ぼくはお仕事では PHP とかはかきませんが、趣味で書くときはふだん仕事でつかっているようなツールをつかってかいています。
インターネットをみると、いわゆる Web 屋さんの方はあまりこのような環境をつかっていないみたいですが、ぼくらソフト屋さんのテキストファイル編集ノウハウは割と HTML とか CSS とか PHP にも転用可能じゃないかとと思い、ここに紹介してみます。 🙂
ソースコードを集中してかくときの、ぼくの勘所は、
- OS のファイルシステムを意識しないこと。
- シンタックスを機械的に間違えないようにすること。
です。 他のものが見えないようにすること、ミスを少なくすることで効率をあげます。
まー、ツールはなんでもいいとおもいますが、ぼくが普段つかっている Eclipse で紹介します。 いわゆる統合環境ってやつです。
実は Dreamweaver とかでもできるのかな、ともおもいつつ。 とりあえず、以下の環境は Windows/Mac/Linux で動作して、フリーでそろえることができます。
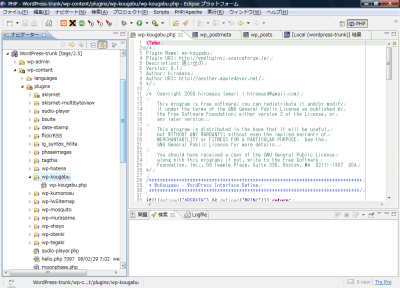
外見はこんな感じ。

ビューの並びとかは好きにできるのですが、左にそのプロジェクトのファイル集団。 右にソースコードとするのが一般的です。 これは逆にするひともいますね。 これで、OS のファイルシステムから必要な部分だけを見えるようにします。 ソース修正中に、システムファイルなんかみちゃだめです。
ファイルの数が増えてくると、さらにそのほかのファイルをみたくないときがあります。 たとえば WordPress でいえばテーマをつくっているときとか。 テーマのディレクトリさえみれればOKです。

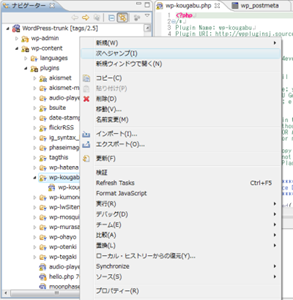
そういうときは、該当フォルダを右クリックして「次へジャンプ」。

左は自分の作っているテーマのファイルだけになりました。 これで集中できます。
こうやってテキストファイルを編集していくわけですが、人間には間違えがつきもの。 間違って大事な部分けしちまったーとか、まちがってファイル上書きしちゃったーとか。 間違えはしょうがないけど、お客さんは待ってくれません(笑)
そんなことも統合環境にまかせておきましょう。 たとえば、Eclipse の場合は、バージョン管理システムなんかつかわずとも、勝手にある程度保存履歴をとっておいてくれます。

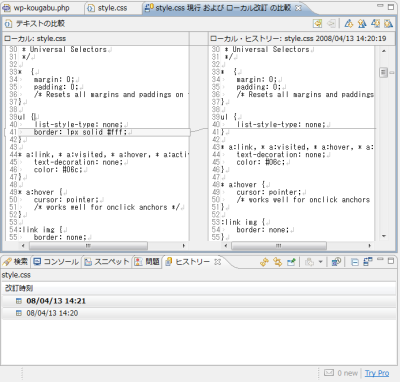
ちょっと小さくてわかりずらいですが、下のヒストリーペインがローカルの保存履歴。 保存した時間がでています。 ここに残っているものはいつでも戻すことができ、保存のたびに勝手に履歴をとってくれます。 また、保存単位でのファイル比較(diff)も可能で、上の絵のようにどこが変わっているのかを表示させることもできます。
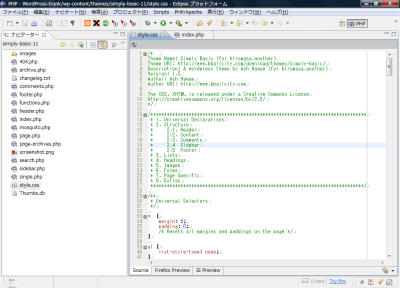
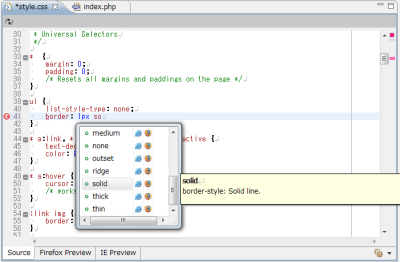
では次はコード保管とシンタックス。 手で書いたら間違うようなことは、やってもらいましょう。 たとえば、CSS。

