あんまりあたため続けてもいまいちなので、 wp-kougabu を 1.00 として WordPress Plugins/JSeries のほうにリリースしました。 🙂 いくつか直したい部分もあったのですが(特に guid のところ)、まぁ RC にしちゃったし現状動いているからいいかということでそのままにしています。 次のバージョンがあれば修正します。
WordPress Plugins/JSeries » wp-kougabu (画像付きアーカイブ)
また、バージョン 1.00 よりテーマ内などで使える関数が新設されました。 テーマ内の任意の位置で、好みの大きさにリサイズしたランダムイメージなどが実現できます。 値のみを返値する指定もできるのでプログラムから呼びだして利用することもできます。
ということで、 1.00 beta とか RC をお使いの方は(ほとんど変わっていませんが) 上書きしていただければと思います。 0.50 な方は JSeries のほうにかきましたとおり、キャッシュディレクトリが変わっていますのでご注意ください。
1.00 では kougabu_get_image というテーマ内で使える関数で任意の位置に kougabu な画像を表示できるようになりました。 なのでギャラリーが別にいらない方でも遊べるかもしれません。
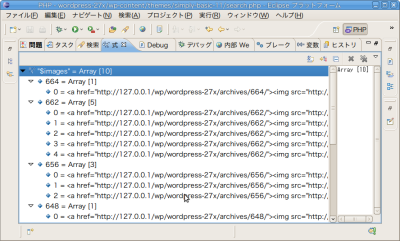
また、HTML を画面に出力するだけではなく array で値を取得できますので、ちょろっとプログラムかくと、うちの検索結果みたいに抜粋記事の前に画像をだしたりできると思います。
1: <?php $images = kougabu_get_images(
2: array('array' => true, 'post_id' => array(500, 501, 502)
3: ,'max_width' => 100, 'max_height' => 100)); ?>
みたいにすると $images に post_id が 501、502、503 の画像リンク URL が配列に取得できます。 形は $images[ポストID][画像連番]、、

・・・です。
この手のプラグインはみなさん使い方の要件がいろいろ違うと思いますので、がんがんいじってお使いください、というたぐいのつくりです。 本題と関係ないめんどくさいところのロジックはだいたいあるとおもいますので、あとはいろいろ修正していただければと思います。 🙂
wp-kougabu はアルバムにぺたぺた写真をはるみたいな感覚が表現できて割とお気に入りのプラグインです。 写真と記事が連携しているのは、写真を撮る、そしてなによりその課程をとても大切にしているかの光画部の意志が働いています。
お楽しみください。
ぼのを「だからサンデーは…」
ひろまさ「すいません、すいません。。」
(こらこら、脈絡なく登場させるなぁーー。
・・・こんなふうにつられてしまうじゃないか(笑))
(ごめんよ Dion..)
はじめまして。
本日ダウンロードして使い始めようと作業をしている中で壁にぶつかったのでショートコードについて質問させてください。
ページ(静的)に特定のidだけを反映させようとしているのですが、ショートコードに
[kougabu max_width=100 max_height=100 columns=3 sort_key=tag order_by=asc post_id=array(201, 209)]
※201と209は実際のidです。
上記の様に書いた所、投稿した画像全てが表示されてしまいます。
post_id=201と書いた場合は”201″のみの表示になるのですが・・・
ショートコードの書き方が間違っているのか、複数idはショートコードでは指定できないのかご教授いただけませんでしょうか。
宜しくお願いします。
すいません、ダブって投稿してしまいました。
Wordpressフォーラムのプラグインのスレッドにも投稿させて戴いておりますので何卒ご教授くださいませ。
spikefin さん、こんにちは。:D
ソースを確認したところショートコードの引数を処理する WordPress の shortcode_atts 関数は残念ながら array の処理はできないようです。
ということで、ちょっとお手軽感はなくなりますがショートコードを使わずにテーマテンプレートファイルに直接 wp-kougabu の関数をかいていただければと思います。
<?php $images = kougabu_get_images(array( 'array' => true , 'post_id' => array(201, 209) , 'max_width' => 100 , 'max_height' => 100)); echo "<div class=\"thumbnails\">"; foreach($images as $id => $value) { $post_title = get_the_title($id); foreach($value as $img_src) { echo "<div class=\"thumbnail\">{$img_src}</div>\n"; echo "<div class =\"title\">{$post_title}</div>\n"; } } echo "</div>"; ?>みたいな感じでいけるのではないかと思います。
HTML タグの方はアレンジしていただければと思います。 🙂
ひろまささん
早速の返答ありがとうございます。
上記でも表示できました。
ただ、サムネイルが縦1列に並んでしまうため下記の様に7行目にカラムらしき行を追加してみましたが一向に変わらないようです。
カラムを設定することは可能ですか?
度々の質問すいません。
true
, ‘post_id’ => array(90,95)
, ‘max_width’ => 100
, ‘max_height’ => 100
, ‘columns’ => 3));
echo “”;
foreach($images as $id => $value) {
$post_title = get_the_title($id);
foreach($value as $img_src) {
echo “{$img_src}\n”;
echo “{$post_title}\n”;
}
}
echo “”;
?>
こんばんは。 🙂
そうですねこの場合は HTML のタグを自前で全部だす形なのでカラムの指定は引数ではききません。
出力された HTML に対して CSS を適応することで、並べることができると思います。 ちょっとこのへんは、それぞれのサイトによると思いますので、タグとか CSS でうまく調整してみてください!
ひろまさ様
ありがとうございます。
CSSで何とか並べることが出来そうな感じになってきました。
個人的な希望ですが、(3)にて投稿させて戴いたショートコードで簡単に指定できるようになればとても楽だと思います。
いつか実現していただけるとすごく簡単に使いやすいプラグインになるような気がしますので、いつかリリースしてもらえないでしょうか?
(今でも素晴らしいと思います)
今回はお忙しい中ありがとうございました。
spikefin さん、こんにちは。:)
CSS うまくいきそうで良かったです。
そうですね、ショートコードで複数選択できると便利そうですね。次のバージョンでは実装したいと思います。
いくつか機能がたまったらだしますので、他にも何か良いアイディアありましたら教えていただければと思います!
今後ともよろしくお願いいたします。:D
ピンバック: プチカスタマイズ備忘録 | LOVE!?