Eclipse から Git 操作を行う、EGit の使い方についてまとめてみました。
この記事は 2014/3/25 にリリースされた EGit 3.3.1 を使い、Ubuntu もしくは Windows で操作しています。(たぶん Mac でも大丈夫です)
リポジトリを破壊したり、ファイルが多くあると遅くなっていたりしていたお騒がせな EGit でしたが、現在の所、通常の操作では問題なくなったように思います。
目次
- 導入
- ローカルリポジトリの作成
- ファイル操作
- リモートリポジトリに接続
- ローカルブランチの作成
- リベースインタラクティブ
- ブランチからのマージ1
- ブランチからのマージ2
- コンフリクトの解消
- リベース
- コミットコメント修正
- コミットリセット
- リバートコミット
このページでは、1〜6までを記載しています。(続きは力尽きたので次回…)
導入
EGit は Eclipse 用の Git プラグインです。
JavaEE 版の Eclipse Kepler であれば、初期状態でバージョン 3.2 が導入されていますが、不具合の修正も多数ありますので、以下のアップデートサイトを登録し 3.3.1 の最新版をいれたほうが良いでしょう。
To install via one of the update site URLs listed below, copy and paste it into the “Help > Install new software” dialog.
EGit can be installed in the following ways:
Main Update Site: http://download.eclipse.org/egit/updates (Recommended)
ヘルプ->新規ソフトウェアのインストールに、アップデートサイトを登録し、Eclipse Git Team Provider と JGit を導入します。
なお、EGit は Java の Git 実装である JGit を使って動きますので、別途 Git のコマンドラインツールなどを入れる必要はないです。
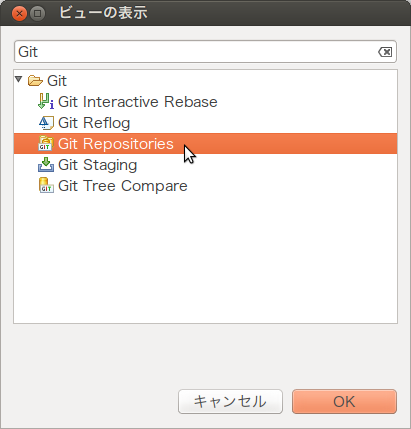
導入が完了すると、以下のビューが使えるようになります。
Git Repositories からリポジトリを操作するので出しておくと便利でしょう。
ローカルリポジトリの作成
新規プロジェクトを作成し、そのモジュールを Git のローカルリポジトリで管理するまでの手順です。既存のプロジェクトでも 2. 以降の手順で Git 管理下におくことができます。
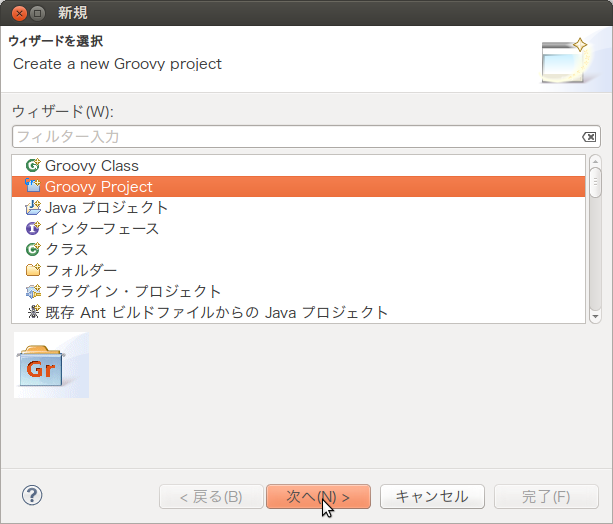
1. Eclipse のプロジェクトを作成します。
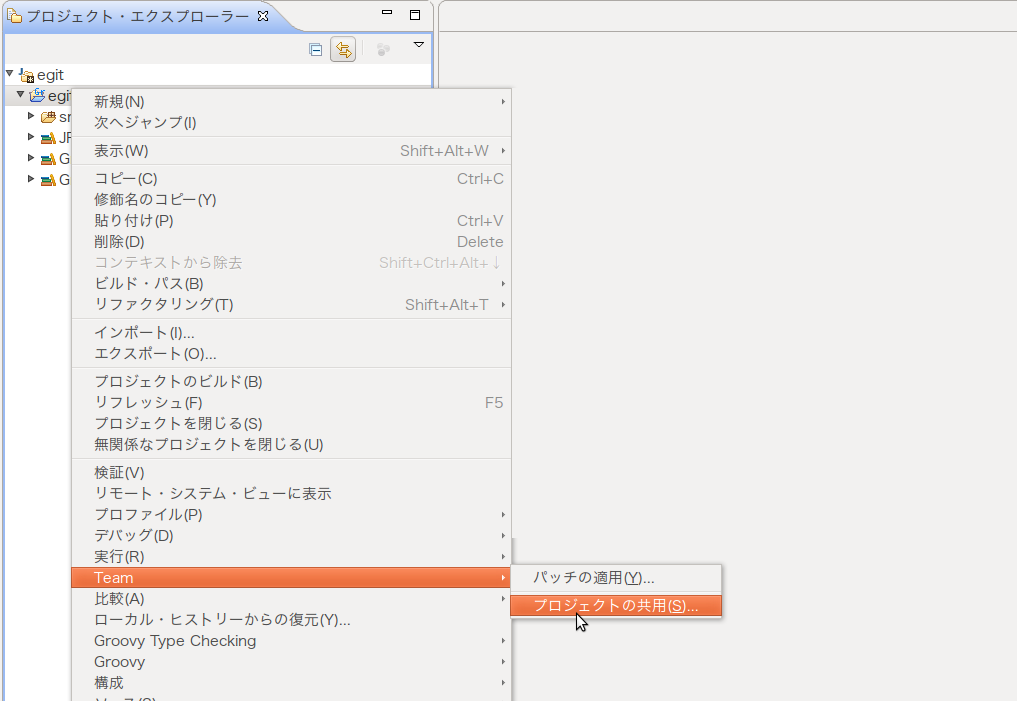