これは普通のテキストエディタでもできるのありますが、コード保管です。 Eclipse の Aptana プラグインによる機能。 IE/Firefox の対応具合とかもだしてくれます。
また、41 行目をみると×印がついているとおもいますが、これがリアルタイムシンタックスチェックです。 CSS に間違えがあるとエラーを申告してくれます。 いまは書きかけで、CSS が成立していないのででているわけです。 まさにリアルタイム。
ブラウザってやつは、エラーに寛容なので、逆に意図せぬ寛容さ具合でうまく動作しないことがあって、無言の不具合ほど解析が難しいものはない。 ってなわけで、そういうのを未然に防ぐことができます。
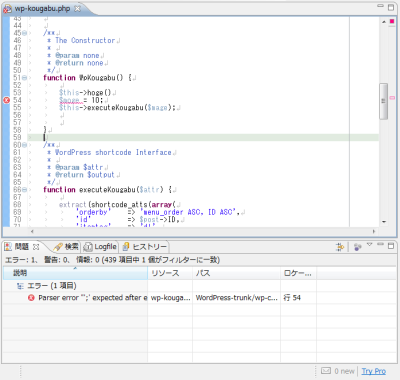
同じように PHP のシンタックスチェックの例。

これまた、小さくて分かりづらいですが、 53行目でセミコロンを忘れています。 忘れたまま続きのコードを書いた瞬間に、エラー申告がでてくれます。 ソース中の赤い部分と下のペインに出力されています。
これがない環境の場合、ブラウザで動かしてみてエラーがでてやっとわかることになりますので、非常に効率が悪いです。 リアルタイムシンタックスができる環境では、シンタックスエラーに関しては動作前からバグフリーとなります。
では、セミコロンをなおして・・・、と。

ありゃ、こんどはワーニングでちゃいました。(黄色) いわゆる変数の未初期化ワーニング。
PHP などのスクリプト言語は変数の宣言なしに新しい変数を使うことができます。 これは、同時に変数名をスペルミスしても動作するというのと同意。 そして、スペルミスした変数の中身は"空"です。 意図せぬ値がはいったプログラムは当然うまく動きません。
というわけで、こういったいきなり出現した変数を申告してくれて注意を促してくれます。 スクリプト系の言語でプログラム書くならこれ必須じゃないかなーっておもうくらいの機能です。
というわけで、まだまだ統合環境には便利な機能があるわけですが、今回はこの辺で・・・。
特に下のほうに書いたソースのリアルタイムチェック系は、高度な構文解析がひつようなため、一般的なテキストエディタではできないことがほとんどだとおもいます。
このため、一般的に統合環境の動作はそれほど速くありませんが、1日作業くらいまでいくのであれば、全体的な作業時間を考えたら間違いなく効率はよくります。 よければおためしください。 🙂
こんにちは!
>PHP などのスクリプト言語は変数の宣言なしに新しい変数を使うことができます。 これは、同時に変数名をスペルミスしても動作するというのと同意。
たしか、JAVAは変数をその変数の型まで宣言しなければならないとなんとか読んだことがあります。JAVAはphpよりも硬いイメージがありますね~。
Eclipseのphpエディターも「PDT」というEclipse公式のプラグインが出ましたね。
EclipseもJAVAだけでなくphpなどの他のもの見据えてくれているので、
僕みたいなWEB屋さんにとってはありがたいです。
ちなみに「PDT」をちょっと使った感じでは、「PHPeclipse」よりも利点が見出せなかったので、今でも使い慣れた「PHPeclipse」です。
naoki さん、こんにちは!
そうですね!Java とか C# とかは変数宣言が必須になっています。
この手の言語は疑惑があったらプログラムを落とす。 スクリプト言語のほうは何とかなるなら動かす、という思想の違いが根底にあってその辺が言語仕様にも現れています。
Java とかは銀行なんかのお金の計算とか間違うとやばい用途でも使われるので、やばいところは動かさずにエラーにしちゃえ!っていう感じです。 😀
PDT、ぼくも前に試してみたんですが、naoki さんと同じ理由で戻してしまいました。 デバッガーとかうまくつかえるっぽかったのですが、うまくできずで。 また今度挑戦してみますね!