WordPress のテーマなど PHP を記述するアプリケーションを使う場合は、Eclipse などの IDE を使うと非常に便利です。
特に PHP と近い位置でテーマの制作をする WordPress では IDE が持つ PHP の解析機能の助けを借りると、テンプレートファイルへのテンプレートタグの記述や、エラーチェック、不具合が起きたときの解析、functions.php やプラグインの記述が非常に楽になります。
また、テーマ制作中に WordPress 本体のソースを追うことも容易です。WordPress 本体のソースは WordPress のテクニックや考え方の宝庫です。
 「WordPress デザインワークブック」でもいくつか WordPress コアのソースを紹介しています。た とえばカスタム分類の解説では、
「WordPress デザインワークブック」でもいくつか WordPress コアのソースを紹介しています。た とえばカスタム分類の解説では、
“「投稿」や「固定ページ」も、本体でカスタム投稿と同様に register_post_type 関数で登録されている”
なんてことをコアのコードとともに紹介しています。じゃーもしかしてカテゴリやタグもカスタム分類と同じ register_taxnomy ? …正解です。
WordPress デザインワークブックもまた、 IDE で各テンプレートタグなどをコアから追いながら執筆しています。考え方ベースで手順も優しく書いていて面白い本と思いますので、よければ手に取って見てください。 🙂
さてというわけで、IDE はこういったソースコードの調査や記述を強力に支援してくれます。
IDE とは
IDE(統合開発環境)はテキストエディタと異なり、記述されたプログラム言語を常に解析しながら動きます。常にプロジェクト配下のソース構文木を意識しているため、シンタックスエラーチェックはもちろん、辞書を必要としないコード補完や、適切な関数への定義ジャンプ、リファクタリングと呼ばれる関数・変数名の変更などが行えます。
たまに横にファイルツリーがあるテキストエディタが統合開発環境として紹介されていますが、完全な言語解析機を持たないテキストエディタと IDE は本質的に異なるソフトウェアです。
たとえば、Eclipse の PHP Development Tools では次のような機能を持ちます。 NetBeans などでも同様のことが可能でしょう。
構文エラーチェック。

リアルタイムに構文エラーや変数初期化に関するワーニングなどが出力されます。 ちなみに、Eclipse では PHP のような動的型付けスクリプト言語の解析に、DLTK(Dynamic Language Tool Kit)という仕組みが用いられています。
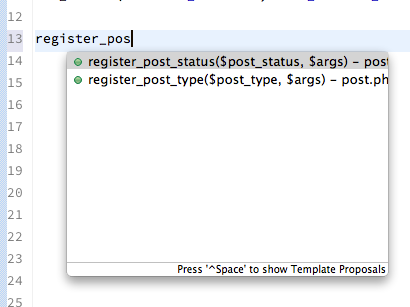
コード補完機能。

事前生成タグやスニペット的なものを使っているわけではないので、常にプロジェクトのファイルの最新を追いかけて補完できます。
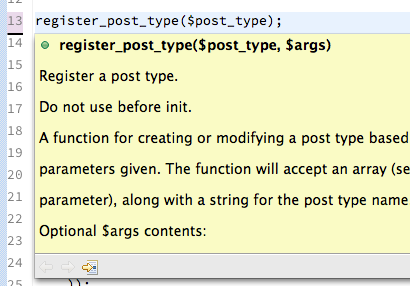
定義の関数がどこにあるか IDE は知っているので、その場に PHPDoc などが出力できます。

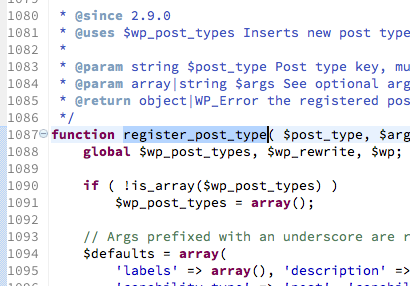
さらに、関数の上で F3 (Fn + F3) などとするとそこの関数にすっとんで関数を読んで解析ができます。ぼくはこれができないと始まりません 🙂

