いわゆる業務系アプリをつくっている現場でも徐々にモダンな JavaScript の開発が導入されるようになってきました。もちろん今までもバリデーションやコントロールの制御に使われてきましたが、なんというかノリっていうか、Java プログラマーがその知識だけで、それとなく動くものをつくってきたように思います。
そのような昔ながらの JavaScript しかみていないと、jQuery などで使われている近代的な JavaScript 記述方法はもはや別の言語にも見えてしまいます(笑)
てなかんじで、そろそろちゃんと JavaScript を勉強しないといけないねって感じも含めて去年末にプログラムをかいたのが「バッタになりたい魔法使い」でした。
内容の詳細はこちらを。:)
canvas と Web 仕掛け絵本 | hiromasa.another :o)
実際の実装ですが、絵本のコマに対して canvas タグを対応させ、CSS では canvas を display: block; してブラウザの描画領域を全て埋め、横幅、余白を含め全ての描画制御を JavaScript から行っています。たとえば、背景画像横幅が足りなければ CSS で真ん中にもっていくのではなく、”白”を画像の左右に描画しているイメージです。
さて、JavaScript は特に Java のような静的型付け言語しか知らない場合、非常に特異な言語に見えるかもしれません。プロトタイプベースのオブジェクト指向や、コンテキストの考え方など、一般的なプログラミング言語の常識が通用しない部分が多々あります。
またブラウザという実行環境についても知識が必要で、HTML/CSS の操作や、そもそもどこから言語の機能で、どこからブラウザの実装なのか分からなかったり、なかなか難儀なものです。
専門の人が現場にいればいいのですが、お客さんによってはそもそもこういったジャンルの仕事があると思っていない場合もあり、小技を持っている専門外プログラマーの英知をもって、ひどいものができるという惨状を目の当たりにし、ぼくはついに立ち上がった、、かどうかは分かりませんが、よくある Java の現場で JavaScript をかかねばいけなくなった時の環境の用意の仕方や、ちょっとしたテクニックを書いてみたいと思います。 🙂
良い仕事には良い環境から。
よくある Java の現場ってことで Eclipse を用いていますが、「バッタになりたい〜」でも Eclipse 使っています。この方法は普通に JS かく場合にも便利ですのでお試しを。
Eclipse に含まれる Web Tool Platform(WTP)には、JavaScript Development Tools(JSDT)が含まれており、おそらくみなさんがインストールしているであろう、Eclipse for JavaEE Developer に最初から含まれています。
Eclipse から JS サポートをうけるには、使っているプロジェクトを「JavaScript プロジェクトに変換」してあげます。変換といっても、機能追加みたいなイメージなので、その他は現状通りです。
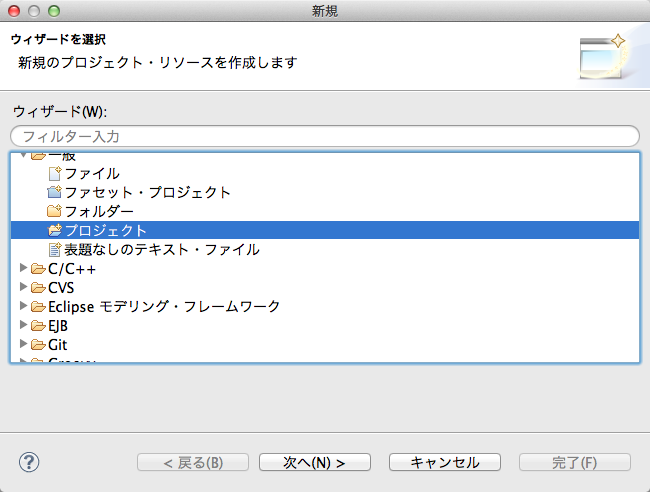
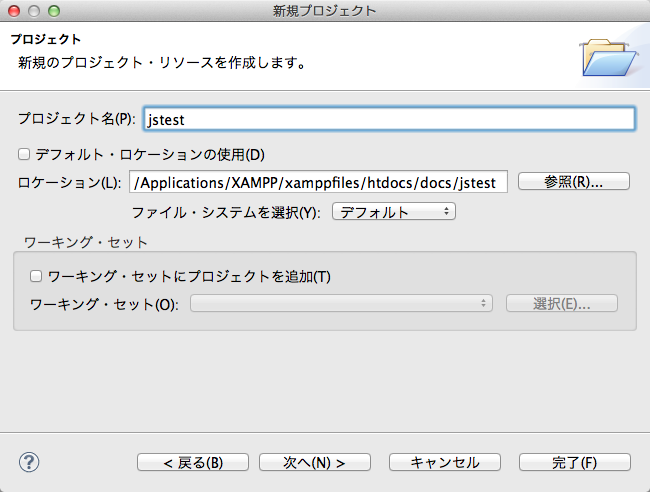
ここでは新規にプロジェクトをつくって変換しています。「JavaScript プロジェクト」を新規に作成することも出来るのですが、一般的によくやるワークスペース外の htdocs の下にプロジェクトを配置する操作を行うと、JavaScript リソースの設定がおかしくなるようなので、いったん別のプロジェクトから変換するというやり方をとっています。

