Xbox Series S|X 良いです…!(3回目)
2022/10 現在 Xbox Series S が在庫もあり購入しやすくなっています。もしかすると初 Xbox という方もいらっしゃるかもしれません。ようこそ Jump In…!
というわけで、Xbox Series S|X の使い方と小技などを書いてみたいと思います。
以下、現時点の情報でアップデートで構成が変わったり翻訳が変更になるかもしれません。
ホーム画面
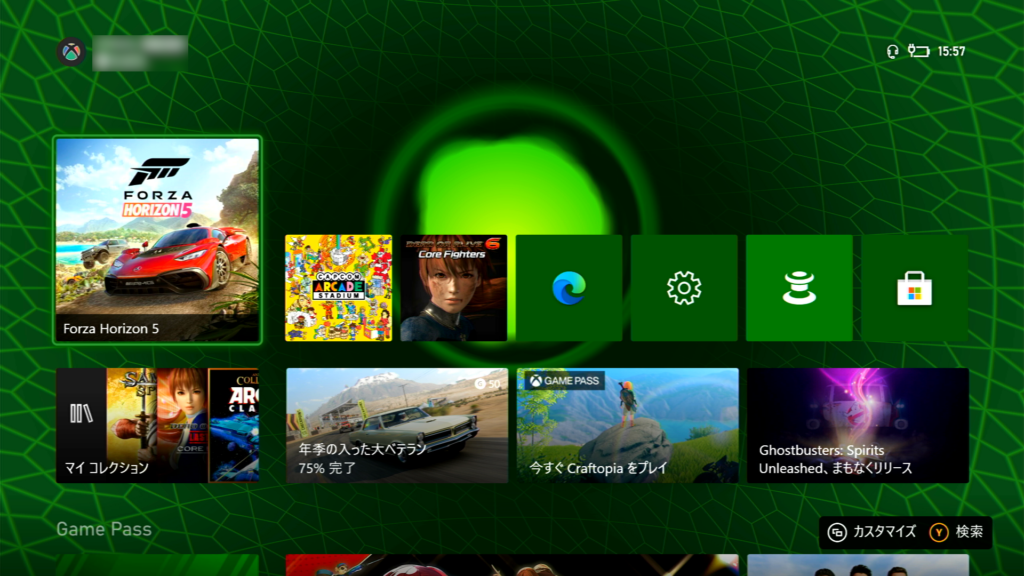
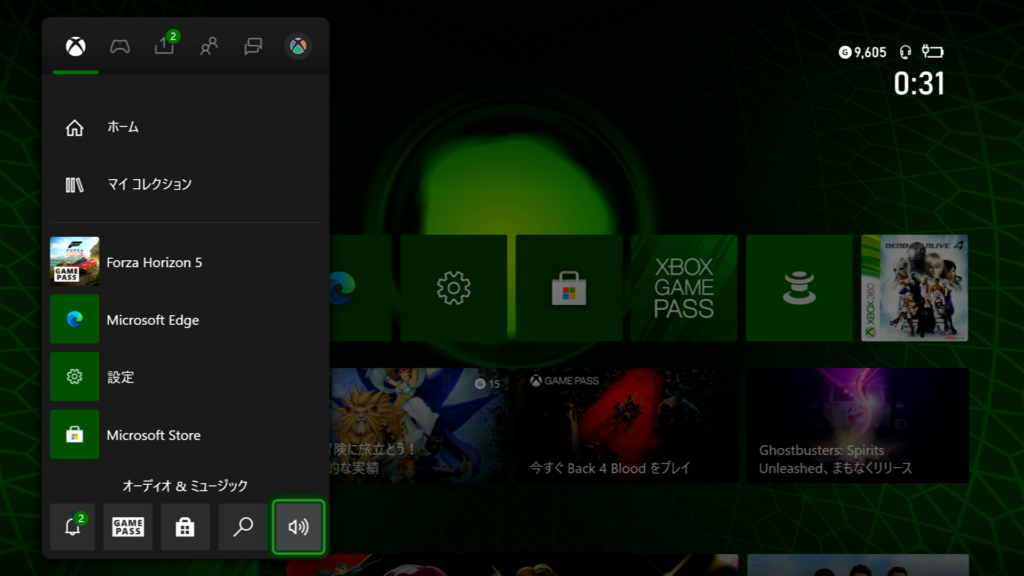
Xbox を起動すると最初にでる画面です。デフォルトでたくさんサブメニュー(コントローラの下を押すと切り替わる)があるので圧倒されるかもしれません。
画面一番上にはよく使うもののショートカットが自動に配置されます。
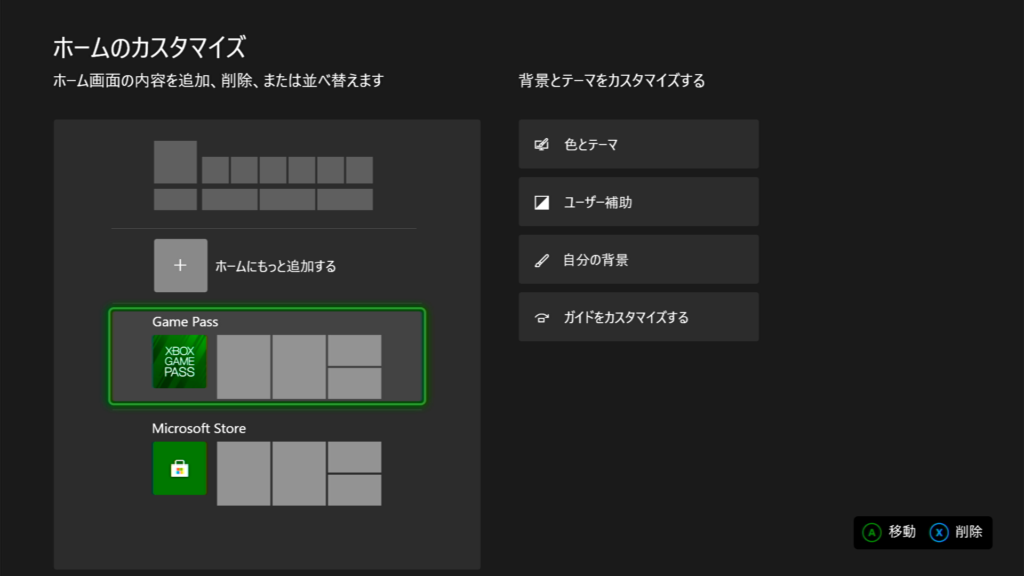
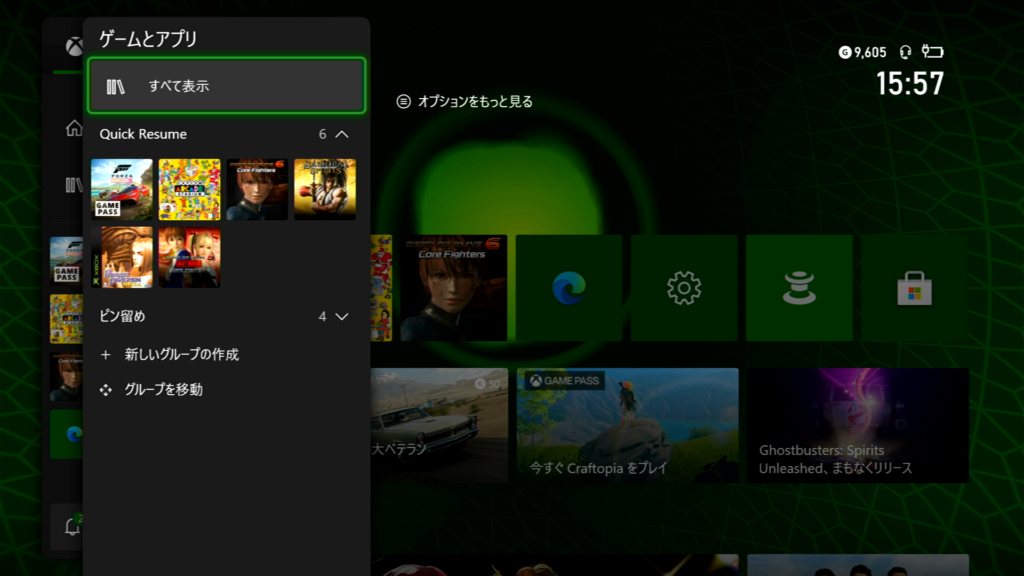
その下からがサブメニューになりますが、いったん使うものだけに絞ると分かりやすくなります。画面右下「カスタマイズ」に割り当てられているコントローラのボタンを押します。
