以前、サイトを眺めてすごいなぁと思っていたものの、有料($99)だったため試さなかった、WireframeSketcher を本日購入してみました。
用意された部品や操作系を元に、アプリケーション開発時のワイヤーフレームやモックアップなどのドキュメント作成を支援するソフトウェアです。 SI の世界だと、エクセル方眼紙でやっちゃうような、外設の画面設計書をつくるの、で通じるでしょうか(笑)
WireframeSketcher is a wireframing tool that helps designers, developers and product managers quickly create wireframes, mockups and prototypes for desktop, web and mobile applications. It’s a desktop app and a plug-in for any Eclipse IDE.
デザイナー、開発者、プロダクトマネージャさん向け。
Eclipse GEF/EMF ベースでつくられており、Windows、Mac、Linux 対応。ダウンロードしすぐ実行できるオールインワンのスタンドアローン版の他、Eclipse プラグイン版も用意されています。

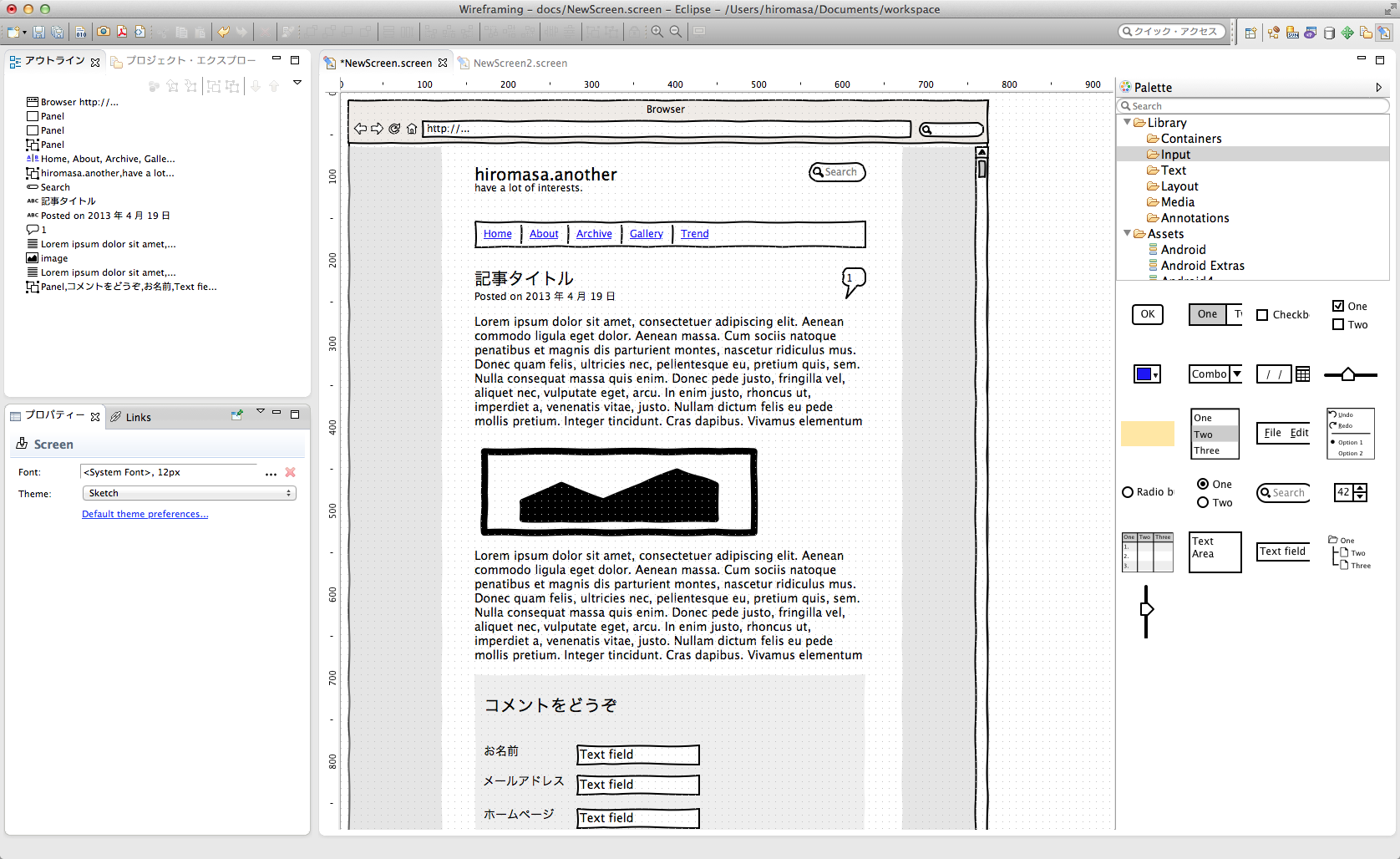
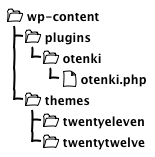
下のような、描くのも変更するのも大変そうなイラストが、

