Windows 10 の WSL (Windows Subsystem for Linux) は Linux 環境が Windows 上で簡単に使えるため、UNIX 系の OS と親和性の高い開発系を持つウェブなどのプログラミングに大変便利です。
自分はこの WSL 環境に高速ターミナルエミュレーターである Alacritty から接続して使っていますが、日本語や Powerline を使う上でいくつか必要な設定がありますのでここに記載しておきます。(なお、残念ながら Windows 版ではまだ日本語のインライン入力はできません)

Alacritty の設定
Alacritty の設定ファイルは以下の位置にあります。(なお、AppData は隠しフォルダーです)
C:\Users\[ユーザ名]\AppData\Roaming\alacritty\alacritty.yml
Alacritty 起動時に cmd.exe ではなく WSL を直接起動する設定:
shell:
program: /Windows/System32/wsl.exe
Windows の新しい API(conPTY / Windows 10 October 2018 update 以降)を有効にして、Powerline や vim でカーソル位置がずれないようにする:
enable_experimental_conpty_backend: true
(UPDATE 2020/1/7) Alacritty 0.4.1 からは ConPTY の使用がデフォルトで有効になりました。
On Windows, the ConPTY backend will now be used by default if available
Theenable_experimental_conpty_backendconfig option has been replaced withwinpty_backend
Powerline を使うため Ricty Diminished w/ Powerline patched フォントを設定する:
font:
normal:
family: Ricty Diminished Discord for Powerline
WSL の設定
WSL と WSL 2(現在 insider build)の Ubuntu 18.04 で有効です。
標準で ja ロケールが入っておらず文字化けするのでロケール追加:
$ sudo locale-gen ja_JP.UTF-8
$ sudo /usr/sbin/update-locale LANG=ja_JP.UTF-8
$ echo $LANG # 設定されていなければいったんターミナル再起動
ja_JP.UTF-8
ネットワークがプロキシ配下の場合は以下を実施:
# for curl
echo 'proxy = "http://example.com:8080"' > ~/.curlrc
# for wget
echo 'http_proxy=http://example.com:8080' >> ~/.wgetrc
echo 'https_proxy=http://example.com:8080' >> ~/.wgetrc
# for other (include nodejs/pip)
echo 'export HTTP_PROXY="http://example.com:8080"' >> ~/.bashrc
echo 'export HTTPS_PROXY_="${HTTP_PROXY}"' >> ~/.bashrc
# for apt
sudo echo 'Acquire::http::proxy "http://example.com:8080";' >> /etc/apt/apt.conf
sudo echo 'Acquire::https::proxy "http://example.com:8080";' >> /etc/apt/apt.conf
# for jvm (optional)
# export JAVA_OPTS="-DproxyHost=example.com -DproxyPort=8080"
Powerline を導入(WSL 1 は速度が遅いので、素早く動作する Rust 製の powerline-rs を使っています):
$ curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
$ sudo apt install pkg-config libssl-dev
$ cargo install powerline-rs
powerline-rs を .bashrc にてプロンプトに設定:
$ vi ~/.bashrc # 一番下に追加
prompt() {
PS1="$(powerline-rs --shell bash $?)"
}
PROMPT_COMMAND=prompt
以上、あとは tmux などを入れてあげると便利なターミナル環境になると思います。
なお、powerline-rs は tmux のステータス行には対応していませんので、tmux も powerline 化した場合は pip3 から powerline-status も導入すると良さそうです。
WSL 1 では git リポジトリがあるディレクトリなどで powerline がちょっと遅くなりますが、powerline-rs ならほぼほぼ問題ない速度で動作するようです。WSL2 ではファイルシステムの速度が大幅に速くなっていますので、普通の Linux と遜色ない速度で動作しています。
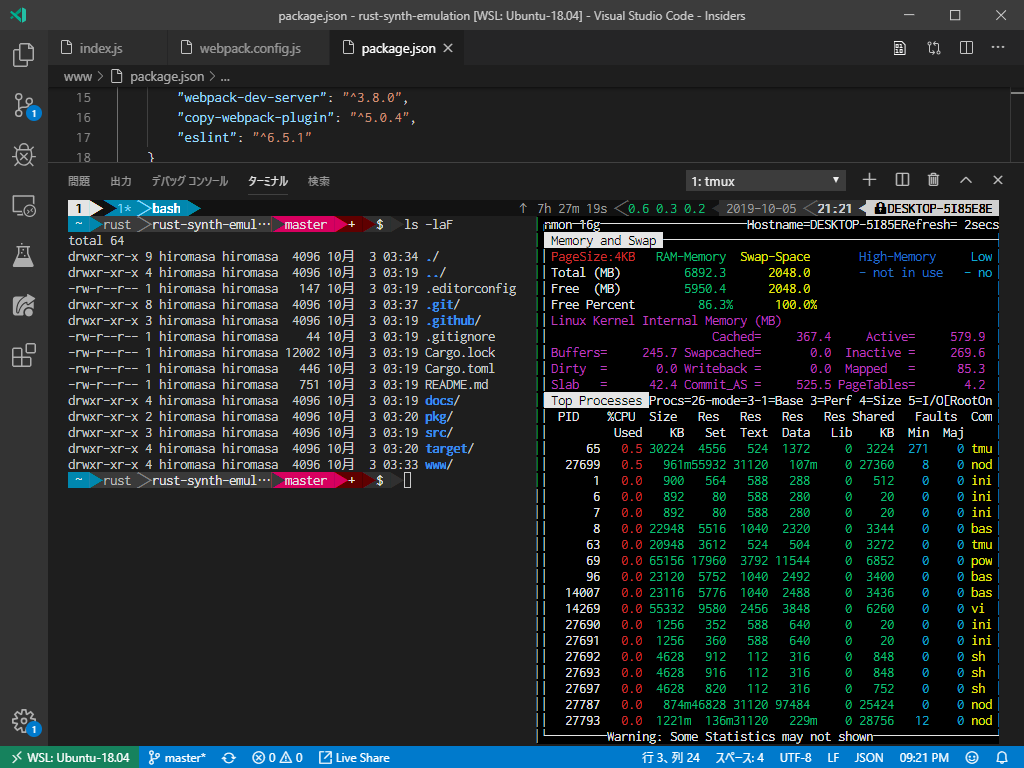
本題とはあんまり関係ないですが、Poweline 設定導入後 VSCode から WSL に VSCode WSL Extention で接続すると次のようになります。 (VSCode のターミナルも powerline フォントを設定してあげます)

xterm.js すごい。
初心者です
$ curl –proto ‘=https’ –tlsv1.2 -sSf https://sh.rustup.rs | sh
と書いてある部分は
$ curl –proto ‘=https’ –tlsv1.2 -sSf https://sh.rustup.rs | sh
でいいのでしょうか?
再送
上、本文ではリンクの属性?が文字になっていてそれをコピーしたのでエラーが出たから質問したのですが、私の投稿を見て(青字でリンクが表示されている)https~にすればいいのだとわかりました。