2. プロジェクトを右クリックし、Team からプロジェクトの共有を選択します。
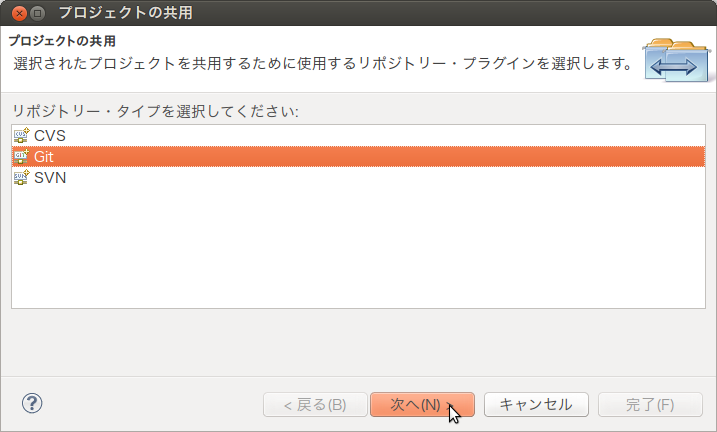
3. Git を選択します。
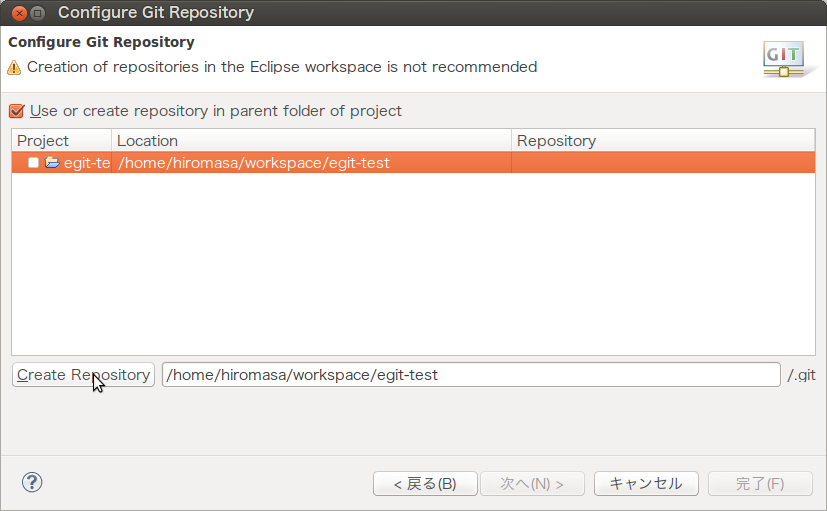
4. Use or create repositoru in parent folder of project にチェックを入れ、Create Repository をクリックします。
# Creation of reoisitories in parent folder the Eclipse workspace は非推奨。ワークスペース上に Git のファイルがあると Eclipse が遅くなるのでということのようです。(が、特に問題無さそうなので自分はこちらを使っています)
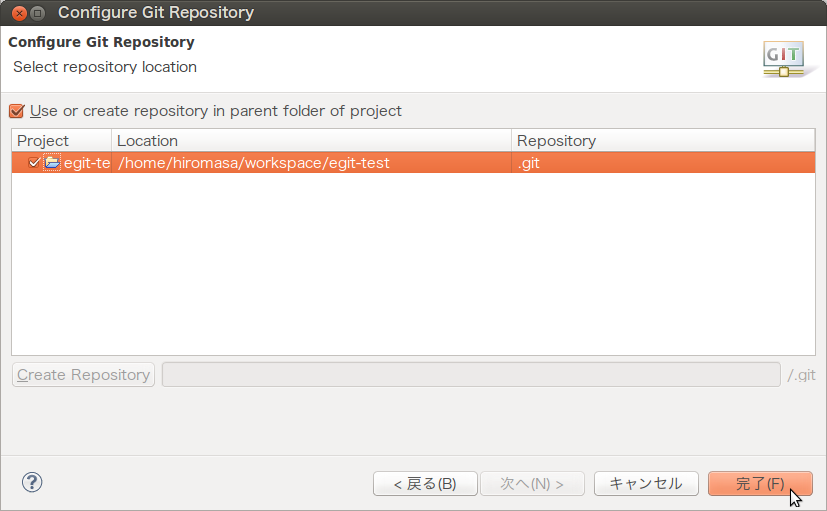
5. ワークスペースと同じフォルダに .git リポジトリが作成されるので、完了をクリックします。
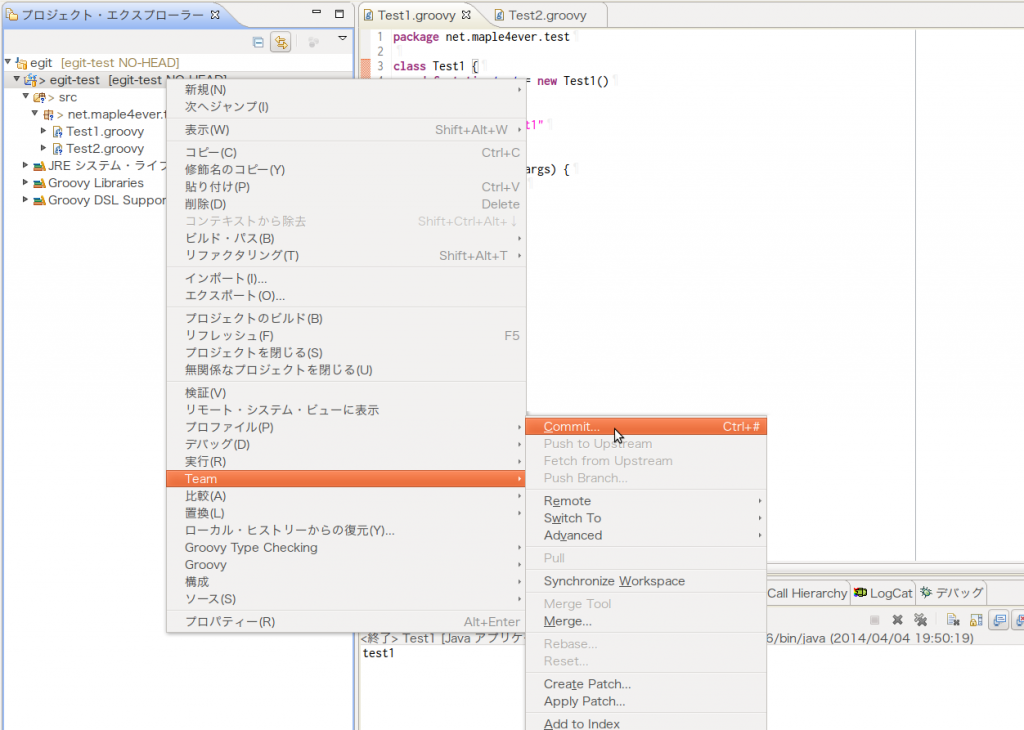
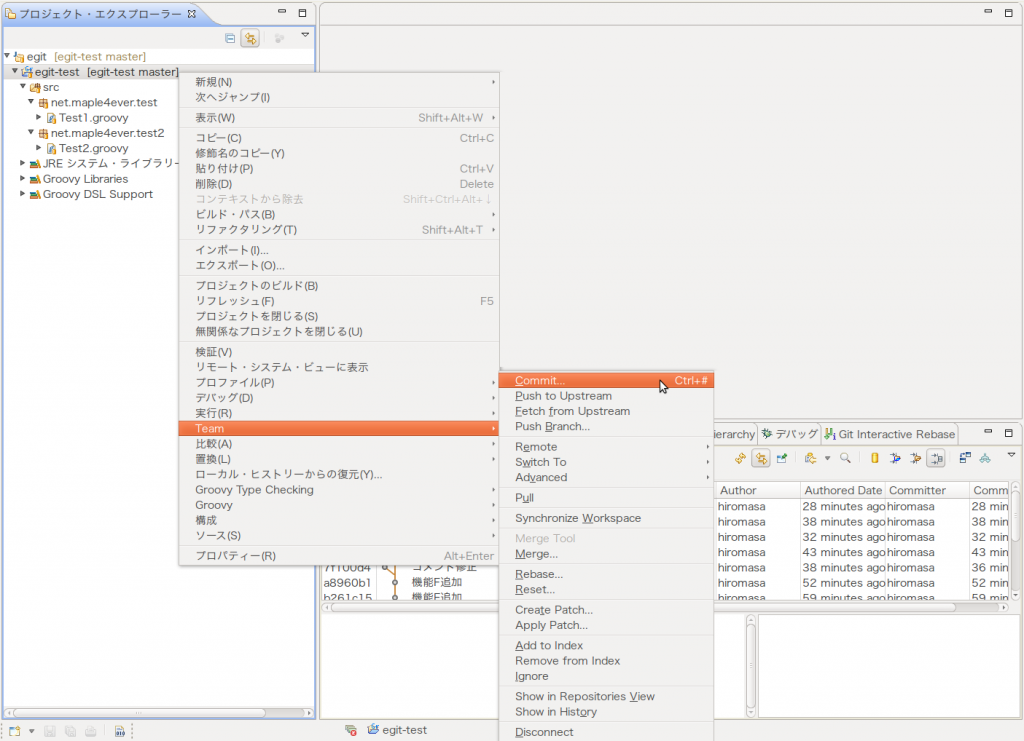
6. プロジェクト右クリックから、Team -> Commit をクリックします。
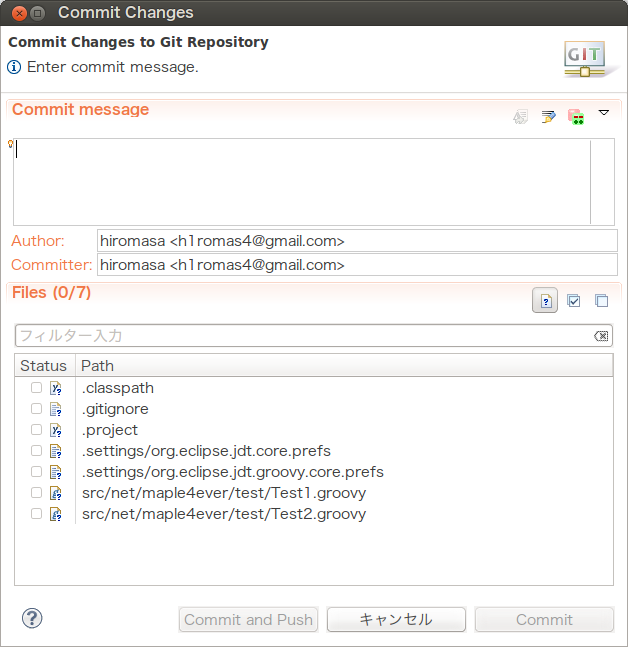
