このサイトをスマートフォン表示対応してみました。 対応といっても基本 WordPress 3.2 のデフォルトテーマ twentyeleven にしただけなのですが。。(笑) リキッドデザインでそのまんま横幅が狭いブラウザで表示される感じで面白いですね。 🙂
よく分かってないで、デフォルトから子テーマでちょこちょこソースに手を入れてしまっているので、たぶん iPad とかでみるとおかしなことになる予感なのですが、、とりあえず手持ちの Galaxy と iPod touch のブラウザでなんとなく見えたので良しとします。。
PC 版。

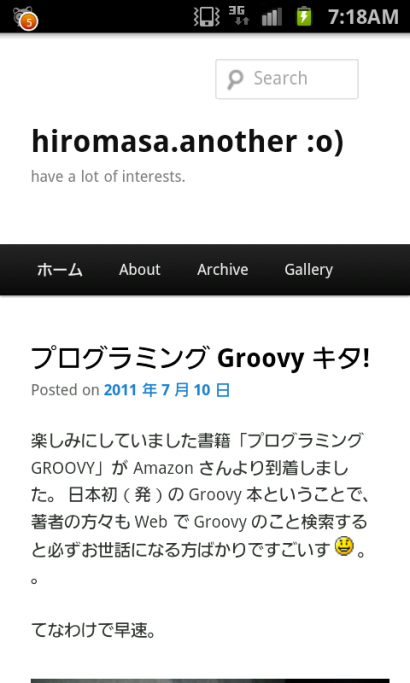
Galaxy SII webkit 版。

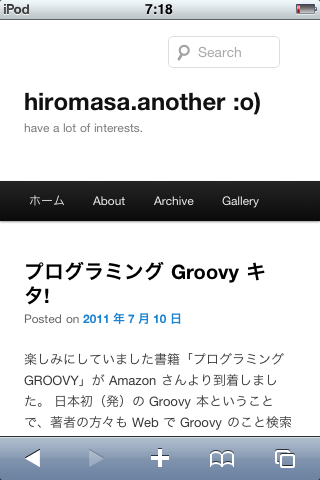
iPod touch Safari 版。

twentyeleven テーマ設定で 1カラムにしていますが、2カラムでもうまいことサイドバーがおちて表示できるようになっているようです。
ぼくが修正した点としては、画像表示についてデバイスの横幅を超えると横幅合わせはしてくれるのですが、アスペクト比はにょろ~んと狂ってしまうようでしたので固定ピクセル指定して収まるようにしています。 ソースコード表示ととか、youtube 貼り付けがはみ出すのは仕様ということで。。(笑)
まだまだ直したいところあるのですが、とりあえずスモールスタート。 少しずつ変えていきたいと思います。
あ、そうそう。 ブログ始めて 5年? 6年? 初めてのワンカラムです。
MMRT の影響か!?。(←いつの話だ
良い感じすなぁ。
BlackBerry も OS6 のブラウザは webkit ベースなので良い感じで表示されます。
おお、そうなんですね! ちょうど良かったです〜 🙂
quick もそのうち対応してみまする。
シンプルなテーマかっこいいですよね。
うちも色々手を加えてみたいです。
ただアドセンス貼り付けたら表示が崩れるのが考えどこです。
なにか良い手は無いものかと。
どもども。
おお確かにアドセンスは幅広ですもんね〜。あっちも自動で切り替えてくれるといいのにですね。。 なるほど…。
search がびよーんってのびるのマネっこしたいです。
無意味にびよーんして遊んでるです。:)
にょろ〜ん。 どうやってるんだろね、これ(笑)