週一回で始まった、WordPress 徹底解析シリーズ。 いきなり1週お休みをいただくというさすがぼく的な展開を見せていますが(ちょっと忙しかったのです・・・)、なんとかがんばって続けていきましょう。 🙂
前回まではこちら。
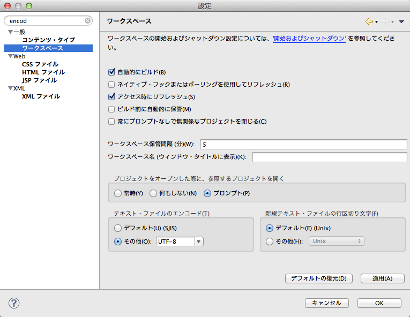
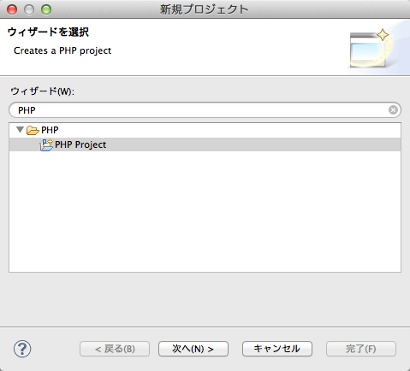
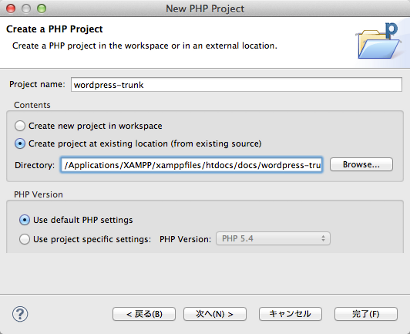
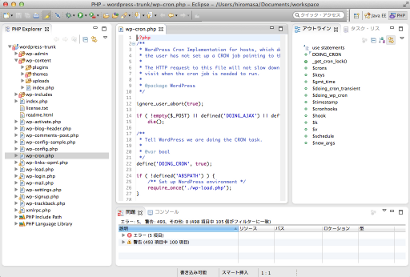
WordPress 徹底解析(PHP Development Tools インストール編)
また、テーマ制作中に WordPress 本体のソースを追うことも容易です。WordPress 本体のソースは WordPress のテクニックや考え方の宝庫です。
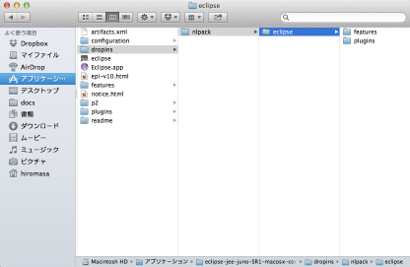
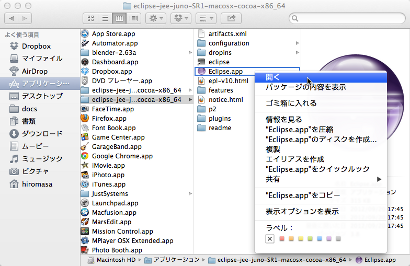
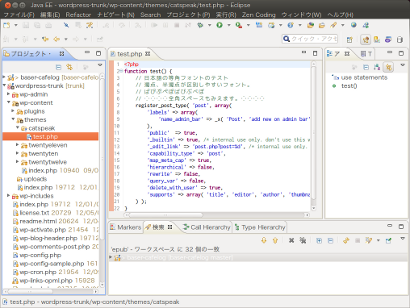
WordPress のコア(本体)ファイルを見ながら、WordPress で使えるテクニックと、おまけに PHP も面白く理解していこうというのが本シリーズの意図です。前回は準備としてコアのファイルが簡単にみれる環境を構築してみました。
WordPress のようなプログラマブルなアプリケーションを使いこなすには、そのコアのソースコードをみるのが、早く、はまらず、実装の間違えも少なくなると経験的に思います。 ソースコードを見るのは素早く作業を進めるための手段です。そのために、極力その手間を減らすために開発環境を構築しました。
あとは”とっかかり”が分かれば、、ということで今回は WordPress のカスタマイズを構成する要素について解説していきます。
WordPress のカスタマイズとは
まずは、このシリーズでいうところの “WordPress のカスタマイズ”について定義しましょう。
- 既存のテンプレートタグの動作や出力を変更する。(HTML の class 名追加や、出力条件、項目、表現の変更等)
- 管理画面に新しい機能を追加する、何かしらのタイミングで自分で記述した新しい処理を追加する。(投稿画面に新しい入力項目を追加し保存する、ポストしたタイミングで twitter に URL を投稿する等)
- ショートコードやウィジェットの追加。
- WordPress が標準で行う処理をまったく違うものに置き換えてしまう。(ログイン認証をユーザパスワード認証から OpenID や LDAP に変更する等)
- DB接続エラー画面の制御やメンテナンス中の画面、カスタマイズされた DB アクセスやキャッシュ制御を追加する。
ここでは上記を WordPress のコア(本体)ファイルを書き換えずに実現することをカスタマイズと呼ぶことにします。 WordPress では、そのためにいくつかの API や仕組みが用意されています。
- フィルター
- アクション
- ショートコード、ウィジェットAPI
- オーバーライドできる関数の上書き
- ドロップインファイルの配置
今回から、それぞれの特徴と、その後にどこにどのように記述すれば動き出すかという部分を解説をしていきたいと思います。まずは、フィルター・アクションの紹介よりいってみましょう。
なお上記以外にも、テーマテンプレートファイル内で既存のテンプレートタグ(関数)を組み合わせて標準ではできない表現をすることなどもカスタマイズに入ると思います。 こちらについても大切な要素ですので PHP の知識とともに、追々フォローしていきたいと思います。
フィルターとアクション
フィルターとアクションとは、WordPress の動作を、事前に定義しておいたタイミングで処理の変更・追加を行うための仕組みの名称です。このことをフックと呼びます。フィルターフック、アクションフック、です。
フィルターフックは WordPress から入力されてくる値の変更を行い、アクションフックはそのタイミングにおける処理の追加を行います。 これらは、ぼくたちが利用するだけでなく、WordPress の内部処理においても積極的に使われているものです。
フィルターがコアで使われている代表例は、記事内に書いた顔文字変換 :D ←これとか、改行を二つ入れると <p> タグに変換されるフォーマット変換などです。 これらは入力されてきた記事の内容を出力時に値の変更を行っているイメージです。もちろん、変更できる対象は記事の内容にとどまらず、タイトルや HTML タグの属性まで多岐にわたります。
アクションの代表例はテンプレートファイルに記述する wp_head() や wp_footer() です。 これらを記述した部分にコアやプラグインから必要な HTML などが出力されているのはアクションフックの力です。 wp_head や wp_footer が動作したタイミングに合わせて、それぞれの処理が HTML タグを出力しています。
