WordPress 2.5 から備わっているショートコードという API の研究がてら、画像ギャラリープラグイン、 wp-kougabu をつくってみました。 ショートコードの動作をみるのが主体だったので、かなり動きはやばめのプラグインです。
とりあえず、実動作をみたほうがはやいと思うのでこちらよりどうぞ。
hiromasa.another のぽんこつギャラリーは、いままで コアを改造してやっていたのですが、今回から wp-kougabu で動かすようにしています。
画像リンクからその画像が使われている記事に飛びます。
68 queries. 0.268 seconds.
一応、プラグインも暫定的にダウンロードできるようにしておきます。 ショートコード API の作成サンプルくらいにはなると思います。
WordPress Plugins/JSeries » wp-kougabu
WordPress の投稿やページにアップロードされた画像ファイルを抽出し、サムネイル表示するショートコードを提供します。
もしも実働させてみよーって方は、サーバリソース的にやばいプラグインなのでソースを注意深くご確認ください。
使い方を簡単に書くと、プラグイン有効化後、ページ作成してその本文に [光画部] と書いてください。
**↑ほんとは "光画部"は kougabu と書いてください**
(書くとここでギャラリーが発動しちゃうので!)
動作を書きます。
- the_content が適応する部分(投稿やページなど)に kougabu ショートコードを書くと、WordPress のメディアライブラリからコンテントタイプ image の画像ファイルをすべてを取得し、整形して本文へのリンク付で画像ギャラリー HTML を出力します。
- ショートコードとは、[ショートコード] とかきます。 wp-kougabu の場合は、kougabu を[]括弧でくくってかきます。
- 取得してくる画像は、サムネイルではなく本物です。 HTML のタグでリサイズしています。 なのででかい画像をアップロードしている方で、大量に画像がある方は転送量がやばいです。 反面、うまく条件をくめば lightbox 系のスクリプトで"びょーん"ができるかもしれません。
- 現在、画像取得条件は最新のものから降順で、数くらいしか指定できません。 なので 1000枚くらい画像があると管理が大変です。 デフォルトでは全部出力します。 DB クエリー数はうちで 70 クエリ弱。 また、前述のとおりネットワーク帯域も消耗します。
- WordPress のメディア管理を利用したプラグインです。 なのでこの管轄以外でアップロードされたファイルは抽出できません。 また、ショートコードをつかうため、WordPress は2.5 以降、画像抽出にサブクエリとか使っているので MySQL は 5 系で、4.1 でも動くかもですが確認はしていません。
- メディアファイル抽出は、WP の標準的な手法で行って"いない"です。 コアと DB 解析でできた、のら SQL でとっています。 なので、WP のバージョンアップとともに動かなくなるかもしれませんし、画像がブログによっては抽出できないかもしれません。 一応、2.5 以前にアップロードされた画像もとれるようにはなっています。
てなかんじで、まだまだalpha版です。

では本題。 ショートコード API とは何か。
以下、kougabu と書いてしまうとギャラリーが動いてしまうので、サンプルは[光画部] と漢字で表記します。
- the_content の適応範囲(投稿、ページ、全文 RSS等)で、[光画部]等の [] で文字列が囲まれた形式、もしくは[光画部]ほげほげ[/光画部] 形式で書かれた形式がショートコードとして機能する。
- ショートコードのWordPress のコアの実装自体は、ただの the_contens のフィルタープラグインのひとつで、ショートコードを発見すると登録されている関数を呼び出し、置換してくれる。
- 登録は、 add_shortcode(‘kougabu’, 関数名); という 2.5 で新設された関数で行う。 kougabu の部分が追加されるショートコード名称となり、関数名が実際に動く関数で、これの「return 値がショートコードと置換」される。
- ショートコードは引数をもつことができ、[光画部 属性1="値" 属性2="値"] が 2.5 の新設 API で簡単に取り出せる。 また [光画部]ほげほげ[/光画部] のほげほげ部分もとれる。
要は、・・・wp-tegaki で苦労したのはなんだったんだ。(笑)
てな感じです。
属性取得部分は wp-kougabu のソースをみるのがはやいですが、
1: extract(shortcode_atts(array(
2: 'itemtag' => 'dl',
3: 'icontag' => 'dt',
4: 'captiontag' => 'dd',
5: 'columns' => 3,
6: 'max_width' => 150,
7: 'max_height' => 150,
8: 'start' => -1,
9: 'count' => 0,
10: ), $attr));
こんな感じにするだけで、[光画部 max_width="200" max_height="200" columns="2"] とかのタグがプログラムから簡単に取得できます。
