普段は Linux がメインのぼくですが、ブログを書くときは Windows。 Windows Live Writer の存在は偉大です(笑) WLW も WordPress の管理画面と同じように、プラグインでいろいろ機能を追加で便利な環境が構築できます。 面白そうだったので、WLW のプラグインをつくってみることに・・・。 🙂

といってもすごくくだらないことにはまった(icon の埋め込みがなぜかできなかった。。) のと、あまり時間がなかったせいでなんもできてないのですが、くやしいので(?)、作り方のリンク先を紹介します。
まずは、C# でのつくりかた。
Windows Live WriterはMicrosoftが無償で提供しているデスクトップブログオーサリングツールです。Live Writerを使用すると、オフライン状態でもデスクトップからブログエントリを書くことができます。Live WriterはMicrosoftの専用ブログサイト(Windows Live Spaces)をサポートするだけでなく、MetaWeblog APIまたはAtom Publishing Protocolに対応する任意のブログエンジンをサポートしており、たとえばWordpress、Community Server、LiveJournal、Bloggerなどのブログエンジンで使用できます。Live Writerではユーザーのブログスタイルをダウンロードし、それをテンプレートとして使用できるので、自分のブログのスタイルでブログエントリを書くことができます。
こちらは、 VB でのつくりかた。
使ってみよう! Windows Live SDK/API:第7回 Windows Live Writer ―― プラグインの作成 Part I|gihyo.jp … 技術評論社
Windows Live Writer(WLW)とは,ブログの記事の編集・投稿・管理ができるデスクトップアプリケーションです。MetaweblogやAtomPubと呼ばれるAPIに対応しているブログサービスであれば,Windows Liveスペース以外のブログでも利用可能です。複数のブログの一元管理,オフラインでの編集,Webブラウザ上ではできない高度な編集など便利なアプリケーションです。WLW用のSDKも提供されており,今回はその中のひとつであるContent Source Plugin APIを利用してプラグインを作成します。
どちらも似た感じの解説ですがとても参考になります。 WLW 自体 .NET Freamwork で動いているので、いろいろな言語でプラグインバインディングできるのが特徴です。
で、一番使いそうな挿入系のプラグインですが、WP よろしく content にもらってきて、content にかえすだけなので簡単に作ることができます。 要は必要な HTML を content に返してあげるだけです。
開発環境は、無料の Visual Studio 2008 Express Editions が使えます。
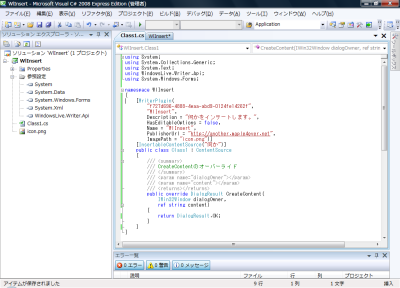
内容的には、WLW の WindowsLive.Writer.Api.dll を参照して、using すれば WLW の API が使えるようになります。 あとは予想の通り、必要な基底クラスを extends ・・・、は C# にはないのか、: で継承してコード書けばよいです。
処理の中身は .NET Freamwork がそのまんま使えるのでなんでもありです。 外に通信してなにかとりにいくもよし、ダイアログだしてその内容に応じて HTML をかきだすのもよし、です。 🙂

[WriterPlugin(
"f727d696-4888-4eaa-abd9-0124fe14262f",
"WlInsert",
Description = "何かをインサートします。",
HasEditableOptions = false,
Name = "WlInsert",
PublisherUrl = "https://another.maple4ever.net",
ImagePath = "icon.png")]
[InsertableContentSource("何か")]
public class Class1 : ContentSource
{ }
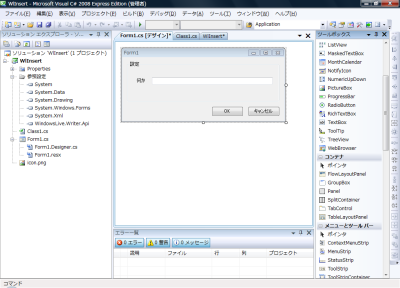
プラグインの名前とかをクラスの属性にいれたりします。 WP だとコメントにかくところですね。 で、あとは適当にフォームデザイナで画面つくって、、プログラムから ShowDialog(dialogOwner) とかするようにして、

