WebAssembly の登場でウェブブラウザー上で C/C++/Rust といった高速で動作する言語を使うことができるようになりましたが、一方でそのコンパクトな実装は、マイコンなどの小型のコンピューターでスクリプト言語を省メモリーで素早く実行する環境ももたらすことになりそうです。
この記事では WebAssembly のインタープリター実装のひとつである Wasm3 を活用して、ESP32 / K210 MPU で TypeScript のサブセットである AssemblyScript を動かす方法を解説しています。
ウェブブラウザーとマイコンで同じスクリプトが動作するのは感動的です。 🙂

ー 本稿は 2020年2月 の AssemblyScript 0.9.2、Wasm3 は 0.4.6 時点の情報です。API フリーズはしていませんので、今後のバージョンアップで変わる部分がある可能性があることだけご留意ください。
(2023年1月追記) 以下の GitHub リポジトリーと記事に、より新しいバージョンの利用例があります。
https://github.com/h1romas4/m5stamp-c3dev
This is a development board for the M5Stamp C3 (RISC-V/FreeRTOS).



また M5Stack Core2 バージョンもあります。
https://github.com/h1romas4/m5stack-core2-wasm3-as
M5Stack Core2 with WebAssembly. Wasm3/AssemblyScript Demo
ソースコードやビルド方法は以下の github リポジトリーにコミットしてあります。Wasm3 と AssemblyScript や各マイコンの SDK のバージョンは git のタグなどで固定していますので、どの時期でもビルドし動作させられると思います。
M5Stack (ESP32) 版:
https://github.com/h1romas4/m5stack-wasm3-testing
WebAssembly interpreter Wasm3 on M5Stack (work in progress)
Maixduino (K210) 版:
https://github.com/h1romas4/maixduino-wasm3-testing
WebAssembly interpreter Wasm3 on Maixduino (work in progress)
Wasm3
Wasm3 は C言語でかかれた WebAssembly のインタープリター実装です。非常にコンパクトで高速に動作し、ESP32 や K210、ARM などの MCU(マイコン)を含む、さまざまな実行環境で動作を検証しながらつくられています。
https://github.com/wasm3/wasm3
The fastest WebAssembly interpreter
マイコンの C/C++ ツールチェイン/SDK により Wasm3 をビルドし、(例えば)main.c の中から Wasm3 の実行環境コールし、事前に AssemblScript などでかかれたプログラムをビルドして出力しておいた .wasm バイナリーを読ませることで WebAssembly を実行することが可能です。
Wasm3 は小さなメモリーで動くことも特徴となっており、公式ドキュメントで
Minimum useful system requirements: ~64Kb for code and ~10Kb RAM
となっています。 Limited support ですが最少で flash 128KB、RAM 16KB の AVR マイコンでも動作するようです。
なお、この記事で紹介している M5Stack と Maixduino のスペックは次のようになっています。
| Name | MCU | Clock | Flash | RAM |
|---|---|---|---|---|
| M5Stack Basic | ESP32 | 240MHz | 4MB | 520KB |
| Maixduino | K210 | 400MHz(600MHz) | 16MB | 6MB(8MB) |
M5Stack は RAM がいくつかのエリアに分かれていて大きなメモリーの malloc に少々コツがいりますので、M5Stack Basic よりも 追加で PSRAM が 4MB ついている M5Stack Fire のほうが試しやすいかもしれません。
Maixduino については AI コア使用可否とクロック設定により括弧内の性能で動作させています。
AssemblyScript
AssemblyScript は WebAssembly 向けのコンパイラー言語です。TypeScript のサブセットとしてつくられており、WebAssembly アセンブラ命令へのバインディングと、それを活用してつくられた JavaScript の標準関数によく似た Standard library を持ちます。 Map や Array といった関数をスクリプトで利用可能です。
一部 Math や Date 関数、ウェブブラウザーでよく使われる console.log() 関数などを使う場合は、ホスト環境上に定義された関数に依存があり、マイコンで動作させる場合はそれらを C言語の関数として準備してあげます。実行に必要なバインディングは std/bindings にて export declare function 定義されています。
assemblyscript/std/assembly/bindings/
一点不明だったのが、env.abort() 関数で、Standard library を使おうとすると export されるようです。ドキュメントに記載がありました!