Game Pass と Microsoft Store がゲームの導入で活躍しますので、ここではこれだけ残してほかは表示しないようにしておきます。(慣れてきたらいろいろ追加すると良いでしょう)
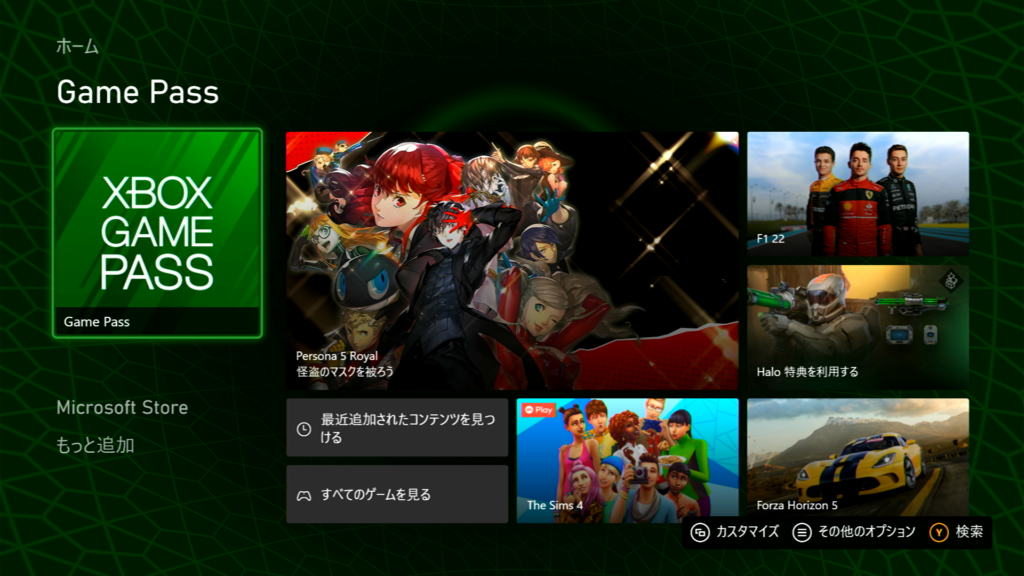
Xbox Game Pass
Xbox Game Pass な月額サブスクリプションサービスのメニューです。
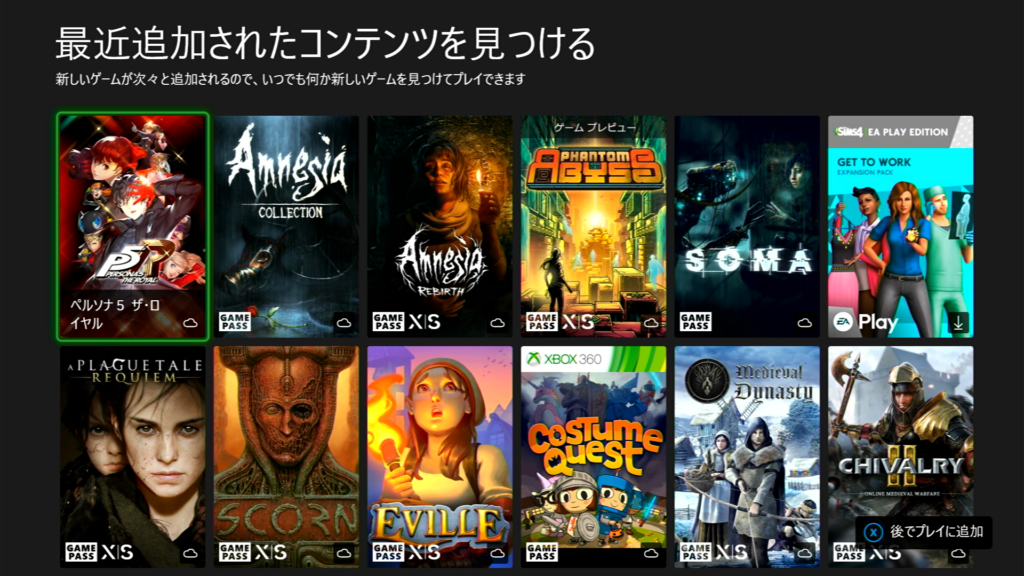
初回月 100円なのでかなりお得です。「全てのゲームを見る」から現在導入可能なゲームが一覧できます。加入している人は要チェック…!
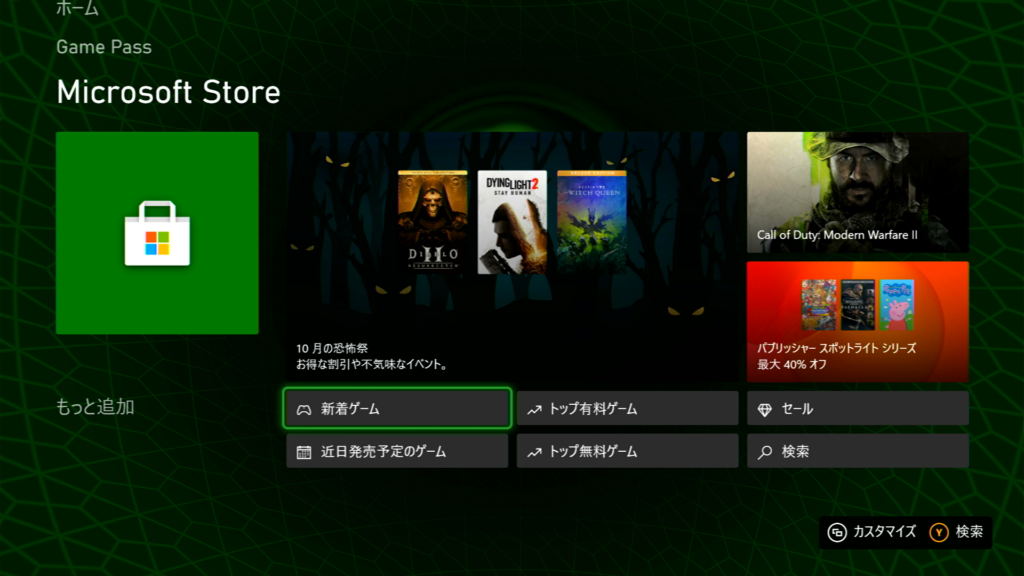
Microsoft Store
ゲームが買えるストアです。Xbox Series S の場合は光学メディアスロットがありませんので、Microsoft Store からゲームをダウンロード購入します。通年的に何かしらの「セール」をしていますので、覗いてみましょう。
検索文字列の入力がコントローラで大変という場合は、何かしらの USB キーボードを接続すると良いと思います。普通に動作します。
