baserCMS のテーマをつくっていると、関数の補完機能がほしくなってきます。
というわけで、Eclispe や PHPStorm などの統合環境を使っていれば、簡単な定義をするだけで補完が効くようになりますのでできますので紹介したいと思います。(NetBeans には NetBeans baserCMS support があります!)
補完というのは、オートコンプリート、インテリセンス、いわゆるこれです。
使える関数(メソッド)が自動ででてくるあれですね。 🙂
何もせずとも補完ができると良いのですが、PHP などの動的型付け言語は、プログラムの形が実行時まで決定しないため統合環境がうまくソースコードを解析できず補完できないパターンがあり、baserCMS のテーマ・テンプレートもこの条件に当てはまります。
以下は、baserCMS の Blog/index.php テンプレートですが、ここででてくる $this がどこの this であるかわからないため、統合環境が適切に補完を出すことができません。
<?php
/**
* ブログトップ
*/
$this->BcBaser->css('admin/colorbox/colorbox', array('inline' => false));
$this->BcBaser->js('admin/jquery.colorbox-min-1.4.5', false);
$this->BcBaser->setDescription($this->Blog->getDescription());
というわけで、これを解決してあげるために統合環境に this を教えてあげます。
ファイル先頭などに @var コメントアノテーション行を追加し $this が AppView であることを明示します。(テーマ・テンプレートファイル全てに入れればよいです)
<?php /* @var $this AppView */ ?>
<?php
/**
* ブログトップ
*/
$this->BcBaser->css('admin/colorbox/colorbox', array('inline' => false));
$this->BcBaser->js('admin/jquery.colorbox-min-1.4.5', false);
$this->BcBaser->setDescription($this->Blog->getDescription());
?>
これで $this が何者であるか統合環境が理解できるようになったのですが、こんどは $this->BcBaser の BcBaser が AppView のソースコード中に存在しないため、まだ setDescription などの関数の補完ができません。これは Helper オブジェクトが実行時に動的にインジェクションされ、ソースコードだけではプログラムの形がわからないためです。
というわけで、AppView にコメントをいれてあげます。幸い、baserCMS は lib/AppView.php のオーバーライドが app/View で可能ですので、app/View/AppView.php にコピーして以下のコメントを追加してあげます。(使わないものも含めてありったけ入れてしまいましたが…)
/**
* View 拡張クラス
*
* @package Baser.View
* @property BcAdminHelper $BcAdmin
* @property BcAppHelper $BcApp
* @property BcArrayHelper $BcArray
* @property BcBaserHelper $BcBaser
* @property BcCacheHelper $BcCache