7. コミットダイアログが表示されます。 が、コミットの必要がない Eclipse の設定ファイルなどがあるので、いったんキャンセルします。
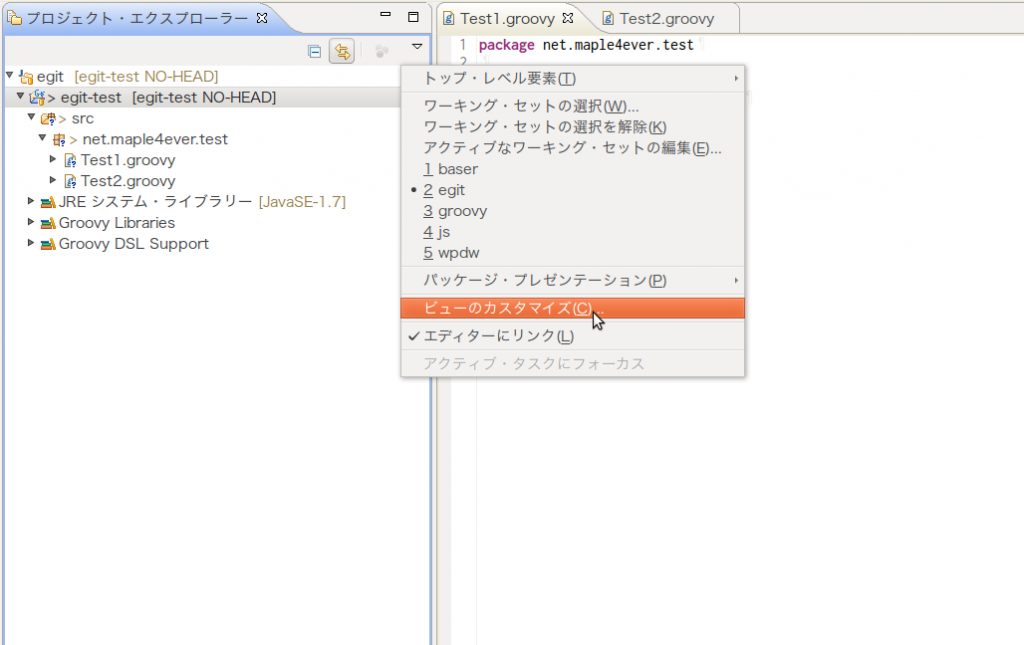
9. Eclipse 標準のフィルターだと隠しファイルが見えないため、見えるようにビューを一度カスタマイズします。
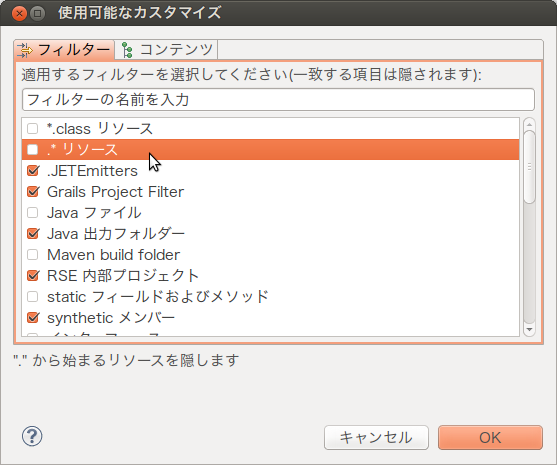
10. フィルターから .* リソースのチェックを外します。
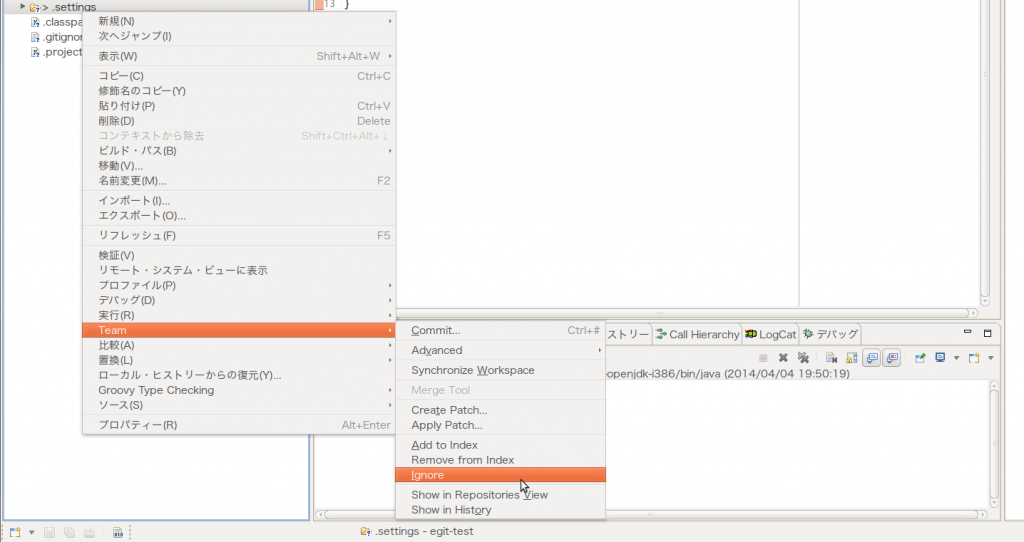
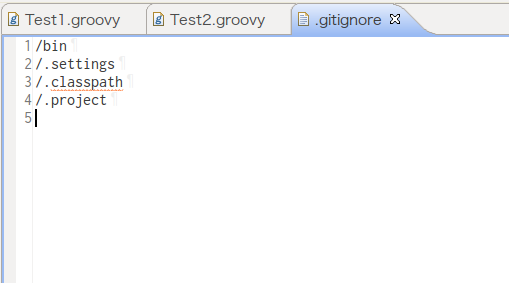
11. 隠しファイルが見えるようになったので、コミットが不要なファイルを右クリックし、Team -> Ignore を指定し、Git の管理下から外します。(.gitignore が編集されます)
12. 管理するファイルが決まったので、再び Team -> Commit を選択します。
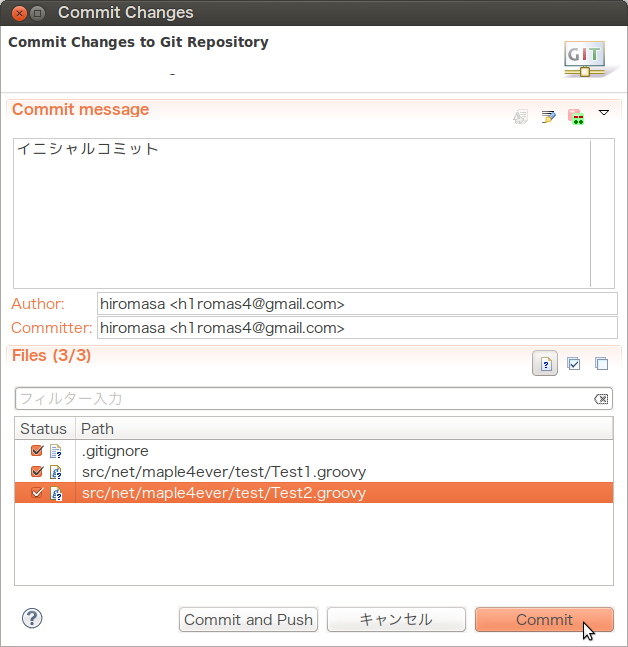
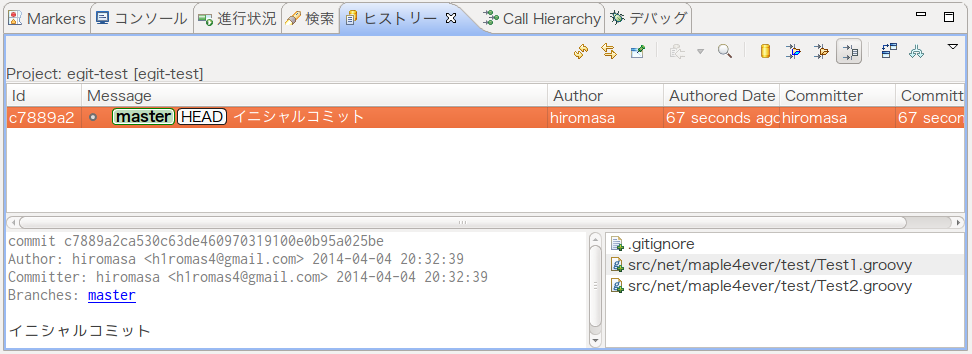
13. コミットダイアログで、コミット(インデックス)するファイルにチェックをつけ、コミットボタンを押下します。ヒストリービューからコミットの履歴を見ることができます。
ファイル操作
