作成した拡張の設定値を、ユーザが WordPress の管理画面から操作できるようにします。
WordPress には、既存の設定ページに項目を簡単に追加できる便利な Settings API があり、これを用いて地域IDを「投稿設定」画面から設定できるようにしてみましょう。
また、完成したプラグインを機能の明確化のためにリファクタリングを行い、最後の仕上げをしてみます。
Settings API による管理画面付与
前回までのお天気取得拡張の機能で取得するお天気の地域を変更するには、ソースコードを修正しコンストラクタ引数により地域IDを設定するしかありませんでした。
今回は、これをユーザが画面から設定できるようになる管理画面の追加を行ってみます。
このような簡単な項目追加の場合、既存の管理画面のページに設定フォームを追加する Settings API と呼ばれる管理画面用 API を用いると、実装も楽で、ユーザも分かりやすいでしょう。
使い方はいくつかの API 関数の呼び出しとフックの登録で実現できます。
登場するのは、
- セクションの追加(add_settings_section)
- 項目の追加(add_settings_field)
- 項目登録(register_setting)
の3関数と、これらの呼び出しを実装したメソッドです。
この実装メソッドを admin_init アクションフックに登録するという手順を踏むことにより、管理画面への画面展開やオプション値の保存が自動的に行われるようになります。
実装メソッド名を setting とし、処理を抜粋した概念ソースコードは次のようになります。
class Otenki {
/**
* オプション値・キー.
*/
const OPTION_KEY = 'otenki';
/**
* 管理画面の投稿設定に地域ID設定を追加.
*/
function setting() {
// 投稿設定画面
$writing = 'writing';
// 投稿設定にセクション追加
add_settings_section(
'otenki_setting_section'
, 'お天気情報取得サービス'
, array($this, 'echoSettingSection')
, $writing);
// セクションに地域ID指定テキストボックス追加
add_settings_field(
self::OPTION_KEY
, '地域ID'
, array($this, 'echoSettingField')
, $writing
, 'otenki_setting_section');
// 設定に登録
register_setting($writing, self::OPTION_KEY);
}
/**
* セクション文字列出力.
*/
function echoSettingSection() {
echo '取得したい地域IDを指定してください。';
}
/**
* 地域ID設定テキストボックス出力.
*/
function echoSettingField() {
echo '<input name="' . self::OPTION_KEY . '"'
. ' id="' . self::OPTION_KEY . '"'
. ' type="text"'
. ' value="'
. esc_attr(get_option(self::OPTION_KEY)) . '" />';
}
}
$otenki = new Otenki();
add_action('admin_init', array($otenki, 'setting'));
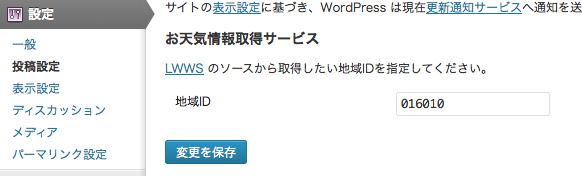
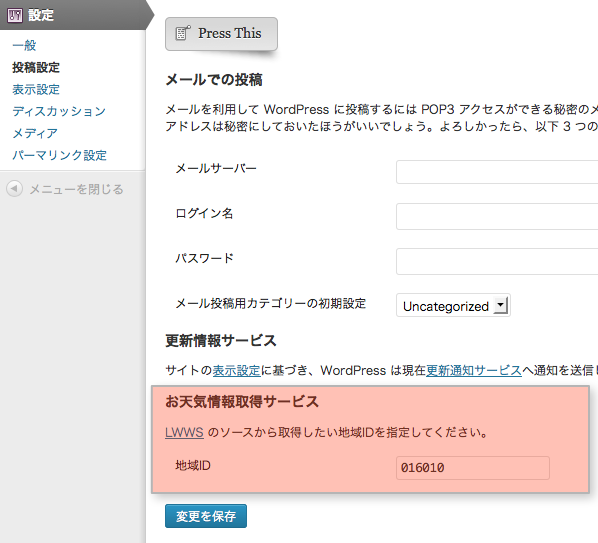
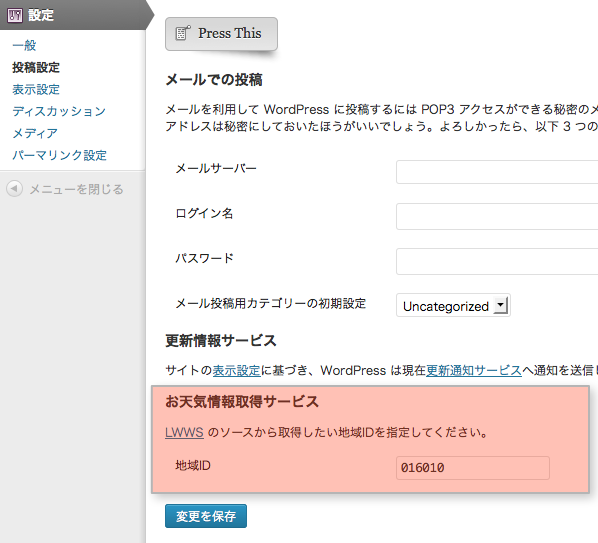
管理画面「設定->投稿設定」に HTML が展開され結果は次のようになります。(赤部分)

ソースコードを順に見ていきます。
