札幌のウェブデザイナー・コーダーのためのセミナー・勉強会 SaCSS(sapporo.css)にて、5/24 に催されました「WordPress10周年記念! SaCSS WordPress特集2013」に行ってまいりました。
WordPress10周年記念! SaCSS WordPress特集2013
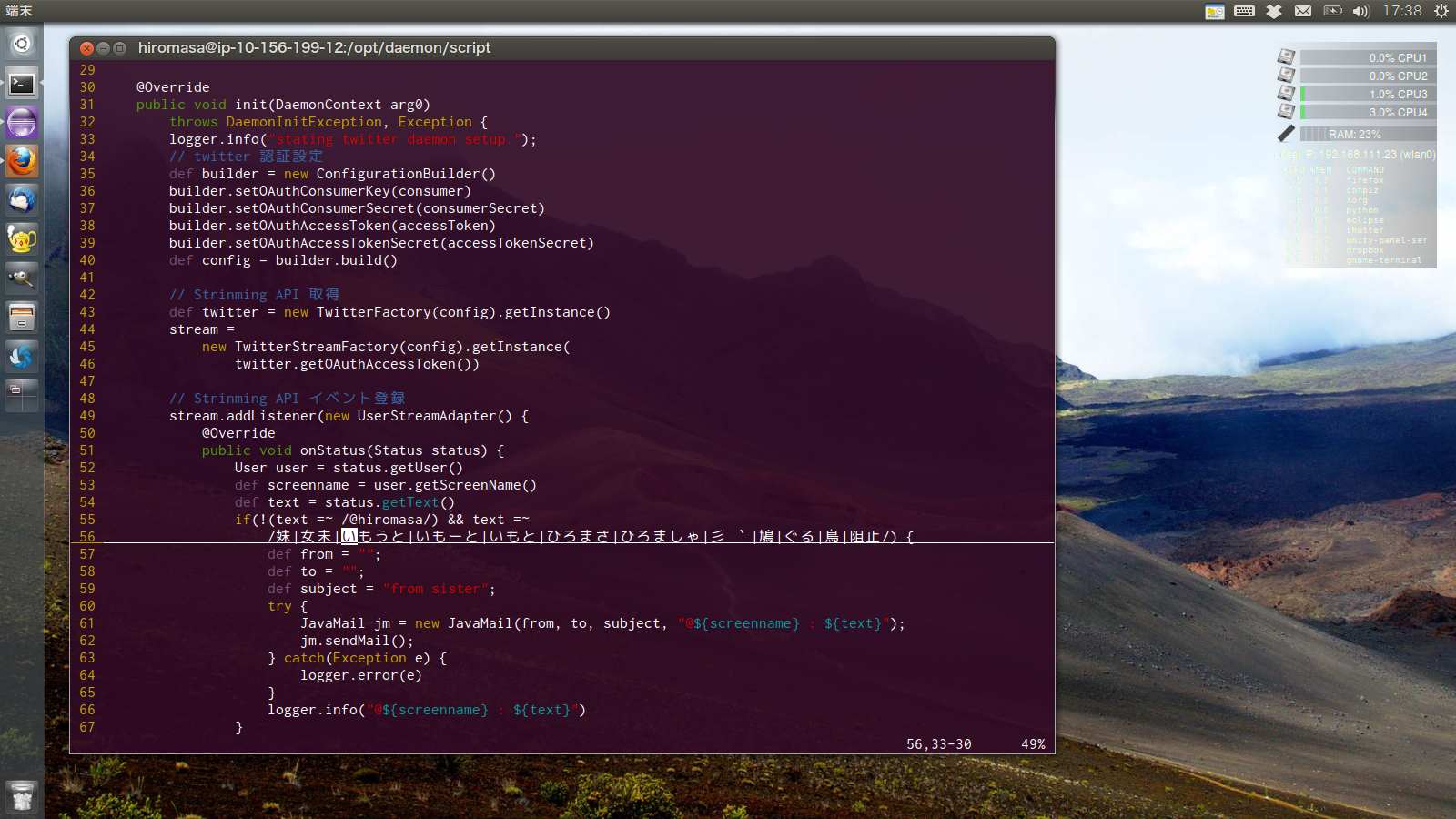
@hiromasa :「WordPress10周年記念でひろましゃが語る!WordPress の新機能と最新動向」
@se_ino :「WordPress を初めて使って」
@komomoaichi :「WordPressで覚えるPHP入門」
@h2ham :「Webデザイナーの仕事におけるWordPressとテンプレート」
WordPress 日本語化チーム、Multibyte Patch Plugin でおなじみの倉石さんも来られまして、札幌からも 10周年おめでとうのメッセージを送ることができて良かったです!
