11 日目の記事です…! WebAssembly Micro Runtime (WAMR) は C言語で実装された WebAssembly ランタイムのひとつで、Bytecode Alliance が開発しています。 https://github.com/bytecodealliance/wasm-micro-runtime WebAssembly Micro Runtime (WAMR) is a lightweight standalone WebAssembly (Wasm) runtime with small footprint, high performance and highly configurable features for applications cross from embedded, IoT, edge to Trusted Execution Environment (TEE), smart contract, cloud native and so on. It includes a few parts as below: 引用にあるとおり、小さなフットプリントで動作することからマイコンでも WebAssembly を動作させることができ、おなじみ M5Stack などで採用されている ESP32 SoC もターゲットのひとつとなっています。...
WordPress Playgorund と wp-now と VS Code Extention
札幌の SaCSS Season 2 Vol.2 勉強会にて「WebAssembly でつくる簡単 WordPress 製作環境」というお題目で LT をさせていただきました。 SaCSS 参加は 3年半振り…!ご無沙汰してしまいました…! WordPress Playground を使った、WordPress のローカル環境への導入方法を、 なんもいれたくない派閥 VS Code は入っている派 コマンドライン派 ごとにお話しています。...
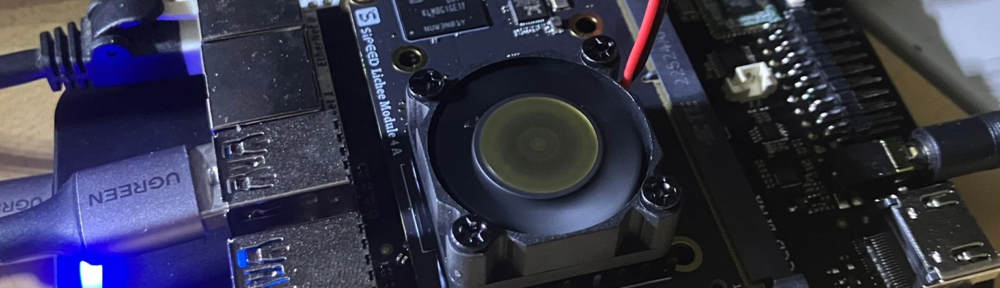
Sipeed Lichee Pi 4A 導入記
2023-05-12 の記事です。 Sipeed Lichee Pi 4A を購入しました…! プレオーダーして発売を楽しみにしていたハイスペック RISC-V シングルボードコンピュータです。...
Zellij ターミナルワークスペースと WebAssembly プラグイン
自分は Linux をセットアップして最初に行う設定が tmux 関連だったりするのですが、新しい Windows 機の WSL2 にも秘伝の .tmux.conf を入れつつ、そうだ Zellij を試してみようと思い立ち、良い感じだったので紹介です。 Zellij A terminal workspace with batteries included Zellij (ぜりーじゅと読むそうです)は、いわゆるターミナルマルチプレクサーに種別されるソフトウェアで、セッション管理や、ターミナルエミュレータ上での画面分割やタブ制御を行うことができます。...
AssemblyScript で WebAssembly を知る
毎年恒例 ゆるWeb勉強会@札幌 Advent Calendar 2022 への投稿です…! 札幌で開催しているWeb系勉強会、「ゆるWeb勉強会@札幌」の2022年アドベントカレンダーです。 過去発表内容のまとめ、発表する機会の無かったネタ、勉強会に参加したいけどできなかったので、などなど、Webに関するキーワードを中心としつつ自由に書いていってください! 毎年 WebAssembly 関連を投稿させていただいておりますが、今年は WebAssembly が理解の手助けとなるような、入門記事を書いてみたいと思います。...
WebAssembly で動作する FM 音源ライブラリー libymfm.wasm
去年くらいからつくりはじめていた、libymfm.wasm ですが、GitHub のリポジトリーにコミットするだけで、ブログにあまりあれこれ書いていませんでした…!(ので書いてみます) libymfm.wasm は WebAssembly 上で動作する(主に) FM 音源シンセサイザーをエミュレートして PCM を生成するライブラリーです。ゲームなどのプログラムへの組み込みを考えて作成されました。...
MSX ゲーム開発 2022年
1980年代から90年にかけて家庭に広く普及した MSX パソコン(当時はマイコンと言ってましたね!)にて、ゲームをつくる活動を 2022年に復活してみました…! 当時の開発は MSX-BASIC もしくは Z80 アセンブラをつかったものでしたが、今回は さまざまな 8bit Z80 系のレトロコンピュータに対応する Z88DK ツールチェインによる C 言語を使っています。 Home: z88dk z88dk is the only C and assembler development kit that comes ready out-of-the-box to create programs for over 100 z80-family machines. Z88DK のセットアップやサンプルコードについては、以下の文書にまとめています。...
