札幌の SaCSS Season 2 Vol.2 勉強会にて「WebAssembly でつくる簡単 WordPress 製作環境」というお題目で LT をさせていただきました。
SaCSS 参加は 3年半振り…!ご無沙汰してしまいました…!
WordPress Playground を使った、WordPress のローカル環境への導入方法を、
- なんもいれたくない派閥
- VS Code は入っている派
- コマンドライン派
ごとにお話しています。
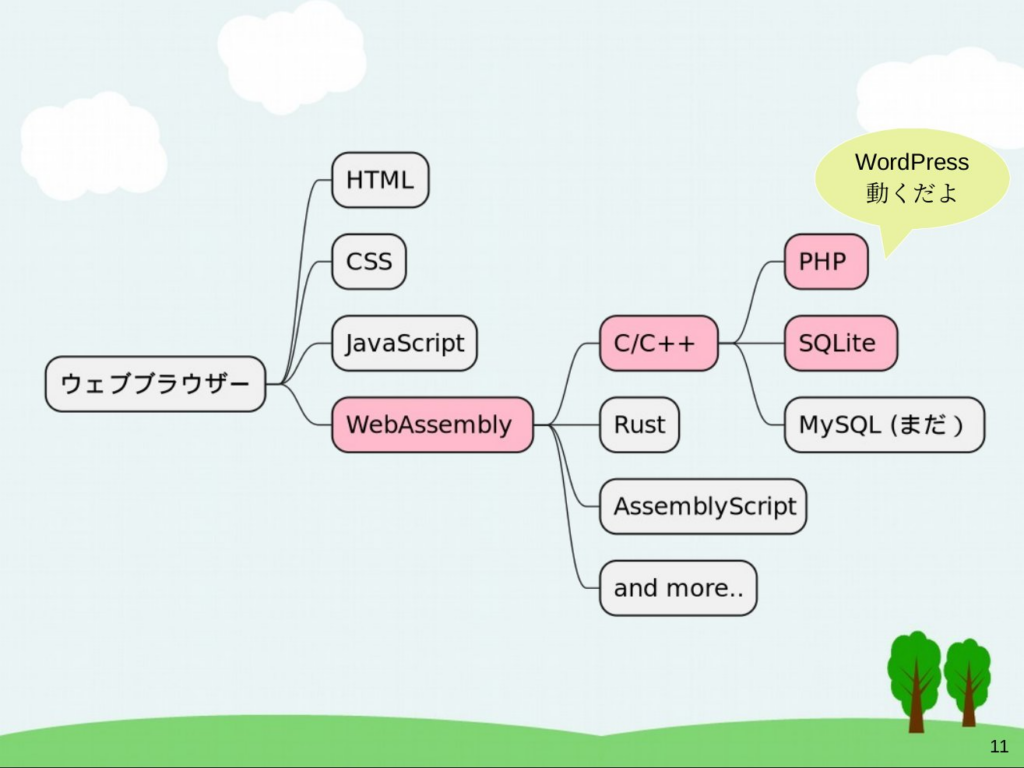
WebAssembly を活用し、PHP や DB などのミドルの個別導入が不要なことから(.wasm にビルドされ内包されています)、いずれも思いついてから 10分以内で動作すると思います。

PDF スライドを以下に配置しました。手順やドキュメント URL など掲載がありますので、よければご覧ください。

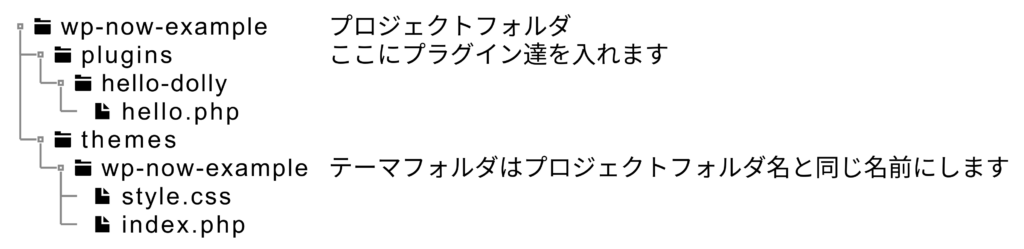
style.css
/*
Theme Name: WordPress Theme
Author: h1romas4
Description: WordPress Theme
Version: 1.0
*/
index.php
<p>Hello, World</p>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a>
<?php the_content(); ?>
<?php endwhile; endif; ?>
管理画面 URL http://localhost:8881/wp-admin/
最新の WordPress が本当にお手軽に試せますので良ければ遊んでみてください…!
(まだリリースされて時期が浅くインターネット検索が混乱していますので)ドキュメント等へのリンクを以下に掲載しておきます。
- https://playground.wordpress.net/ – WordPress Playground
- https://developer.wordpress.org/playground/ – WordPress Playground [ブラウザデモ]
- https://github.com/WordPress/wordpress-playground – GitHub Repository
- https://github.com/WordPress/playground-tools/ – wp-now を含むコマンドラインツール Repository
- https://www.npmjs.com/package/@wp-now/wp-now?activeTab=readme – wp-now のコマンドラインリファレンス
- https://wordpress.github.io/wordpress-playground/ – 各種ドキュメント