次のテキスト入力だけで作成できてしまう。。
wp-content -plugins --otenki ---otenki.php -themes --[v] twentyeleven --[v] twentytwelve
[tegaki]なんてことだ…[/tegaki]
このことだけで、なんでもっと早く試さなかったのだろうと後悔です。。15日のお試し期間中の 1 日目で購入してしまいました。
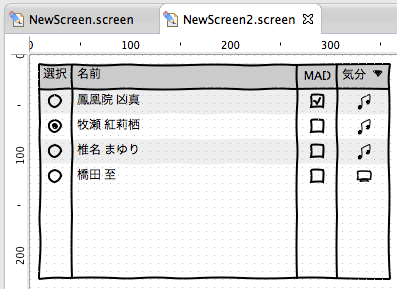
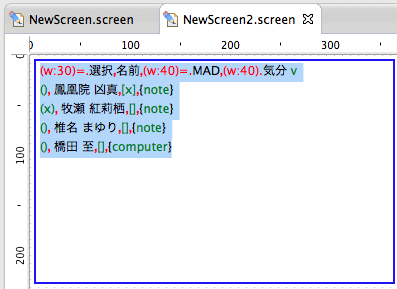
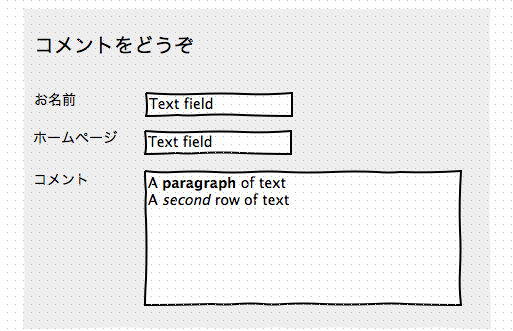
以下、これまたどう考えても描くの面倒だろうJK、と言われそうな一覧表とフォームの組み合わせも、

こんな感じのテキストでサクッとつくることができます。

あっという間。。 🙂
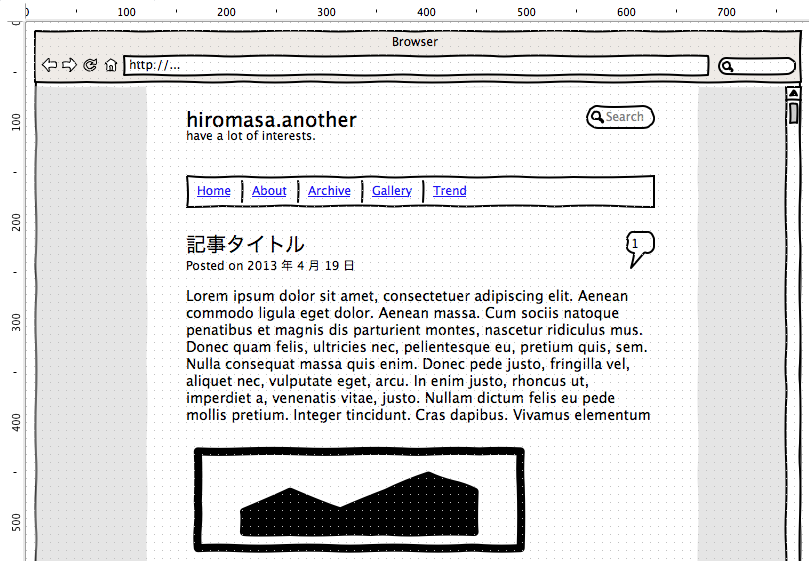
試しに、このサイト hiromasa.another のモックアップを作成してみました。

出力を手書き風味にできるのがポイントで、(お客さんなどに)まだデザインとかはイメージですよ、というようなことを表現できるとのことです。
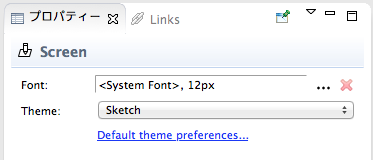
ちなみに Screen のプロパティーを Sketch から Clear に設定することで、びしっとすることもできます。