その他、変数間接参照からの定義ジャンプができるなど、動的型付け言語の上でもさすがと思わせる機能がたくさんついています。(動的型付け言語はプログラムの形が実行時に変わるためこういった処理がなかなか難しい)
てなかんじで、便利そうな IDE ですがちょっとヘビーで使ってない方もいるかもしれません。
[tegaki]別に必要ない時は使わなければいい![/tegaki]
ってわけで、Eclipse PHP Development Tools(PDT) は必要な時だけ使うようにもできています。普段は Dreamweaver やテキストエディタで制作を進めることもできます。
Eclipse ではファイルのかたまりをプロジェクトという単位で管理しますが、PDT ではプロジェクトの位置を任意の場所で指定できます。 つまり、製作中のファイル群に対して、必要になったときだけ Eclipse を起動して使うことができます。
ではそんな Eclipse のインストール方法を紹介します。 なんと Mac、Linux、Windows 対応のインストール手順。 Windows は若干手抜きで。 Solaris、AIX、HP-UX も入れますか?(笑)
Java の導入
Eclipse は Java プラットフォーム上で動作するアプリケーションです。 Java を入れる必要がありますが、Mac OS X (Lion / Mountain Lion)では Java はのちほど Eclipse 起動時に自動的に入るようにアナウンスされるので操作不要です。
Linux の方は Sun(Oracle) Java か OpenJDK かを入れてください。 Ubuntu の場合は端末から以下のようになります。
$ sudo apt-get install openjdk-7-jdk
Windows の方は適当にいれてください(笑)←すぐ分かりそうなので、、
ちなみに、Java は Web で使われる(使われてない気もする)アプレットでたまに脆弱性がでるので、ランタイムと一緒に導入されるブラウザのプラグインは切っておいた方がいいかもしれません。
Eclipse の導入
Eclipse はポータブルにできていますので、導入はファイルをダウンロードして適当な場所に展開すれば終わりです。 Mac でのスクリーンショットを元に紹介します。
まずは以下から Eclipse をダウンロードします。 実は PHP を扱う Eclipse ディストリビューションは用意されていませんので、最初から便利なプラグインがいろいろ入っている Eclipse IDE for Java EE Developers を選択し、後から PDT をプラグインの形でインストールします。
Eclipse IDE for Java EE Developers
Mac OS Xの場合は Cocoa 64bitを、Linux の場合は GTK 版お使いのカーネルビルドを、Windows の場合も同様に 32/64bit を選択します。上記の URL はブラウザのエージェントみているようですので、各 OS に合わせたダウンロードサイトがでてきます。

ちなみに、Eclipse は Java のアプリケーションですが、NetBeans などと異なり各 OS のネイティブで動作する SWT というライブラリの上で動作するため、プラットフォームツールキット(GUI)との親和性が高い綺麗な画面が表示されます。
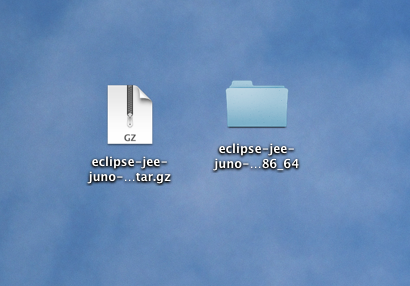
ダウンロードしたアーカイブファイルを任意の場所で展開します。 展開後は「eclipse 」というフォルダが作成されますが、フォルダ名をアーカイブファイルと同じバージョン表記がある名前にしておくと便利です。 Eclipse は手軽にいくつでもインストールすることができます。

展開したフォルダを OS のアプリケーションフォルダなどに格納します。
Eclipse には1つのアプリケーションファイルをマルチユーザで使い、ユーザによりプラグインをわけるようなモードもあるのですが、プラグインによってはうまく動作しないこともあるようです。
とりあえずぼくは、Mac の場合は /Application 下に、Linux の場合は /opt に置きたいところですが ~/apps などの下に置いています。Windows も \Develop などを作成して、その下に置くといいでしょう。 レジストリなどに設定をかくはありませんので、そのままコピーすれば別環境にもっていくことができます。
Mac の /Application(アプリケーション)の下に、フォルダ「eclipse-jee-juno-SR1-macosx-cocoa-x86_64」を置いたの図。

Linux の ~/apps の下などに配置します。

次に、日本語ランゲージパックを導入します。 英語のままで良い方はとばしてOKです。
Eclipse IDE for Java EE Developers
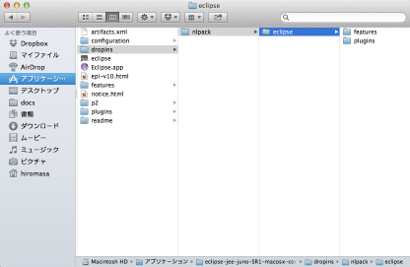
上記からダウンロードして展開したファイルを、先ほどの Eclipse フォルダの下にある「dropins」以下に「nlpack」というフォルダを作成して配置します。
配置は dropins/nlpack/eclpse/plugins… のようになります。