パチリ。:)

SaCSS にて自分の方は、次期バージョンになります WordPress 3.6 の新機能などについてをお話させてもらいました。
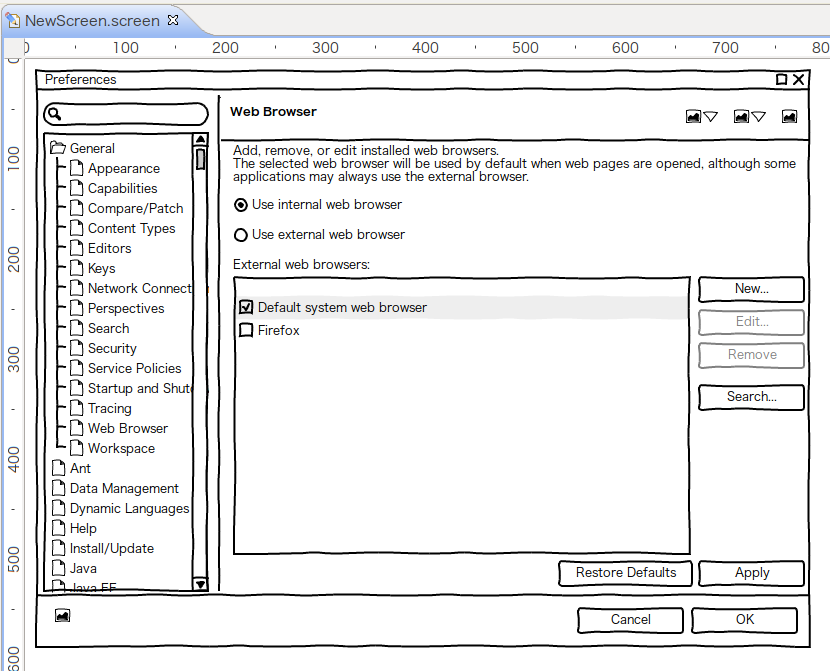
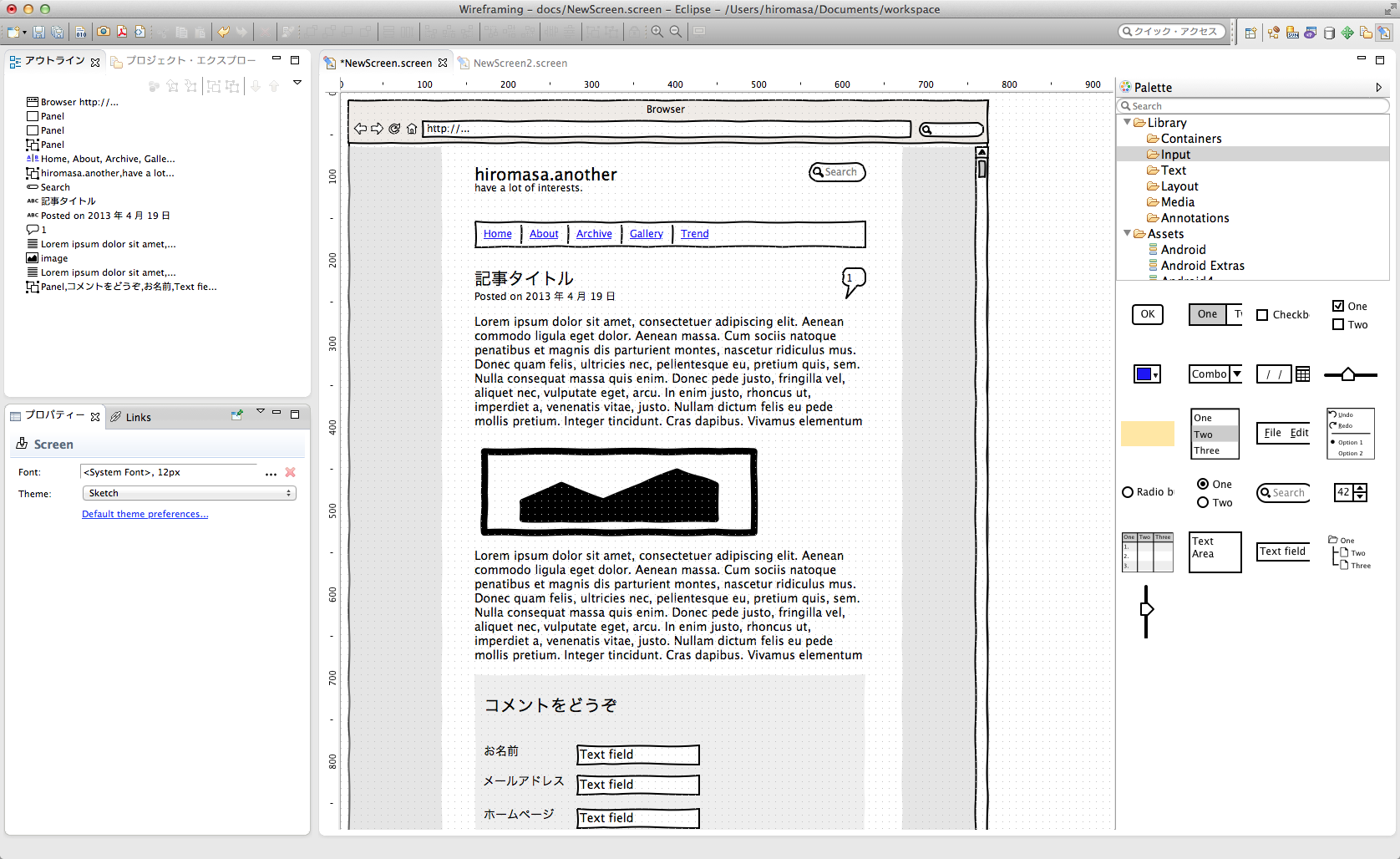
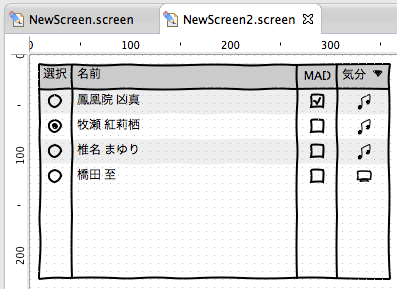
スライドに動画を使ってしまっていたので、ここではダイジェストのスクリーンショットを掲載することにします。(以下開発中の WordPress 3.6 trunk の画面です)
オーディオ・ビデオサポート
WordPress 3.6 より audio、video ショートコードが追加になり、youtube などに頼らずに自前でメディア再生ができるようになります。