フィルター・アクションの仕組みはぼくたちにも開放されていますので、同様の動作をテーマやプラグインから追加できます。また、コアの定義で不必要なフックは削除することもできます。
気になるのは WordPress ではどんなタイミングのフックが配置されているかという部分・・・。先に申しますと、だいたい考え得るありとあらゆるところにあります。 なので、こんなことできたらいいなが代表例のような値の変更や処理の追加だった場合がフィルター・アクションの出番と覚えて差し支えないでしょう。 次回以降、その探し方を解説していきます。
さて、よくフィルターとアクションの差がよく分からないという声を聞きます。実はそれもその通り。 アクションを定義するコアの add_action 関数のコードを見てみると・・・
wp-includes/plugin.php
function add_action($tag, $function_to_add, $priority = 10, $accepted_args = 1) {
return add_filter($tag, $function_to_add, $priority, $accepted_args);
}
add_action はさらにフィルターを定義する add_filter で実装されていたりします。タイミングに対する処理という意味ではどちらも同じものなので内部的にはフィルターを使っているわけです。 違いは値の変更をするか、処理の追加をするかということになります。
それぞれに定義されたフックを呼び出すコアのコードは次のようなものです。
フィルター。 wp-includes/plugin.php::apply_filters 関数抜粋。
do {
foreach( (array) current($wp_filter[$tag]) as $the_ )
if ( !is_null($the_['function']) ){
$args[1] = $value;
$value = call_user_func_array($the_['function'], array_slice($args, 1, (int) $the_['accepted_args']));
}
}
} while ( next($wp_filter[$tag]) !== false );
アクション。 wp-includes/plugin.php::do_action 関数抜粋。
do {
foreach ( (array) current($wp_filter[$tag]) as $the_ )
if ( !is_null($the_['function']) )
call_user_func_array($the_['function'], array_slice($args, 0, (int) $the_['accepted_args']));
} while ( next($wp_filter[$tag]) !== false );
フィルター・アクションともに $wp_”filter” 変数を使うほとんど同じコードになっています。
異なるのはフィルターのほうには $value があり、なんとなくループで同じフィルター処理に対して数珠つなぎで $value が渡っていくのが見て取れます。 これが、たとえばコアで設定されている記事出力に対するフィルターに、顔文字フィルター、HTML フォーマットフィルターなどと複数の設定が可能で、最終的に合成された結果を返す秘密です。
さて、いくつかプログラムのソースコードと関係する関数名がでてきました。 add_filter、apply_filter と add_action、do_action。前から、フィルターの登録・適応とアクションの登録・適応するための関数になります。次回はこの名前をヒントに、フィルター・アクションの実際やそのタイミングの探し方を見ていくことにしましょう。
 このシリーズはブログ記事なので、いきなり新しい言葉がでてきてちょっとよく分からなかった方もいるかもしれません。
このシリーズはブログ記事なので、いきなり新しい言葉がでてきてちょっとよく分からなかった方もいるかもしれません。
ぼくも共著させていただいている書籍のほうでは、WordPress サイト制作の基本から応用まで言葉も含めて解説しておりますので良ければ手にとっていただければと思います。
さて、昔話になりますが、ぼくが小学生くらいだったときは、ソースコードとその考え方をおもしろく筆者の思考の流れとともに解説する月刊誌や技術書が沢山ありました。 きっと、同年代の方ではそのような雑誌で育った方も多いかと思います。
もしかすると、ぼくが書くブログや書籍はそんなみんなが忘れかけた、知らない方には新しい(?)表現が垣間見られてるんじゃないかな、、と最近思います。

いまだに大切にしている 1991 年の技術書があります。やっぱり今読んでも面白いのです。
ぼくはコンピュータにさわり始めたのが早いので、マイコン世代の方より少し若輩者ではありますが、本来楽しいはずであるソフトウェアの世界をお伝えすべく、、次回もお楽しみに。 🙂