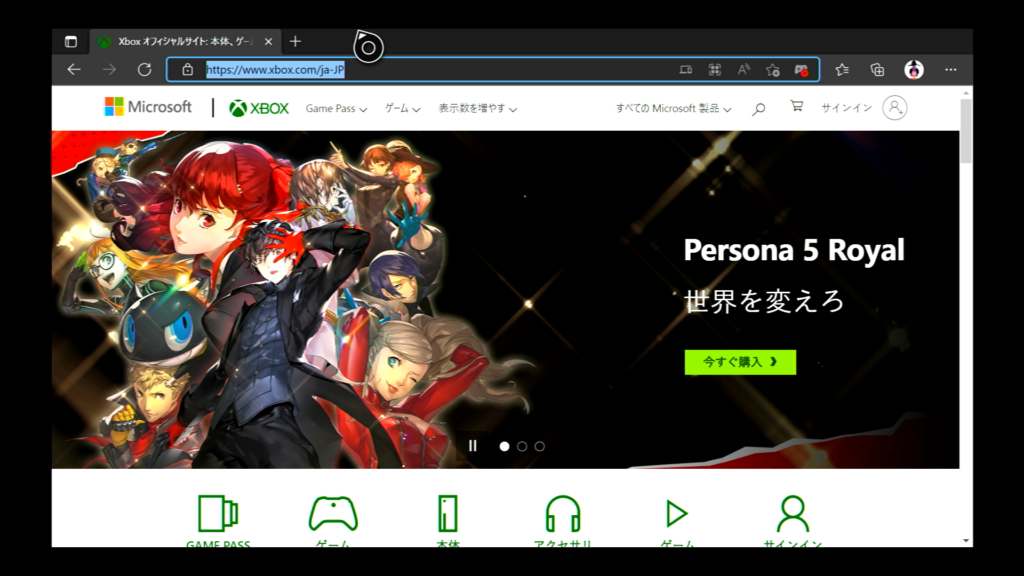
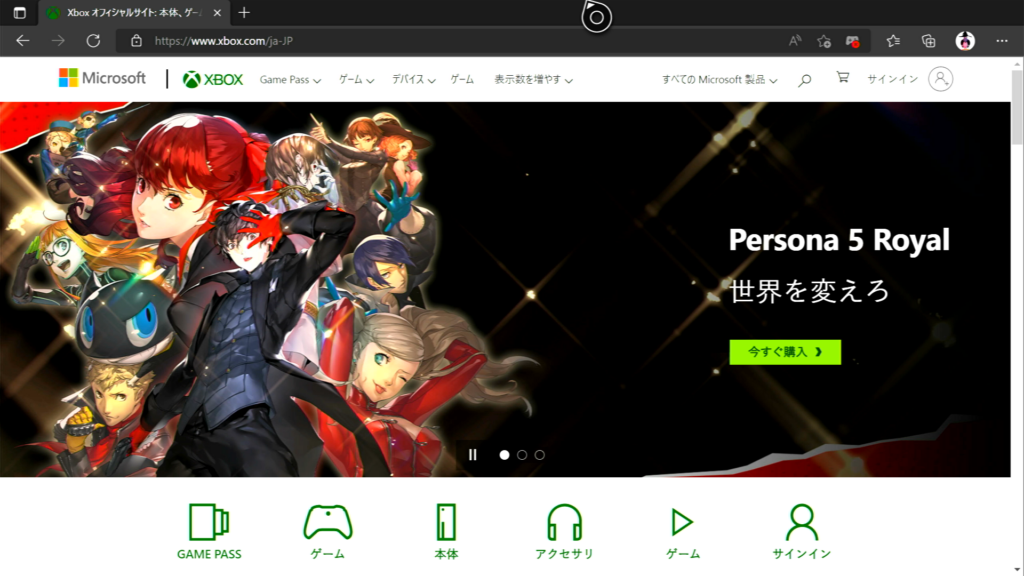
ゲームの購入は Xbox 本体だけでなく、ウェブ上の Microsoft Store (Xbox と同じ Microsoft アカウントでログインのこと)からも可能です。ただ検索機能がいまいちなので、、目的が見つからない場合は Xbox 本体から検索してみるといいかもです。。
https://www.xbox.com/ja-JP/games/all-games
なお、Xbox 本体で対応していないと思われる(例えば) PayPal 決済がウェブ上からだと通るといった謎の仕様も現在あるようです。(そのうち修正されるかも…)
ウェブ上で買ったゲームは Xbox 本体の Microsoft Store でみると「インストール可能」になりますので、ぽちっとします。
ぼくのゲームはどこ?
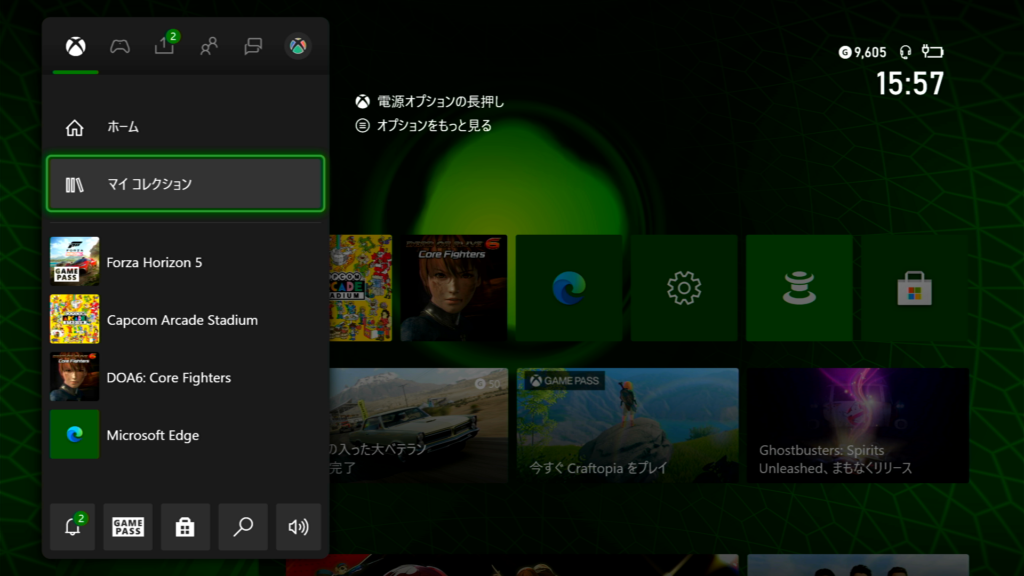
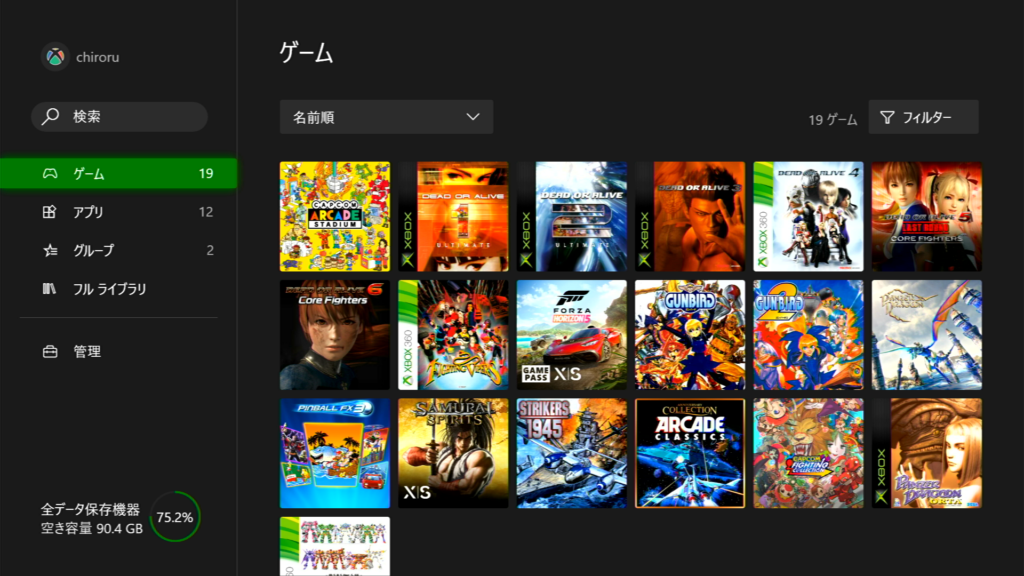
所有しているゲームを一覧したい場合は、コントローラの Xbox ボタン(以下しいたけボタン)を押して「マイコレクション」「全て表示」を押します。