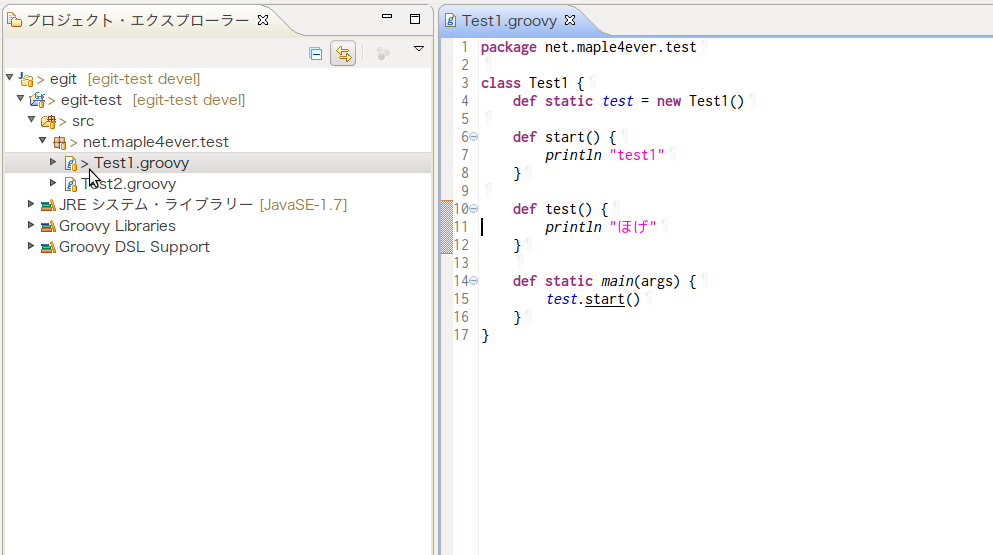
コミット後に修正を行ったファイルには > 印がつきます。
コミット(HEAD)に戻したい(上書きしたい)時は、ファイル右クリック->置換->HEAD Revision を選択します。
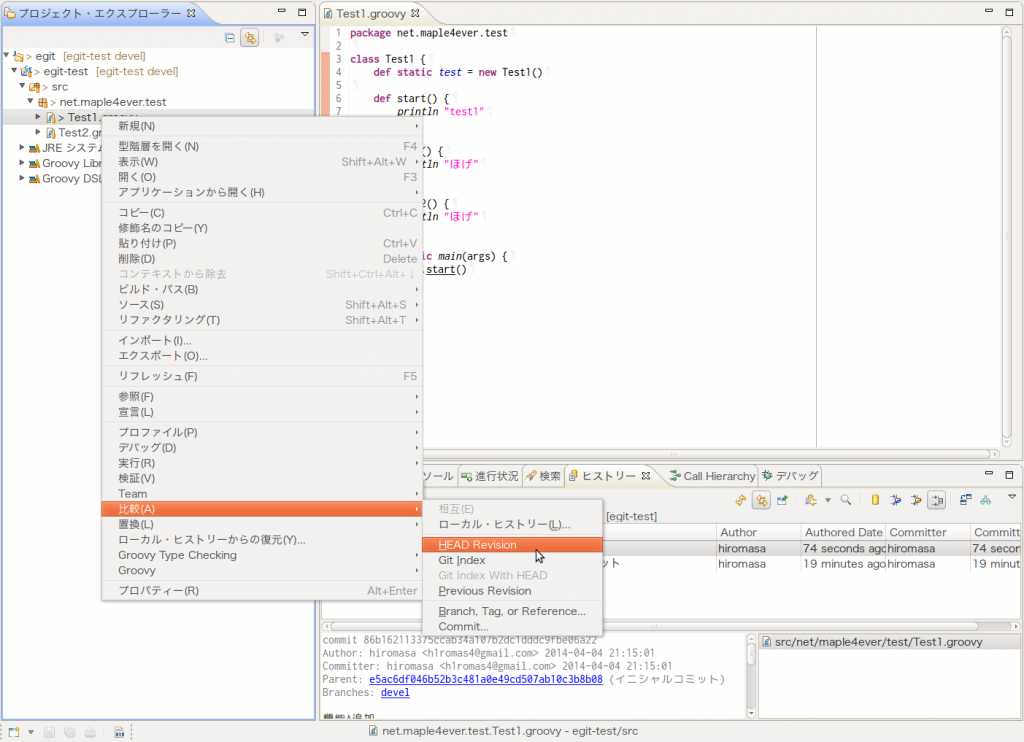
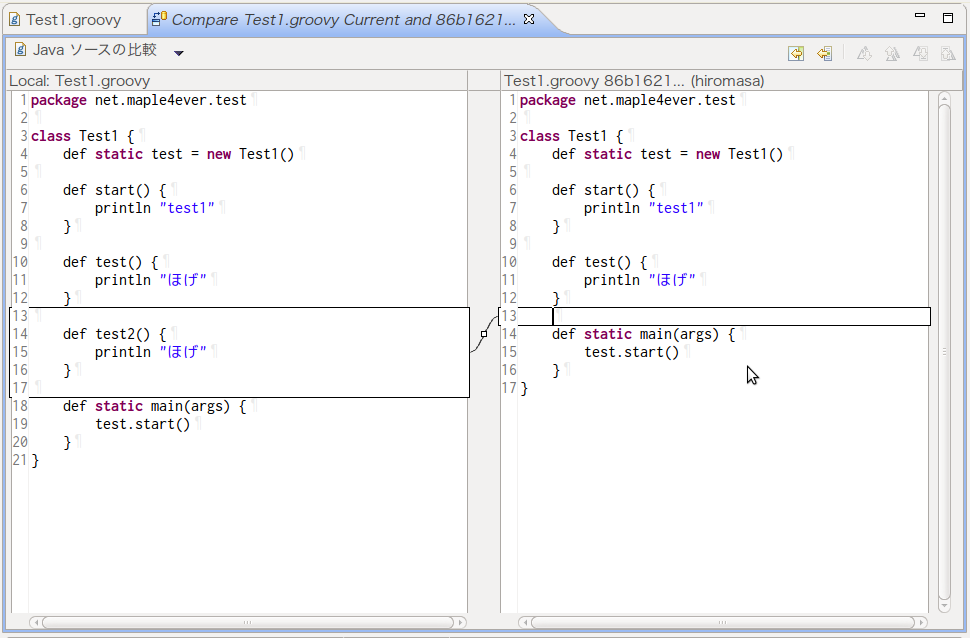
HEAD と比較したい場合は、比較-> HEAD Revision を選択します。(このへんの操作は Subclipse などと同様です)
ファイルの追加や削除は、Eclipse の右クリックの操作から行なってください。(OS からファイル操作をすると Git のインデックスがおかしなことになります)
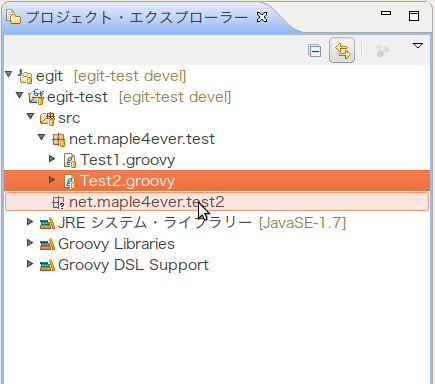
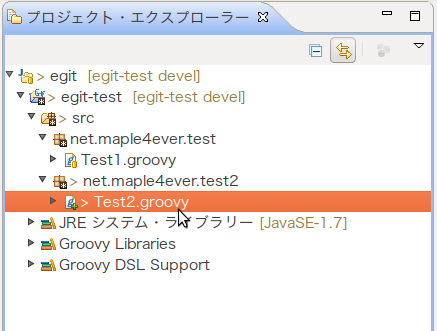
ファイルの移動もドラッグアンドドロップを使うことで、Git が追従してきます。
リモートリポジトリへの接続
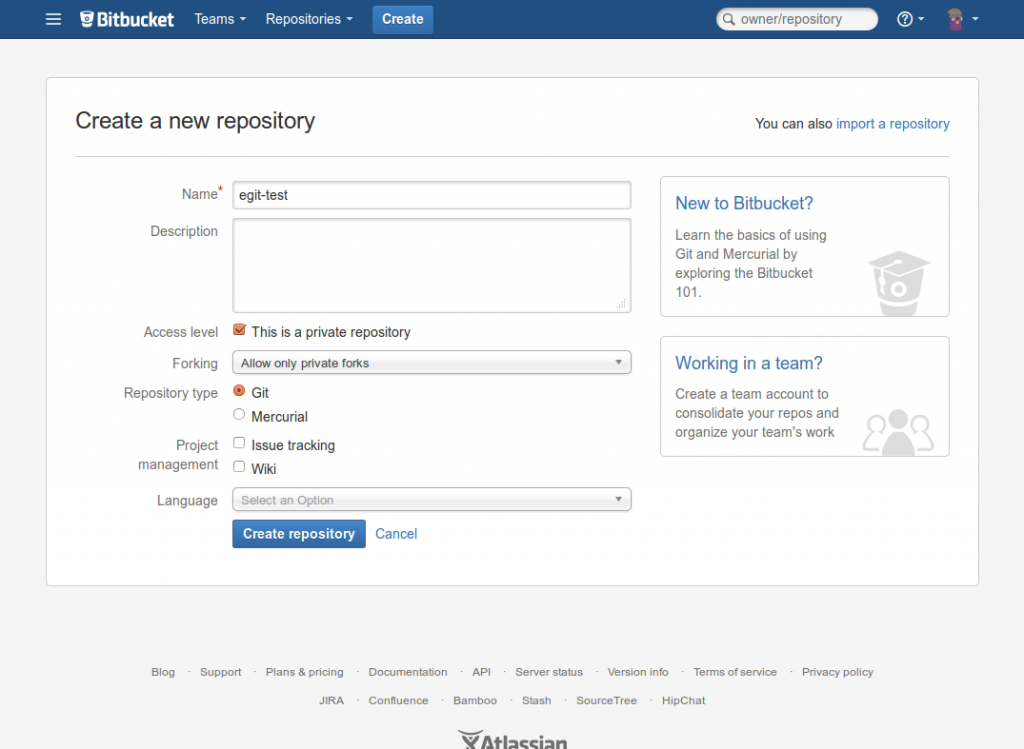
作成したローカルリポジトリを、リモートリポジトリに接続します。(ここでは Bitbucket のプライベートリポジトリに接続します)
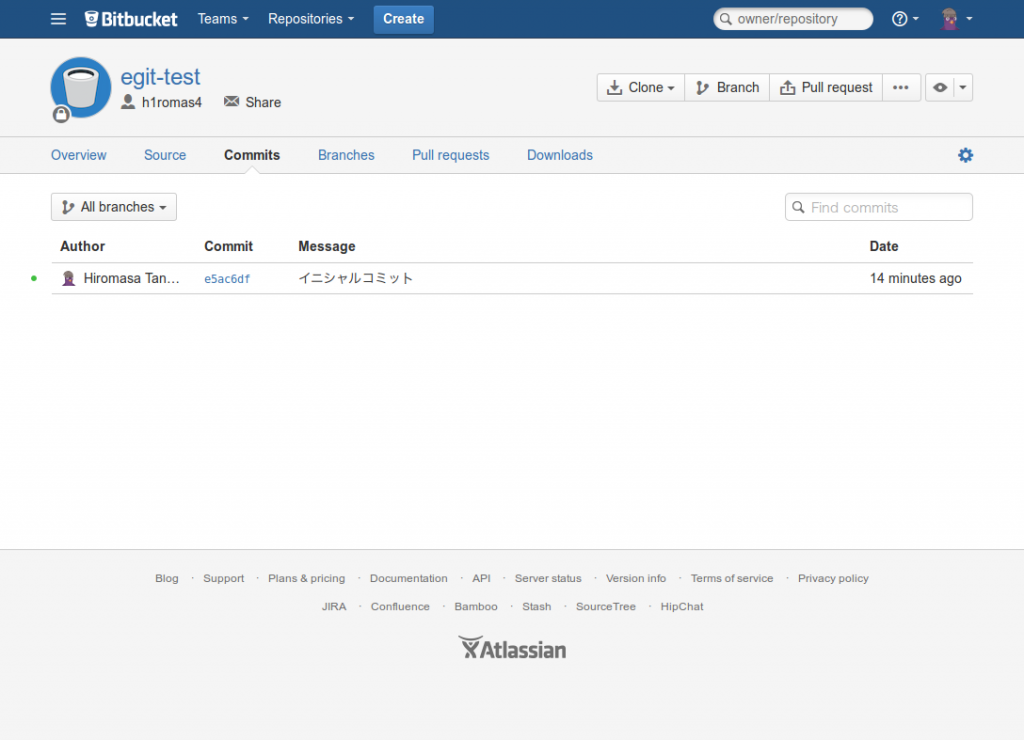
