札幌の SaCSS Season 2 Vol.2 勉強会にて「WebAssembly でつくる簡単 WordPress 製作環境」というお題目で LT をさせていただきました。 SaCSS 参加は 3年半振り…!ご無沙汰してしまいました…! WordPress Playground を使った、WordPress のローカル環境への導入方法を、 なんもいれたくない派閥 VS Code は入っている派 コマンドライン派 ごとにお話しています。...
「WordPress」カテゴリーアーカイブ
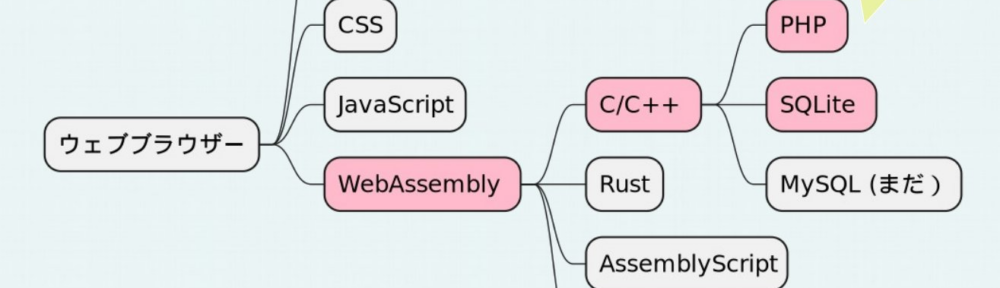
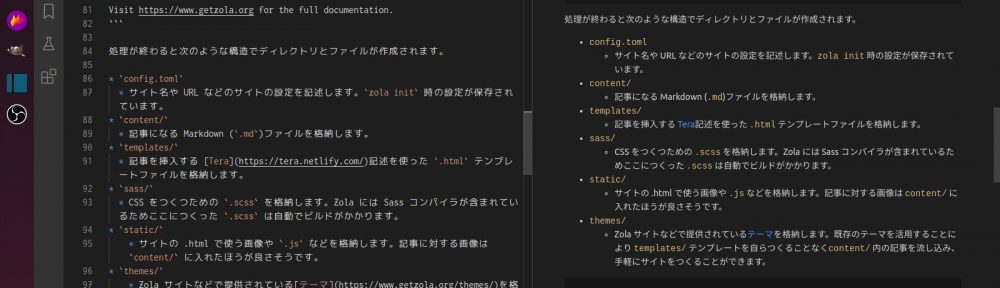
Rust 製スタティックサイトジェネレーター Zola をつかう
Visual Studio Code の PHP 言語サポート vscode-php-intellisense 2017年版
Visual Studio Code Advent Calendar 2017 の 12日目の記事です。 :) 昨日の「フロントエンド技術を導入した Java ウェブアプリケーション開発」に続きまして今日は PHP です。...
OSC 北海道 2017 baserCMS & WordPress セミナー・ブース出展
7/13, 14に開催されましたオープンソースカンファレンス 2017 北海道にて、baserCMS & WordPress セミナー・ブース出展を行ってきました。 お越しになられた皆様、ご協力いただきました皆様、OSC スタッフの皆様、ありがとうございました! セミナーで使いましたスライドをこちらに公開いたします。...
Visual Studio Code の PHP 言語サポート vscode-php-intellisense
本記事の 2017 年版を記載しましたのでご参照ください。 https://another.maple4ever.net/archives/2321/ Visual Studio Code Advent Calendar 2016 の 12日目です! ここのところずっとウォッチしていました、Visual Studio Code(vscode)で利用可能な PHP サポート拡張になります "vscode-php-intellisense" が完成度をあげ、かなり良い感じになっています。...
OSC 北海道 2016 baserCMS & WordPress セミナー・ブース出展
2016/6/18(土)に開催されました「OSC 北海道 2016(2日目)」で、WordPress & baserCMS セミナー・ブース出展を行いました。 お越しになってくださいった方、本当にありがとうございました! baserCMS セミナー & ブース出展 baserCMS セミナーでは「コーポレートサイトにちょうどいい、国産 CMS 「baserCMS」の紹介」ということで、baserCMS の紹介をさせていただきました。...
統合環境で baserCMS のテンプレートで使える関数を補完する
baserCMS のテーマをつくっていると、関数の補完機能がほしくなってきます。 というわけで、Eclispe や PHPStorm などの統合環境を使っていれば、簡単な定義をするだけで補完が効くようになりますのでできますので紹介したいと思います。...
オープンソースカンファレンス北海道 2014 WordPress & baserCMS セミナー
2014/6/21(土) に開催されたオープンソースカンファレンス北海道にて、WordPress と baserCMS のセミナー & ブース出展を行ってきました! 今年はSaCSS(sapporo.css)ブースも加わり、メンバーのみなさまのご協力のもと、無事終了することが出来ました。ありがとうございました。...