本体に導入済みのゲームが一覧されます。
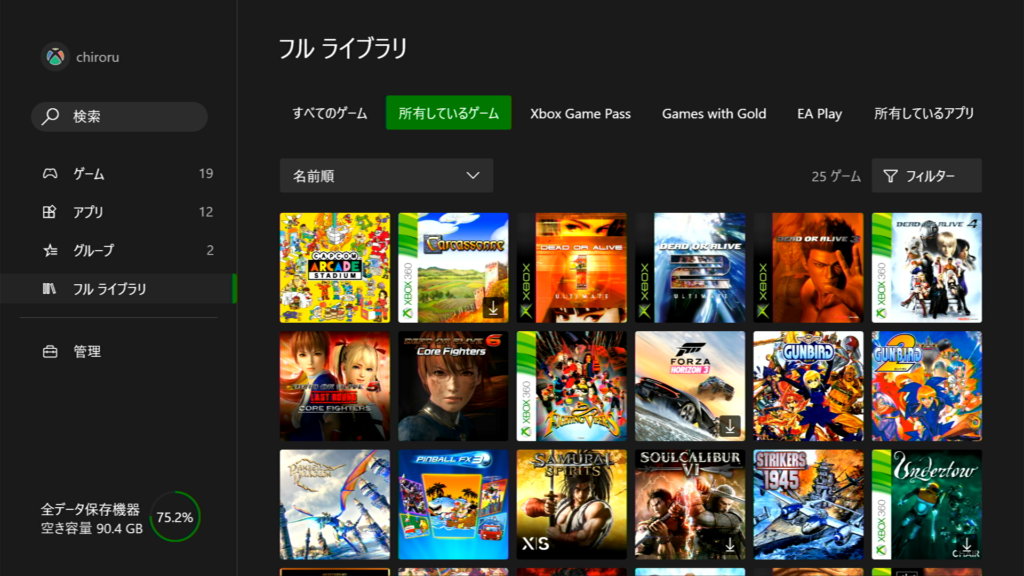
また、本体から削除しているけれど所有権を持っているゲームは「フルライブラリ」「所有しているゲーム」から見ることができます。
所有しているゲームはこの画面からいつでも本体に導入可能です。
ホーム画面にゲームを並べる
ゲームを名前付けしたグループに入れて整理することができます。
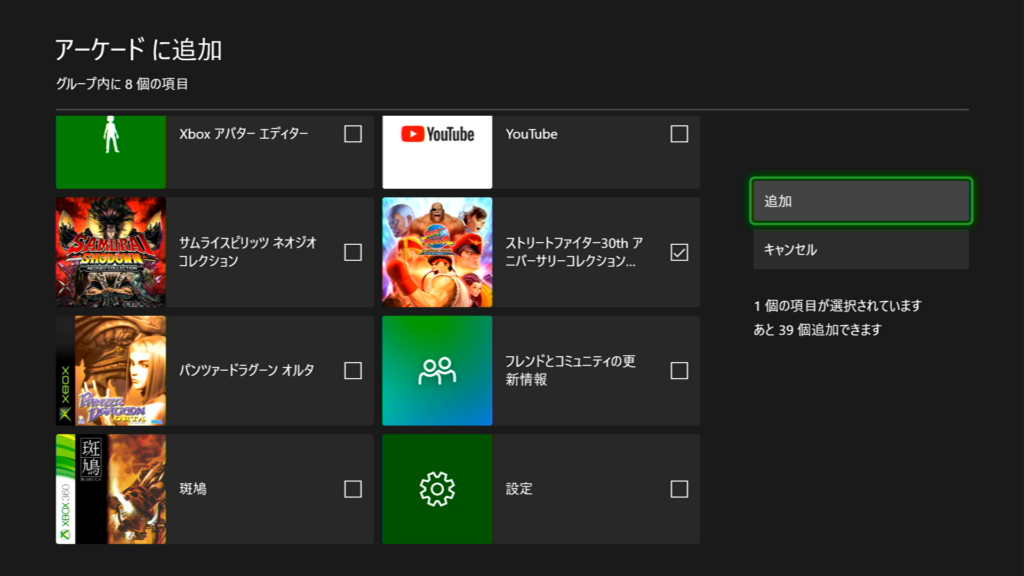
グループを新規作成し、ゲームにチェックして「追加」します。「追加」ボタンが右にあるのでご注意を。(よく忘れて前の画面に戻ってしまう)
作成したグループはホーム画面に追加できます。
ホームのカスタマイズ画面から「ホームにもっと追加する」
下を押していくと作成したグループが見えますので追加します。(なお、「ピン留め」はデフォルトで作成済みのグループです。また Quick Resume はシステムの特別なグループ扱いです)
追加…!
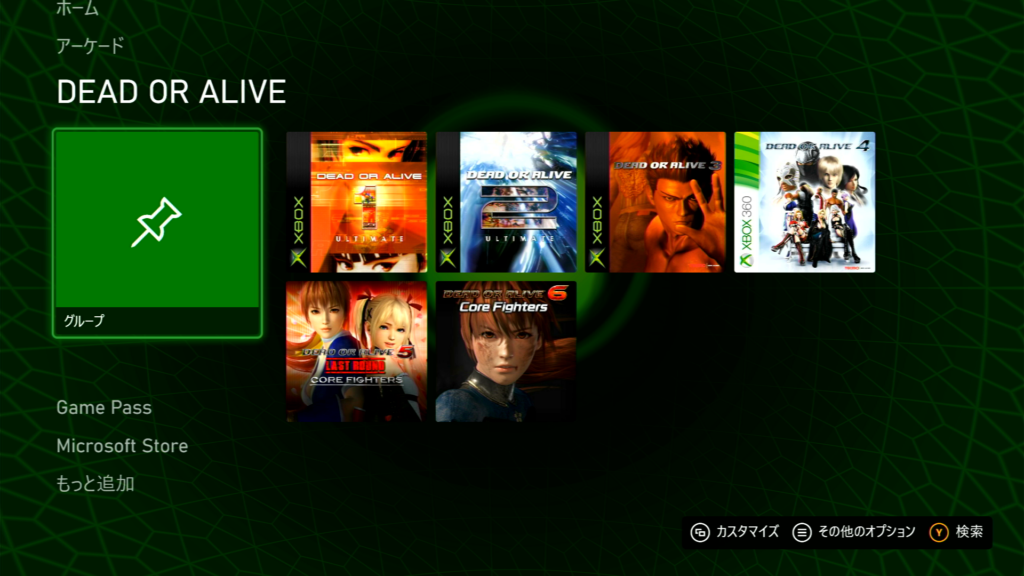
ホーム画面に追加した「DEAD OR ALIVE」 グループの例。
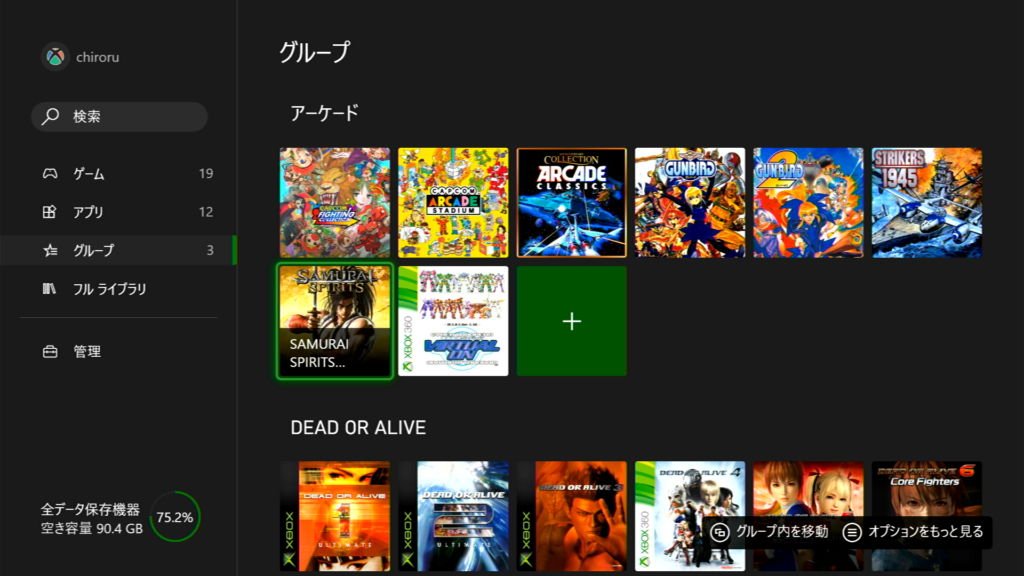