1. ベアリポジトリを作成します。(Bitbucket 上に egit-test を作成しました)
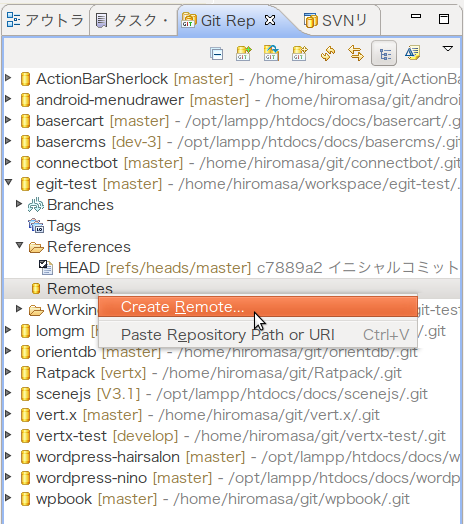
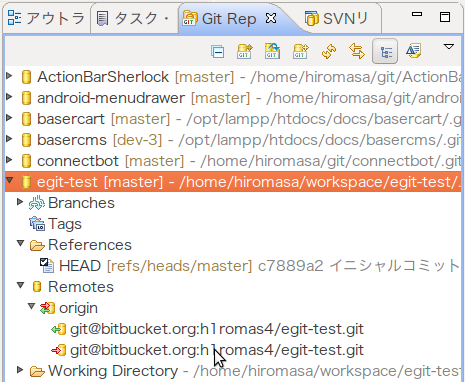
2. Git Repository ビューから、ローカルリポジトリの Remotes 指定し、Create Remote を押下します。
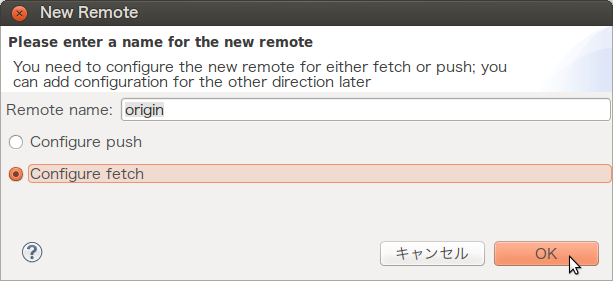
3. Remote name を origin とし、Configure fetch を指定して OK ボタンを押下します。
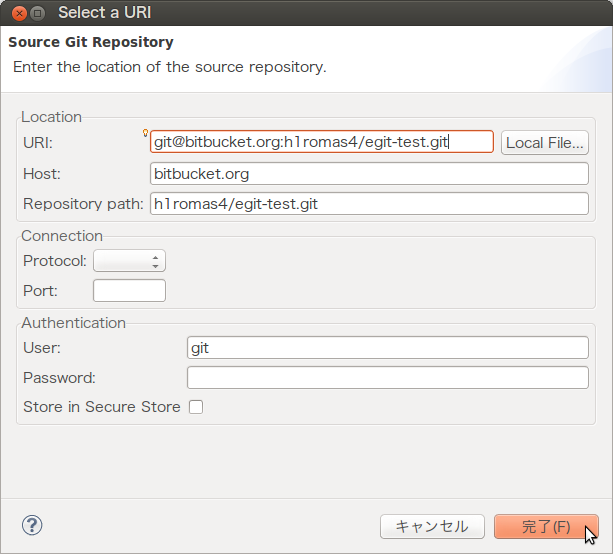
5. リモートリポジトリに 1. で作成したベアリポジトリを指定すると、Remotes が作成されます。
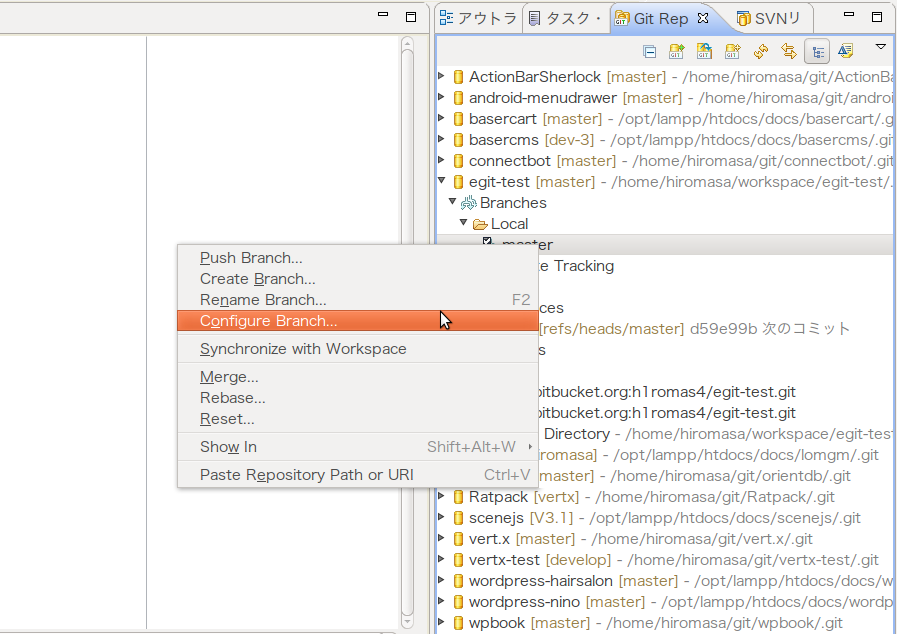
6. master ブランチをリモートと同期するために、ローカルブランチの master を選択し、Configure Branch を押下します。
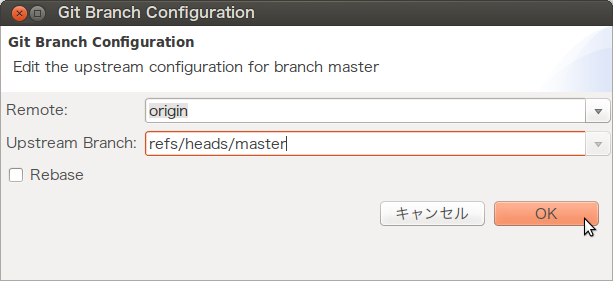
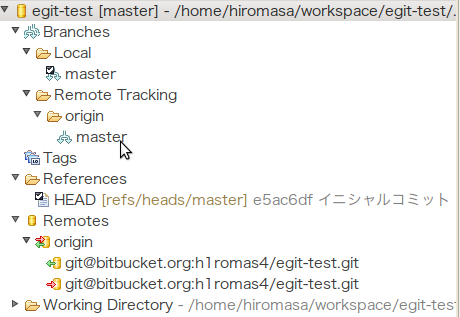
7. Remote に origin を、Upstream Branch を refs/heads/master とし、リモートリポジトリを追跡ブランチとして指定すると、Remote Traking が作成されます。