まず、add_action により Otenki クラスの setting メソッドを登録します。
add_action('admin_init', array($otenki, 'setting'));
setting メソッド内で管理画面に対するセクション、項目の登録を行います。
function setting() {
// 投稿設定画面
$writing = 'writing';
// 投稿設定にセクション追加
add_settings_section(
'otenki_setting_section'
, 'お天気情報取得サービス'
, array($this, 'echoSettingSection')
, $writing);
// セクションに地域ID指定テキストボックス追加
add_settings_field(
self::OPTION_KEY
, '地域ID'
, array($this, 'echoSettingField')
, $writing
, 'otenki_setting_section');
// 設定に登録
register_setting($writing, self::OPTION_KEY);
}
add_settings_section、add_settings_field 関数の引数はコールバック関数を持ち、それぞれの画面出力用に登録したメソッド(echoSettingSection、echoSettingField)から HTML を行います。
PHP 5.3 以降が使える環境であればメソッドを登録せず無名関数で次のようにも記述できます。利用できる環境であればこちらのほうが良いでしょう。(無名関数を用いない場合、コールバックに登録するメソッドは public にする必要があります)
// 投稿設定にセクション追加
add_settings_section(
'otenki_setting_section'
, 'お天気情報取得サービス'
, function() {
echo '取得したい地域IDを指定してください。';
}
, $writing);
add_settings_field(
self::OPTION_KEY
, '地域ID'
, function() {
echo '<input name="' . self::OPTION_KEY . '"'
. ' id="' . self::OPTION_KEY . '"'
. ' type="text"'
. ' value="'
. esc_attr(get_option(self::OPTION_KEY)) . '" />';
}
, $writing
, 'otenki_setting_section');
echoSettingSection、echoSettingField、register_setting 各 API 関数で指定している ‘writing’ は投稿設定画面を指定する引数です。
指定できる設定ページには general(一般設定), reading(表示設定), writing(投稿設定), media(メディア)などが管理画面の「設定」ページと対応しており、今回は「投稿時」の地域IDの指定ということで、writing(投稿設定) を渡しています。
const OPTION_KEY で定義している ‘otenki’ がデータベースに格納される((wp_)options テーブル)のキーとなり、add_settings_field 関数の引数と、echoSettingField で出力している name、id 属性を一致させていることにも注目してください。この対応により、自前で管理画面の処理を実装することなく、画面が展開されデータベースに値が保存がされるようになります。
以上で設定が管理画面から保持できるようになりましたので、この地域IDを元に Otenki クラスを動作させるようにします。コンストラクタで一定となっている地域IDを、保持した設定値で上書きするように修正します。
/**
* コンストラクタ・プラグインデフォルト値設定及び設定の取得.
