前回に引き続きまして JavaScript の開発環境構築です。 今回は、少し大きなプログラムを作り始めるとなくてはならないデバッガを設定してみます。
JavaScript のデバッグ環境は、IE の開発者ツールや Firefox の FIrebug などでも準備できますが、ここでは Eclipse WTP/JSDT の環境のビューから直接ブレイクやウォッチをする方法をかいてみます。
WTP/JSDT についてはこちらです。
JavaScript 開発環境の用意(Eclipse WTP/JSDT) | hiromasa.another :o)
Eclipse に含まれる Web Tool Platform(WTP)には、JavaScript Development Tools(JSDT)が含まれており、おそらくみなさんがインストールしているであろう、Eclipse for JavaEE Developer に最初から含まれています。
JSDT からブラウザの JavaScript にリモートアタッチしてデバッグする方法はいくつかあるようですが、JSDT の標準インストールで FIrebug / Crossfire プロトコルに接続して行うパッケージが入っていますので、こちらを用いてみました。
JSDT/Debug/Crossfire – Eclipsepedia
Support for remote Firebug using the Crossfire protocol is available in the JSDT development bundles and is provided to allow remote debugging of JavaScript using Firebug via Crossfire.
まず、Firebug / Crossfire を使うために Firefox に Firebug と Crossfire アドインをインストールします。 Crossfire の .xpi についてはこちらです。(下の方に .xpi へのリンクあり)
Crossfire is a Firebug extension which implements a JSON protocol to allow remote clients (like an IDE or code editor) to connect to Firebug.
Firefox にアドインがインストールできたら、Eclipse から接続する準備を行います。Crossfire アドインのスタートがちょっとわかりにくいのですが、FIrefox の表示 -> ツールバー -> アドオンバーを表示して、右下のアイコンからスタートします。

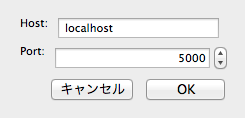
アタッチポートを聞かれてくるので、ここではそのまま 5000 で起動します。

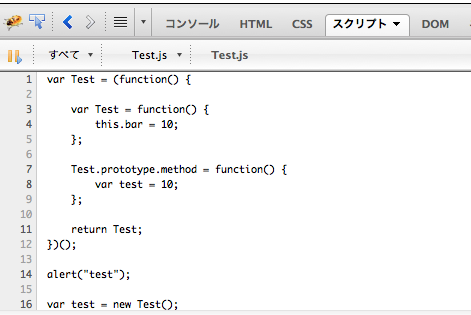
でもって、FIrefox でデバッグしたいサイトを開いて Firebug で一度「スクリプト読み込み」しておきます(これが重要)。ここでは Eclipse の jstest プロジェクトに配置された、http://127.0.0.1/jstest/index.html を開きました)

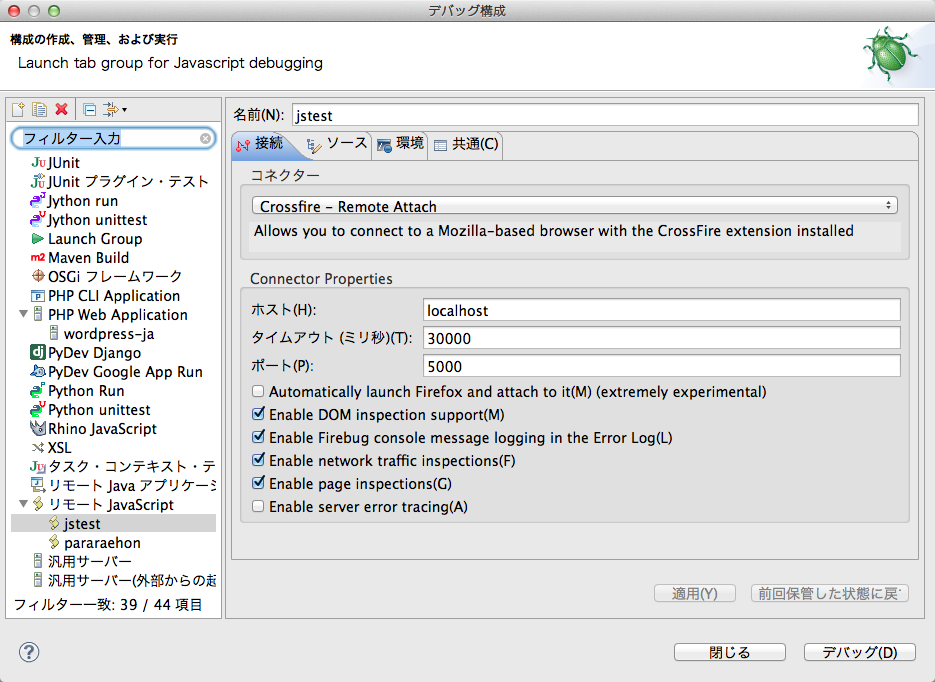
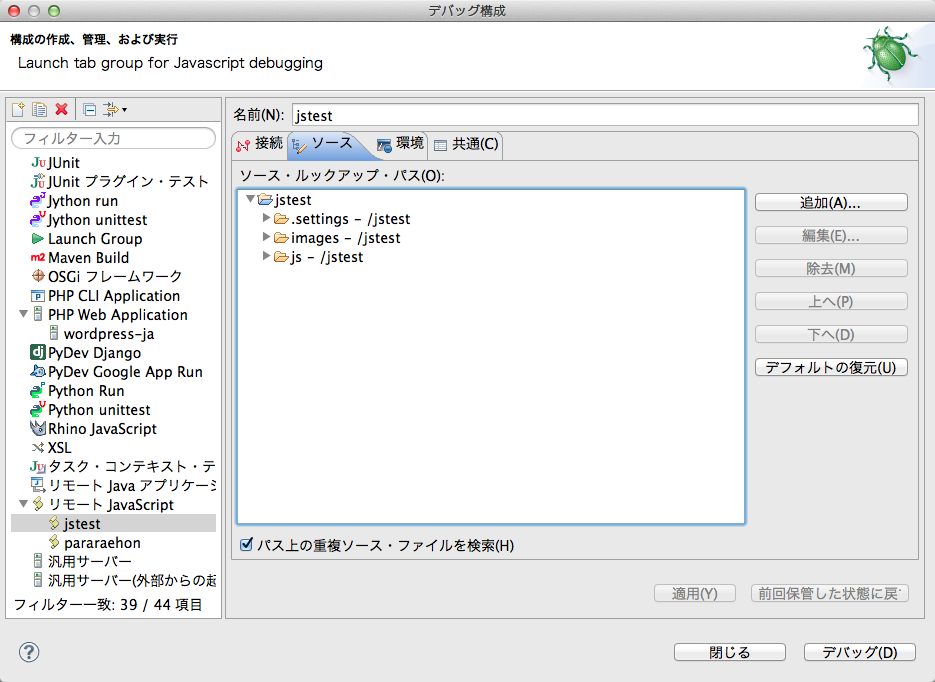
次に Eclipse 側のデバッグ構成をします。 デバッグ構成からリモート JavaScript に jstest 構成を追加します。 コネクターは Crossfire – Remote “Attach” を選択し、ソースからソースコードをマッピングします。


