持ってそうで持ってなかったぼくですが、ついに小宇宙を燃焼させ買ってきましたスマートフォン。 🙂
今まで使っていたケータイさんは 3年もので、ポケうちは相変わらず素早いし、じぐついさんは賢いしで悪くなかったのですが、電池が持たなくなってきたのと、ついったーとかで出力できない Unicode 文字があるという、もういじれる範囲では如何ともしがたい問題がでてきましたのでついに機種変更となりました。
あ、いまどきは「変更」とはいわないですか。 周りの人も Android が多くなってきたので操作を覚えておこうなんてのもありでござる。 🙂
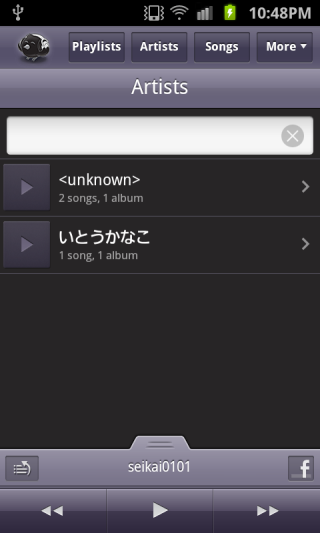
というわけで、なんだかとても速くてよさそうだった Samsung Galaxy SII です。

とりあえずファーストインプレッションは画面でっかくてぬるぬる動いていいですねぇ。
で、ややしばらくぽちぽちいじって、…なんとなくつかんだ!
sp モードでの iモードメール送受信も、うまく動いているようです。

ちゃんと iチャネルも動いております。
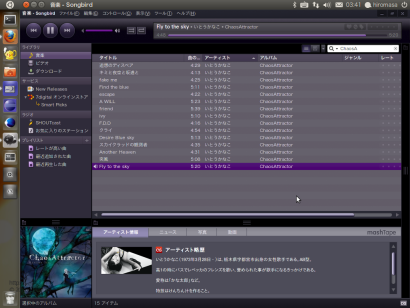
Songbird とか Firefox とかあるのが Android さんの自由な部分。 😀

ちなみに音のほう。 上部端子ヘッドフォンアンプは、なんというか遠路はるばる走り切り疲れ切ったような音がするようです(笑) まぁまぁぼくの初代 iPod touch も似たような感じで、こんだけ無線とばす機械でオーディオ的な音を期待するのも厳しいのでしょう。 外で聴く分には十分です。 おしりのラインアウトからだしてみるのも面白そうですね。
音楽とかメディア系ファイルは適当に USB のマスストレージで送りつけると、転送後サーチして認識してくれるようで、Linux にも優しい作りになっております。 何を隠そう、Windows で iTunes を起動するのが面倒で、永遠に同じ曲しか再生されないぼくの iPod touch くん。。
てなわけで、Android の SDK は Linux での開発もサポートされております。 Ubuntu 11.04 でも以下の方法で実機とデバッグ接続できました。
USB を設定。 ファイルつくって権限つけます。 (ベンダーID は Samsung さんのです)
$ pwd
/etc/udev/rules.d
$ cat 51-android.rules
SUBSYSTEM=="usb", SYSFS{idVendor}=="04e8", MODE="0666"
$ ls -laF 51-android.rules
-rwxr-xr-x 1 root root 56 2011-06-25 22:39 51-android.rules*
でもって、実機側の設定 –> アプリケーション –> 開発あたりで debug をオンにして から Ubuntu に USB 接続。
あとは SDK と Eclipse のプラグイン入れて、プロジェクトつくって、、

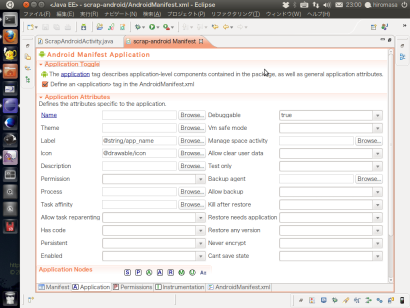
AndroidManifest.xml の Debuggable を true にして Java のプログラムを Android Application 実行すれば実機転送されプログラムが実行されます。
実は以前も実機なしですがちょっと Eclipse 上で遊んでいたことがあって、エミュレータおっそいなぁと思っていたのですが、実機転送のほうが全然快適なんですね。。 こりゃええわ。
[tegaki]お気にいった![/tegaki]
いろいろ遊んでみたいと思います。 😀