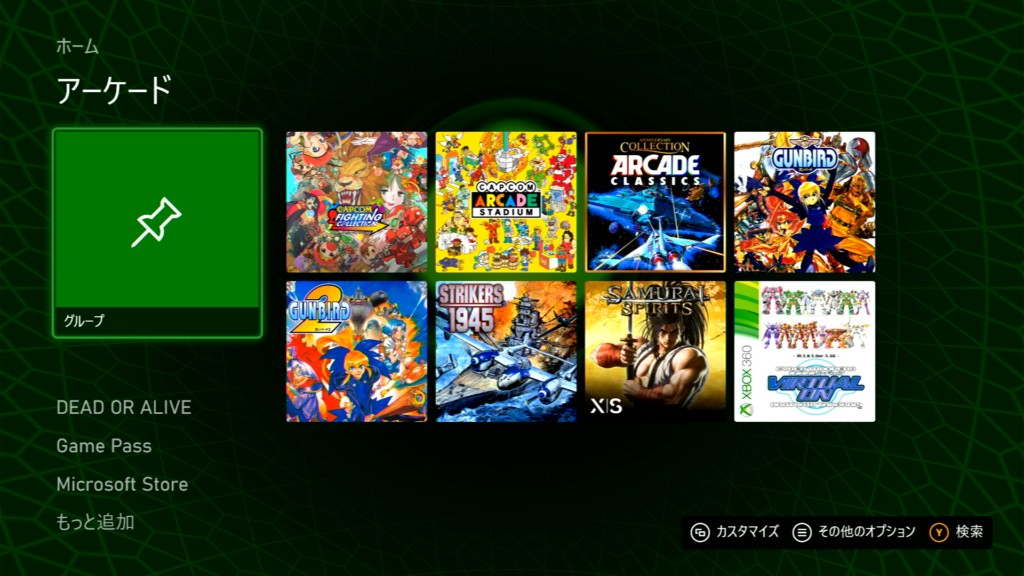
ホーム画面に追加した「アーケード」グループの例
便利ですね…!(眺めて悦に浸りましょう)
また、ホーム画面にはグループだけでなく、ゲームそのものも配置可能なものもあります。この場合は右にニュースなどがでますので、継続プレイのゲームは配置しておくと良いでしょう。
本体設定
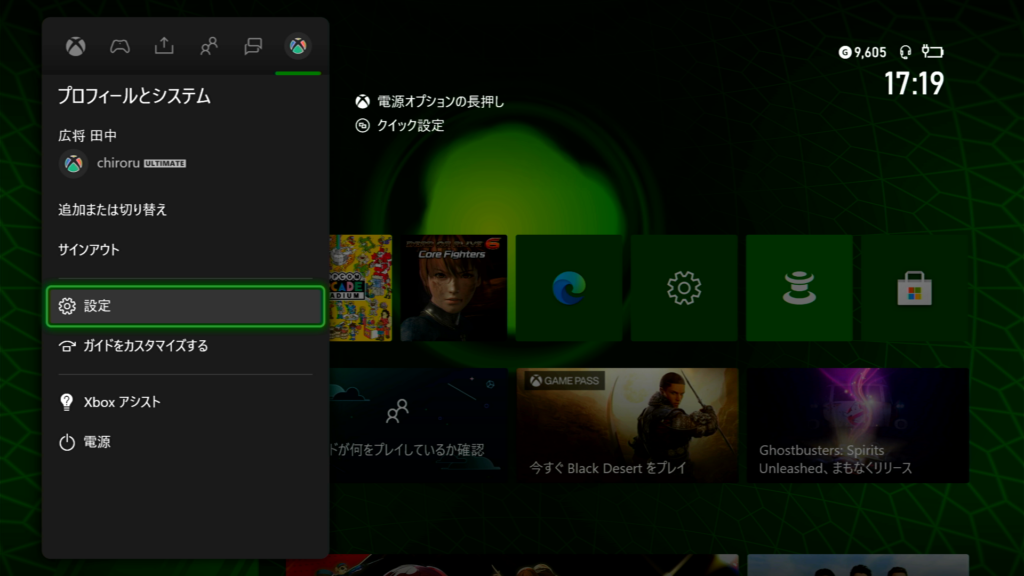
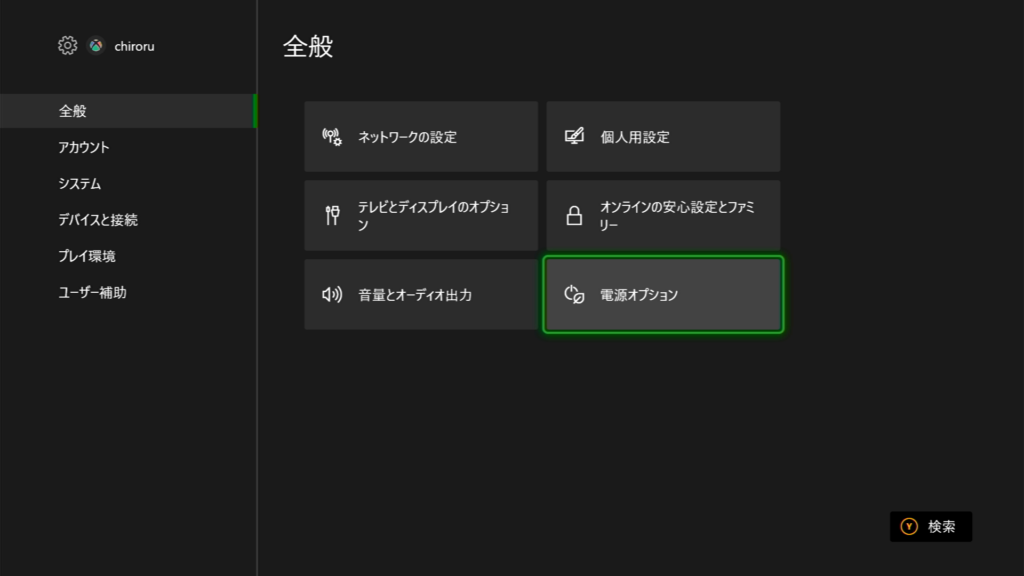
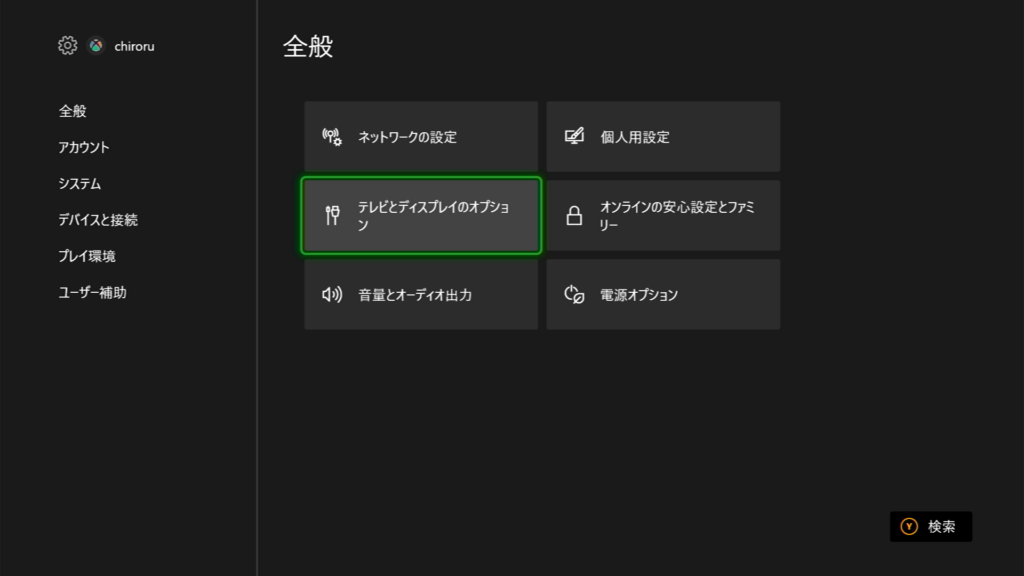
本体設定は、しいたけボタンを押してでてくるサイドメニューの「プロフィールと設定」の設定から遷移するのが簡単です。
電源関連
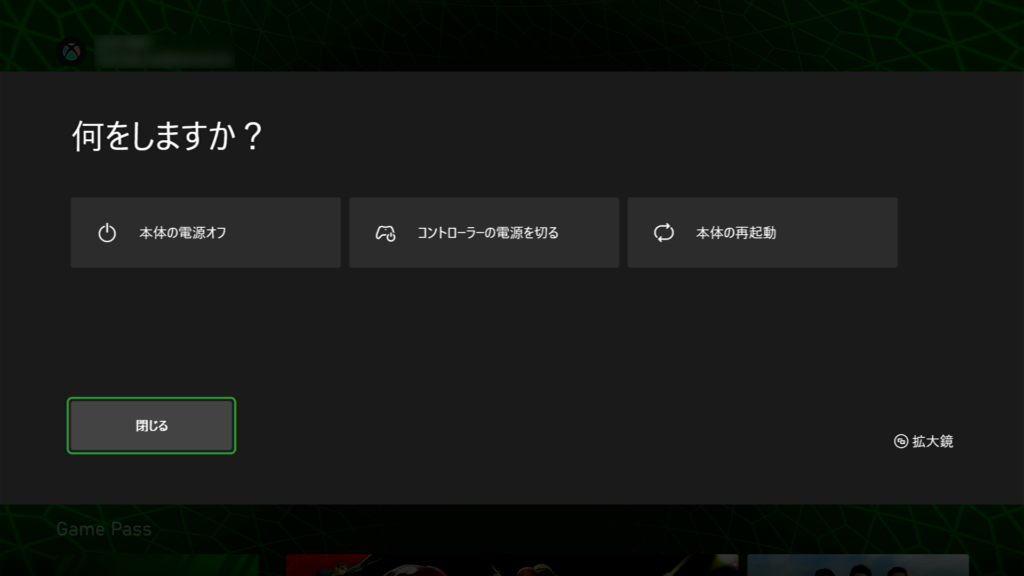
起動した Xbox のシャットダウンを行うには、しいたけボタンを長押しします。
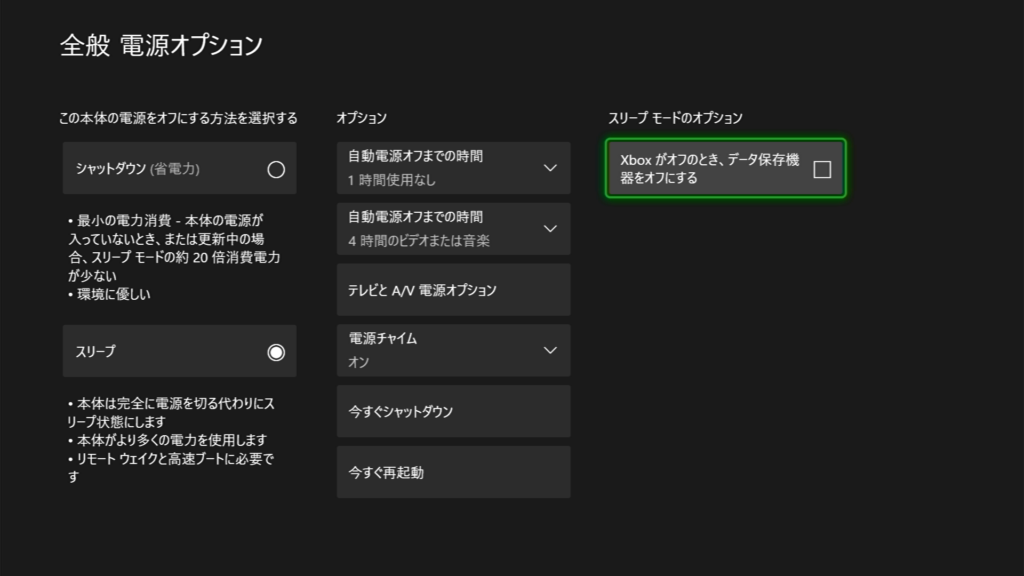
電源オフ時の挙動は設定「全般」「電源オプション」から指定できます。