ちなみに wp-kougamu でこの指定は、横縦のサムネイルを MAX 200px (アスペクト維持)で、2 カラムという指定になります。 で、ソース上右に書いてあるのがデフォルト値です。 標準は横縦のサムネイル 150px の 3カラム。(他の属性もちょろっとありますので、興味のある方はソースをみてください)
というわけで、かなりプログラムを書くのが楽になります。
また、使う側にとっても、たとえばページの中にこういった動的なものを作る場合、以前はページテンプレートファイルを新規につくって、中に <?php kougabu(); ?> とかするか、php exec みたいなプラグインをつかって eval するしかなかったのですが、ショートコードを使うと、ページ作成画面から書くだけですみますので、かなり楽かと思います。 🙂

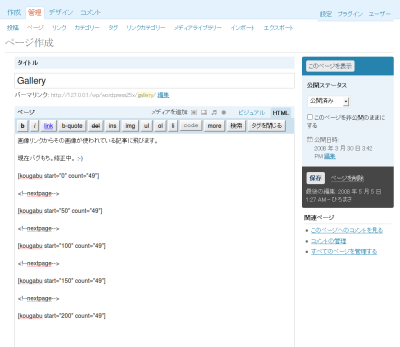
# wp-kougabu で nextpage まじえてページ分割をした図。 ちなみに、いまの属性だけだとなんちゃって分割しかできません。 理由は・・・やってみれば分かります。 😛
基本的に、置換されるだけですので [kaomoji kao="1"] を顔文字画像とかにするプラグインとかはすぐつくれると思います。 難しいことは WP がやってくれるので、PHP の勉強用にも良いですね!
—
逆光は勝利! 頭上の余白は敵だ!
おはよう〜
プラグイン入れてみました。記事へのリンクなど問題なく動作しているようです
画像サイズに関係なく、50エントリー分を表示したら次のページにというような
分割はできますか?
おはようございます〜 🙂
ページ分割なのですが、画像をキーにして動作している都合で処理がエントリー単位ではなく画像数単位になっていて、これであれば一応手動ですができるようにしています。
[kougabu start="0" count="16"]<!--nextpage-->[kougabu start="16" count="16"]<!--nextpage-->[kougabu start="32" count="16"]<!--nextpage-->[kougabu start="64" count="16"]<!--nextpage-->[kougabu start="80" count="16"]<!--nextpage-->[kougabu start="96" count="16"]こんな感じでページ作成してみてください〜
ただしこの指定だと、お気づきのとおり画像全数が分からないので、画像が増えると後ろのページに押し出されていきます。(笑) いまのところ、あらかじめ多めにページを多めにつくるしかないですね。。
別件、メールいただいている件は調査中です!
業務連絡。
現在 DB の接頭語が wp_ でしか動きません。 最後に直そうと思って忘れてました。(笑)
違う方は適当に SQL なおしてください〜
ありがとうさんでした〜
テーマの問題でした。page.phpを直したら切り替えてくれるようになりました。good!
お、いいかんじですね! ぬーぶらで笑ってしました。(笑
今日気がついたんだけど、前のバージョンのwordpressって複数のpage.phpを作っておいて作成ページごとに、どのpage.phpを使うかを選択できましたよね?今のバージョンって出来なくなってませんか?
ページテンプレートですね!
2.5 からデザイン変更されて、ページ作成画面の下「詳細オプション」の「ページテンプレート」より変更するようになったようです〜 🙂
無い、無い、詳細オプションが無い!!!
なぜじゃ〜〜 (>_<)
ピンバック: 【WordPress】画像展示プラグイン「wp-kougabu」導入!(その0) » Telmina
ピンバック: Binsan's Cafe
ピンバック: Yuriko.Net
ピンバック: 【WordPress】「wp-kougabu」改造失敗(ToT) » Telmina
はじめまして、nomadeと申します。
wp-kougabuについてご質問よろしいでしょうか?
wp-kougabuプラグインを入れ、投稿欄に[kougabu]と入力し
画面を確認してみたところ、
There is no photograph in this page yet.
と表示されました。
メディアライブラリには画像を数点入れているのですが、
うまく読み込まれていないようなのです。
下記フォーラムの質問にて、同じような症状の方がおられるのですが、
私の場合は[gallery]は機能しております。
http://ja.forums.wordpress.org/topic/387
もし何か心当たりがありそうな部分がございましたら、
ご指摘いただけると幸いです。
環境ですが、サーバーはロリポ、wpのバージョンは2.5.1を使用しております。
どうぞよろしくお願いいたします。
nomade さん、こんにちは。 🙂
詳しくご連絡いただきましてありがとうございます。
wp-kougabu の画像抽出の条件なのですが、
・メディアライブラリに登録されていること。
・そのメディアが投稿されていること。
・投稿ページが一番の親であること。
となっています。 どれか該当なさそうなのあるでしょうか?
