Web 開発向けの統合環境に Aptana Studio がありますが、これに Subclipse を入れてバージョン管理を使うお話です。 Eclipse for PHP Developer でも同様にインストールできるはずです。 🙂
一応、Web サイトいじりのための Ubuntu (その2) の続きですが、今回は OS があまり関係ないのでタイトル変更。
前回。
前回に引き続きまして、Web サイトいじりのための Ubuntu (その2)です。 WordPress 個人ブログなどをレンタルサーバに持っている方向けの、Ubuntu Tips。 前回は SSH でレンタルサーバに鍵認証で接続して、Nautilus と統合までしましたので、その次に進んでみます。
では張り切って行ってみましょう。
まずは Aptana Studio 3 のインストールから書いてみたいと思います。
実は Studio 3 はまだ beta なのですが、ベースの Eclipse が最新の Helios SR1 のようなのでこちらを選択しています。
The professional, open source development tool for the open web
Develop and test your entire web application using a single environment. With support for the latest browser technology specs such as HTML5, CSS3 and JavaScript; and Ruby, Rails, PHP & Python on the server side. We’ve got you covered!
ダウンロードに進んで Standalone 版の.zip を取得します。 オフィシャルでは Windows / Mac OS X / Linux に対応しているようです。 ここでは Linux 版をサンプルに。 他の OS でも同じだと思います。
Eclipse for PHP Developer にしたい方はこちらより。
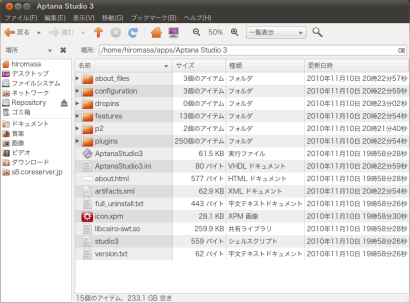
まずは、適当な場所に .zip を展開。 ~/apps の下にいれてみました。

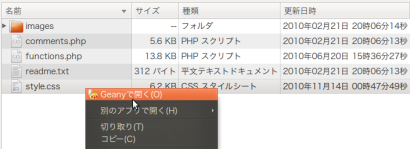
実行ファイルをダブルクリックで起動します。 Linux の場合は AptanaStudio3 というファイルです。

これだけでインストール完了です。
Aptana は Eclipse ベースですので、様々な Eclipse のプラグインが動作します。 ここから、Subversion にアクセスするために、Subclipse というプラグインをインストールしていきます。
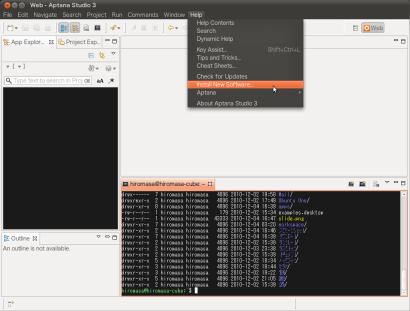
Help –> Install New Software を選択します。

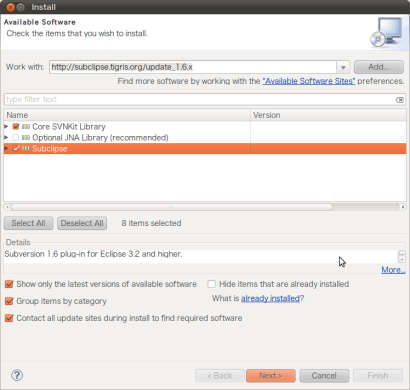
Subclipse の配布アップデートサイトの URL を指定します。
URL 入力後エンターすると選択がでてきますので、Core SVNKit と Subclipse を選択します。 (Windows の方は SVNKit いらないですが、どうも経験的にネイティブ版はつながらないことがあるのでこっちのほうがいいかもです)

で、次へ次へくらいで Aptana 再起動後インストール完了です。(途中、署名関係でワーニングがでます。)
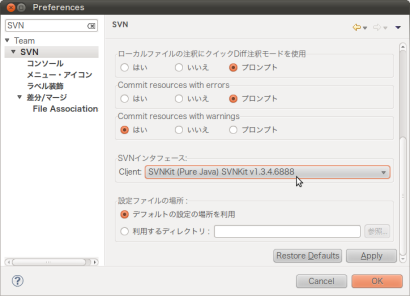
起動したら SVN の設定をします。 Window –> Preference から SVN をたどります。 上のテキストボックスに SVN をいれるとフィルターできて便利です。
で、SVN インターフェースを SVNKit (Pure Java) にしてください。 これで Aptana からリポジトリに接続できるようになりました。