assemblyscript/std/assembly/builtins.ts
// @ts-ignore: decorator
@external("env", "abort")
declare function abort(
message?: string | null,
fileName?: string | null,
lineNumber?: u32,
columnNumber?: u32
): void;
ちょっとあれこれやってみたのですが、うまく C言語の関数にバインドできなかったので AssemblyScript の –use オプションでブランクを設定し export しないようにしています。
asc assembly/index.ts -b build/app.wasm -t build/app.wat --runtime full --use abort=
さて、同じ原理で、AssemblyScript のユーザー関数も export declare function としてホスト環境上の関数にリンクすることができますので、マイコンのハードウェア操作を行う関数を準備しておけば、AssemblyScript 内からマイコンの機能を呼び出すことができます。
Wasm3 で AssemblyScript から Arduino の digitalWrite 関数を呼び出す例:
AssemblyScript – arduino.ts
@external("arduino", "digitalWrite")
export declare function digitalWrite(pin: u32, value: u32): void;
// C側の関数呼び出し
arduino.digitalWrite(2, 1);
Arduino ホスト – main.cpp (m3 が Wasm3 です)
#include <m3_api_defs.h>
#include <m3_env.h>
#include <Arduino.h>
m3ApiRawFunction(m3_arduino_digitalWrite)
{
// 引数取得
m3ApiGetArg(uint32_t, pin)
m3ApiGetArg(uint32_t, value)
// Arduino 関数呼び出し
digitalWrite(pin, value);
m3ApiSuccess();
}
M3Result m3_LinkArduino(IM3Runtime runtime)
{
IM3Module module = runtime->modules;
const char *arduino = "arduino";
// arduino.digitalWrite 関数を m3_arduino_digitalWrite にリンク
m3_LinkRawFunction(module, arduino, "digitalWrite", "v(ii)", &m3_arduino_digitalWrite);
}
また、WebAssembly からホストするマシンのファイルシステムやネットワークにアクセスする WASI API への対応も進められているようです。WASI はまだ策定段階ですが、これらの API も将来マイコンで使えるようになるかもしれません。(まだ関数名が違う部分もありそうですが Wasm3 でも一部対応しています)
AssemblyScript とホスト間のインターフェースは関数呼び出し以外にもメモリーを共有する方法が準備されており、AssemblyScript のコンパイルオプションの -memoryBase が Wasm3 との組み合わせで便利でした。(そして、WASM ネイティブ命令でアクセスできるため恐らく高速です)
Static memory
Memory starts with static data, like strings and arrays (of constant values) the compiler encountered while translating the program. Unlike in other languages, there is no concept of a stack in AssemblyScript and it instead relies on WebAssembly’s execution stack exclusively.