これでインストールはおしまいです。
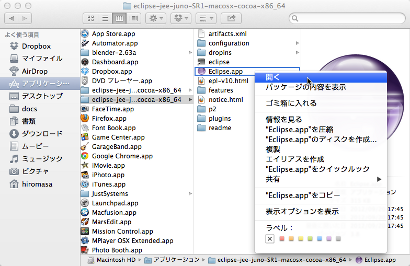
Eclipse の起動はフォルダの下にある、eclipse 実行ファイルを起動すればOKです。 Mac の場合は Eclipse.app、Linux は eclipse、Windows は eclipse.exe をダブルクリックしましょう。
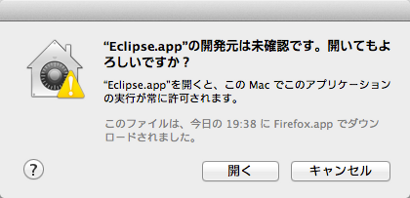
Mac 及び Windows の場合は、許可のない実行ファイルということで警告がでます。
Windows の場合はダイアログから許可を行い、Mac の場合は control(command ではない)を押しながら右クリック「開く」します。


これで起動です。 🙂
最初にワークスペースの位置をきいてきますので、(実は PDT ではほとんど使わないのですが)そのまま OKします。「この選択をデフォルト~」にチェックいれておくと便利です。

Mac 版。 ようこそをばってんで閉じます。

Windows 版。(ばってんした後)

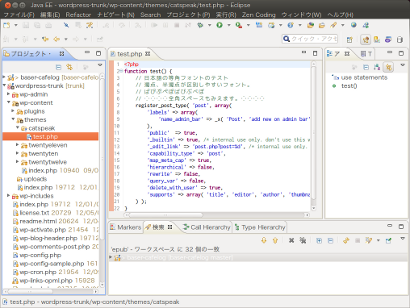
Linux 版。(既に動作中のスクリーンショット)

それぞれ OS ネイティブで画面が描かれているのが分かります。 これが SWT の威力! 😀
Eclipse の設定と PDT の導入
起動したらとりあえずフォントとエンコードの設定をします。
Mac の場合はメニューの Eclipse -> 環境設定。 Linux / Windows の場合は、ウインドウ->設定より各種設定ができます。Eclipse は設定が多いので検索がきくようになっています。
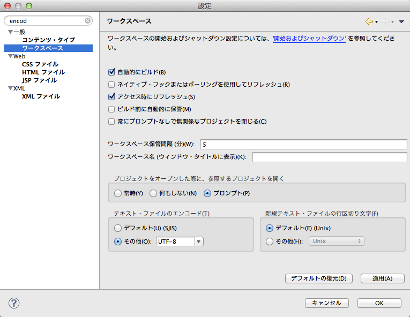
Windows と Mac はなぜかデフォルト文字エンコードが Sfhit_JIS になるので検索窓に encode といれて「テキストファイルのエンコード」を「UTF-8」に。

フォント設定は font と入れるとでてくる画面でいろいろ設定できます。
BASIC ツリーの下のテキストフォント、テキスト選択フォントを変更するとテキストエディタ部分に関しては、そこがデフォルトして使われ全体的に変わります。

次に PHP Development Tools プラグインの追加を行います。これを導入することにより、Eclipse で PHP が扱えるようになります。といってもメニューからできるので簡単です。
ここからは各 OS 共通です。 メニューのヘルプ->新規ソフトウェアのインストールを選択します。
作業対象をドロップダウンから「http://download.eclipse.org/releases/juno」とし、その下のテキストボックスに「PHP」と入力してエンターしてください。しばらくすると選択がでてきますので、PHP Development Tools(PDT) SDK Feature を選択して、あとは次へ次へで完了です。

このように Eclipse はネットワークを介してプラグインなどのパッケージを導入することができます。
同様に、ヘルプ->Eclipse マーケットプレースからサードパーティーのパッケージをインストールすることができます。 たとえば、Git(EGit)や Subversion(Subclipse)、JS/jQuery(JSDT jQuery)サポートなどなどいろいろあります。:)