jstest をプロジェクト名としました。

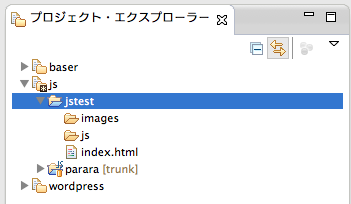
サンプル的にファイルを配置してみました。ここでは js フォルダの下にソースを置くとします。

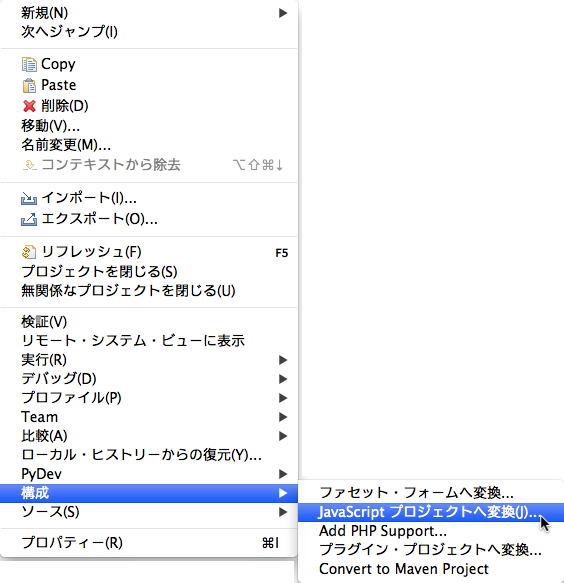
プロジェクトを右クリックして、「構成 -> JavaScript プロジェクトへ変換」します。既存プロジェクトがある場合はここからの操作です。

この後、ソースファイルの配置などを決めるダイアログがでますが、そのままOKしてください。(どうもこの段階で設定などをすると JavaScript リソースがおかしくなるようです)
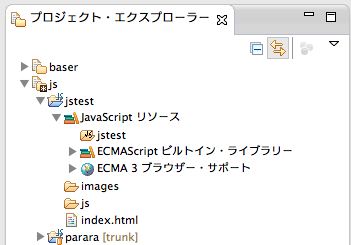
これでプロジェクトが次のようになると思います。

JavaScript リソースが追加され「ECMAScript ビルトイン・ライブラリー」と「ECMA 3 ブラウザー・サポート」が入れば成功です。補完などが効かなくなったら、この二つが正しく入っているかを確認します。(ここで書いている手順以外だと、ビルトインライブラリーが入らないパターンがあるようです。。)
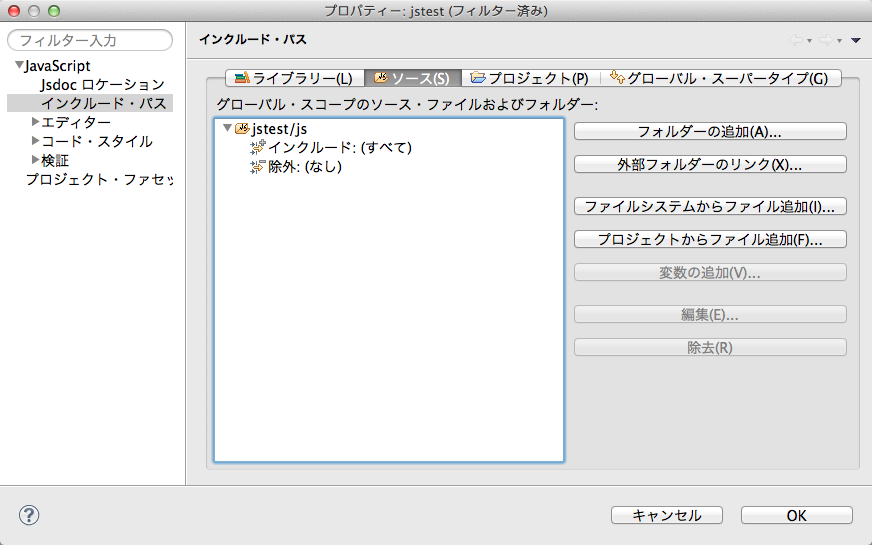
このままだとJavaScript リソースがプロジェクト配下の全てのファイルを対象としてしまうので(特に問題はないですが)、ソースファイルの位置をプロジェクトの右クリック -> プロパティー -> JavaScript -> ソース -> フォルダの追加から指定します。(jstest/js にしました)

