をかもとさん作の WordPress プラグイン、Head Cleaner(仮) を先日から導入してみています。
ブラウザがレンダリングに必要とする CSS ファイルや動作に必要な JS ファイルの多くはHTML の head 要素に集まっていますが、たとえばこれが大量にあるとブラウザは何度もサーバに対して読込みリクエストをだす必要があり、サイトの表示までに時間がかかるようになってきます。(head 読み終わらないと body にいかない)
このような head をうまく修正してブラウザのレンダリングを早くする手法はいくつもあるようなのですが、をかもとさんの Head Cleaner はプログラムに様々な最適化テクニックをつめこんで head などを自動解析し、サイトの表示を速くしてくれるプラグインです。
Head Cleaner (仮) : 独断と偏見の何でもレビュー
WordPress にプラグインをガンガンと突っ込んでいくと <head> 部に、JavaScript やら CSS やらが、ドンドン追加されて、カオスなことになってしまいます。
そんな状態の自サイトを「YSlow for Firebug」で診断してみると、とても低いスコアになったりしてガックリ来るわけです。
プラグインを外したりしたくなかったりするので、チマチマと修正したりして使っていたんですが、プラグインのバージョンアップのたびに修正するのも面倒です。
もちろん効用はサイトが高速に表示されるのもありますが、特に WordPress の場合、プラグインによって head にいろいろ追加されて、改行とかインデントとかも変なことになりがちなので、再パースしてきれいにしてくれるのも嬉しい効果です。
さて、この head 再パースですがこれは当然サーバ側の処理。 当然いくらかは時間がかかります。 サーバパース時間 < ブラウザの読込時間 となれば全体的に高速ということになります。
まぁネットワークとサーバ処理の競争なので、後者のほうが速いであろうことは確かです。
[tegaki]どれくらいかかるんだろう?[/tegaki]
をかもとさんもおっしゃっていました。
WordPress サイトのフロントエンドの処理速度が、結構改善されると思います。ただし、バックエンドに負担をかけますが
おし、調べてみましょう。 🙂
以前書きました、PHP 用の xdebug というデバッグモジュールですが、こいつはプロファイラの機能ももっています。 各処理にかかる時間とかを測定できる機能です。
これで動作ログをはかせて、WinCacheGrind というソフトでよませるときれいにサマって表示してくれるます。 (KDE 用のもあるのですが、ちょっと KDE 調子悪いので Windows にて。。)

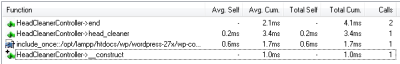
head のパース処理のみしぼりこんでみてみました。


小さくて申し訳ない。。 一番右の累積時間をみれば良いと思います。 関数の呼び出し順もあるので単純に合計はできませんが、、、ははは、数ms 単位が並んでいるのが分かります。 ネットワークとは相手にならない速度でこりゃ高速化されるわけです!。 これであれば負荷もほとんど影響しないでしょう。
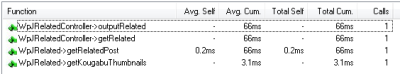
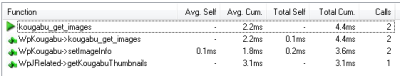
せっかくなので自分のプラグインも見てみました。 ぼくので一番重量級なのは、jrelated です。 あれは、辞書を全読みしないとだせないのでおもい。(といっても 多くても1000とか2000レコードオーダなのででかいアプリにくらべれば全然ですが)

上から順にメソッド呼ぶので全体で 66ms + α となると思います。 うちのサイト全体が 0.350ms くらいなので思ったよりおもくないですね!。
次は kougabu。(同期部のみ)

あら、こんなもんなんだ。(笑)
これは xdebug のプロファイル機能を ON にしている(負荷がかかる)状態なので、実際にはもう少し速くなると思われます。 PHP なかなかやるじゃん、と思った瞬間でした。(ぼくのほうはMySQL かもだけど。。
というわけで脱線してしまいましたが、Head Cleaner いれると体感的にも速くなるのが分かります。 すごいなぁ。 ぼくには絶対つくれない種類のプラグインなので、をかもとさんについていこうとおもいます。 🙂
どもです。
こうやって、バックエンドの処理時間を可視化してもらうと、非常に効果が分かりやすいですね。
そのうち、私の方でもフロントエンドの処理の改善についてエントリしようかなと思ったり、思わなかったり。
こんにちは。 🙂
おかげさまでとても高速に表示されるようになりました! 特に iPod touch とか非力なデバイスだとさらに効果あるようです。
エントリお待ちしています(笑)