PDT が入ったら、ウインドウ->パースペクティブを開く->その他から「PHP」を選択してください。 PHP の作業する上で便利な画面構成になります。 Eclipse では、画面上の各ペインをビューとよび、ビューの配置状況をパースペクティブとなり、いくつも記憶することができます。 PHP パースペクティブは、事前に PHP に便利なビューを集めたものになります。
PDT に PHP プロジェクトを追加する
Eclipse では、製作しているアプリケーションのファイル群をプロジェクトという単位で扱います。 ここでは、既に制作中の WordPress サイトがあるものとして、それを PDT のプロジェクトにする方法を紹介します。 この使い方をすることで、必要な時だけ Eclipse でファイルを操作することができます。
まず、PHP パースペクティブ左に配置された PHP Explorer ビューを右クリックして、New -> プロジェクトを選択します。

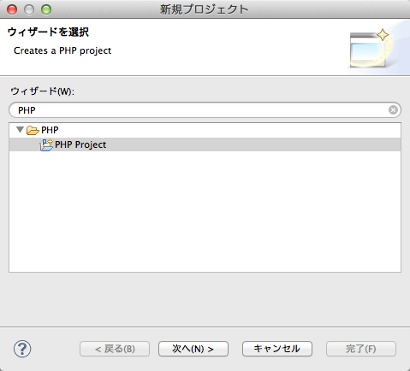
プロジェクト作成ウイザードが現れますので、PHP で検索して「PHP Project」を選択します。

ここからがキモです。
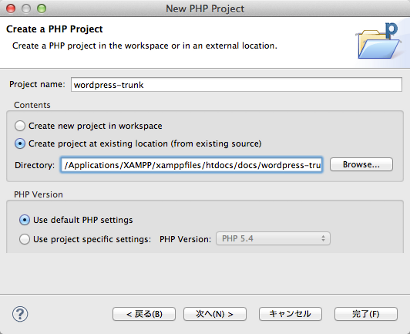
Project name: に任意の名前をつけて、Contents を「Create project at existing location (from existing source)」として「Browse…」で WordPress の置かれたフォルダを指定してあげます。 既にあるソースからプロジェクト作成、ですね。

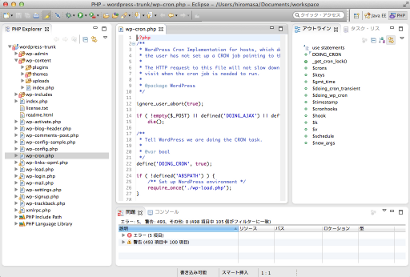
おめでとうございます。制作中のソースがプロジェクトになりました。 🙂
Eclipse は賢いので起動しながら別のテキストエディタなどでファイルをいじっても、適切に追従してきます。

PHP Explorer ビューからは編集するファイルを選択ができ、問題ビューにはエラー表示がでます。
各ビューに配置されたボタンをいろいろいじってみるとだいたい分かると思います。また、PHP Explorer のファイル右クリックから様々なファイル操作ができます。ちょっと古いですが以下も見てみてください。各種、使い方を書いています。
Eclipse PDT + XAMPP で WordPress の開発環境をつくる (3)
ここからは通常のテキストエディタにない統合環境特有の編集機能をみていきます。 難しい操作はありませんので、ぜひ手になじませてください。
ソースの中へ
インストール後ぜひ、ご自分のつくったテンプレートファイルで使われているテンプレートタグ(PHP の関数)の上で、F3 を押してみてください。(Mac 標準や最近の PC ではファンクションキーがマルチ側にあたっている場合があるので、その場合は Fn + F3) 定義部分にとべます。
これを使うことでプログラムの中を自由にどんどん追っていけるのが分かると思います。
WordPress などの CMS のテーマファイルをつくる場合は、コアのプログラムがよめると圧倒的に有利で不具合解決も早いです。IDE は定義ジャンプや複雑な条件がつけられる検索機能などが、これらの手助けをしてくれます。
さて、WordPress でなにかの実現の仕方が分からなかった場合、さらっと似たようなテンプレートタグのソースをみてみましょう。操作はそのテンプレートタグの上で F3 を押すだけ。きっと答えはそこにあります。コアたってただの PHP。そして何も難しいことかいてません。 😀
というわけで、このブログで週に一回「WordPress 徹底解析」シリーズ開始します。WordPress や PHP の考え方を知り、何にでも対応できるようにできるようになりましょうぞ。
まずは、Eclipse でも NetBeans でも Sublime Text2 の ctag でもソースの中を「飛べる」ようにしておいていただければ。 必要なのです。 🙂
Happy Hacking!