* @property BcCkeditorHelper $BcCkeditor
* @property BcCsvHelper $BcCsv
* @property BcFormHelper $BcForm
* @property BcFreezeHelper $BcFreeze
* @property BcGooglemapsHelper $BcGooglemaps
* @property BcHtmlHelper $BcHtml
* @property BcMobileHelper $BcMobile
* @property BcPageHelper $BcPage
* @property BcSmartphoneHelper $BcSmartphone
* @property BcTextHelper $BcText
* @property BcTimeHelper $BcTime
* @property BcUploadHelper $BcUpload
* @property BcXmlHelper $BcXml
*/
class AppView extends BcAppView {
}
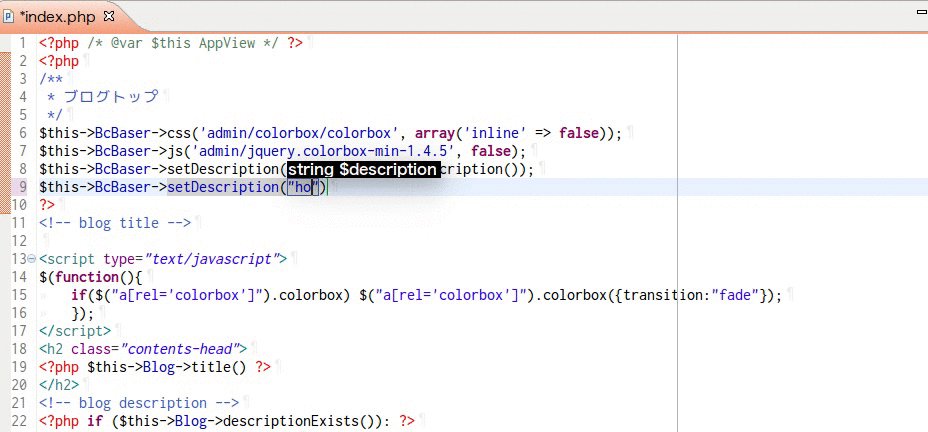
これでテーマ・テンプレートから補完ができるようになりました。 😀
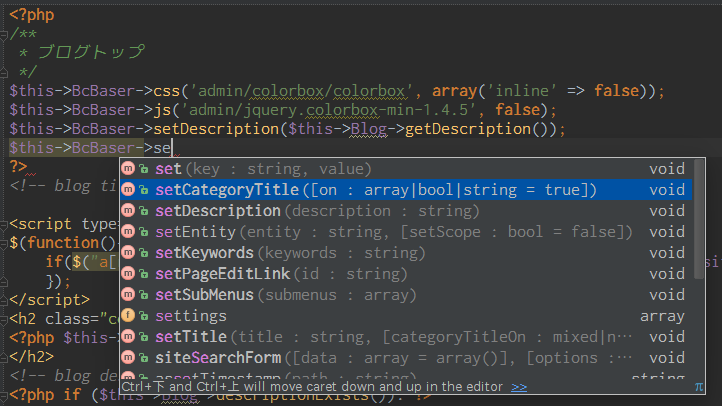
Eclipse PHP for Developer の例。

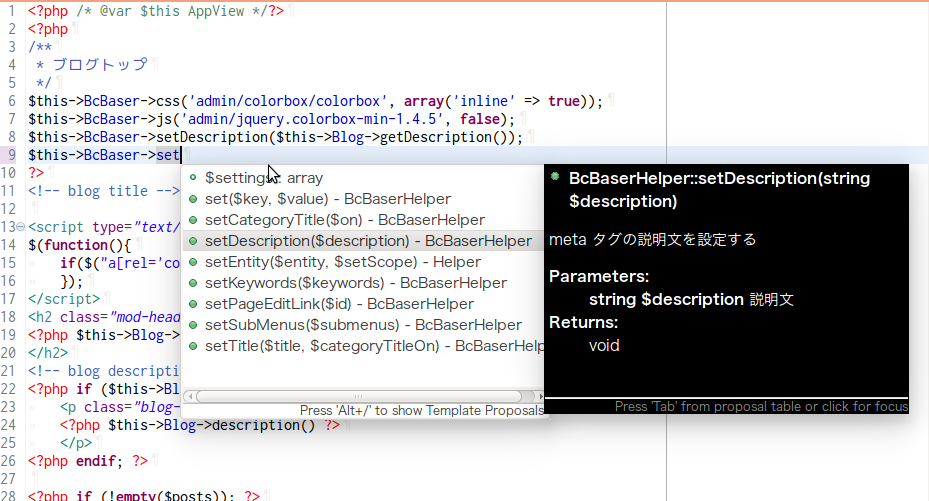
PHPStorm の例。
両 IDE ともに AppView が複数存在していても、コメントをマージしてくれるようですので、ヘルパーが存在するプラグインでは (PluginDir)/View/AppView.php にコメントかいておけば補完を出すことができます。
同じ要領で、プラグインの Controler でも、基底クラスなどにコメントをかいておけば、インジェクションされてくるモデルも補完できます。(baserCart テーマでやってますのでご参考まで)
<?php
App::uses('BcPluginAppController', 'Controller');
/**
* CartAppController
*
* @property CartConfig $CartConfig
* @property CartItem $CartItem
* @property CartItemTag $CartItemTag
* @property CartOrder $CartOrder
* @property CartOrderDetail $CartOrderDetail
* @property BcAuth $BcAuth
* @property Session $Session
* @author hiromasa
*/
class CartAppController extends BcPluginAppController {
ちなみに、WordPress はテンプレートタグ(関数)がグローバル空間に存在しますので、Eclipse、PHPStorm ともに何もしなくても補完がでます。
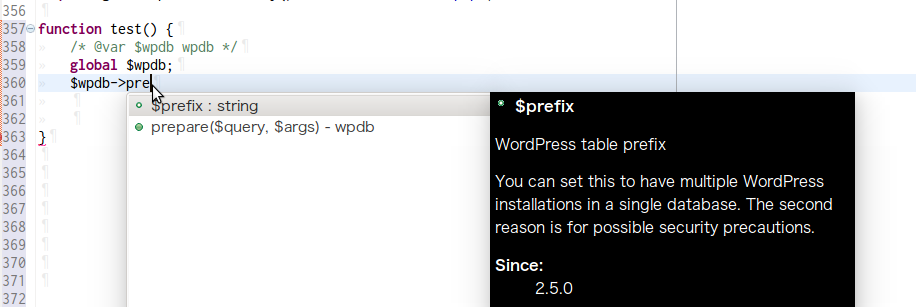
加えて、functions.php などでたとえば global $wpdb なんてグローバル変数経由のインスタンスを使う場合は、@var を使って以下のようにすると補完できます。
/* @var $wpdb wpdb */

てなわけで補完がきくときかないのでは、ずいぶん開発効率が違うと思いますので、良ければお試しください。 🙂