*/
function __construct(
$city = '016010', $css_class = 'otenki') {
// LWWS URL 引数(地域別値)
$this->city = $city;
// 画像出力時の CSS クラス
$this->css_class = $css_class;
// 管理画面地域ID設定を取得し存在すれば上書き
$value = get_option(self::OPTION_KEY);
if(!$value) {
$this->city = $value;
}
}
get_option で設定値を取得し、あればその地域IDを用いる流れです。管理画面未設定時はデフォルトコンストラクタの引数で動作します。
この処理をもって、管理画面から地域IDを指定し、その値を使って拡張が動作するようになりました。
リファクタリングとシングルトン
ここまででついに目標とするお天気情報取得の処理が完成しました。
ここからは実装上、気になる部分の修正をしていきましょう。このような動きを変えずに、ソースのクリーンナップや拡張を行うことをリファクタリングと呼びます。
まずはクラスと WordPress のインターフェースに注目した全体の概念ソースを示します。
class Otenki {
/**
* コンストラクタ・プラグインデフォルト値設定及び設定の取得.
*/
private function __construct(
$city = '016010', $css_class = 'otenki') {
// 「オプション値・キー」を使った設定値取得
// 「地域ID」設定
}
/**
* 記事公開フックで天気情報取得スケジュールを作成する.
*/
function prepare($post_ID, $post) {
}
/**
* LWWS から天気情報を取得し記事のカスタムフィールドに格納する.
*/
function extract($post_ID) {
// 「地域ID設定」取得
// 「カスタムフィールド・メタキー」を使ったカスタムフィールド値登録
}
/**
* カスタムフィールドに取得したお天気アイコン用 HTML をアクションフックで出力.
*/
function output() {
// 「カスタムフィールド・メタキー」を使ったカスタムフィールド値表示
}
/**
* 管理画面の投稿設定に地域ID設定を追加.
*/
function setting() {
// 「オプション値・キー」を使った設定
}
}
$otenki = new Otenki();
add_action('publish_post', array($otenki, 'prepare'), 10, 2);
add_action('the_otenki', array($otenki, 'output'));
add_action('extract_otenki', array ($this, 'extract'));
add_action('admin_init', array($this, 'setting'));
ソース下部の記述により、Otenki クラスは「$otenki = new Otenki()」からインスタンスが作成され、各 add_action により WordPress にフックが登録されます。
ここで気になるのが new Otenki() のインスタンス作成部分です。このクラスは地域IDの異なる複数のインスタンスが作成できるにもかかわらず、次の理由で正しい処理が行えません。
- 「カスタムフィールド・メタキー」が一定で、他のインスタンスから値が上書きされてしまう。
- 管理画面「オプション値・キー」が一定で、複数の地域IDを指定することが出来ない。
- 管理画面のテキストボックスの name や id が一定で、複数の地域IDの入力欄が出力できない。
これらを対応するためには、固定値となっている部分に地域IDを連結付与するなど地域をユニークにする実装が考えられます。
ただしいずれにしてもインスタンスを増やすにはソースコードを修正し
$sapporo = new Otenki();
$kurume = new Otenki('400040');
などとするしか方法がありません。
つまりクラスを用いて全ての実装を行うには、Otenki クラスのインスタンスの生成を束ねるコントローラとなるもうひとつのクラスが必要になります。
$otenki = new OtenkiController();
コントローラクラスは、管理画面の設定やそのオプション値をもって複数の Otenki クラスの生成を行う、WordPress 内で唯一のインスタンスとなります。
もし仮にこのクラスが別なモジュールから new され複数のインスタンスが作成された場合は、管理画面やオプション値がおかしなことになるでしょう。 WordPress はひとつなので、対話を行うインスタンスもひとつといった意味合いです。
このように、ただひとつだけインスタンスの存在を許すクラスのことをシングルトンクラスと呼び、実装のテクニックにより唯一のインスタンスを確保することができます。
その実装の一部は次のようになります。インスタンスの取得を行うために new をしていないところに注目してください。
$otenki = OtenkiController::getInstance();
さて、このような複数のインスタンスを束ねるコントローラクラスの存在ですが、このお天気取得プラグインにはいささかオーバスペックです。複数の地域IDを扱える可能性を持たせてクラスをつくってあるものの、実にまだそういった要件がないためです。
しかしながら完成している Otenki クラスに、シングルトン性を確保しておくことには意味があることでしょう。他の開発者が別なモジュールから Otenki インスタンスを作成する可能性はほぼゼロではありますが、シングルトン実装を行っておくことで動作をソースコード上で明示化できます。