WordOnsen Sapporo 2014 と pre_get_posts による記事のソート処理
SaCSS with WordBench 札幌, Late 2013 札幌のフォローアップ
12/14 札幌にて「SaCSS with WordBench 札幌, Late 2013」が開催され、スピーカーとして登壇させていただきました! 「WordBench 札幌」は現在、年一度の OSC 北海道のセミナー・ブースが主な活動の拠点となっておりますが、今回はハムさんのご支援をうけ SaCSS(sapporo.css) と共同開催。東京よりまがりんさん、新潟よりをかもとにーさんをお招きするという豪華な内容となりました。...
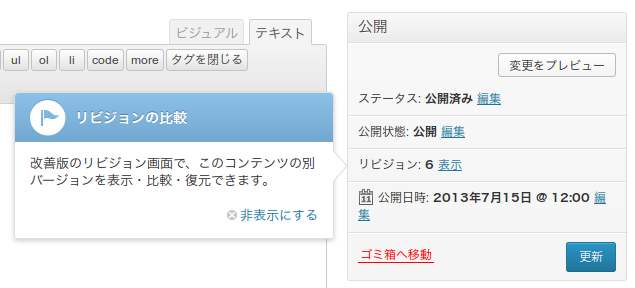
WordPress 3.6 リリースとメディアプレーヤー
WordPress 3.6 日本語版が 8/3 にリリースされました! WordPress 3.6 “Oscar” 以下は、Matt Mullenweg が書いた WordPress.org 公式ブログの記事、「WordPress 3.6 “Oscar”」を訳したものです。 WordPress 3.6 日本語版リリースのお知らせ WordPress 3.6 日本語版をリリースしました。...
WordPress for Android のビルド
突然ですが WordPress の Android スマートフォン投稿アプリ「WordPress for Android」のビルドの仕方です。 事の発端は、スマートフォンを Galaxy SII から S4 に変えたこと…。...
WordPress for Android 更新
WordPress for Android がアップデートしてバージョン 2.3 になっていましたので、アンドロイドタブレットと普通(?)のスマートフォンで試してみました。 今時はサイト更新をスマートフォンでやりたいという要件も増えている気もしますので、研究に触ってみるといいかもしれません。...
WordPress 徹底解析(まとめ)
ブログにて 6日間に渡り、WordPress 拡張機能の実装例を紹介しながら、フックの動作や内部 API、そしてそれらを骨組みする方法を解説してきました。 このページは最後のまとめと目次となります。...
WordPress 徹底解析(WordPressを拡張するプログラムの構成法 – 管理画面をつける)
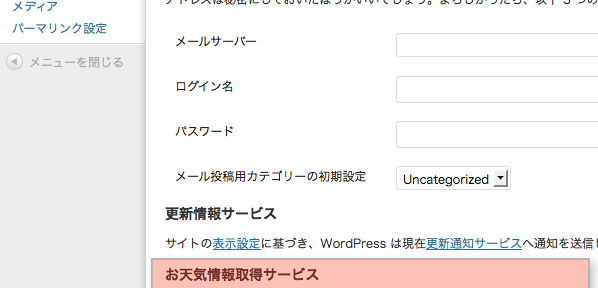
作成した拡張の設定値を、ユーザが WordPress の管理画面から操作できるようにします。 WordPress には、既存の設定ページに項目を簡単に追加できる便利な Settings API があり、これを用いて地域IDを「投稿設定」画面から設定できるようにしてみましょう。...
WordPress 徹底解析(WordPressを拡張するプログラムの構成法 – テンプレートファイルからの情報出力)
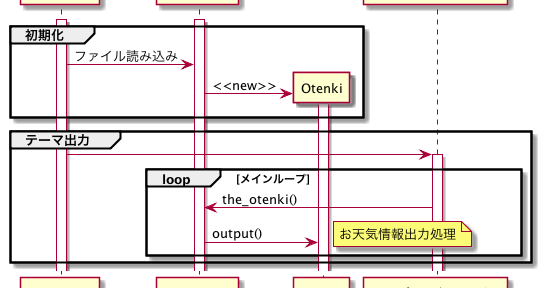
テンプレートファイルに情報表示用の記述を追加し、カスタムフィールドに格納した値を、クラス化した処理から出力する手法を紹介します。 :) テンプレートファイル用のヘルパー関数 前回までで、記事公開時にカスタムフィールドへのお天気情報の登録と、そのテンプレートファイルへの出力を行うヘルパー関数の実装までができました。...