A custom region of memory can be reserved using the--memoryBaseoption. For example, if one needs an image buffer of exactly N bytes, instead of allocating it one could reserve that space, telling the compiler to place its own static data afterwards, partitioning memory in this order:
これは WebAssembly でアロケートするメモリーの 0番地から指定した任意のバイト数をリザーブするオプションで、AssemblyScript の load / store 命令によりアクセスすることができます。
package.json
asc assembly/index.ts -b build/app.wasm -t build/app.wat --memoryBase 57600 --runtime none --validate --sourceMap --optimize
後述のサンプルではこの機能を使い、アロケートしたメモリーを仮想 VRAM として見立て、AssemblyScript からメモリー書き込み後、マイコン側で LCD に転送することで画面描画を行っています。
index.ts
@inline
function pget(x: u32, y: u32): u8 {
return load<u8>(y * width + x);
}
@inline
function pset(x: u32, y: u32, v: u8): void {
store<u8>(y * width + x, v);
}
main.cpp – Wasm3 の m3_GetMemory 関数で memoryBase のポインターを取得して LCD に転送する例:
// bitblt
uint8_t* vram = (uint8_t*)(m3_GetMemory(runtime, 0, 0));
M5.Lcd.pushImage(40, 0, 240, 240, vram, true);
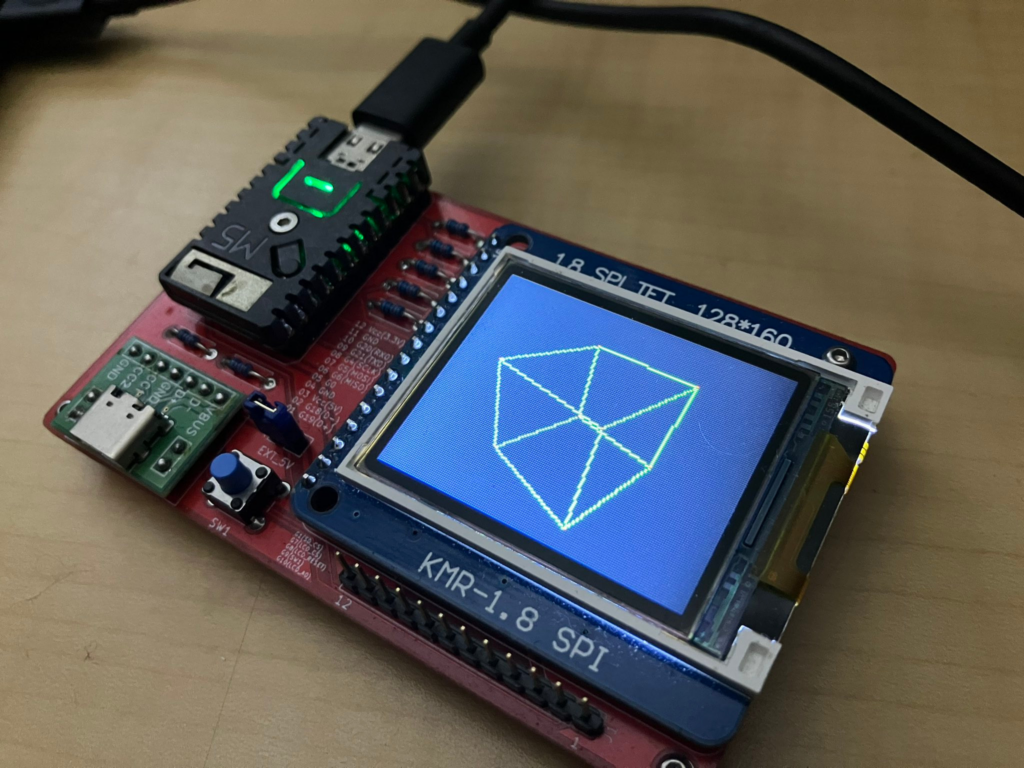
WebAssembly interpreter Wasm3 on M5Stack 編
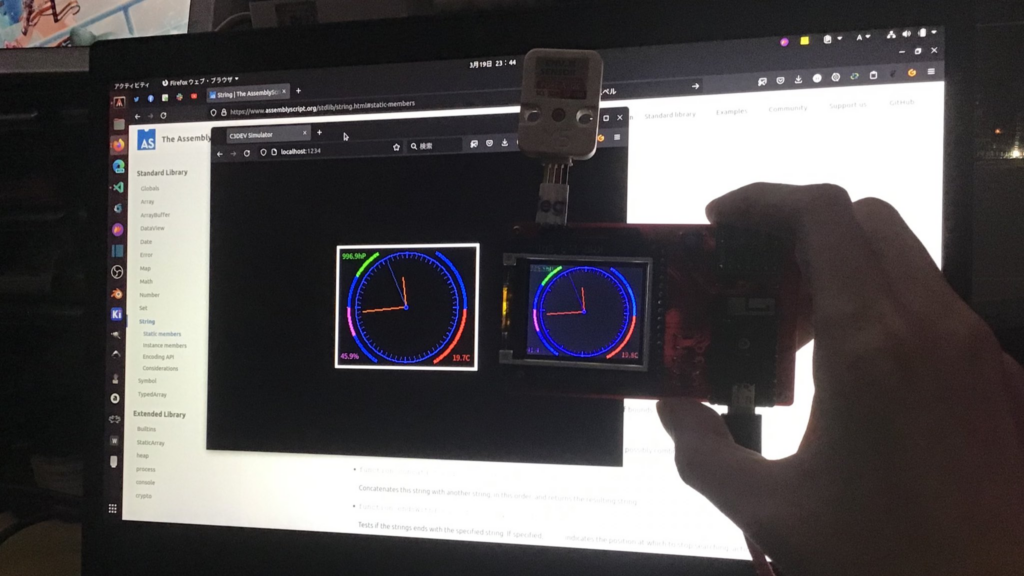
ESP32/M5Stack で、AssemblyScript/Wasm3 にてフィボナッチ数列の計算と仮想 VRAM の転送による LCD 描画のサンプルを作成してみました。プログラムやビルドの方法などは以下のリンクを参照ください。
https://github.com/h1romas4/m5stack-wasm3-testing
ESP32 特有な部分としては、Wasm3 の関数が高速に動作する IRAM 上に配置されるように Wasm3 のコンパイルオプションを構成しています。
CFLAGS += -DESP32
# CFLAGS += -DM3_IN_IRAM
CFLAGS += -Dd_m3LogOutput=true
CFLAGS += -Dd_m3VerboseLogs=true
CFLAGS += -O3
CFLAGS += -freorder-blocks
# CFLAGS += -Dd_m3FixedHeap=96000
# CFLAGS += -Dd_m3MaxFunctionStackHeight=128
# CFLAGS += -Dd_m3CodePageAlignSize=1024
# CFLAGS += -Dd_m3EnableOptimizations=1
# COMPONENT_ADD_LDFRAGMENTS += linker.lf
本来 linker.lf の指定で IRAM 上に載るはずなのですが、指定の仕方が悪いのかうまく効かなかったため M3_IN_IRAM を無効にして関数に IRAM_ATTR を付けています。
なお、フィボナッチ数列のサンプルについては、fib(19) くらいまでいくとおそらく再起が深くなりすぎメモリーが足りなくなります。@wasm3_engine さんより ESP32 の動作は今後さらに改善されるというコメントをいただいています。このような深い再起のない通常のプログラムであれば問題なく動作します。
