ブログにて 6日間に渡り、WordPress 拡張機能の実装例を紹介しながら、フックの動作や内部 API、そしてそれらを骨組みする方法を解説してきました。
このページは最後のまとめと目次となります。
連載はブログ記事としてひといきで書いたもので、本来であればここから沢山のリライトをしたいところですが、まずは一度パブリッシュしております。 書き足りない部分、不要なギャグ(!)、言葉やソースコードの揺れが見られますが、推敲は別な機会にということでどうかお許しください。
はじめに
WordPress を使ったサイト構築の手法の中で必要となってくる、フックや内部 API などを用いた機能の拡張方法と、そのプログラムの構成方法を解説します。
紹介しているサンプルソースコードは WordPress のプラグイン形式、もしくはテーマの functions.php の双方で使うことができます。つまり内容は、WordPress のプラグイン及びテーマ開発者にとって有効です。
記事には個別の実装法だけではなく、 サイト構築において一般的な拡張を行おうとした場合に取り得る WordPress の全体的な動作シーケンスの解説が含まれ、内容は汎用的に利用することができると考えています。
WordPress を使った開発で、この連載が少しでも役に立てば幸いです。
Otenki について
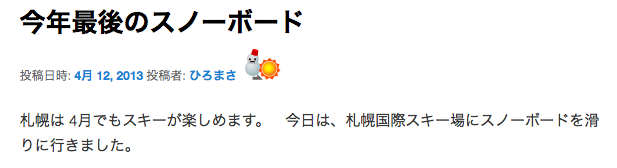
本連載でサンプルとしている「Otenki」は、気象情報を提供する LWWS(Livedoor Weather Web Service) API から、記事投稿当日のお天気情報の取得・出力を行う WordPress の拡張プログラムです。
大きく次の機能を持っています。
- 投稿時のお天気情報の自動取得
- 取得したお天気のテーマへの出力
- 取得対象となる地域の管理画面からの指定


含まれる実装的要素は以下のようになります。
- アクションフック
- 非同期スケジュール登録
- 外部 API への http アクセス
- 管理画面
解説は個々の機能だけではなく、WordPress において拡張の実装を行うためのプログラム構成例や考え方も同じくらいのボリュームでしています。その他の拡張機能やテーマの実装を行う場合においても、知識のひとつとして使えるはずです。
ソースコード
最終形のソースコードは次のリンクから閲覧することができ、実際に WordPress サイトで動作させることができます。
本ファイルの内容を otenki.php として保存し、プラグインディレクトリに格納した上で有効化することで動作します。また、ファイルからプラグインヘッダを除くソースコードをコピーし、テーマの functions.php に貼り付けることでも動作させることができます。
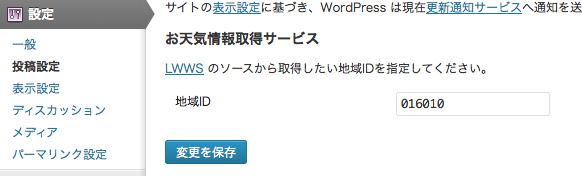
拡張の動作開始後、お天気情報を取得する地域を指定するため、「管理画面->投稿設定->お天気情報取得サービス」から地域IDを指定し「変更を保存」ボタンを押下してください。
お天気情報のテーマへの出力は、テンプレートファイルのループ内の任意の位置で次のように do_action(‘the_otenki’); をすることで行うことができます。
<?php while(have_posts()) : the_post(); ?>
<?php the_title(); ?>
<?php do_action('the_otenki'); ?>
<?php the_content(); ?>
<?php endwhile; ?>
この後、記事の投稿を行うとお天気情報が取得され、指定した位置にお天気情報が出力されます。
なお、サンプルに下位互換の機能を追加した正式版の WordPressプラグインアーカイブは次から取得できます。
目次
本連載はファイルがない状態からソースコードを実装していく方式を採っています。プログラムの構成法も含めて解説していますので、最初から読んでいくとより理解しやすいでしょう。
- アクションフックのプラグインをつくる編
- 最初に、WordPress の拡張において重要なフックの考え方を、サンプルの動作のひとつである「記事公開時の処理追加」の実装を元に解説します。フックはこの後の画面出力、処理の非同期化や管理画面の付与でも使われていきます。
- 処理のクラス化