音声は、’mp3′, ‘ogg’, ‘wma’, ‘m4a’, ‘wav’、動画は、’mp4’, ‘m4v’, ‘webm’, ‘ogv’, ‘wmv’, ‘flv’に対応しています。プレイヤーには html5、フラッシュ、マイクロソフト系は Silverlight が選択されるようです。
ちなみにメディア系のファイルは大きいですので、ファイルアップロードの際に PHP のサイズ制限にかかるかもしれません。そのような場合は、php.ini で次の設定をすると良いと思います。
upload_max_filesize = 100M max_post_size = 100M
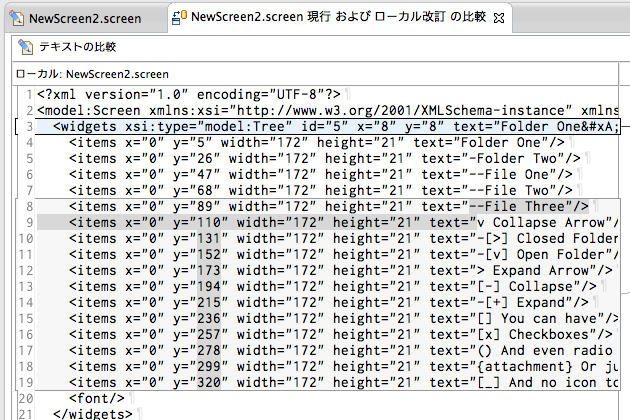
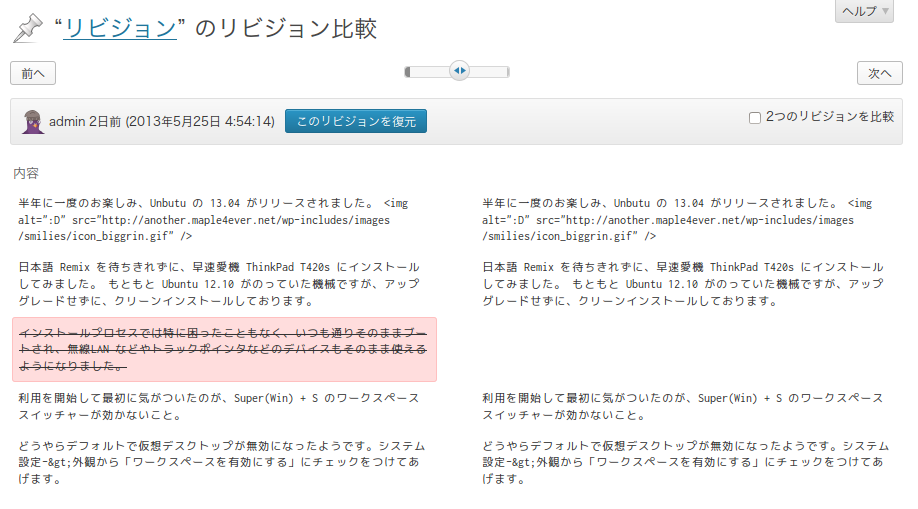
記事リビジョン(履歴)操作の UI のアップグレード
記事間の diff 操作や、リビジョンを戻す操作も直感的になってとても使いやすくなります。