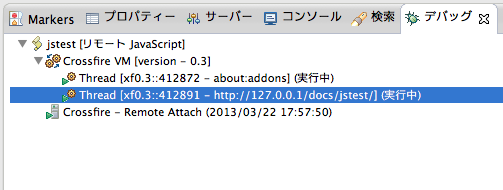
このステップで準備完了です。 そのまま右下デバッグボタンを押下すると、Firebug に接続され、先のアイコンが接続状態になり、Eclipse のデバッグプロセスも起動します。

何かデバッガの挙動がおかしいなと思ったらここから再起動してあげてください。なおります。(ブラウザとの通信状態によってブレイクポイントの位置などが不整合することがあるようです)

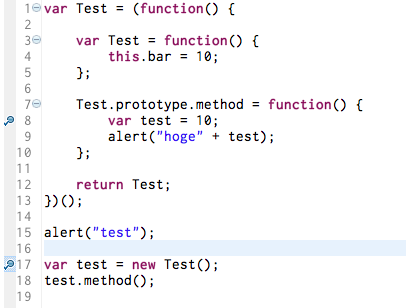
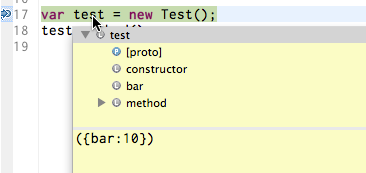
あとは通常の Eclipse のデバッグ操作です。 ソースコードにブレイクポイントをはってみます。 F6, F7, F8 キーなどでステップ実行やウォッチが可能です。

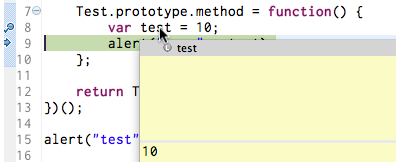
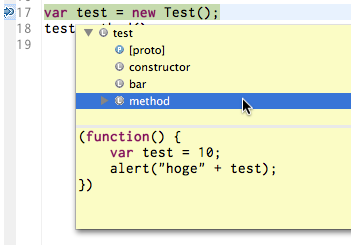
ブレイク中のウォッチはカーソルあてればホバーしてきます。
ふむ。

ほう。

ほほう。

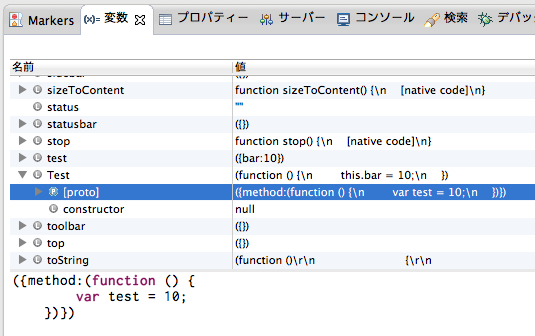
変数ビューを使えば、Firebug から送られてくる生のブラウザの状態もみれます。

これを見ているだけでもブラウザの内部動作の理解ができますね。
この手順で Eclipse から Firebug にいったん接続すれば、あとはそっとしておいて大丈夫です。作業開始時にでもつないでおくといいでしょう。
機能的には Firebug でも当然同じことが出来ますが、Eclipse からであればそのまま見やすいソース表示でデバッグブレイクでき、変数ウォッチなどもビューを使って操作しやすいかなと思いました。 🙂
プログラムのなぞの挙動は、考えるよりデバッガひっかけたほうが解決簡単。論より run が座右の銘のひろましゃでありました。がってんがってん。(←調子が悪いとオチが弱くなるらしい・・・
なんてタイムリーな記事なんでしょう!
丁度、Javascriptを本格的に勉強しようとしてたところでした。
参考にさせていただきますね!
ありがとうございます。
おお、そうでしたかっ 良かったです〜。 😀
ピンバック: javascript debug環境構築