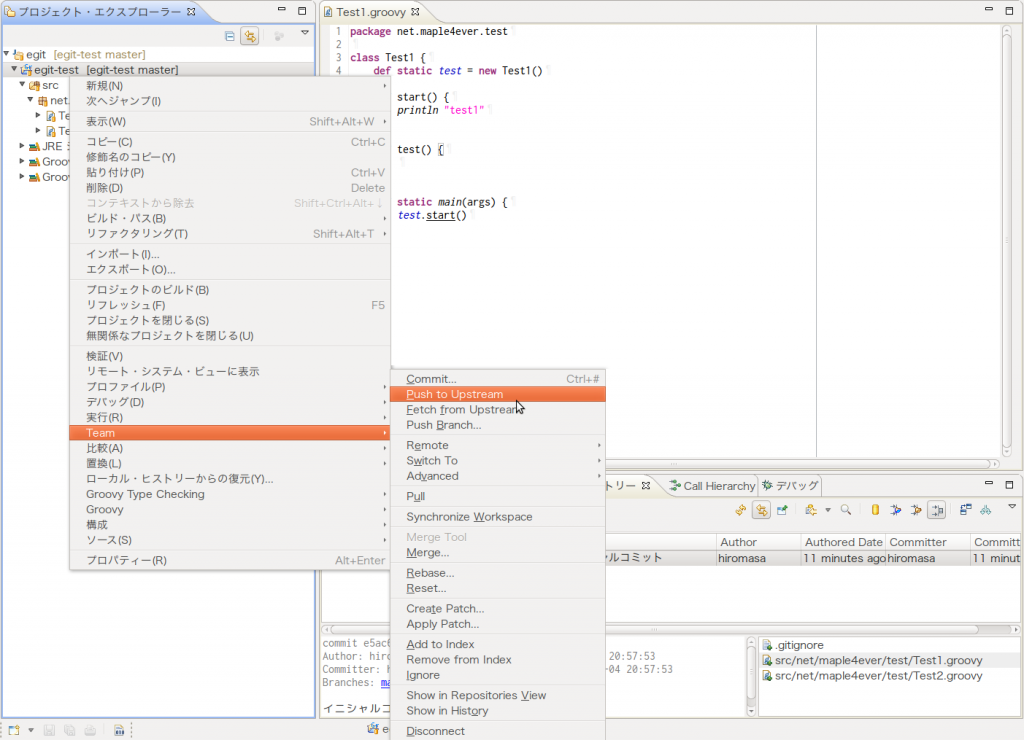
8. プロジェクトを右クリックし、Team -> Push to Upstream を押下し、リモートリポジトリにローカルリポジトリをプッシュします。
ローカルブランチの作成
Git の利点の一つは、ローカルブランチを手軽に作成でき、自分のタイミングで好きなようにコミット操作ができることです。それはドラクエのセーブに似ています。保存域は3箇所と言わず無限に(←真面目さがなくなってきた…
EGit でのローカルブランチの作成操作は次のようになります。
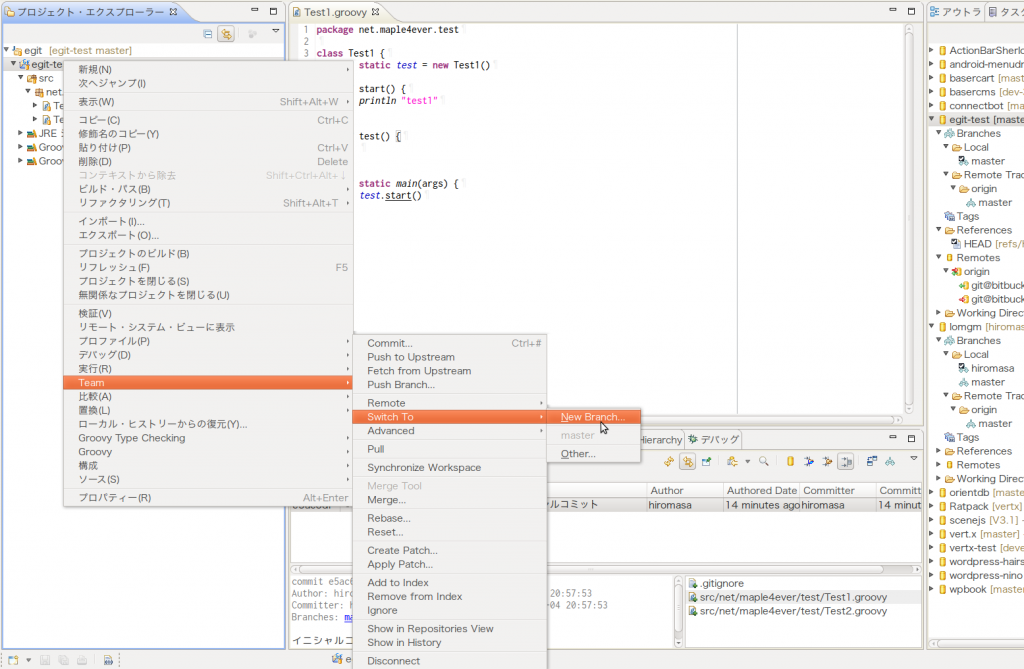
1. プロジェクト右クリックから Team -> Swicth To -> New Branch を選択します。
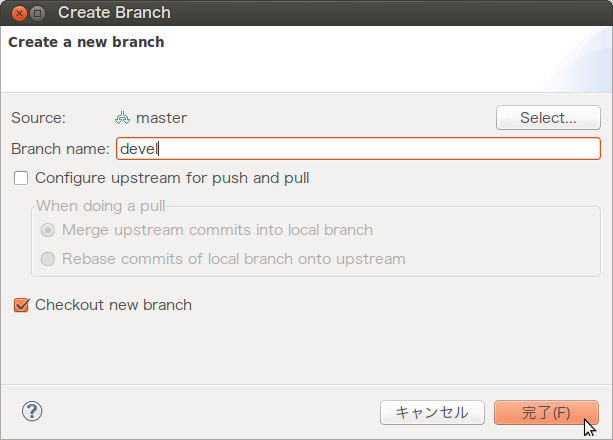
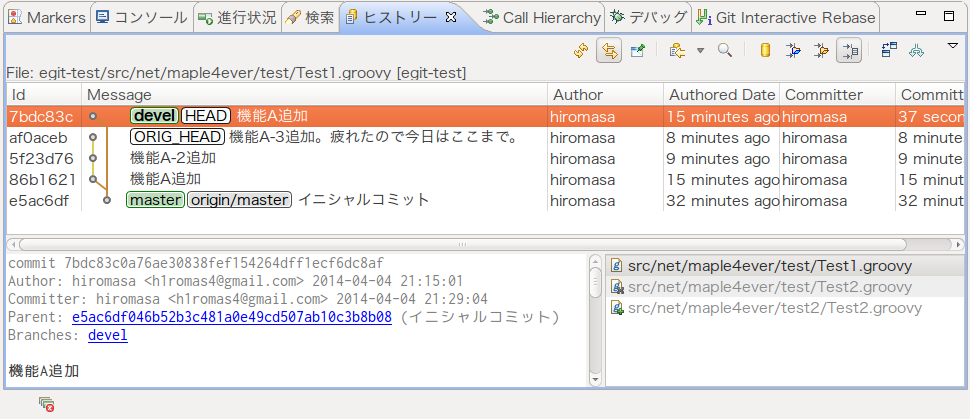
2. Brach name を指定します。(ここでは devel ブランチにしました) master からブランチを作成したので、ヒストリーをみると、devel、master、origin/master の位置が一致しているのが分かります。
