WordPress 3.6 日本語版が 8/3 にリリースされました!
以下は、Matt Mullenweg が書いた WordPress.org 公式ブログの記事、「WordPress 3.6 “Oscar”」を訳したものです。
WordPress 3.6 日本語版をリリースしました。
投稿のリビジョン管理の強化や、複数人で記事を編集した際の編集ロック・引継ぎ機能の追加など、コンテンツを管理する上で大切な機能が強化されました。また、ついに音声や動画が再生できるメディアプレーヤーが内蔵されました。待っていました。 😀
この記事ではリビジョン管理と、メディアプレーヤーを取り上げてみます。
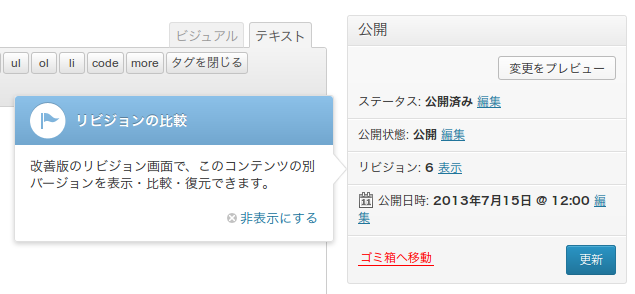
リビジョン管理
3.6 よりリビジョンの差分管理の UI が刷新され、比較や戻しの操作がかなり使いやすくなっています。


また歳をとった diff が見ることができました。。記事は戻せど、時は戻らず。。
さて、SaCSS でもご質問いただきましたが保管するリビジョン数はデフォルトで無制限(-1)です。
変更したい場合、wp-config.php に新設する WP_POST_REVISIONS 定数、もしくは functions.php の wp_revisions_to_keep フィルターで設定できます。投稿タイプや記事ごとで設定したい場合はフィルターで分岐して使うとよいでしょう。
wp-config.php
// リビジョンがサポートされている投稿タイプ全体の履歴を10記事にする
define('WP_POST_REVISIONS', 10);
functions.php (PHP 5.3 以降、PHP 5.2 以下の場合はクロージャを崩してください)
add_filter('wp_revisions_to_keep', function($num, $post) {
// 記事や投稿タイプで分岐したい場合 $post で条件判定
return 10;
}, 10, 2);
なお、履歴をとらない場合は 0 を設定します。
メディアプレーヤー
おまちかね、メディアプレーヤー。 外部サイトにたよることなく、記事中に音声や動画を埋め込めるようになりました!

MP3 などの ID3 も読み取ってくれるすぐれもの。
バンドのウェブサイトをつくるにも良いのではないでしょうか。スマートフォンでも再生できるハズです。 🙂
というわけで、わたくしの作曲と友人ササミによる編曲、現在製作中のゲーム「Legend Of Moriko」よりメイン曲 “Ghost Moon” ピアノバージョンとエンディングバージョン。 2005年につくたれた「あなたにDoS」のササミボーカロイドアレンジを紹介して、この記事を終えることにしましょう。
この曲たちは札幌と山形の仙台の遠距離、インターネット上だけで作詞・作曲・アレンジされています。すごい時代になったものです!
作曲・ひろましゃ / 編曲・ササミ
作曲・ひろましゃ / 編曲・ササミ
作詞・aka & ひろましゃ / 作曲・ひろましゃ / 編曲・ササミ
お楽しみください。 :) (サンキューササミ)