ではここからは Otenki クラスのシングルトン化を含むリファクタリングを行い、自分を含む開発者にソースコードを持って意思を伝達するテクニックを紹介していきます。
まずは、ここまで解説した「このクラスのインスタンスは唯一ひとつしか存在できない」というメッセージを表現するために、シングルトンパターンと呼ばれる実装を Otenki クラスに加えていきます。
最初に、Otenki コンストラクタを public から private に落とします。これで外部からのインスタンスの作成(new)が言語構文上不可能になります。
private function __construct(
$city = '016010', $css_class = 'otenki')
次に、static メンバ変数とメソッドを使い、Ontenki クラスの new を一度だけしか行えないようにブロックし、インスタンスをひとつに保証します。まとめると次のようになります。
class Otenki {
/**
* シングルトンインスタンス格納.
*/
static private $INSTANCE = null;
/**
* WordPress 拡張処理用 Otenki インスタンスの取得.
*
* @return Otenki
*/
static function getInstance() {
if(self::$INSTANCE == null) {
self::$INSTANCE = new Otenki();
}
return self::$INSTANCE;
}
/**
* コンストラクタ・プラグインデフォルト値設定及び設定の取得.
*/
private function __construct(
$city = '016010', $css_class = 'otenki') {
/* 省略 */
}
}
この実装により Oteki インスタンスを得るには Otenki::getInstance() の記述が唯一の方法となり、返却されるインスタンスは常に同じ、ひとつに保証されます。
ちなみに、本来はシングルトンインスタンスを作成・返却する部分を、
/**
* シングルトンインスタンス格納.
*/
static private $INSTANCE = new Otenki();
/**
* WordPress 拡張処理用 Otenki インスタンスの取得.
*
* @return Otenki
*/
static function getInstance() {
return self::$INSTANCE;
}
と実装したいところなのですが、PHP の場合、
static private $INSTANCE = new Otenki();
とスタティックイニシャライザが使えないため、前述の方法で実装しています。(この実装はマルチスレッド環境では不具合を起こしますが、PHP は言語仕様がシングルスレッドモデルなので問題ないでしょう)
シングルトン化された Otenki をフックに登録します。
リファクタリング前のソースは以下のようになっていました。new を行いインスタンスの生成をしています。
$otenki = new Otenki();
add_action('publish_post'
, array($otenki, 'prepare'), 10, 2);
add_action('extract_otenki'
, array ($otenki, 'extract'), 10);
add_action('the_otenki'
, array($otenki, 'output'));
add_action('admin_init'
, array($otenki, 'setting'));
リファクタリング後のソースは、new は行わずインスタンスは getInstance() メソッドから取得することになりましたので、次のようになります。
add_action('publish_post'
, array(Otenki::getInstance(), 'prepare'), 10, 2);
add_action('extract_otenki'
, array (Otenki::getInstance(), 'extract'), 10);
add_action('the_otenki'
, array(Otenki::getInstance(), 'output'));
add_action('admin_init'
, array(Otenki::getInstance(), 'setting'));
シングルトン化によりインスタンスはひとつしか存在できないと明示でき、副次的効果としてグローバル変数 $otenki を削除することができました。これで完全に WordPress と Otenki は 1:1 の関係となりました。
シングルトン化が完了しましたので、次にこの拡張がどのように WordPress インターフェースを使っているかをソースコード上に表現してみます。
ユーザ(開発者)が意識する WordPree とのインターフェース(フック)は、記事公開(publish_post)と、テンプレートタグにお天気を表示する(the_otenki)のふたつだけで、その他はインスタンス内部で使われているものです。
逆に言えば、スケジュール実行(extract_otenki)と管理画面(admin_init)は Otenki クラスとは内部構造上切っても切れない関係です。
このことを表現するため、開発者が意識するフックをクラスの外側に、切り離せないフックをコンストラクタで定義します。
class Otenki {
/**
* コンストラクタ・プラグインデフォルト値設定及び設定の取得.