WordPress 徹底解析(WordPressを拡張するプログラムの構成法 – 外部 API 呼び出しの非同期化)
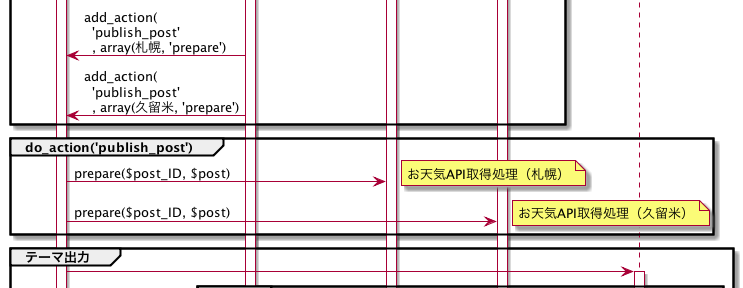
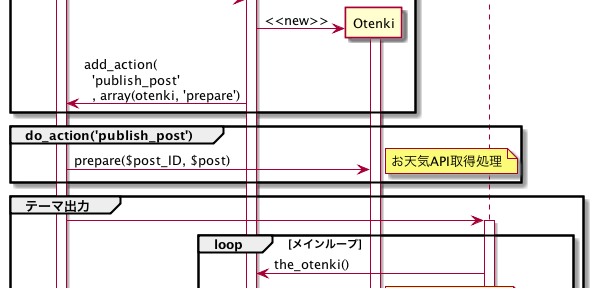
外部APIの呼び出しなど時間がかかる処理で、投稿などの動作が遅くならないよう、WordPress に備わる WP-Cron という仕組みを利用して、実行を非同期化するテクニックを紹介します。 :) お天気API呼び出しの非同期化 前回は、アクションフックを用いて投稿時にお天気APIに問い合わせを行い、カスタムフィールドにお天気情報を格納する部分の実装を行いました。...
WordPress 徹底解析(WordPressを拡張するプログラムの構成法 – 外部 API の呼び出し)
アクションフックを使った例を用いて、WordPress プログラミングを紐解くシリーズ。引き続きまして「WordPress 徹底解析(WordPressを拡張するプログラムの構成法 – 外部 API の呼び出し)」です。...
WordPress 徹底解析(WordPressを拡張するプログラムの構成法 – 処理のクラス化)
WordPress 徹底解析(アクションフックのプラグインをつくる編)
canvas と Web 仕掛け絵本
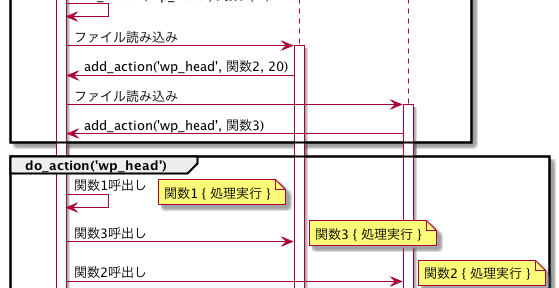
WordPress 徹底解析(カスタマイズとフィルターとアクション編)
週一回で始まった、WordPress 徹底解析シリーズ。 いきなり1週お休みをいただくというさすがぼく的な展開を見せていますが(ちょっと忙しかったのです・・・)、なんとかがんばって続けていきましょう。...
WordPress 徹底解析(PHP Development Tools インストール編)
WordPress のテーマなど PHP を記述するアプリケーションを使う場合は、Eclipse などの IDE を使うと非常に便利です。 特に PHP と近い位置でテーマの制作をする WordPress では IDE が持つ PHP の解析機能の助けを借りると、テンプレートファイルへのテンプレートタグの記述や、エラーチェック、不具合が起きたときの解析、functions.php やプラグインの記述が非常に楽になります。...
WordCamp Tokyo 2012 ブース出展
2012/9/15 に東京は蒲田で開催されました WordCamp Tokyo 2012 に、札幌からいつも WordPress 勉強会でお世話になっております SaCSS(Sapporo.CSS) のブース出展を行って参りました。 :) SaCSS 主催のハムさん(左)とブースにて。...
MacBook Pro 購入
CSS Nite などにいくと、OS のシェアが逆転したんじゃないかと錯覚するほど MacBook を使われている方が多いことに気がつきます。WordPress ハンズオンなどでも MacBook を持ってこられる方が多く、貸してもらって操作をするたびに Mac OS X におびえているのです(笑) WordPress入門ハンズオン1巻にてハムさん。...
「WordPress デザインワークブック 3.4対応」を執筆しました!
書籍「WordPress デザインワークブック 3.4対応」を高橋朋代さんといっしょに執筆させていただきました。7/20くらいから書店に並ぶとのことで、現在 Amazon 予約が開始されております。...
オープンソースカンファレンス北海道 2012 WordPress セミナー&ブース出展
SaCSS WordPress Special!
2012/6/11 に開催されました、「SaCSS WordPress Special」で "WordPress で覚える PHP"というお話をさせていただきました。 SaCSS Special2! WordPress Special - 札幌のウェブデザイナー・コーダーのためのセミナー・勉強会 使いましたスライドを公開いたします。...
SaCSS WordPress スペシャルと PHPカンファレンス北海道ビデオ
6/9(土)に開催されます、「SaCSS WordPress スペシャル」でセッションをひとコマ担当させていただくことになりました。:) 今回は Web サイト制作の観点から、WordPress 上での PHP の構文や動きの考え方についてを解説させていただきたいと思います。...
PHP カンファレンス北海道2012 WordPressセッション&ハンズオン
2012/4/21 に開催されました、PHP カンファレンス北海道で「PHPを活用したWordPressサイト制作」のセッションとハンズオン「初めて作る WordPress オリジナルテーマ」のお手伝いをさせて頂きました。:) PHP カンファレンスは北海道では初開催ということでしたが興味深いセッションも多く、Local の方達の運営もしっかりされており良い感じのカンファレンスでした。...