さて、これで準備完了です。ようこそ、JavaScript の世界へ。 🙂
統合環境はプログラム言語の勉強のよき先生です。特に、静的型付け言語の場合は、コンテンツアシストやインテリセンスといった補完機能やリアルタイムエラー出力などの IDE の強力な機能が、いろいろな手助けをしてくれます。
オブジェクト指向なんか統合環境ぽちぽちいじって、コード補完駆使してフレームワークのライブラリ呼んでるうちに覚えるもんじゃなかろうか、なんて思ったりしますがどうでしょうか。ぼくはそうでした(笑)
JavaScript の場合動的型付け言語なので、IDE は少し貧弱な先生になりさがってしまいますが、それでもあるとないのとではだいぶ違います。
まずは、プロジェクトに追加された JavaScript リソースを眺めるところから。これはコンテンツアシスト用の JSDoc になっています。
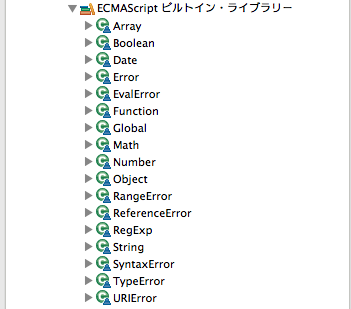
ECMAScript ビルトインライブラリー。これが JavaScript の言語としての実態になります。これで全部ですがほとんどなんもありません。

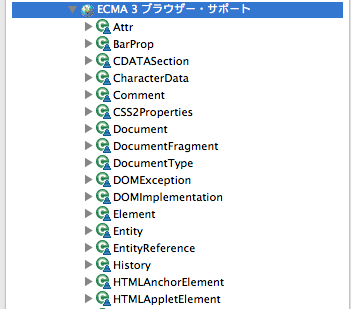
ECMA 3 ブラウザサポート。見たような名前が並んできましたが、これは全部表示しきれていません。まだまだあります。これらはブラウザが言語につっこんできているオブジェクトとなります。