電源オフ中にゲームのダウンロードを走らせたい場合は、「Xbox がオフの時、データ保存機能をオフにする」のチェックを外します。
なお、電源をオフにする方法で「シャットダウン」「スリープ」ともにダウンロードを走らせることができるとのこと。(自分はスリープにしているためシャットダウン時の動きは未検証)
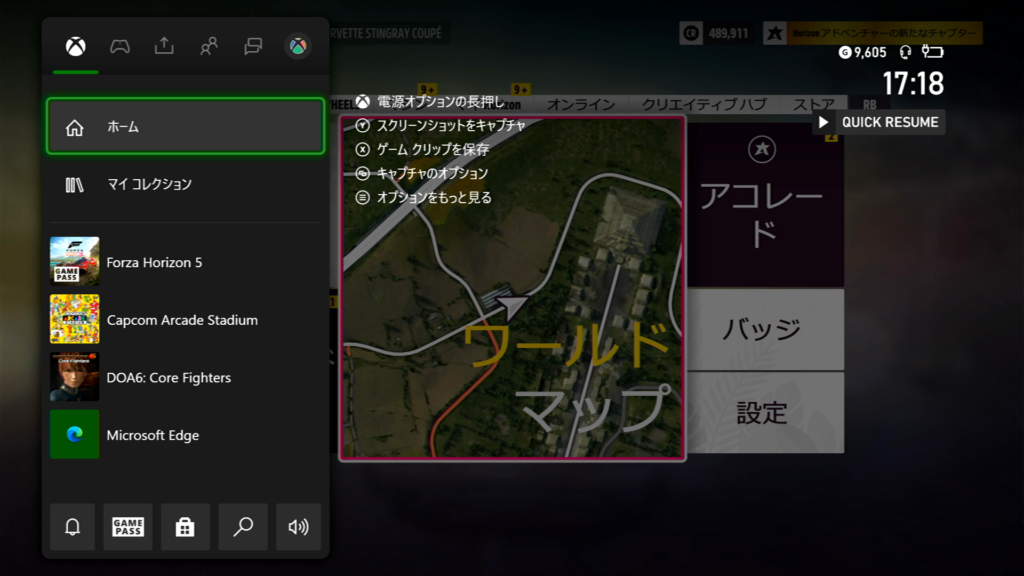
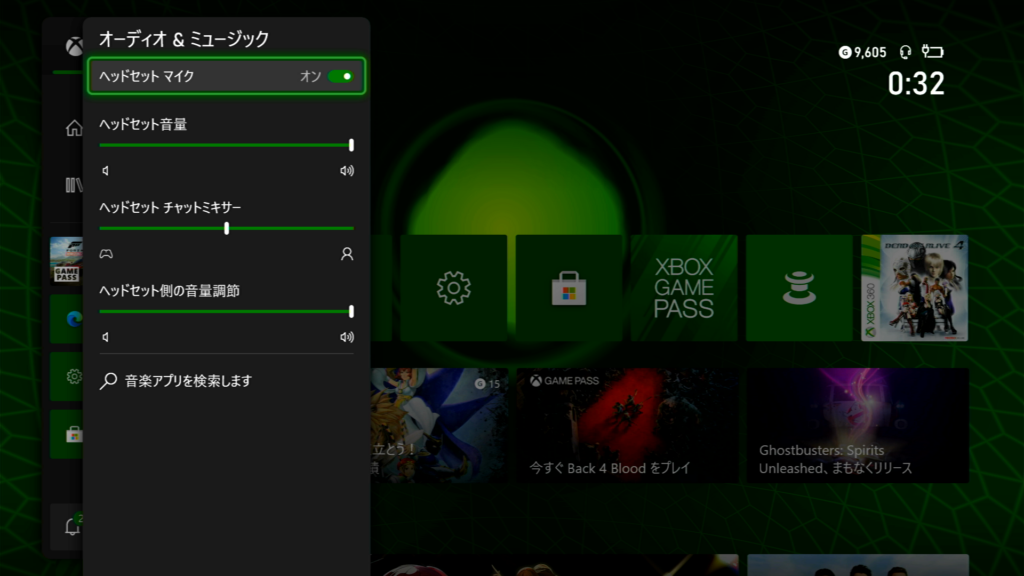
ゲーム中にしいたけボタン
ゲーム中にしいたけボタンを押すと、いつでもサイドメニューが登場します。
別のゲームを起動するもよし、Microsoft Edge で攻略を検索するもよし。
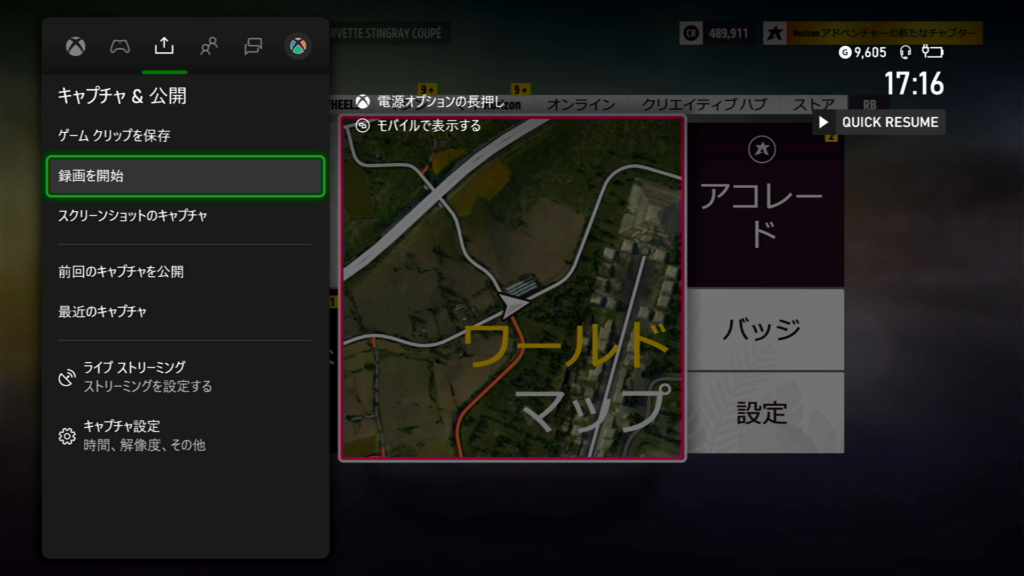
また動画キャプチャーもここからできます。(スクショはコントローラのアップロードマークみたいな中央ボタンでいつでもできます)
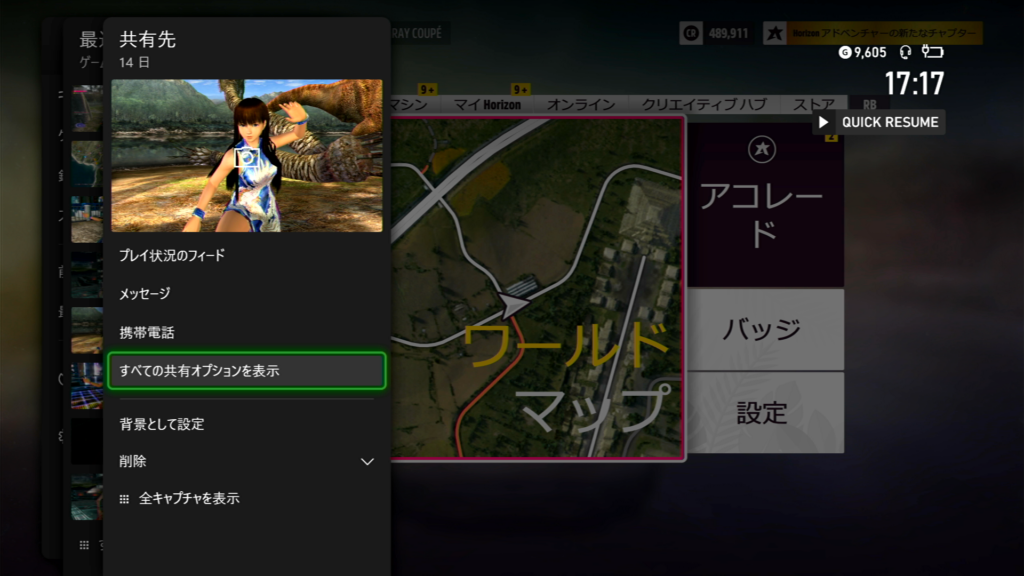
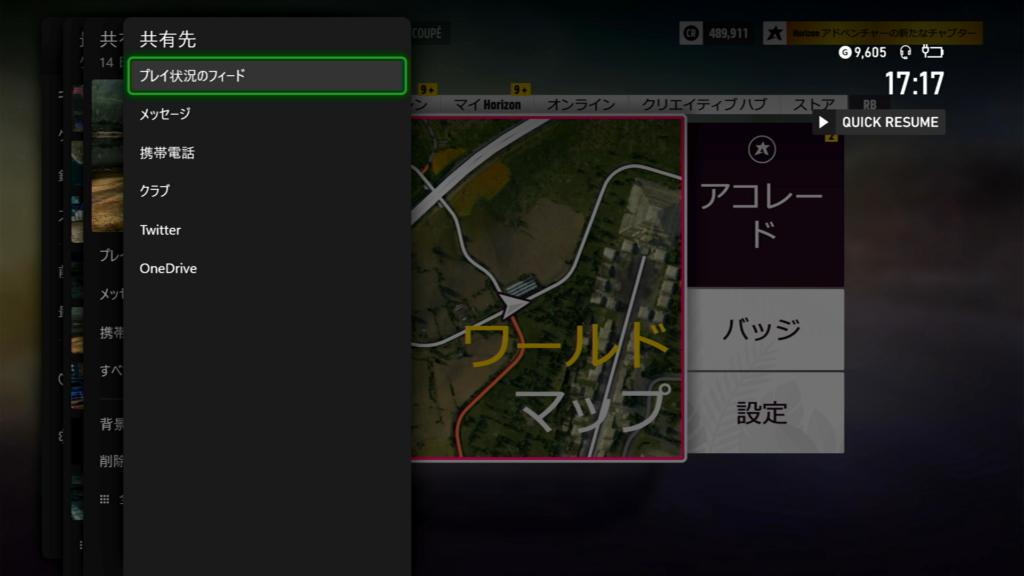
別媒体への画像アップロードなどは「すべての共有オプションを表示」から。
ゲームを終わりたい