とりあえず一番下の条件を解除したものを試験的においてみます。もしよければ試してみてください!
http://another.maple4ever.net/wp-content/uploads/etc/zip/wp-kougabu-20080625.zip
ぬ?
はじめまして、通りすがりですが試してみたところ自分もnomade さんと同じ状態になりました。
一応ご報告までに。
ちなみに上記の解除版でも残念ながら解決致しませんでした。
wpのバージョンは同じく2.5.1
詳しくはないので関係があるかはわかりませんが
PHPは5.2.5、MySQLが4.1.20です。
SQLが原因でしょうか…?
ひろまささん
ご回答ありがとうございます。
残念ですが、Roseさんと同じく解除版でもエラーになりました。
もう少し詳しい状況を説明させていただきますと、
投稿に配置した写真を、写真一覧用に作ったページに
全数掲載しようとしていました。
さらに後だしの情報になってしまいますが、
ローカルではxamppを使って作成していたのですが、
その時には表示されていたのです。
RoseさんのMySQLが4.1.20であること、
ロリポのMySQLが4.0.24であること、
xampp(最新版)がMySQL 5.0.51aであること、
以上を比較すると、やはりSQLのバージョンによる問題ということになるのでしょうか?
はたまたローカルからロリポに移す際に、
何か設定を忘れてしまっているのか・・・?
ひろまささんはどのような環境で
公開されていますでしょうか?
追記
自分も試してみましたが確かにローカルでは正常に動作しますね。
自分のXamppではMySQLは5.0.45です。
しかし、http://wppluginsj.sourceforge.jp/wp-kougabu/
こちらでは「MySQL 4.1 でも動作しました。」とあったんですが…ふむ。
nomadeさん
Roseさん
情報どうもありがとうございます。非常に助かります。
原因は MySQL のバージョンのようです。 とりあえずなのですが、4.0 系では配布サイトにありますとおり動作しないはずです。
ロリポさんは、4.0 でしたっけ? そうすると大変申し訳ないのですがうまく取れません。
こちらは同じく、ローカル、ここ、ともに 5 系の MySQL で動作確認しています。
4.1 は他の方が動いたということでしたが、ちょっと細かいバージョンを確認してみます!
nomadeさん
>ロリポのMySQLが4.0.24であること、
すいません、ちゃんと書いていました。。 早朝でぼけていたようです…。 申し訳ないです。
そうですね、 4.0 だと動かないんですよね。。 ちょっと時間ができたら、4.0 でも動く方法考えてみます!
フォーラムに書きましたが、サブクエリーを使わない SQL に書き換えましたので、これを試してみてください。手元には MySQL 5.0 環境しかないのですが、おそらく 4.0 でも動くでしょう。
yuriko さん、どうもありがとうございました。 🙂
きっと大丈夫ですね!
nomadeさん、Roseさん、よければお試しを・・・!
yurikoさん
ありがとうございます!
フォーラムご指摘部分差し替えましたら、
無事ロリポで動作いたしました!!
ひろまささん
すみません、配布サイトをよく確認しておりませんでした。
4.0以下はNGだったのですね。
お手数をおかけいたしました。ありがとうございます。
お蔭様これで来月うちに来るワンコのブログが
無事公開できそうです。
改めて、ありがとうございました!
nomade さん
良かったです。 のちほど、JSeries のほうの配布ファイルも yuriko さん版の SQL に変えておきます。
おー、ワンコブログ楽しそうですね!! 🙂
今後ともよろしくお願いします。
> yurikoさん
おぉ! 素晴らしいですね。
自分のところでも上手く動いているようです。
まだ色々試しているところですがおそらく問題ないでしょう。
しかし、ちょっと通りがかっただけだったんですがこのプラグインとても良さげですね。
自分の環境下でも動作するのでしたら問題もないですし
自分もRecent Illust(image) として使わせて頂こうかと思います。
ただ、欲を言えばサムネイルから引っ張ってきてくれると言うこと無しなんですが
(リソース的な意味ではなくレイアウト的な意味で
実験かつalpha版だそうですからそれはまあ贅沢でしょうか;
むしろ十分すぎる性能ですね。
ありがたく使わせて頂きます。
Rose さん、こんばんは。 😀
コメントありがとうございました!