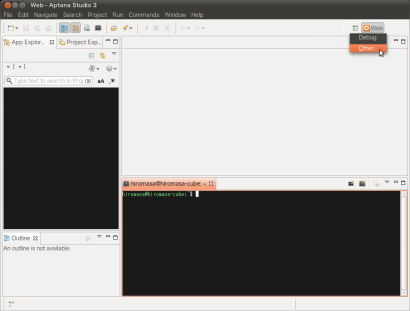
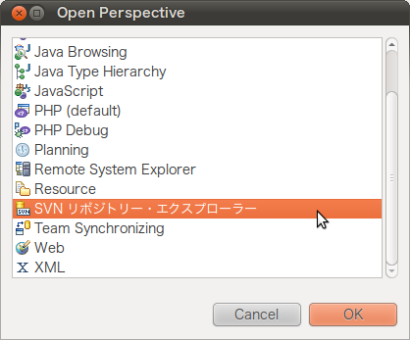
さっそく WordPress のリポジトリに接続してみます。 右上のパースペクティブ選択ボタンから Other を選択します。

Eclipse は画面に表示される部品のことをビューと呼び、そのセットのことをパースペクティブと呼びます。 ビューを使いやすいように配置しておいてパースペクティブに記憶させておく感じです。
Subclipse には Subversion アクセスに便利なビューを記憶したパースペクティブがデフォルトでありますのでそれを選択して画面を切り替えます。

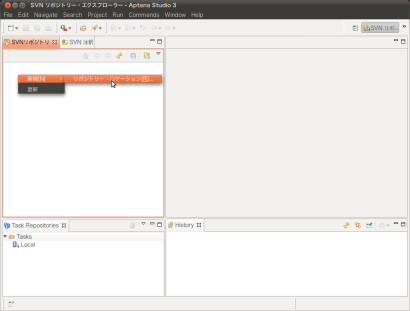
できたら、 SVN リポジトリビューにリポジトリを追加します。 右クリックから、新規 –> リポジトリ・ロケーションあたりを選択。

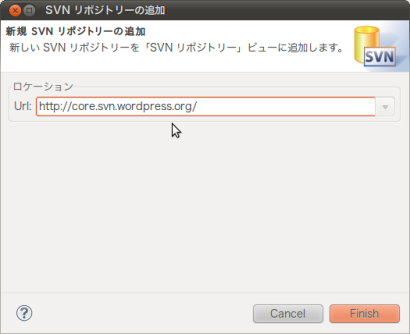
でもって、リポジトリの URL を入力します。
WordPress の場合は上記になります。

Finish 押下。 リポジトリの内容がでてきます。 🙂
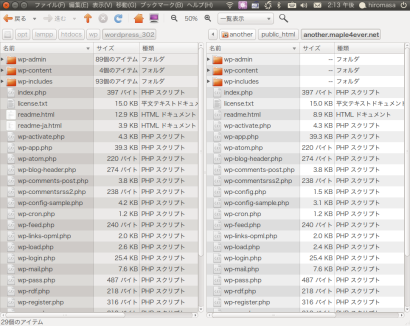
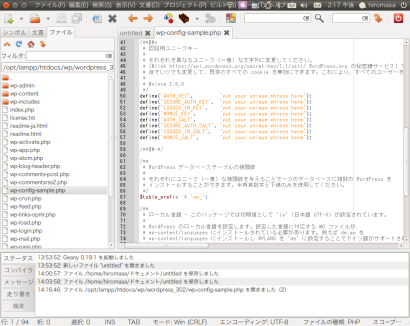
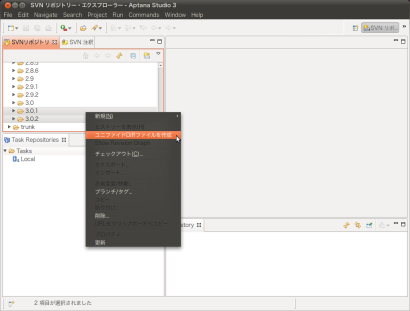
リポジトリのビューで便利なのが、タグ通しの比較です。 たとえば、3.0.1 と 3.0.2 を選択して「ユニファイド Diff ファイルの生成」。

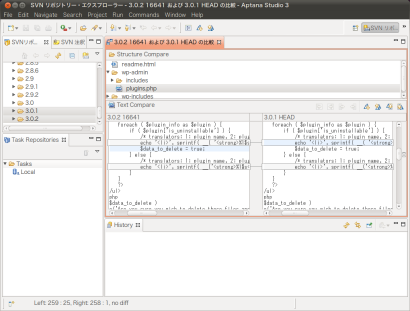
このようにタグ通しを比較して、ファイルの diff もクリックから見ることができます。 何が変更になったのかなというときに役に立ちます。