特に操作はありません。セーブされたことを確認したら、気持ち、しいたけボタンでホームに戻って電源をオフにすればいいかもです。またクイックレジューム対応のゲームは、再び起動すると元のシーンに戻ります。(完全に戻らないこともあるので、セーブは大切に…)
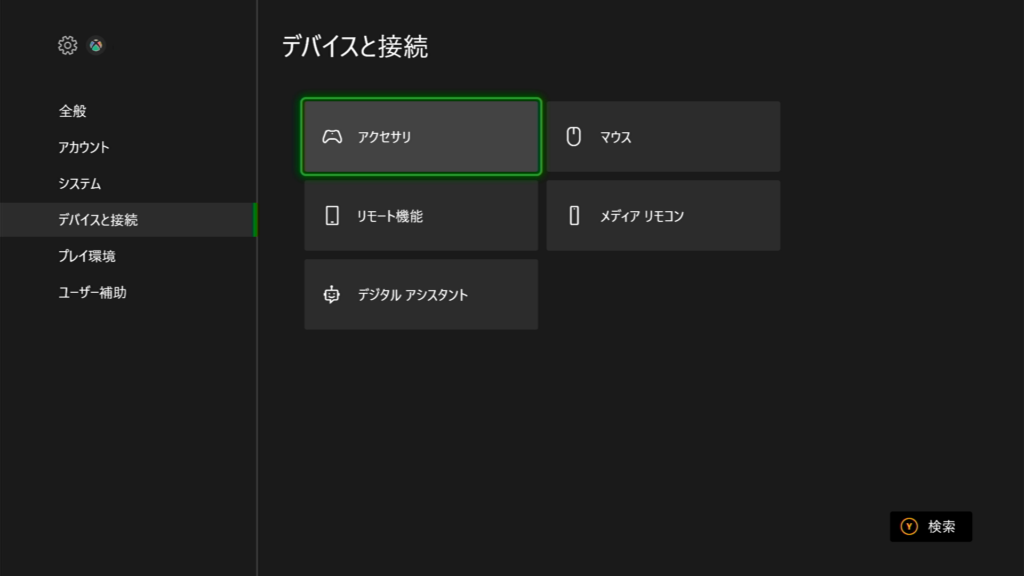
コントローラの電池の蓋が固くて全く開かない
どうやら少数の個体のようですが、電池の蓋が固くて全く開かない場合がありますw Xbox One のはすぐ開くのですが。。
Xbox ワイヤレス コントローラーで乾電池を使用する
コントローラーに電池を取り付けるには、片手でコントローラーを上下逆さまに持ちます。 反対の親指で、矢印記号のバッテリー ドアを押し、矢印が指す方向にドアを動かします。 ドアを取り外したら、電池をコンパートメント内に示されている方向に取り外すか挿入します。
見た目通りの開き方をしますが、中央にフックがありますので、「中央(矢印記号のバッテリードア)を “思いっきり ” 内側に押し込みながら」「上にスライド」、、
上(スライド)方向に力を加える前に、いったん内側の電池方向にぐいぐい押し込んでフックを外してから上へスライドする のがポイントす。
ゴム手袋装着などで力を集めるのも良いかも?。。グッドラック。
不具合かな?