VRAM 転送で円を描画しているサンプルは、240x240x8bit の領域を前述の memoryBase コンパイルオプションを使って AssemblyScript で確保しています。
M5Stack は本来 320×240 解像度ですが残念ながらそのサイズを指定すると malloc に失敗してしまいました。おそらく memoryBase ではなくて C側で malloc してポインターを受け渡せばいける気がしますが、方法について調査中です。
なお、描画速度ですが、このサンプルは LCD SPI に対して VRAM を最適化なしに M5.Lcd.pushImage 関数で単純に送信しているため速くありません。DMA などを活用すれば改善しそうです。
WebAssembly interpreter Wasm3 on Maixduino 編
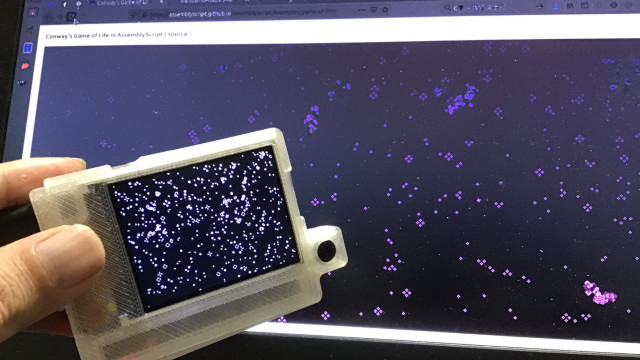
Maixduino(K210) 上で M5Stack と同じ VRAM テストと、AssemblyScript の公式サンプルにありました Conway’s Game of Life を移植してみました。プログラムやビルドの方法などは以下のリンクを参照ください。
https://github.com/h1romas4/maixduino-wasm3-testing
Conway’s Game of Life デモは、AssemblyScript の Math.random() 関数を使っており、前述の通り Standard library の Math を使うためには binding を実装しなくてはなりませんが、使っているのが random 関数だけでしたので、ちょっとずるをしてその部分だけ実装して使うようにしています。
export declare function random(): f32;
import * as Math from "./Math";
for (let y = 0; y < h; ++y) {
for (let x = 0; x < w; ++x) {
set(x, y, Math.random() > 0.1 ? BGR_DEAD & 0x00ffffff : BGR_ALIVE | 0xff000000);
}
}
m3ApiRawFunction(math_randome) {
m3ApiReturnType (float_t)
m3ApiReturn ((float_t)rand() / RAND_MAX);
}
M3Result LinkFunction(IM3Runtime runtime) {
IM3Module module = runtime->modules;
const char* math = "Math";
m3_LinkRawFunction(module, math, "random", "i()", &math_randome);
return m3Err_none;
}
なお M5Stack と同様に、マイコンからの VRAM の LCD 転送については最適化しておらず、Conway’s Game of Life に関してはウェブブラウザーの canvas 形式である 32bit ARGB 形式を 16bit RGB に単純にループで変換していますので、かなり速度改善の余地があると思います。
Wasm3 公式サイトの Wasm3 vs other languages によりますと、Wasm3 の実行速度はマイコンでよく用いられる Micropython よりも 20倍以上高速な結果がでています。
fib(40)
-----------------------------------------------------------------------------------------
LuaJIT jit 1.15s
Node v10.15 jit 2.97s ▲ faster
Wasm3 interp 3.83s
Lua 5.1 interp 16.65s ▼ slower
Python 2.7 interp 34.08s
Python 3.4 interp 35.67s
Micropython v1.11 interp 85,00s
Espruino 2v04 interp >20m
自分の所感でも非常にコンパクトで速いことが確認でき、マイコン上のユーザーインターフェース構築やルール定義など、柔軟性がありかつ安全でなければいけない領域で大いに活用できるのはないかと感じました。
引き続きチャレンジしたいと思います!