なお、リビジョン数はデフォルト無制限です。履歴数に制限をかけたい場合は、wp-config.php で次のように WP_POST_REVISIONS 定数で設定してください。
define('WP_POST_REVISIONS', 20);
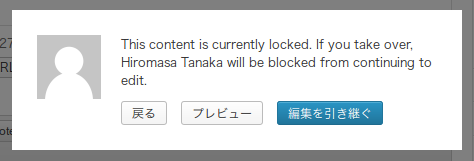
投稿ロック
編集中の記事がロック状態に遷移し、複数人の編集争いで内容の破壊が防がれるようになります。

他の人が編集中を表す「鍵マーク」の記事を開いたときの図。「編集を引き継ぐ」でロックを解除することもできます。

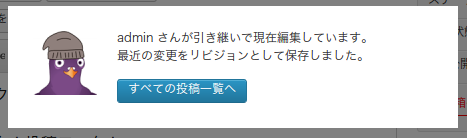
自分が編集中の記事が他の人に引き継がれた場合は、ほぼリアルタイムで下の画面がポップアップしてきてリビジョンに保存されます。すごい。

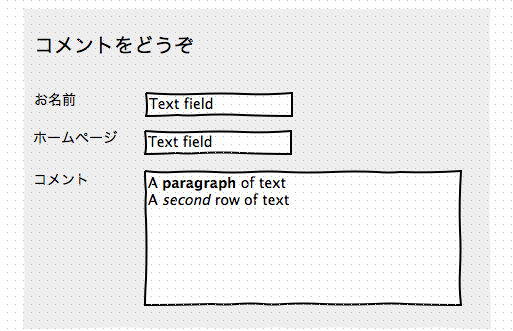
投稿フォーマット