*/
private function __construct(
$city = '016010', $css_class = 'otenki') {
// 投稿スケジュール用アクションフック登録
add_action('extract_otenki'
, array ($this, 'extract'));
// 管理画面アクションフック登録
add_action('admin_init'
, array($this, 'setting'));
}
}
add_action('publish_post'
, array(Otenki::getInstance(), 'prepare'), 10, 2);
add_action('the_otenki'
, array(Otenki::getInstance(), 'output'));
このように明示的に記述を分けておくことで、開発者は publish_post と the_otenki は単純に外部からコントロールしてもよいと考えられるようになります。
たとえば、条件によって記事公開時のお天気情報の取得を行いたくない場合は、開発者は安心して自身のモジュールに次のような実装ができます。(plugins_loaded は全てのプラグインロード後に呼ばれるアクションフック、remove_action はアクションフックから特定のフックを削除する関数)
add_action('plugins_loaded', function() {
if(/*なんとか条件 */ false) return;
remove_action('publish_post'
, array(Otenki::getInstance(), 'prepare')
, 10)
});
また上記のソースからも分かるとおり、シングルトン化したことにより他のモジュールから拡張を扱う場合でも「Otenki::getInstance()」メソッドが利用できるようになり、$otenki などのグローバル変数を介した処理よりも、どのモジュールの処理なのかを明確にすることができます。
まとめ
管理画面の追加とリファクタリングが完了しました。
今回のポイントは、
- 既存の設定ページに、簡単なオプション値の項目を追加するには Setting API が利用できる。
- WordPress とのインターフェースを取り持つクラスでひとつしかインスタンスが存在できない実装は、シングルトンパターンを利用するとソースコードがメッセージ性をもち、他のモジュールからも利用しやすい。
- フックを利用する場合は、そのインターフェースをソースコード上に表現し、他の開発者が操作しやすいようにしよう。
でした。
次回はいよいよシーズン2最終回。 総まとめ+目次です。 お楽しみに。 🙂
目次
本連載はファイルがない状態からソースコードを実装していく方式を採っています。プログラムの構成法も含めて解説していますので、最初から読んでいくとより理解しやすいでしょう。
- アクションフックのプラグインをつくる編
- 最初に、WordPress の拡張において重要なフックの考え方を、サンプルの動作のひとつである「記事公開時の処理追加」の実装を元に解説します。フックはこの後の画面出力、処理の非同期化や管理画面の付与でも使われていきます。
- 処理のクラス化
- WordPress 拡張におけるモジュール設計として、PHP のクラスを用いた方法を紹介します。分かりやすく、他のモジュールとの競合を最小限に抑えられる手法です。
- 外部 API の呼び出し
- LWWS などの REST API に対して WordPress からリクエストを送る解説です。また、ユーザによって設定が異なる値がある場合のモジュール構成も合わせて紹介します。
- 外部 API 呼び出しの非同期化
- 外的要因などで処理スピードの低下が懸念される場合の処理方法です。WP-Cron を用いたスケジュール化手法を解説しています。
- テンプレートファイルからの情報出力
- テンプレートファイルに処理を記述し出力する場合に、拡張モジュールと疎結合にする実装法を紹介します。アクションフックの活用例としても有効です。
- 管理画面をつける(この記事)
- 管理画面に設定欄を設けユーザが拡張の機能をコントロールできるようにする手法の解説です。また、本連載中のソースコードに最終的なリファクタリングをかけ、他の開発者にこの拡張の意味を表現するプログラミングテクニックも解説します。
- まとめ
- 本連載の概要とまとめ、そして目次です。