ぼくは家では基本的に Linux を使っているのですが、ブログを書くときは Windows 。 というのは Windows Live Writer を使っているためなのです。 このソフトはできが良いので Windows 起動するのはやぶさかではないのですが、他の OS でも動くの欲しいじゃないですか、ということで contenteditable のお話です。 🙂
Windows Live Writer のキモはブログの CSS をそのままもってきて、編集時の表示にそのまま使えること。 <p> の改行幅から引用表記からそのままで書けますので出来上がりの想像がつきやすいので気に入って使っています。 画像やソースコードの挿入が簡単なのも良いですね。

このソフトがどうやって実装されているのかちょっと分かりませんが、IE の contenteditable か、、いや DOM で外からつっこんでるのかなぁ。 Trident いじったことないので一瞬の動きでわからないひろまさくん。
さて contenteditable というのはもともと IE 独自の HTML 属性で最近は HTML5 に入ったのかな、ちょっと詳しくないですけども。 ajax の基盤記述 XMLHttpRequest も実は IE 5 の独自実装が始まりですし、嫌われ者のくせに意外と世界を変えている IE くん。(笑)
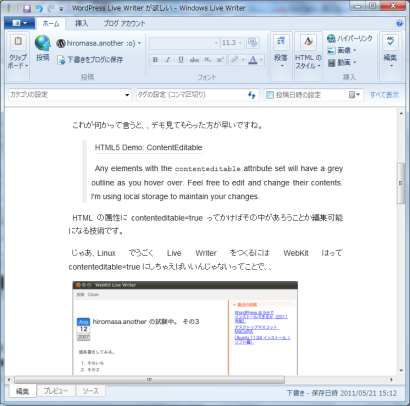
これが何かって言うと、、デモ見てもらった方が早いですね。
Any elements with the
contenteditableattribute set will have a grey outline as you hover over. Feel free to edit and change their contents. I’m using local storage to maintain your changes.
HTML の属性に contenteditable=true って記述すればその中があろうことかブラウザから編集可能になる技術です。
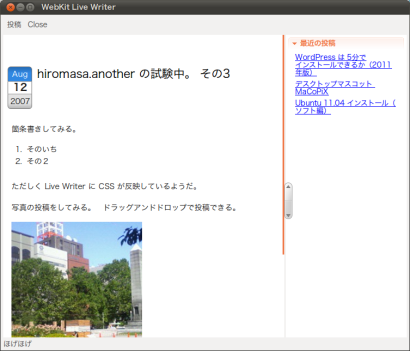
じゃあ、Linux でうごく Live Writer をつくるには WebKit をウインドウにはって サイトの CSS と HTML を読んで、コンテンツのところを contenteditable=true にしちゃえばいいんじゃないってことで、、

って、まだなんも動きませんが一応ちゃんと CSS もってきて編集できていますぞ。 表示形式がこのサイトになっているところに注目です。
Groovy + SWT + WebKit でつくっているので JVM さえ入っていれば Windows / Linux / Max OS X で動くはずです。
ただ SWT は 3.7 M7 、、でも Ubuntu 11.04 ではそれでも動かなくて head を使っています。 Mac とか Windows は 3.7 M7 で WebKit ぺたっとできるはずです。(Windows は safari 入れるらしい)
Ubuntu 11.04 はこの修正で直っています。
Bug 343454 – XULRunner 2.0 kills Eclipse when opening anything Browser related
1. WebKitGTK 1.4 is not ABI-compatible with 1.2, so the initial attempt to use it is failing. This is fixed with the patch in comment 19, so SWT.NONE-style Browsers should no longer fall back to using Mozilla when WebKit 1.4 is present.
まぁ動きを見ているといろいろ苦難はありそうですが、知恵と勇気でなんとかなるレベルの気がします。
実のところ、SWT と WebKit のインターフェースは JS のみで、Trident (IE) のように直接 DOM にアクセスできないので処理的に厳しい部分もあります。
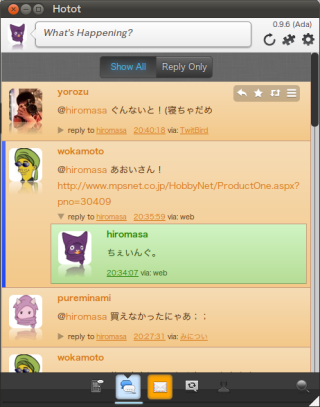
でも最近この WebKit 張ってクライアントアプリつくるパターンって結構見ますね。 たとえば、Linux の gwibber とか Hotot とかそのタイプだと思います。

Hotot はネイティブとのインターフェースに JS の alert だしてそのイベントハンドルからアラート文字列で Python と通信しあうという無茶をしてるようです(笑) ネイティブは設定ファイルの読み書きとか、ネイティブの通知を出すとかだけでほとんどの処理を JS に依存しています。
たとえば jQuery + jQuery Mobile を使うと iPhone 風のアプリとかすぐつくれそうですね。 クライアントアプリなんかかいたことないけど、JavaScript は得意だぜって方はこの方式は面白いかもしれません。 chrome extention とか chrome os とかの考え方に近そうです。
contenteditable 自体は別にブラウザでも動きますので、WordPress 自体にサイトを管理画面に入らずに直接編集できる機能がついたりしても楽しそうですぞ。 管理バーからぴっとするとそのままの画面で編集モードとかね。 😀
WordPress 3.2 から文書編集にも力が入っているようなので、こんな直接編集のも将来入ったらいいなと思っております。