- WordPress 拡張におけるモジュール設計として、PHP のクラスを用いた方法を紹介します。分かりやすく、他のモジュールとの競合を最小限に抑えられる手法です。
- 外部 API の呼び出し
- LWWS などの REST API に対して WordPress からリクエストを送る解説です。また、ユーザによって設定が異なる値がある場合のモジュール構成も合わせて紹介します。
- 外部 API 呼び出しの非同期化
- 外的要因などで処理スピードの低下が懸念される場合の処理方法です。WP-Cron を用いたスケジュール化手法を解説しています。
- テンプレートファイルからの情報出力
- テンプレートファイルに処理を記述し出力する場合に、拡張モジュールと疎結合にする実装法を紹介します。アクションフックの活用例としても有効です。
- 管理画面をつける
- 管理画面に設定欄を設けユーザが拡張の機能をコントロールできるようにする手法の解説です。また、本連載中のソースコードに最終的なリファクタリングをかけ、他の開発者にこの拡張の意味を表現するプログラミングテクニックも解説します。
- まとめ(この記事)
- 本連載の概要とまとめ、そして目次です。
まとめ
WordPress のサイト構築で必要となってくる知識は大きく3つあると考えます。
- WordPress API
- HTML/CSS や http・データベースなどシステムを構成する環境
- PHP プログラミング言語のボキャブラリ
この 3つの知識を揃えた時点でスタートラインとなるため、何も分からない状態であると取りかかるまでの時間が少しかかります。
本連載ではこれらをまんべんなく、既知であろう部分はギリギリまで省いて解説しました。恐らく最初に指針が欲しいのはソースコードの構成や動作シーケンスの組み立てだと考え、これらを中心において書き進めています。
Web を含むオープンシステムは、開発に必要とされる知識が広範囲にわたります。しかしながら WordPress 上での作業は、WordPress に備わる柔軟な API やフレームワーク的な動きが、多くの面倒な部分や難解な部分を隠してくれるため、集中して楽しむことができるのではないかと思っています。
ソフトウェアの開発は非常に面白いものです。WordPress を通じてプログラミングが初めての方が動く感動を知らせてくれた時は、自分のことのように嬉しいと感じます。実はそんな想いも込めて、共著しております「WordPress デザインワークブック」も書きました。もしこの連載がまだ少し難しいと感じた時は手に取ってみてください。
Code is Poetry.
WordPress の世界にようこそ。
ピンバック: Plugin 変更 - ふれあい果樹園
初めまして。
otenki.php のように、「Settings API」を利用しているプラグインの場合は、moファイルを利用した、表示文字列の翻訳って、効かないんでしょうか?
試しに、クラス中の「setting()」「echoSettingSection()」内でhtml要素を造っている部分で、下記の変更を施してみた所、日本語リソースに置き換わりませんでした。
専用のhtmlファイルをスクラッチすれば、置き換わるのではないかと思うのですが、「Settings API」と「moファイルによる多言語対応」の組み合わせって、鬼門なのでしょうか?
・1. 日本語が使われている計3箇所を、「__( 英語文字列, テキストドメイン)」という形に変更。
・A プラグイン・フォルダー「otenki」内に、フォルダー「languages」を追加。その中に pot ファイルを生成。
・B. そのフォルダー内で「Poedit」を用いて、日本語用poファイル、moファイルを準備。
続報です。
すいません。「鬼門なのでしょうか?」と書いた件ですが、前言撤回します。
プラグインファイルの初めの方に、下記の記述を追加した所、きちんと日本語リソースに置き換わりました。
load_plugin_textdomain(
テキストドメイン,
”,
dirname( plugin_basename( __FILE__ ) ) . ‘/languages’
);
貴重なコメントありがとうございました。
i18n についても触れたほうが良かったですね。機会がありましたら書き足してみたいと思います!
ピンバック: 明日はWordPressもくもく会@Co-Edo第二回! | In The Early Morning Haze