クラウドというキーワードの影響か、Java EE なアプリケーションがデプロイできるインターネットサーバも増えてきました。 てなわけで、お手軽なフレームワークらしい Click Framework をためしてみました。 さすがのぼくもお遊びで Struts 使う元気はありません。。 😛
インターネットで配布される Web のアプリはやはり PHP が多いような気がしますが、ひとたびライブラリだフレームワークだとなると環境を整えるのが面倒なものです。 あれ、パス狂ってるよみたいな。 ファイルの管理も面倒です。
ぼくは Web アプリかくとき Java のほうが便利と感じますが、これは言語的なものよりも、フレームワークやライブラリなど周辺環境的なことのほうが多いのかもしれません。 もちろん、言語も Java のほうがある意味楽ですが。
さて、そんな Java EE アプリの作成を手伝ってくれる Click Framework。
第3回 シンプルかつ強力なコンポーネント指向フレームワーク「Click Framework」:ITpro
JavaのWebアプリケーション・フレームワークのはしりといえば,なんといってもStrutsです。Strutsはデファクトスタンダードの地位を確立し,現在でも多くのユーザーに利用されています。しかし,Servlet APIに薄いラッパーを被せただけのシンプルなフレームワークであり,その後TapestryやJSF(JavaServer Faces)といったより高度に抽象化されたコンポーネント指向のフレームワークが登場したのは自然な流れといえます。
Click もコンポーネント指向ということで、Java のソース上でコントロールをぺたぺた add していけば勝手に HTML をかいてくれます。 といっても前にちらっとかいた、ZK よりも Click さんはもうちょっと自由。 HTML のテンプレートエンジンで部品を挿入する感じのようです。
以下のリンクを参照させていただき、学習しました。
以前Clickを元にしたフレームワークで仕事をした事があり、非常に使いやすいフレームワークだなと感じ、そのころからClick自体を業務アプリケーションに使用してみたいと思っていました。
本家ドキュメント。
Click Framework is a modern JEE web application framework, providing a natural rich client style programming model. Click is designed to be very easy to learn and use, with developers getting up and running within a day.
Eclipse のプラグインの使い方。
Eclipse(ClickIDE)環境の構築 – Web View Technologies
Clickはシンプルなフレームワークで、事前に用意するライブラリやXMLの設定ファイルなども非常に少なく、開発中の作業にも難しいXMLの編集等がほとんど無く、またテンプレートを活用し始めるとHTMLの編集も非常に少なく済むため、IDEなどのサポートが無くてもテキストエディタとJDKだけでも十分開発が可能です。
とはいえ、より楽になるに越したことはありません。 Click用の開発環境としては非常に高機能なClick IDEがあり、これとEclipse+WTPを組み合わせると非常に開発が楽になるので、お勧めです。
Click は HttpServletRequest がみえる薄めのフレームワークです。 画面1つに対してクラスがひとつ割り当ります。 このため、別画面遷移などではちょっと http/html のレイヤに近い部分の考慮が必要になりますが、ぱらっとかくぶんにはしばりが少ないので良いのかなと感じました。
てなわけで、えーかげんですが1画面。 まず Page クラスを extends して画面に対応するクラスをつくります。
package net.maple4ever.djodeko.facard;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import net.sf.click.Page;
import net.sf.click.control.*;
import twitter4j.*;
public class Fetch extends Page {
// public フィールドに $ 付けた名称が HTML テンプレートにかける
public Table table = new Table();
/**
* イニシャライズメソッド
*/
public void onInit() {
// テーブルの列設定
Column c1 = new Column("name", "名前");
Column c2 = new Column("text", "ステータス");
table.addColumn(c1);
table.addColumn(c2);
// ソートできて8行なんていう設定
table.setClass(Table.CLASS_ITS);
table.setPageSize(8);
