Linux 版の Firefox 4.0 も beta11 まできまして、だいぶ良い感じに動くようになってきました。 最初はテキストボックスのキー入力がやたら遅かったり、タブの描画がおかしかったりなかなかのベータ感だったのですが、もう常用しても大丈夫な感じです(といっても当然テスト用です)
Linux 版の Firefox ってちょっと特殊で GTK のテーマをそのまま持ってくるようにつくってあります。 なので4.0 で特徴的なウインドウフレームと閉じるの統合とか、オレンジ色の右上とかはまだありません。 この辺をどうするのか興味深いですね。 🙂

そんな 4.0 の新機能の一つ WebGL、まだ Intel GPU 系が未対応のあるみたいですが、結構面白いです。 Chrome さんも 9.0 で標準 enable になってみたいですね。 Firefox 4.0 も beta9 だったか 10 だったかで標準 enable になったと思います。
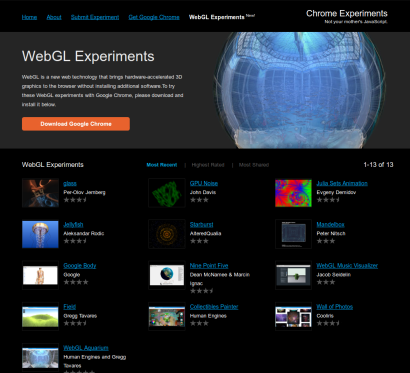
Chrome 9.0 か Firefox 4.0 beta (+OpenGL 対応カード)を使っている方は以下のサイトでデモを楽しむことができます。
WebGL is a new web technology that brings hardware-accelerated 3D graphics to the browser without installing additional software.To try these WebGL experiments with Google Chrome, please download and install it below.
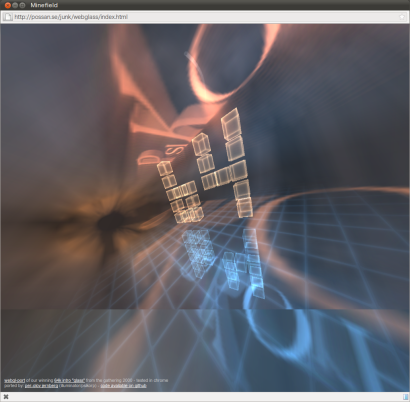
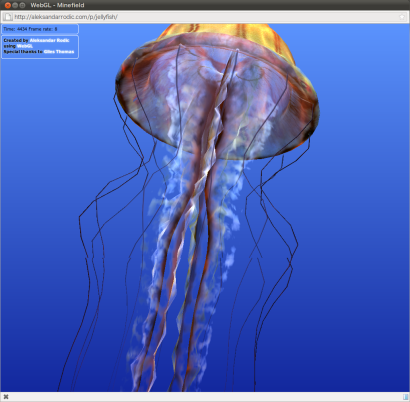
一応、Chrome デモ用のサイトですが、ほとんどが Firefox 4.0 でも問題なく動作するようです。

WebGL は JavaScript 経由で PC グラフィックカードの OpenGL ES API を呼び出すことができます。 ぱらっとみる限り 1:1 の薄いラッパーのようです。 たぶん OpenGL 知っている方ならすぐ描画できると思います。
OpenGL ES は iPhone とか Android 機でも使われている OpenGL のサブセットです。


サブセットとはいえ、プログラマルシェーダをカードに送り込んだりもできますので表現力があります。
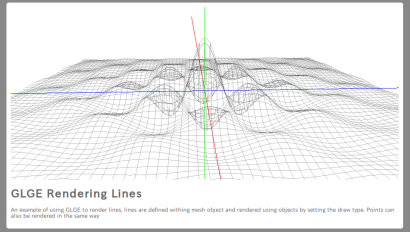
既に JavaScript のフレームワークもいくつかでているようです。
GLGE is a javascript library intended to ease the use of WebGL; which is basically a native browser javascript API giving direct access to openGL ES2, allowing for the use of hardware accelerated 2D/3D applications without having to download any plugins.
サイトにはなんだか市販ゲームのようなスクリーンショットもみえますね。 🙂

対応ブラウザは今のところ Webkit 系と Gecko 系になると思いますので、全ブラウザ対応とはいきませんがワンポイントで対応していればすごくなる的な使い方はできるのではないかと思います。 たとえば、このサイトの右の kougaburari のところとか 対応していれば OpenGL で描画してみたりしてみたりですね!
速くなったとはいえまだまだ JavaScript に性能はくわれちゃうと思いますが、シェーダ含めてローカル資源を活用できるという意味で面白い技術です。 😀