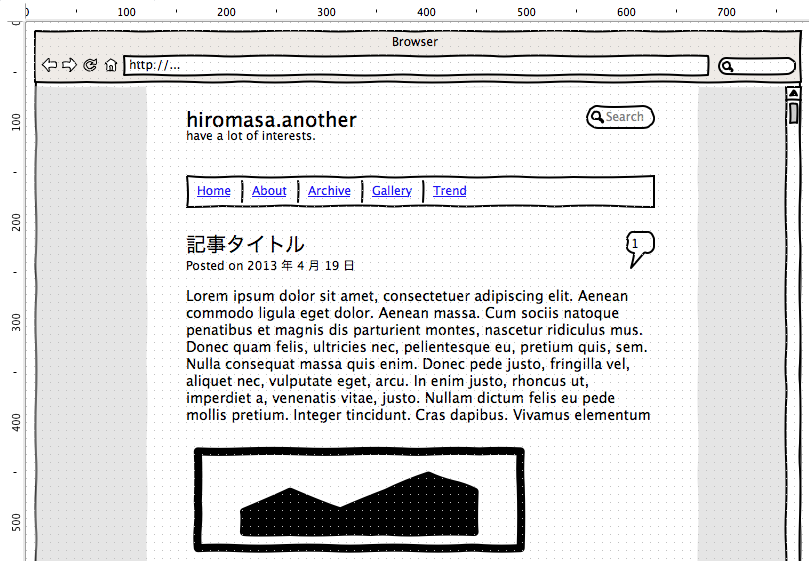
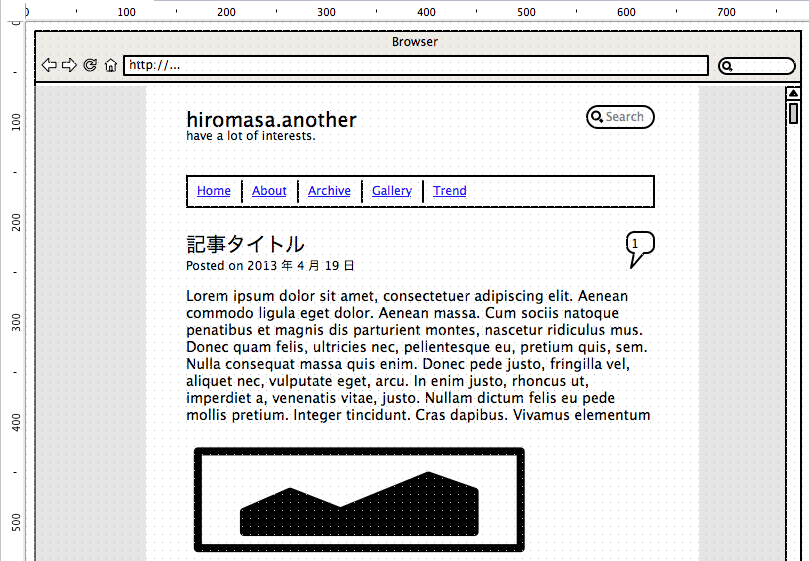
カスタム分類「投稿フォーマット」とカスタムフィールドを使った、投稿管理画面の入力項目変更 UI が搭載されます。(テーマで投稿フォーマットをサポートをした時のみ機能が現れます)


投稿フォーマット名や入力項目など、管理画面がまだカスタマイズできないため、クライアントさんに入れるような WordPress では採用しにくいところもありますが、将来的には面白い機能になるのではないかと思います。
以上、WordPress 3.6 にはローカルストレージへの記事保存などまだまだ新機能あるとおもいますが、SaCSS で紹介させていただいた内容でした。 🙂
WordPress 10周年、おめでとうございます!

(…ひろまさ老けたんじゃないか?と言っているのは誰ですか…)