この中で、Window オブジェクトを選択して JSDoc をみると次のような記載があるのが分かります。
/**
* Object Window()
* @super Global
* @constructor
* @since Common Usage, no standard
*/
function Window(){};
Window.prototype = new Global();
Window.prototype.self = new Window();
Window.prototype.window = new Window();
..略..
Window.prototype.document= new HTMLDocument();
Global は JavaScript 側のオブジェクトですが、これをプロトタイプにして Window オブジェクトが生成されています。こんな感じで ECMAScript とブラウザは、グローバルを介してつながっている感じです。ちなみに「@since Common Usage, no standard」の記述がもの悲しい・・・。
こんなのを眺めていれば、alert() や document.getElementById() なんかがなぜその記述で動くのかが分かるようになりますね。
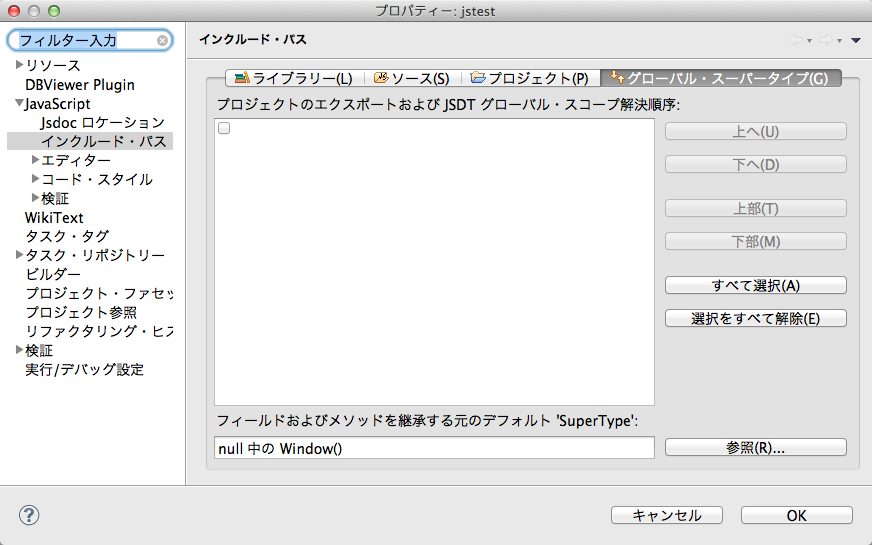
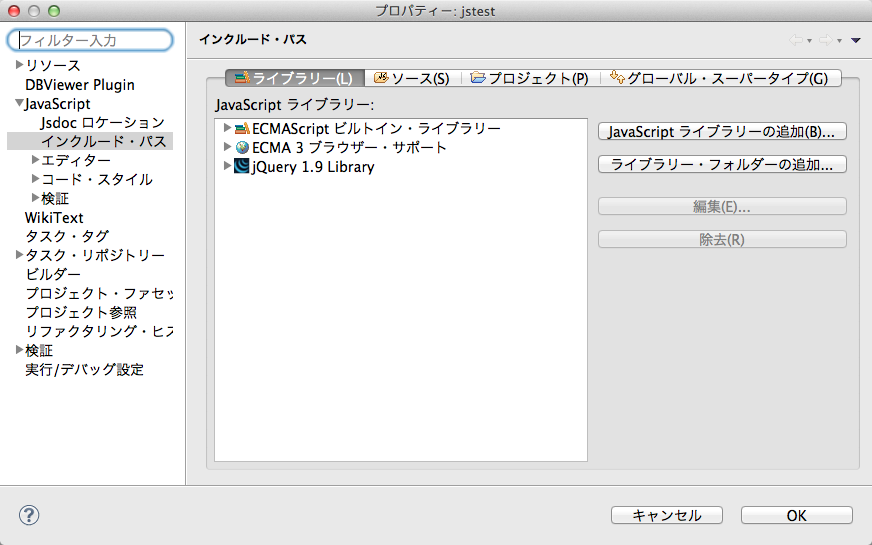
ちなみに Eclipse がこれらの JavaScript リソースを使ってコード補完ができるのは、次の設定によります。「プロジェクト -> プロパティ -> JavaScript -> インクルードパス -> グローバルスーパータイプ」
なんだかちょっとバグっているのですが「フィールドおよびメソッドを継承する元の SuperType」のところがブラウザと同様「Window()」になっているのが分かります。”null 中の”ってなんだって感じですが(笑)

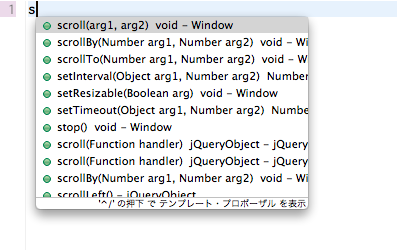
というわけで、コード補完をやってみます。
グローバルスコープ。

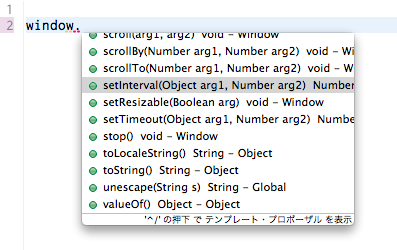
window。

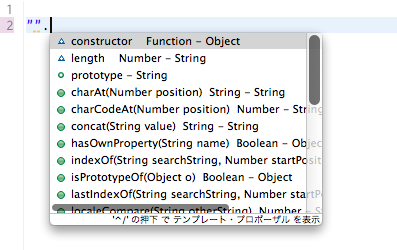
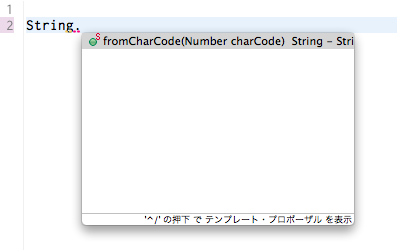
String オブジェクト1。

String オブジェクト2。static のように。

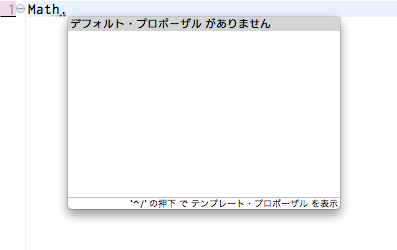
Math。あれ。。。(バグ?)