table.setShowBanner(true);
table.setSortable(true);
}
/**
* HTTP/GET のときに onInit の後、呼ばれる
*/
public void onGet() {
List<Map<String, String>> list =
new ArrayList<Map<String, String>>();
List<Status> statuses;
Twitter twitter = new Twitter();
try {
statuses = twitter.getPublicTimeline();
// twitter からステータスひろってテーブル列名と
// 対応したハッシュにつめる
for (Status status : statuses) {
Map<String, String> record =
new HashMap<String, String>();
record.put("name", status.getUser().getName());
record.put("text", status.getText());
// ハッシュをリストにつめる
list.add(record);
}
// テーブルにリストをつめる
table.setRowList(list);
} catch (TwitterException e) {
e.printStackTrace();
}
}
}
こんな感じなのかな・・・。 table というコントロールを作成しています。 GUI みたいに値をつめます。 で、こういうコントロールを public フィールドにおいておくと、Click が 対応する HTML にバインディングしてくれます。
html はこんなかんじで。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Fetch</title>
$imports
</head>
<body>
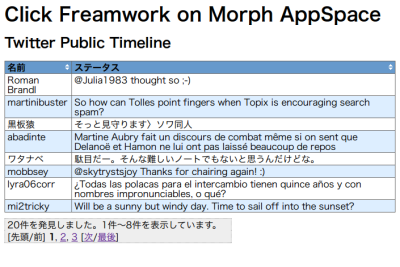
<h1>Click Freamwork on Morph AppSpace</h1>
<h2>Twitter Public Timeline</h2>
$table
</body>
</html>
HTML の "$table" のところにフレームワークがコントロール(ここではテーブル)の HTML を挿入してくれます。
[tegaki]Java には HTML を書いていない[/tegaki]
のがみそですね。
Java のほうには Twitter4J を呼んでいるところがみえるのでお察しかもしれませんが twitter の public タイムラインをテーブルにつめて表示しています。

ほとんどプログラム書いていないのに、テーブルレンダリングはもちろん、超面倒なページングとテーブルソートが実装されます。 このプログラム自体は、15分かかってないくらいのものですが、これを素の PHP でかいたら何時間かかるか。 $_GET でごにょごにょっ、1行ずつ色違い?あぁいやだいやだ(笑)
これは、ライブラリ jar をぽいぽいいれてちょろっとかいただけなのです。
てなわけで、これを Java EE デプロイ可能な Morph AppSpace サーバにデプロイします。 ここは PC でコマンドうつだけで転送から、起動までやってくれます。
ちなみにコンパイラ準拠レベルは 5.0 におとさないと、UnsupportedClassVersionError しちゃいました。 サーブレットコンテナは Jetty のようです。
java -jar morph-deploy.jar --user [user名] --password [パスワード]
--config morph_deploy.properties DJOdeko.war
動作をみてみます。(そのうち消しますので期間限定)
Twitter Public Timeline
まぁまぁ、アプリとしてみると、ちゃんとキャッシュしろとか例外処理してないとかって話もありますが、15分でページング・ソートまでできちゃうのは明らかに作成効率は良いです。
まだ眺めている程度で、DB つかう場合の接続タイミングとかちょっと不明点もあるのですが、サンプルもたくさんあるのでソース読めばわかることでしょう。 🙂
The Click Examples web application demonstrates Click features and common design patterns.
いろいろな HTML コントロールもみることができます。
Java EE 使えるサーバがあるといろいろ広がりますね。 日本でも Morph みたいなことやってくれる会社がでてくると使いやすいのですが!
こう考えるとクラウドというのは利用者というより開発者視点なんじゃないかと思います。 なんたって、年間 10万円もだせば自分の力ではありえないくらいのアプリケーションよりの設備を、勝手に24時間運用してくれるわけですから、、がんばれば月1万くらいかせげる Web アプリは個人でもつくれるわけで。 2万円儲かりますね(笑)
え"、取らぬ狸の皮算用? 😛