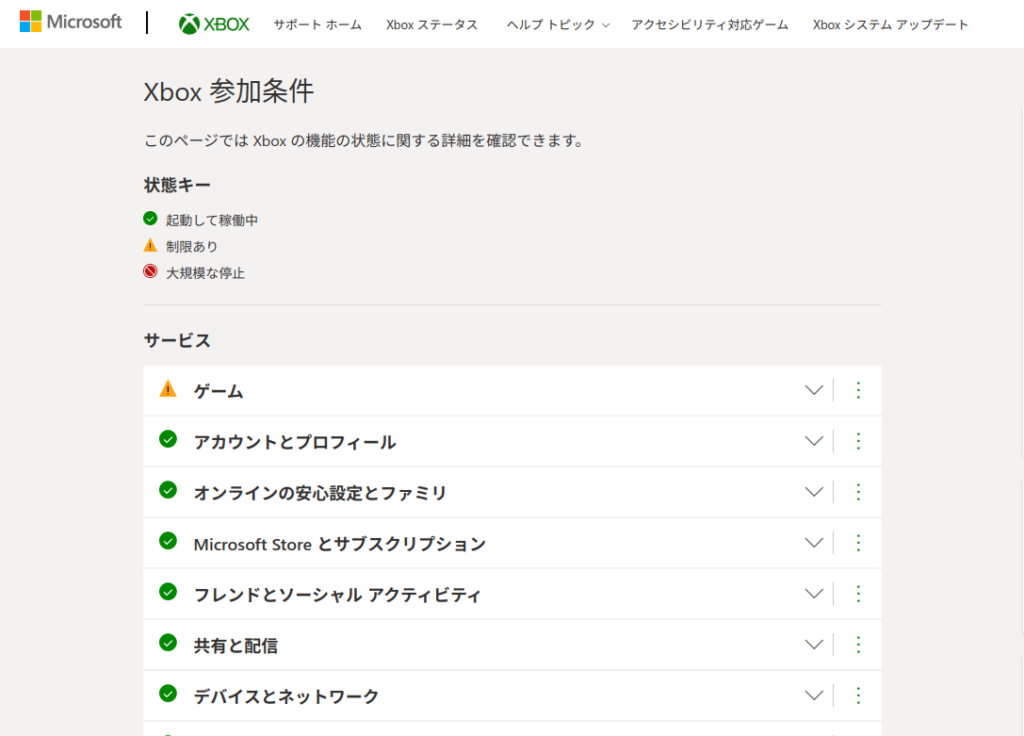
Xbox ステータスサイトを見ると吉。
https://support.xbox.com/ja-JP/xbox-live-status
ゲームも含めてコンポーネントごとの詳細な不具合情報が見れます。
個別の不具合の場合は、以下からチャット or 電話サポートを受けられます。ちなみに、オンライン決済などの部分で何度かお世話になっていますが、非常に丁寧に対応していただきました。
https://support.xbox.com/ja-JP/contact-us
故障かな?
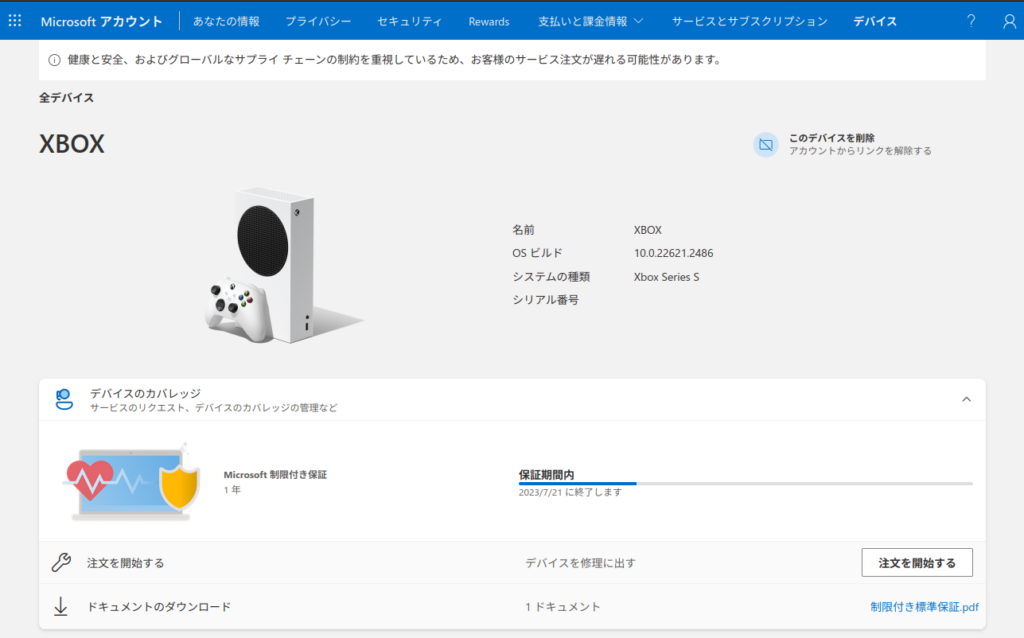
Microsoft アカウントにデバイスとして Xbox がひも付きます。xbox.com などでサインインして自分のアカウントが見れます。
「デバイスを修理に出す」というのがありますのでここから修理のオーダーができそうです。(未経験)
ゲームを買ってポイントをもらう
Xbox でお使いの Microsoft アカウントで Microsoft Rewards にサインアップしておくと、Microsoft Store でのゲーム購入でポイントが付きます。
https://www.microsoft.com/ja-jp/rewards
ポイントを獲得できる手段が豊富 オンラインで検索、ショッピング、ゲームをするだけでポイントが貯まります
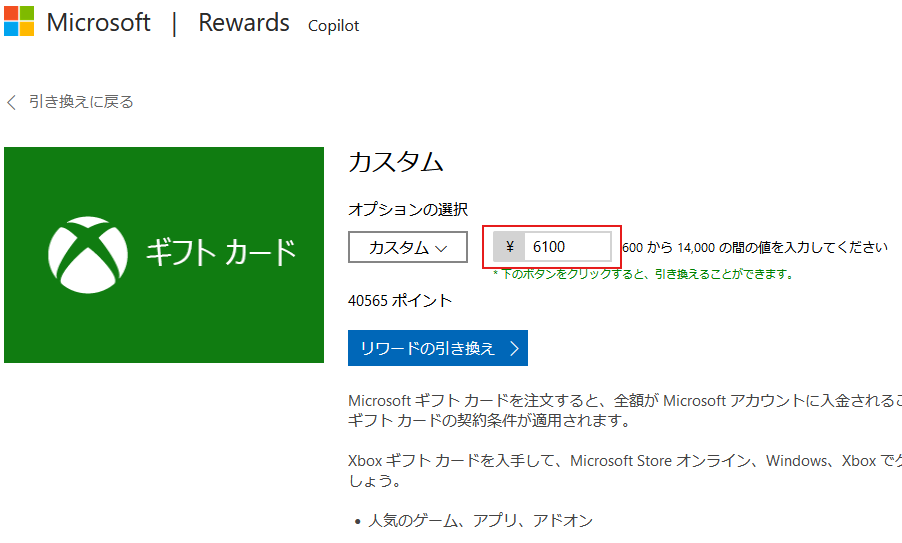
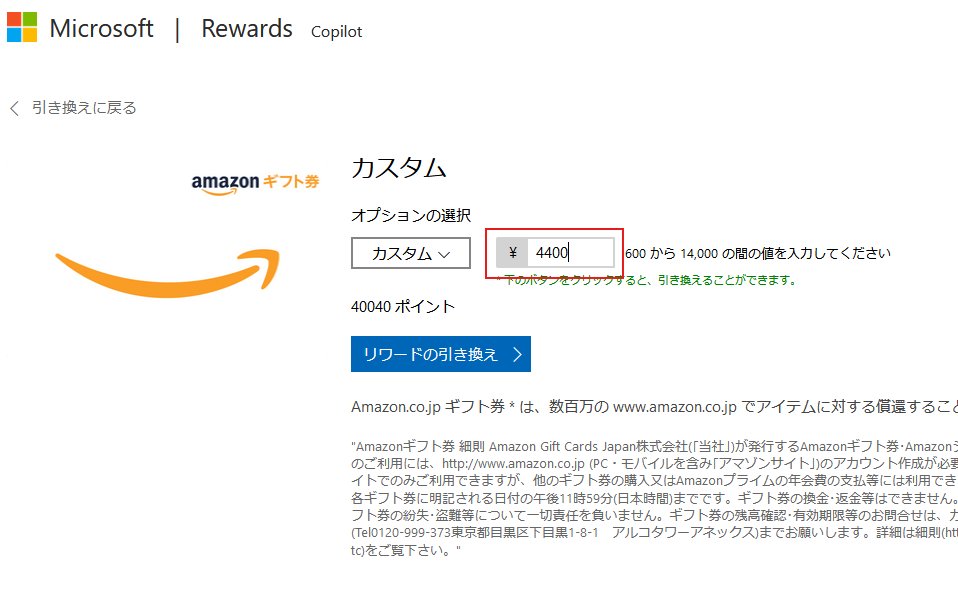
特に Xbox Live Gold = Xbox Game Pass に加入していると LEVEL 2+ ステージ(最大)扱いでゲーム購入時のポイントが大幅にあがりますのでお得かもです。溜まったポイントは Microsoft Store や Amazon のギフトカードに交換できます。
update 2024-10-28: カスタム指定で引き換えられるようになっていました。便利。
関連