先日さすらいの Web サーフィンをしていたら、JSDT (JavaScript Developer Tool)の jQuery サポートをみつけたのでちょっと試してみました。 たぶん前からあったものだと思うのですがなかなか良さそうな雰囲気であります。
とりあえずインストールより。
最近、Eclipse PDT(PDT Developer Tool)のオールインワン的なリリースがないのですが、とりあえず PDT に入れています。 Eclipse Classic に PDT プラグインを追加すれば PDT になります。
Eclipse 3.7 / Indigo / PDT 3.0
- Installed and running Eclipse Classic 3.7
これに JSDT jQuery を追加で入れます。 eclipse.org から for JavaScript Developer のパッケージもでていますので、JS しかやらないかたはこちらでもいいかもしれません。 PDT を追加することもできるでしょう。
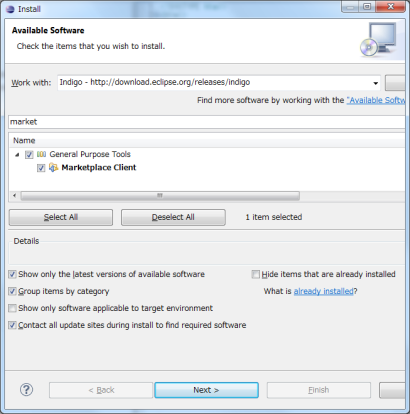
Market Client が入っていないと JSDT jQuery が入れにくいので追加します。

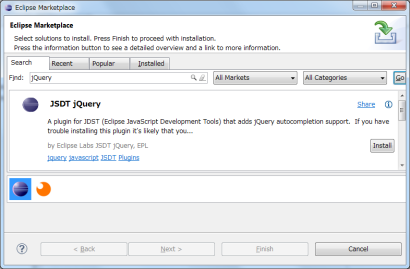
で、Eclipse Market から JSDT jQuery を追加。

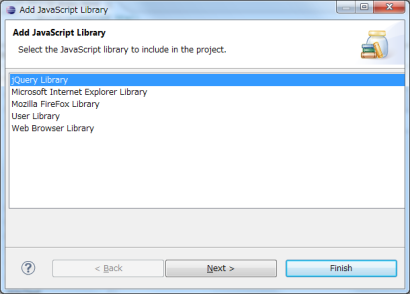
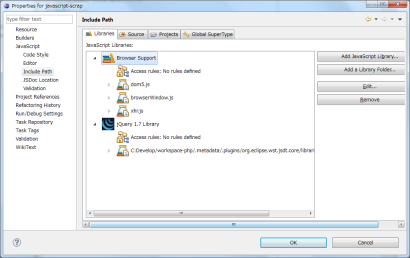
JavaScript プロジェクトをつくって右クリックからプロジェクトの設定。 JS のライブラリを選んであげます。 jQuery が追加されているはずです。

こんな感じに。

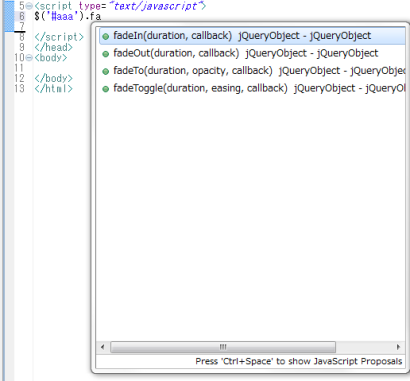
ではやってみましょう。 🙂
jQuery 補完機能。

[tegaki]うん!よい![/tegaki]
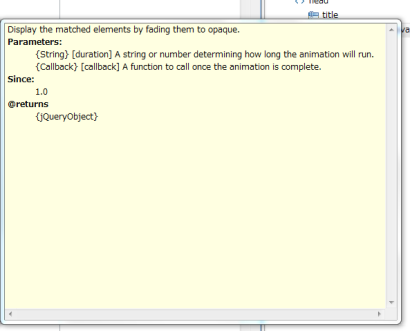
JSDoc(?) もちゃんとみれます。 メソッド名と引数わかればこちらのものです(笑)

ちなみに、jQuery と関係ないですが、JSDT のリファクタリング機能も試してみましょう。
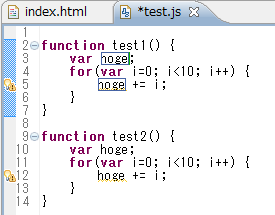
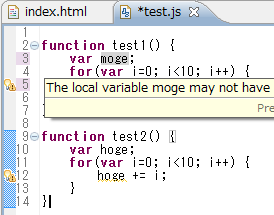
変数名リファクタリング。 下に別スコープの同名変数があることに注目してください。
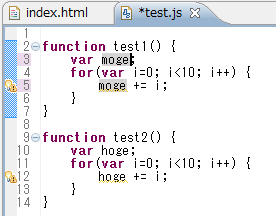
変数 hoge を moge にリファクタリング。


ちゃんとスコープみて test1 の中だけ変えてくれています。
また初期化警告もでています。 ただのテキストエディタと違ってプログラムを読んでいてくれるからできる実装です。

JavaScript は動的型付言語ですので、IDE サポートも限界がありますがなかなか動くようですね!
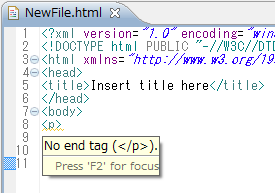
また Web Developer 系の Eclipse には HTML のリアルタイムバリデータとか、PDT には PHP のリアルタイム警告サポートもあります。
閉じタグ忘れ。

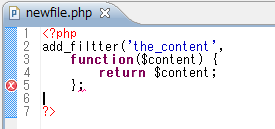
閉じ括弧忘れ。

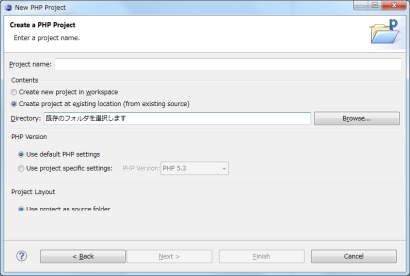
Eclipse メインじゃなくても既存のファイルをワークスペースにもってこれますので、使うときだけという運用も可能です。

プロジェクト作成時に form exsisting source にすればOKです。 あと、JS/PHP サポートをプロジェクト右クリックからつけてあげられます。

てな感じなのでつかわにゃそんそん。 🙂