サムネイルひっぱりはやってみたいですね。標準機能で自動的につくられるサムネイルであれば比較的簡単に実装できると思うので、課題としてみます。
yuriko さんの SQL いれて、ちょっとデフォルト設定かえたら 0.1 くらいでリリースしてみます。
ちょっと時間がいまとれないため、よければ気長にウォッチしてやっててください。
以前、http://ja.forums.wordpress.org/のほうで「ショートコードが動作しない」という質問にお答えいただいた者です。
MySQL のバージョンが4.0.26で、「光画部」も使えず困っておりましたところ、hiromasaさんやlilyfanさんのおかげで使えるようになりました。ありがとうございました。その後、レイアウトがへんになっていたのは、テーマの作者の方にお尋ねして、思った通りの画面になりました。
ただ、使っているうちにまた一つ問題が出てきてしまったのです。
が利かないのです。
のところまでの画像しか一画面に出ないのはいいのですが、その後の画像を見るためのリンクが出てきません。
[光画部 columns=”4″ start=”0″ count=”20″]
[光画部 columns=”4″ start=”20″ count=”20″]
というふうにページには書いてあります。
何か記載が間違ったりしていますでしょうか。
(バージョンの合わないサーバを使いながら、いろいろとお尋ねしてしまってすみません)
すみません。上のサイトのアドレスは
http://www.daikimakoto.net/days/image-list/
です。
あわわ、なんだかわけのわからない書き込みになってしまってしまいました。消えているところには、<!–nextpage–>(<>が半角のままだと消えちゃいますね)と書いてあります、ということです。
bitterfrog さん、こんにちは。:-)
写真うまく並んでで良かったです!。
<!-nextpage-> の改ページですが、ページを表示しているテンプレート (page.php かな?) に、改ページ制御のWordPressのテンプレートタグがはいっていないと「次へ」「前へ」が出力されません。
<?php wp_link_pages(); ?>とかを、page.php の下のほうにいれるといいかもしれません。 🙂
hiromasaさん、こんばんは。
さっそくのご回答ありがとうございました。
おっしゃる通りにしましたら、リンクが出ました(嬉)。
何から何までいろいろとありがとうございました。
いえいえ、良かったです! 🙂
はじめまして。
wp-kougabuに大変お世話になっております syunro と申します。
バージョンアップお疲れ様です。
以前のバージョンでちょこちょこ中身をいじってたのですが、今回の 0.12 の中身を改造(改悪?)して、サムネイル表示や lightbox とか lightview に対応する属性付加などを行って、当方の「画駄録」というページで利用させていただいております。
エラーとかは出てないのですが、なにぶんプラグインとか php とか mysql とかサルマネ程度でしかできないので、どなたかソースを検証いただけませんでしょうか?
恥ずかしいのでパスワードつけたページにファイルを置いております。
http://syunro.net/gatalog/kougabu/
パスワードは「kougabu」です。
ソース修正のお叱りとかアイデアとかございましたらなにとぞよろしくお願いいたします。
syunro さん、こんにちは。 🙂
コメント有難うございます!
実は、、syunro さんの改造版、一昨日拝見しておりました。 😛
すばらしい修正で、うれしく思っていました〜。
日付指定、Lightbox 、サムネイルとしたかったことばかりです。
もしよければですが、ソースの方マージさせていただきたいと思います。
サムネイルは投稿の仕方によってはできない場合があるのでちょっと処理いれさせていただいたりするかもしれません。
週末くらいに作業できそうなので、もしお時間ありましたらでかまいませんのでお返事ください。 🙂
もちろん syunro さんでオリジナル配布されたいということでしたら、JSeries からリンクさせていただきますので、ご連絡ください!
ひろまささん、早速のお返事ありがとうございます。
さらにソースとマージとは、嬉しいお申し出に感激しております。
あぁ、うちにいらいて下さってたんですね。
なるべく見るに耐える中身にするのに時間がかかって、ご報告が遅くなり申し訳ございません。
自分のところでもビクビクしながらいじって動作させてましたので、オリジナルの作者様であるひろまささんからの機能アップ版という形の方がうれしく思います。
その際の心配事が2点あります。
1.「説明」をlightboxなどのtitle属性に付けてますが
a タグの中に br タグが出てくるのは html ソースと
して美しくないのでしょうか?
