Masayan さん開催のトラックバック企画「WP2.5に入れるプラグイン10選」の結果発表がありましたが、WP-AddQuictag 強い~ってことで、やはり管理画面から簡単になにかを挿入プラグインというのは人気があります。 🙂
てなわけで、まけないぞー(!?)ってことで、WordPress Live Writer 用の挿入系プラグインのひな形をかいてみました。
プラグインリクエスターは、おなじみおでげのおでこさん。 Flickr の HTML ソースを入力すると、いい感じに highslide が動くように HTML を変換して挿入します。
超特定用途ですが、きっとみなさんもそういった要件があるはず。 ソースなおせば、その手のものにはすぐなれると思いますので、必要になったら思い出してもらえれば 🙂
WLW のプラグインは .dll ファイルを作成してプラグインディレクトリに格納すれば動き始めます。
WlOdeko\WlOdeko\bin\Release\WlOdeko.dll
アーカイブでいうとこれっすね。 これを、
C:\Program Files\Windows Live\Writer\Plugins
にいれてあげればOKです。 WLW 起動すると、

てな感じで、右下に追加されます。 あんまりいっぱいいれると見えなくなるみたいなので要注意(笑)
であとは、こいつをくりっと押すと

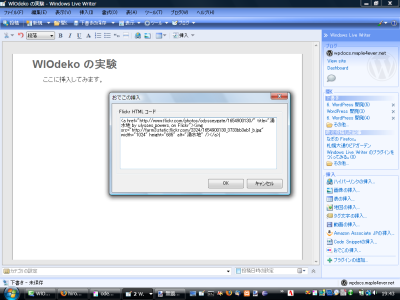
こんなダイアログがでてくるので、

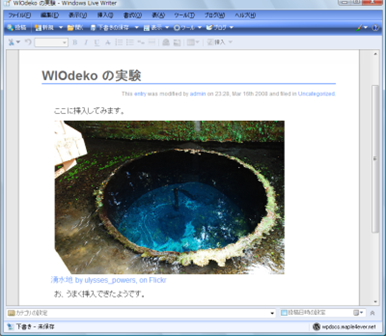
Flickr のコードいれて、OKするとこんな感じに挿入されます。 この挿入時に highslide が動くように HTML をごにょごにょしています。

WLW のプラグインも WP よろしくいろいろな形態があって、たとえばサイドバーから挿入後にいろいろ属性をいじれたりとかもできるのですが、このサンプルは一番簡単な挿入型です。 小物ですが、ぱっとつくれると結構便利なのではないかと思います。
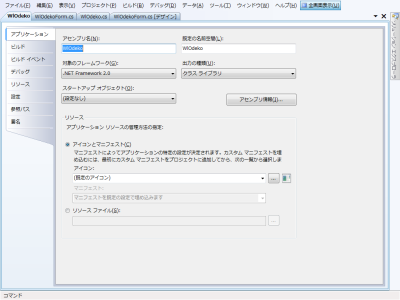
上の .zip のアーカイブは、それっぽい感じにプロジェクト設定済みなので、Visual C# 2008 Express Edition をインストールしてもらって、WlOdeko.sln をダブルクリックしてもらって、[F6] 押してもらえれば、コンパイルして .dll つくって WLW へのプラグインインストールまでいくはずです。(WLW 本体はビルド前に落としておくのと、インストールパスは標準設定決めうちなのはご注意を)
Visual Studio 左のエクスプローラの WlOdegeForm をダブルクリックするとデザイナが開きます。で、でてきたフォームの OK をダブルクリックすると処理部分のコードがでてくるはずです。 ここをなおしちゃえばオリジナルのできあがり。

一応、バリデーションとかもいれているので、ダイアログだしてほにゃららする系としてそれっぽい流れにはなっているはずです。 適当に修正してください。 🙂
WlOdeko.cs がプラグインのエントリポイントになり、以下のようにプラグイン属性をいれています。 ここも適宜変更を。
[WriterPlugin(
"25e0a22d-24fe-409c-b23e-d8fa4151ec9a",
"WlOdeko",
Description = "おでこを挿入します。",
HasEditableOptions = false,
Name = "WlOdeko",
PublisherUrl = "https://another.maple4ever.net",
ImagePath = "icon.png")]
[InsertableContentSource("おでこ")]
public class WlOdeko : ContentSource
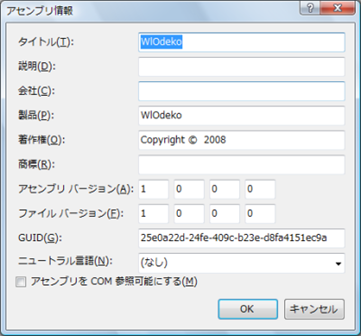
だいたいのりで分かりますが、一番上の妙な文字列は GID というアプリを一意にする ID です。 まぁ配布しないなら適当でいいですが、一応、プロジェクトのプロパティのアセンブリ情報から作成できるです。 あとここのアセンブリ名は .dll の名称になります。


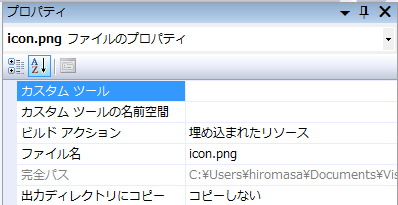
アイコン変えたいときは、変更後のアイコンファイルのプロパティを表示して

ビルドアクションを「埋め込まれたリソース」にします。 これで、.dll の中にはいるです。
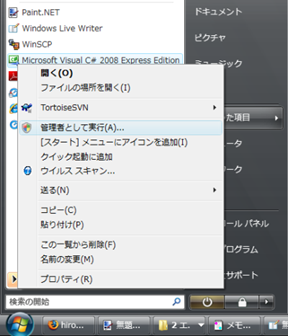
あとはー、F6 のビルドですが、WLW のプラグインディレクトリに .dll を入れる関係で Administrator 権限じゃないとだめっす。 Vista の人は起動時に Visual Studio の権限昇格しておきましょう。

くらいかな~。 ソースの中身は、PHP っぽくしてみたので普段 C# 使わない人でものりでわかると思います。 最初は HTML の解析に .NET の XMLパーサとかつかっていたのですが、DOM とか Exception 処理とかお手軽感がなくみえたのでやめました。 清く正しく正規表現で加工しています。(笑)
ちょっとがんばればクライアントサイドでフォントレンダリングする、WlTegaki とかもつくれそうです。 まー、静的レンダリングすると文字色背景色が固定になっちゃうのでテーマとかかえると悲しいことになりそうですが、技術的には面白そうですね。
ともかめさんの wp-tmkm-assist など WordPress 動的生成のショートコードの挿入をさらに assist する(id の選択を画面でアシストする)ような WLW プラグインとかもいけてそうです。 wp-tmkm-assist は Word のような参照挿入ができるのでかなり注目しています。 🙂
さいごに、らーめんを挿入。(←むりにおちをつける

ピンバック: Odysseygate.com
ピンバック: Window Live Writerを試用中 - 2Drops!