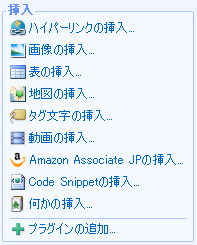
できあがった、DLL を WLW のプラグインフォルダにいれれば、

一番下、何かの挿入。 がつくったものです。
いまは、テキストボックスの中身そのまんまだしているだけなので、なんの意味もないのですが、中身を加工して HTML でだしてあげるだけでも、何かにつかえるのではないかと思います。 😛
上の挿入系一覧のスクリーンショットみていただくと分かりますが、コードの挿入とか動画の挿入とかいろいろあって、なかなか使えるんですよね。
次のバージョンもでるようで、JS 系の画像ライブラリ対応とか、プラグインも投稿直前 hook とかもできるようになるらしく楽しみなソフトです。(SDK のサンプルは twitter に投稿するやつらしい)
窓の杜 – 【NEWS】MS、画像投稿機能を大幅に強化した「Windows Live Writer」の次期β版を公開
Microsoft Corporationは2日、ブログ投稿ソフト「Windows Live Writer」次期バージョンのベータ版となるTechnical Preview版を公開した。Windowsに対応するフリーソフトで、編集部にてWindows Vistaで動作を確認した。現在、同ソフトの公式ブログから英語版をダウンロードできる。
…
さらに、編集画面のユーザーインターフェイスも改善され、“Web レイアウト”“Web プレビュー”“HTML コード”などといった各画面をタブで簡単に切り替えられるようになった。そのほか、ブログのカテゴリーをインクリメンタル検索可能になったり、あらかじめ設定した語句に対して自動的にリンクを追加する“Auto Linking”機能が追加されるなど、細かい使い勝手も向上している。
インターネットのサーバサイド処理ととクライアントサイドの UI 融合ってぼくは強力だとおもっているので、こういった方向は歓迎です。 Linux の GNOME も最近こっち系ですよね。
Microsoft さんも GNOME さんもがんばてください。 🙂
こんにちは。
Macユーザーでもある私は、ブラウザから記事が投稿できるFirescribeは便利だなと思いました。
Firescribeは、Mac/winどちらでも使えますし。
でも、C#でプラグイン開発までできるということになると、WLWにも俄然興味が持てそうです。記事を投稿するだけなら、最近ではWord2008だってできちゃいますから。
それにしても、CodeZineよりも、ひろまささんの説明の方が判りやすかったですよw
さて、もう一回CodeZineを読み返してみることにします。
お疲れさまです!
WLW なかなかいいですね〜。 SDK とか調べてみると、プラグインから本体に対していろいろな操作ができるようでかなりつかえそうです。(たぶん iPhone対応のためだったのだと思いますが)WP も xmlrpc/ATOM Pub 系に最近熱心なので今後もっといろいろできるようになるかもしれません。
実はスクリーンショット30枚くらいとって手順とかもかいていたのですが、時間がなくて投稿せずじまいで(笑) そのうちプラグインとともにのせいたいとおもいます。:D
> プラグインから本体に対していろいろな操作ができるようでかなりつかえそうです。
何やら、この辺がトレンドですね。
例のWordpress for iPhoneも、Wordpress.orgばかり見ていると何が違うんだろ?なんて思っていましたが、何のことはないiPhone側からのxmlrpc/ATOM Pub 系のアプローチだったということに最近気づきました。
まあ、WPも分散コンピューティング(何じゃそりゃ?)?
その向こうには、やはりクラウドコンピューティングが、苦笑。
ピンバック: ドグマを探しに