3. ワーキングディレクトリがdevel ローカルブランチにスイッチしたので、好きなように(恥ずかしい)コミットを入れながら、作業をしていきます。
コミットを改変する場合
ふと次の日見た devel のコミットは、やっぱりあんまりだったので、コミットを改変して正しいものにするなどの手順です(?)。(rebase -i)
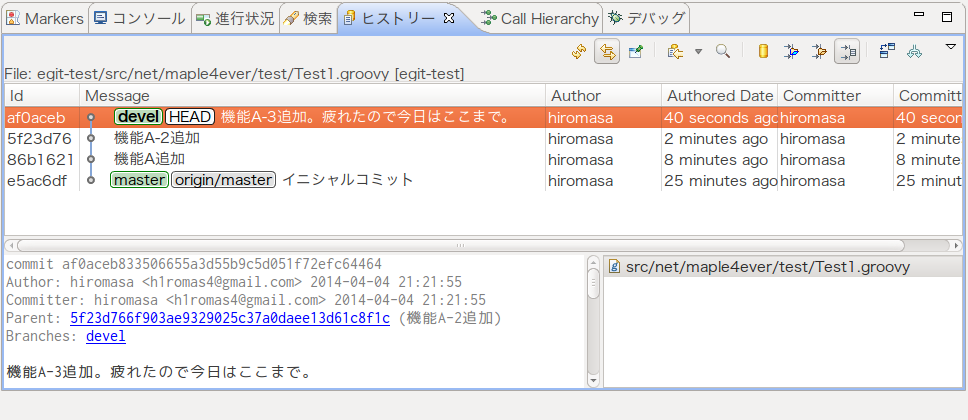
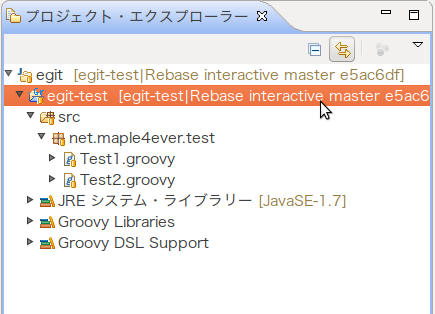
1. ヒストリーから親にするコミットを右クリックし、Rebase Interactive を押下します。プロジェクトのマーカーが Rebase Interactive に変わります。
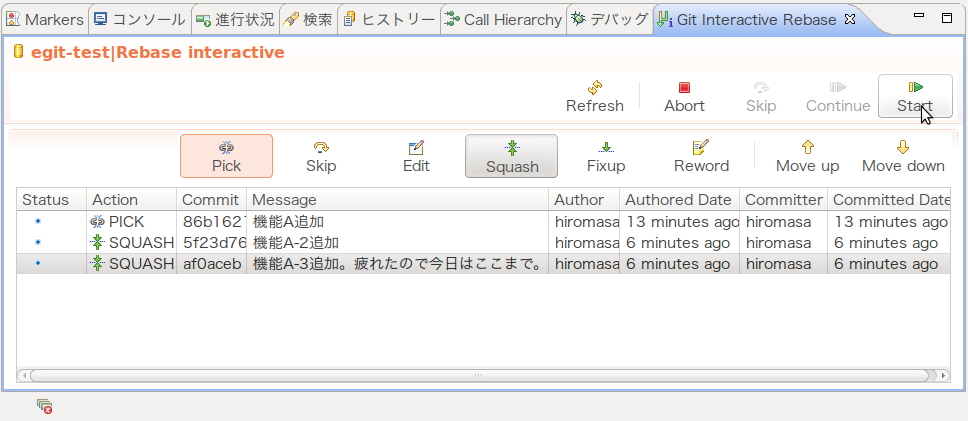
2. Git Interractive Rebase ビューを開き、編集したいコミットに対してそれぞれの操作を指定して Start を押下します。(ここでは、2つのコミットを SQUASH 指定し、コミットをひとつにまとめています)
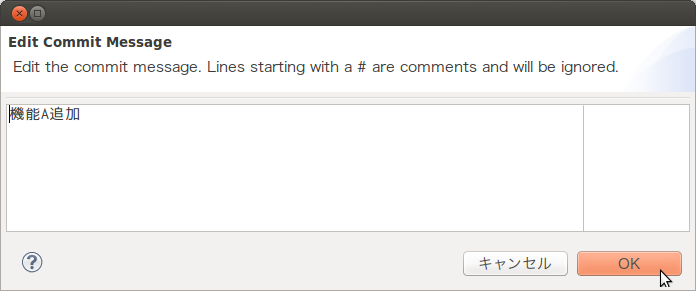
3. 本コミットのメッセージを指定し、OK ボタンを押下すると、コミットが指定通りに改変されます。
というわけで次回は、できあがった devel を master にマージしてリモートリポジトリにプッシュする「ブランチからのマージ1」から書きます。
(続く…)