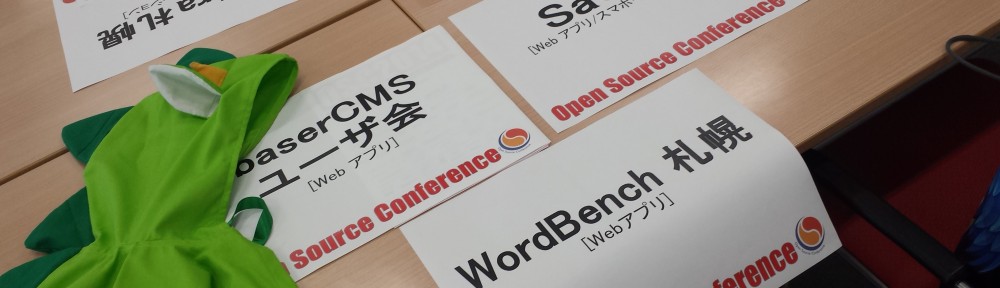
7/13, 14に開催されましたオープンソースカンファレンス 2017 北海道にて、baserCMS & WordPress セミナー・ブース出展を行ってきました。 お越しになられた皆様、ご協力いただきました皆様、OSC スタッフの皆様、ありがとうございました! セミナーで使いましたスライドをこちらに公開いたします。...
「baserCMS」カテゴリーアーカイブ
OSC 北海道 2016 baserCMS & WordPress セミナー・ブース出展
2016/6/18(土)に開催されました「OSC 北海道 2016(2日目)」で、WordPress & baserCMS セミナー・ブース出展を行いました。 お越しになってくださいった方、本当にありがとうございました! baserCMS セミナー & ブース出展 baserCMS セミナーでは「コーポレートサイトにちょうどいい、国産 CMS 「baserCMS」の紹介」ということで、baserCMS の紹介をさせていただきました。...
統合環境で baserCMS のテンプレートで使える関数を補完する
baserCMS のテーマをつくっていると、関数の補完機能がほしくなってきます。 というわけで、Eclispe や PHPStorm などの統合環境を使っていれば、簡単な定義をするだけで補完が効くようになりますのでできますので紹介したいと思います。...
オープンソースカンファレンス北海道 2014 WordPress & baserCMS セミナー
2014/6/21(土) に開催されたオープンソースカンファレンス北海道にて、WordPress と baserCMS のセミナー & ブース出展を行ってきました! 今年はSaCSS(sapporo.css)ブースも加わり、メンバーのみなさまのご協力のもと、無事終了することが出来ました。ありがとうございました。...
baserCMS テーマの github 公開と Gradle による Sass ビルド
baserCMS テーマコンテスト受賞作品の「Cafe Debut」と「basercart」テーマのソースコードを github に公開しました。 :) h1romas4/basercart h1romas4/cafedebut 普通に baserCMS に導入してみたい方は、baserマーケットから .zip をダウンロードしていただければと思います。...