ちなみに、Aptana ではなく Eclipse for PHP Developer (2.2) をお使いの方は上記操作が Nullpointer Exception でおちてしまいます。 これは不具合で現在作成中の 2.2.1 では fix されているようです。
Bug 326227 – Cant doubleclick on file for comparing files in svn commit dialogue
Roy Ganor 2010-10-11 17:45:57 EDT
(In reply to comment #5) > I have a similar problem on 64-bit Ubuntu running PDT > 2.2.1.v20100826-1100-53184QAN4IJShLXONIZhXX4Na9Od > > Will the fix posted above address all systems? Please use this update site that includes a fix to this issue: http://download.eclipse.org/tools/pdt/updates/2.2/milestones
とのことですので、上記アップデートサイトをしていして PDT をマイルストーンビルドにしてしまうといいかもしれません。(ぼくはしました)
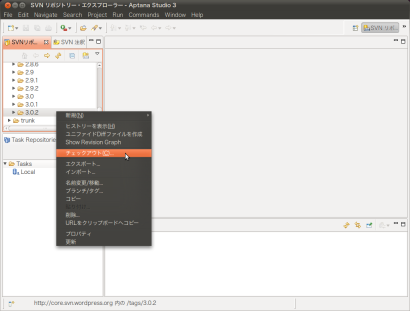
では次に、リポジトリからファイルをチェックアウトしてみます。
落としたいタグなどを選択してチェックアウト。 遊びなら trunk (開発版)を落とした方がおもしろいかもですね。

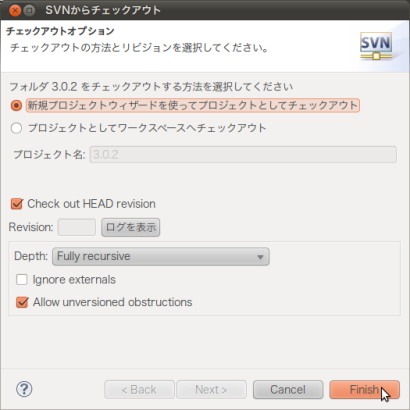
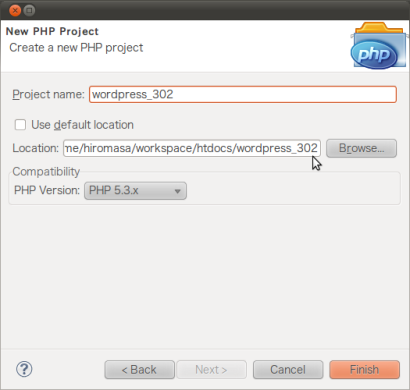
「新規プロジェクト~」を選択。

PHP なので PHP プロジェクトにします。 PDT の方は PHP->PHPプロジェクトくらいにあります。

ここが重要。 もしファイルをそのまま動かしたい場合は、チェックアウト場所を Apache の htdocs 配下にします。 これで、Aptana で修正しながらブラウザで確認できます。

ぼくは、~/workspace/htdocs が Apache のドキュメントになっているのでそこを指定しています。 xampp を直で使っている場合は、 /opt/xampp/htdocs の下とかですね。 でもって、フィニッシュ。
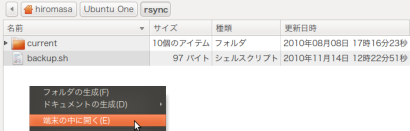
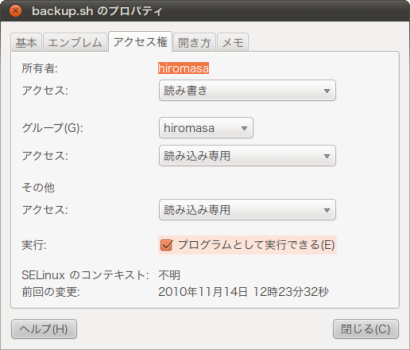
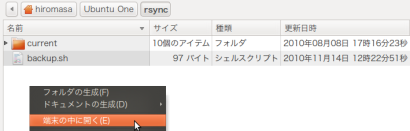
チェックアウトが終わったらチェックアウトした場所に普通にファイルがありますので、ディレクトリのアクセス権限とかを指定して、Apache 経由でブラウザからアクセスすれば Hello, WordPress となることでしょう。 🙂

チェックアウトしたプロジェクトは、右のエクスプローラの右クリックから「Team」配下の操作でいろいろできます。
コアを間違って修正したものを戻したり、プロジェクト全体のタグの向き先をかえたりできます。 また、trunk を落とした場合は日々の WordPress コアチームのコミットがおちてきます。 コミットコメントとかもみれますので、進化が見れて面白いです。
また、Eclipse Mylyn を使うと trac との連携も可能です。
hiromasa.another :o)» Blog Archive » WordPress と Eclipse と
さらに Eclipse には Mylyn という仕組みが備わっていて、ソースコード管理とタスクを結びつけることができます。 タスク、、というのはそう、WordPress Trac。
さて、今回は WordPress のリポジトリを直接指定していますが、自分でつくったリポジトリであるとコミット操作もできるようになりますので、版数管理がとても便利になります。 お客さんに納品した時点のものをタグきったり、差分をとったりですね。
ぼくはローカルサーバの CentOS にリポジトリをたてていますが、いきなりサーバたてるのは結構大変なので、まずはプライベートリポジトリをフリーで貸してくれる assembla とかで試してみるといいかもしれません。
ファイルの管理というのはなかなか神経をつかう上間違いやすいものですので、こういったバージョン管理の仕組みを使うと精神衛生上もよいですね。 よければお試しください。 🙂