という感じで、JSDoc みたり、補完に出てくる候補を見たり実際にブラウザでグローバル this の中身を表示していたりすると、JavaScript についての理解が進むのではないかと思います。
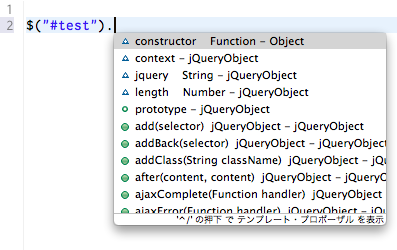
なおあんまり関係ありませんが、JSDT jQuery を導入すると jQuery の補完もできるようになります。


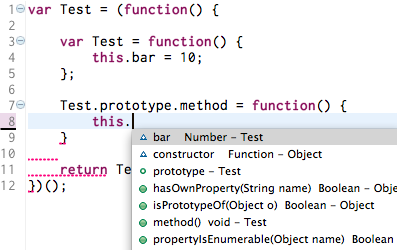
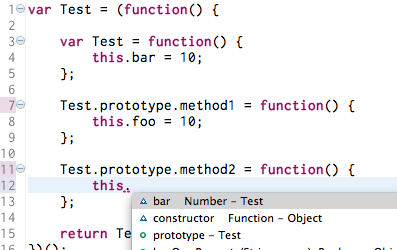
次の変数名の補完はなんかちょっと微妙です。this がからむと厳しいですね。 JSDoc の @memberOf は効くようなのですが、、@this タグが使えるとなんとかなるのかもしれませんが、この辺は動的型付けの難しさ。
ほほう!

無念。。

最後に、リファクタリングを。 あらかじめお断りしておきますと、ローカル変数名変更以外のリファクタリングはうまく動かない感じです。でも、これだけでもだいぶ違います。
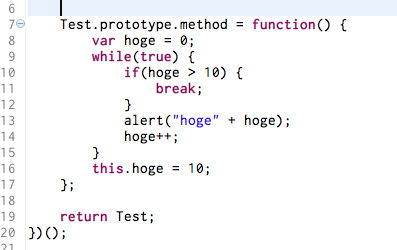
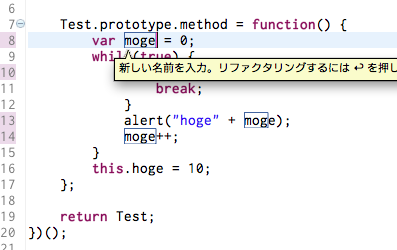
適当すぎるローカル変数名リファクタ用サンプルコード。

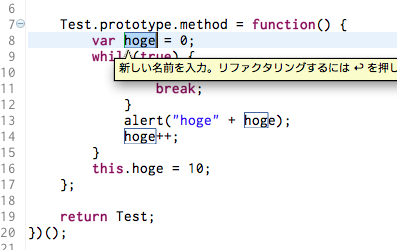
とりゃ。 hoge -> moge 変更。

パチパチ。

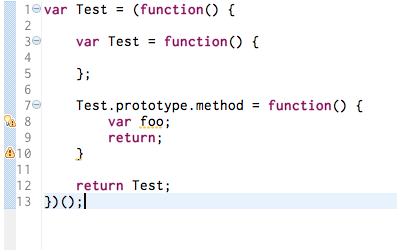
その他、リアルタイムエラー申告も役立つことでしょう。
未使用変数申告と、セミコロン忘れ。どっちもやりがちで、プログラムは動いちゃうパターンです(8行目、10行目)。こういうのは IDE にお任せです。だいぶ助けられます。

というわけで、いろいろ見始めると深みにはまっていく JavaScript の世界。ついブラウザのソースコードまでダウンロードし始めてしまいましたが、、そろそろやめておきましょう。。
とりあえず、現場で JavaScript かかなければいけなかったりしたときに思い出していただければ!

タイトルに「JavaScript 開発環境の用意(Eclipse WTP/JSDT)」とあるので
WTPプラグインのインストール方法が書いてあると期待しましたが、
「Eclipse に含まれる Web Tool Platform(WTP)」
とだけでした。