別の方法があればご教示ください。
2.キーワード抽出を「タイトル」からにしていますが
一般的に考えると「説明」からというのが自然かも
知れません。
以上2点が僕の中でも確定していない仕様なので、アイデアをいただければと存じます。
では、どうかよろしくお願いいたします。
syunro さん
コメント有難うございました。
マージ承諾いただきまして、ありがとうございます。 🙂
出力する HTML ソースは、人それぞれ要件がありそうで難しいですよね。
ちょっと考えて、自由度を増すようにしてみます!
できましたら、こちらのブログでアナウンスしてみます。
トラックバックさしあげますね。 今後ともよろしくお願い致します!
ひろまささん
笑っちゃうようなソースになってるかも知れませんが、どうぞよろしくお願いします。
「出力するHTMLソースは、人それぞれ・・・」
って、そうですよね。
僕も随分身勝手な表現を繰り返してるし、友人には僕とマッタク別の路線を行ってるのもいますし、これは痛感します。
自由度を増し、各自の応用力に耐えるツールが究極なんでしょうけど、それだと巨大なシステムになってしまいそうですね。
wp-kougabu が、より汎用性の高い小粋なツールになるとうれしいです。
こちらこそ今後ともよろしくお願いいたします。
ピンバック: 画駄録用プラグインwp-kougabu改 at 超☆電依研
ひろまささん、wp-kougabu 画像ギャラリーとても素晴らしいです!
私は、現在wordpressMU2.6にて地元のCMSブログポータルを製作中です。
技術も何もB級品なので、お願いがあります。
wordpressMU2.6のRecent Illust(image) として使えるようには出来ませんでしょうか?もし出来れば、CMSとしての機能が数倍楽しくできると思います(^^♪。お忙しい時に申し訳ありませんが・・・田舎の地域発展の為にも是非ご検討頂ければ幸いです。
おむラン君さん、はじめまして。 🙂
MU ポータルで kougabu ということは、ブログ縦断の画像表示ということでしょうか?
面白そうなのですが、残念ながら MU を扱ったことがないのでちょっとつくれなそうです。
それほど難しくはない気もしますが、おそらくですが、たくさんのブログだと思いますのでちょっと抽出処理時間がかかりそうです。 wp-kougabu がそのままつかえるかちょっと分かりませんが、チャレンジしてみてください。 🙂
ひろまささん早速のお返事有難う御座います。
>面白そうなのですが、残念ながら MU を扱ったことがないのでちょっとつくれなそうです。
(>_それほど難しくはない気もしますが、おそらくですが、たくさんのブログだと思いますのでちょっと抽出処理時間がかかりそうです。
抽出処理時間は気にしませんので、どなたかご協力下さい!無知だけど、田舎の地域情報発信に人生をかけてます(^^♪。
PS.抽出する対象は、最新の投稿ブログの10サイト程度でいいのですが・・・かえって難しいですか?
MU扱ってる方で、どなたかご協力をお願いします。
何度も書き込み申し訳御座いません。
今気づいたのですが、MUのプラグインにMost recent posts(ah-recent-posts-mu.php)というものがあり、ブログ全体の新規投稿を
表示してくれるプラグインです。この機能に+画像が出来れば良いのですが
・・・技術が乏しくて判りません。ひろまささんご教授下さいませ。
・Most recent posts→http://wpmudev.org/project/Most-recent-posts からDRできます。
おむラン君さん、こんにちは。 🙂
お仕事で使われるサイトであれば、ご自身もしくは確実に連絡のとれる他の方のがつくったもののほうが今後のメンテナンスも考えるとよいと思います!。(ぼく自身も使うプラグインであればある程度メンテできますが、MU を使う予定がありませんので…)
>この機能に+画像が出来れば良いのですが
・・・技術が乏しくて判りません。ひろまささんご教授下さいませ。
ぼくは MU を知りませんので、残念ながらお答えすることができません。
ひろまささんお返事有難う御座います。
>お仕事で使われるサイトであれば、
当方ウェブサイトとは別に、NPO(ほぼボランティア)で運営するサイトです。(寄付だけで運営しているもので貧乏です(^^♪)無理を言って申し訳御座いませんでした。何せ私は企画だけで何も出来ないもので、つい甘えたコメント入れちゃいました。何かヒントでも有ればと思い、書き込みました。MU使ってる人少ないので情報も乏しくGoogleで探してて想いに近いプラグインだったので書き込みしました。
何か情報がでたらお知らせ頂ければ幸いです(^^♪有難う御座いました。
おむラン君さん、こんにちは。 🙂
いえいえ、お力になれなくてすいません。 MU はまだまだ少ないですよね。
おむラン君さんのような方がどんどん使っていけば、情報も増えていくのではないかと思います。
地域のためにということでよいサイト、楽しみにしています。 🙂