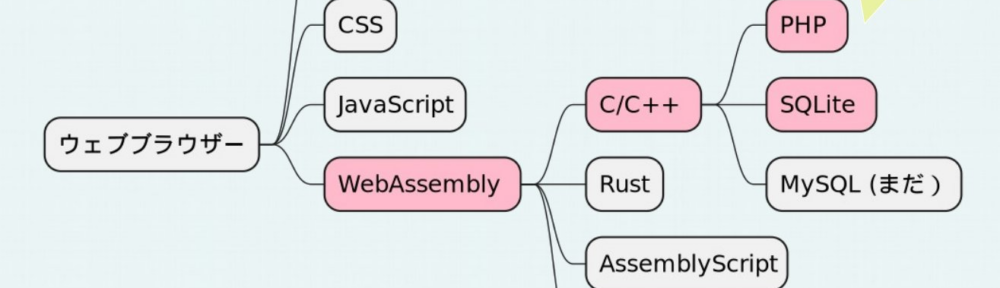
WebAssembly をウェブブラウザーで活用する(1)
この記事は ゆるWeb勉強会@札幌 Advent Calendar 2020 の 12日目です :D 今年 2020年、WebAssembly は W3C 勧告に到達し、モダンウェブブラウザーで安心して WebAssembly を活用できるようになった年となりました。 また、ウェブブラウザー外で WebAssembly を動作させ、さまざまな環境で動作するユニバーサルバイナリーとして、コンテナー技術やマイコンなどで動作させる動きも広がった年でもありました。...
マイコン MCU で AssemblyScript + WebAssembly/Wasm3 を動かす
WebAssembly の登場でウェブブラウザー上で C/C++/Rust といった高速で動作する言語を使うことができるようになりましたが、一方でそのコンパクトな実装は、マイコンなどの小型のコンピューターでスクリプト言語を省メモリーで素早く実行する環境ももたらすことになりそうです。 この記事では WebAssembly のインタープリター実装のひとつである Wasm3 を活用して、ESP32 / K210 MPU で TypeScript のサブセットである AssemblyScript を動かす方法を解説しています。...
今年 WebAssembly でつくった3つのアプリ
WebAssembly Advent Calendar 2019 の 11日目の記事です。 WebAssembly の登場で C/C++/Rust など JavaScript 以外の言語のエコシステムをウェブブラウザーに持ち込むことができるようになり嬉しいな〜ということで、どのくらい動くのかという検証もかねて、3つほどアプリをつくって動作させてみました。...
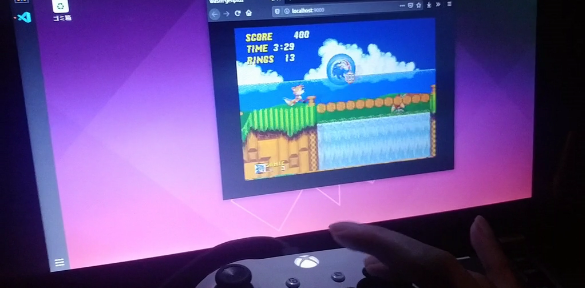
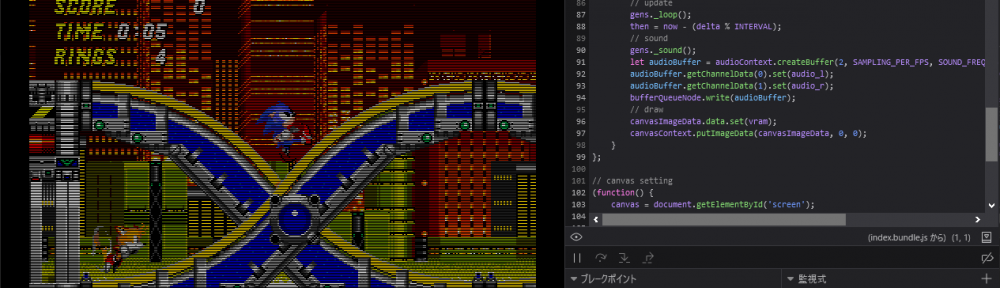
WebAssembly/Emscripten を使ってエミュレーターをブラウザで動かす
WebAssembly を使うとブラウザー上でいろいろな言語のエコシステムが使えて楽しいなと、最近 Rust/WebAssembly で遊んでいたのですが、ふと C もやってみようかなと hello world 的にメガドライブエミュレーター(Genesis-Plus-GX)を移植することに挑戦してみました。 実は Emscripten はかなり前に一度挑戦していたのですが、ブラウザーで動作させる際のビルド周りがなかなか大変で、あまり大きなものは動かすことができませんでした。...
Rust/WebAssembly でレトロシンセをエミュレートする
以前から WebAssembly を使ってレトロシンセ音源をエミュレートしてブラウザーで発声させてみたいと思っていたのですが、Rust が WebAssembly に直接コンパイルできるようになったのをきっかけに挑戦し、なんとか動かすことができました。 以下からデモを見ることができます。...