endunham さんが WordPress のテーマフレームワーク thematic を使われていらっしゃるのをみて、おもしろそうだったのでぼくもいじってみました!。 自分は HTML とか CSS のほうはてんでできないので、sandbox とかも興味はあったのですが実際には使ったことがなかったのです。
ということで素人がつかうテーマフレームワークの巻、、はじまりはじまり。。
まずは endunham さんの紹介を熟読。。
私が気になってた主なフレームワークテーマ達、Sandbox, Carrington, hybrid, そしてthematic。WordPress公式サイトの無料テーマ配布サイトでは、thematicが一番ユーザーの評価が良かった感じなので、単純に使ってみようと思ったのでした。フレームワークなので、とーってもシンプル。これから自分用にちまちまと色着けして行くのも楽しみです。
すっぴんに近いものに色づけをしていく、という感じでしょうか! 🙂
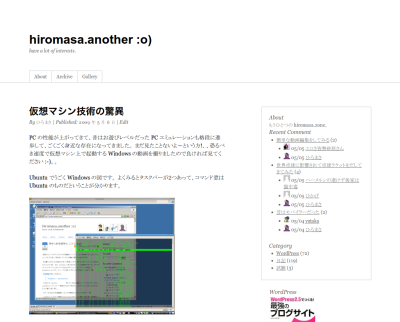
とりあえず、 hiromasa.another に適応してみる。

なるほど、シンプル。 (まぁ .another はもともと白いのもあってこれだけでも十分な気がしてきます(笑)
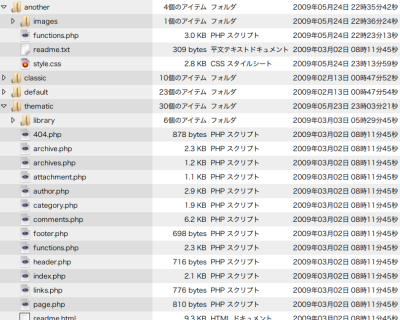
なんとなく style.css を使って、気合いで CSS を適応していくのだろうというイメージは持っていましたが、実際にはどうするのだろうとファイル構成を見ると、 thematic/thematic-sample-child-theme というフォルダがあって、こいつをひな形として移動して wp-content/themes 直下にいれるとのこと。 なるほど~。

ちょっと見づらいですが、another という名前でコピーしました。 コピーしたひな形の style.css をみると、
/* Reset browser defaults */
@import url('../thematic/library/styles/reset.css');
/* Apply basic typography styles */
@import url('../thematic/library/styles/typography.css');
/* Apply a basic layout */
@import url('../thematic/library/layouts/2c-r-fixed.css');
/* Apply basic image styles */
@import url('../thematic/library/styles/images.css');
なんて感じで本体の CSS を import する仕組みになっているようです。 この下に追加で CSS を指定して思い通りのデザインにしていけばよいわけですね! この仕組みは child theme という言葉が使われていました。
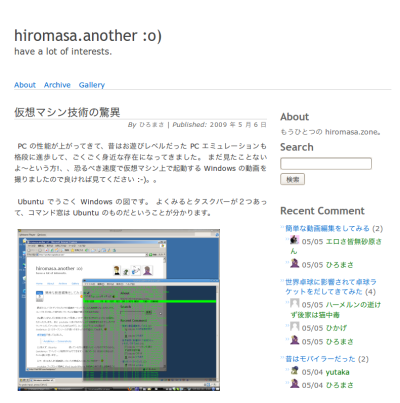
で、ぼくはできない CSS をがんばり、試験的に style.css を追加設定し .another と同じようなデザインをつくってみる。。

な、なんとか似たようなのはできました(笑)
ここで注目すべきは再現できていない部分で、たとえば上のメニューに HOME というのがなかったりします。 これは現行、ページ一覧のテンプレートタグの直前に手書きで HOME としてトップページのリンクをいれていますが、こういったことは style.css の修正だけではできません。
あと、記事名の横に青いイメージ日付がなかったり、お天気や月齢がなかったりもします。 これらもタグを直接 index.php などに記入している部分で、同じように再現できません。
で、実はこういった”ないもの”を入れ込むための仕組みが thematic にはいろいろ備わっているようです。
- サイドバーだけではなく、エントリヘッダ、コメント前、エントリフッタ、かつ条件付きで widget がいろいろなところに設定できる。
- テーマの任意出力をいかにも入れ込みそうなところに、do_action がいろいろ設定されている。 そこに echo するように function.php に関数を登録すると好きなものを出力できる。
- header.php や footer.php などの、”いつもの”ファイル名でチャイルドテーマ内にファイルをおくと、フレームワーク側ではなくこちらが優先されて使われる。
全部見切れていませんが、こういう仕組みを使うことで出力内容もある程度柔軟に行うことができるようです。 たとえば、wp-jrelated の独自画像付き出力は現在、テーマに直接記入していますが、2番目の do_action の適切な場所の関数に書き込むことで実現できそうです。
こうあっても、メニューの HOME とか、お天気とか月齢はなかなか難しそうですね。 WordPress に本来備わるプラグインのfilter を駆使していれるか、index.php をコピーしてそれに直書きするしかなさそうです。 ただ、後者はやってしまうとフレームワークを使う意味があまりなくなってしまうかもしれません。
WordPress のテーマはお約束的な PHP の記述がいくつもあります。 たとえば、ループであったりコメントフォームであったり、ヘッドに wp_head かくトカトカですが、1からつくると意外に忘れがちなことがあったりします。 コメントクローズ時の処理とか、admin ログイン時の編集ボタンの出力とか、、widget の記述も面倒だったり。
またそういったテンプレートタグも、コアのバージョンアップとともに非推奨になったり削除されたりすることがあります。
テーマフレームワークはこういったお約束部分の PHP を書くことをしなくていいのはもちろんのこと、本体と修正部分のファイルが分離できますので、なにが良いかと言えばこういった骨格(フレームワーク)部分をファイル上書きでアップデートすることができることにあると思います。
たとえばコアでコメントネストが対応され、フレームワーク側もそれに追従したとすればフレームワークファイルを上書きすれば、今の修正済みのテーマとのマージに悩ませることなく対応することができる感じです。
とりあえず!、好きな出力を好きな位置というのが最大の難関。
結構、フレームワークのコードよまなければいけないこともあったりしそうですが、できあがれば普通のテーマよりも運用はずいぶん楽になりそうです。
自由出力のキモは widget かもで、場合によっては widget 非対応のプラグインの出力を widget に変換したりしてやらなければいけないこともありそうですが、これは意外に簡単。 しかも 2.8 でつくりも綺麗になりますので、、やり方をそのうち書いてみようと思います。 🙂
ピンバック: M’s Life 2 » WordPress のテーマフレームワークを使ってみた
ピンバック: Binsan's Cafe
ピンバック: お知らせと子テーマ | RGBlog.net