びし。まっすぐ。

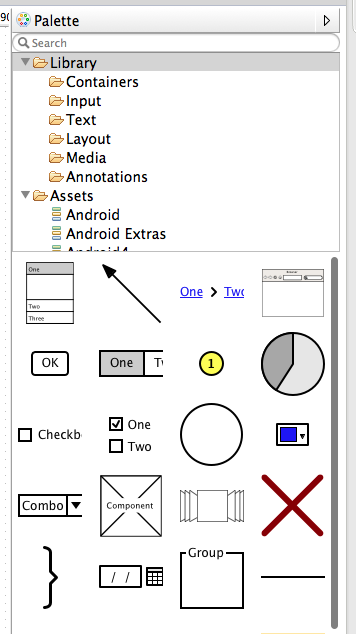
WireframeSketcher の操作はパレットビューより部品を選択し、ぺたぺた貼り付け、それぞれの個別属性を指定していく感じです。
部品は PC 用、モバイル、Android、iOS、Web フォームなどなど沢山。 これらは一般的な .svg 形式で、フォーマットに従えば自分で描いた絵も部品に取り込むことができるようです。

ブログのコメントフォームを描いてみたの図。

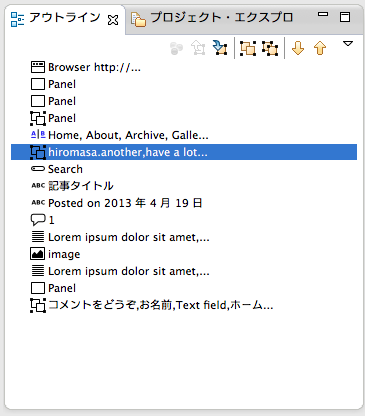
ドローアプリとしての操作感は、利用開始当初、レイヤー機能がないため若干厳しい部分あるかなと思いましたが、アウトラインビューなどからのZオーダ設定、グルーピング系と、そのグループへの突入(?)、またプロパティーからの位置ロック操作をうまく使えば、問題なく描くことができると感じました。

画面上、オブジェクトの単一選択と矩形選択の切り替えの UI がぱっと分かりませんが、(Fn + ) F3/F4 でそれぞれに切り替わります。クリック to ドラッグの範囲選択において、カーソル位置のオブジェクトを引っ張りたくないケースでは F4 を押すといいと思います。
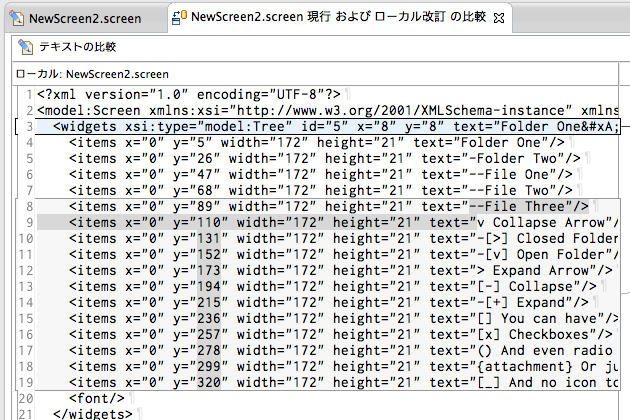
さて、WireframeSketcher の良いところのひとつは保存形式に XML のテキスト形式が用いられていることで、さらに画像となる .svg ベクターデータと、骨組みとなる .screen データは完全に分離されています。
このため、骨組みの .screen の変更履歴をみると、どの部分が修正されたかが分かります。

スクリーンショットは新旧ファイル差分を出した図。–File Three が増えてその下のアイテムの y 座標が増えたことが分かります。
このように、WireframeSketcher はテキストファイルベースのデータ形式を採っているため、ローカルヒストリーの利用や Subversion、Git などバージョン管理との統合も得意です。
Eclipse マーケットから EGit や Subclipse などを追加することで Git や SVN が使えるようになるハズです。(スタンドアローン版 は Eclipse Juno ベース。自分は Eclipse Juno for JavaEE に WireframeSketcher をプラグインの形で入れました)
さて、ぼくは普段からドキュメントの作成に Eclipse Mylyn の .textile サポートを使っていましたので、今回ワイヤーフレーム作成に WireframeSketche という心強い見方が統合されたことになります。
ワイヤーフレームはもちろん、ちょっと億劫だなと思っていた図形の描画もできるようになってとても嬉しいです。 🙂

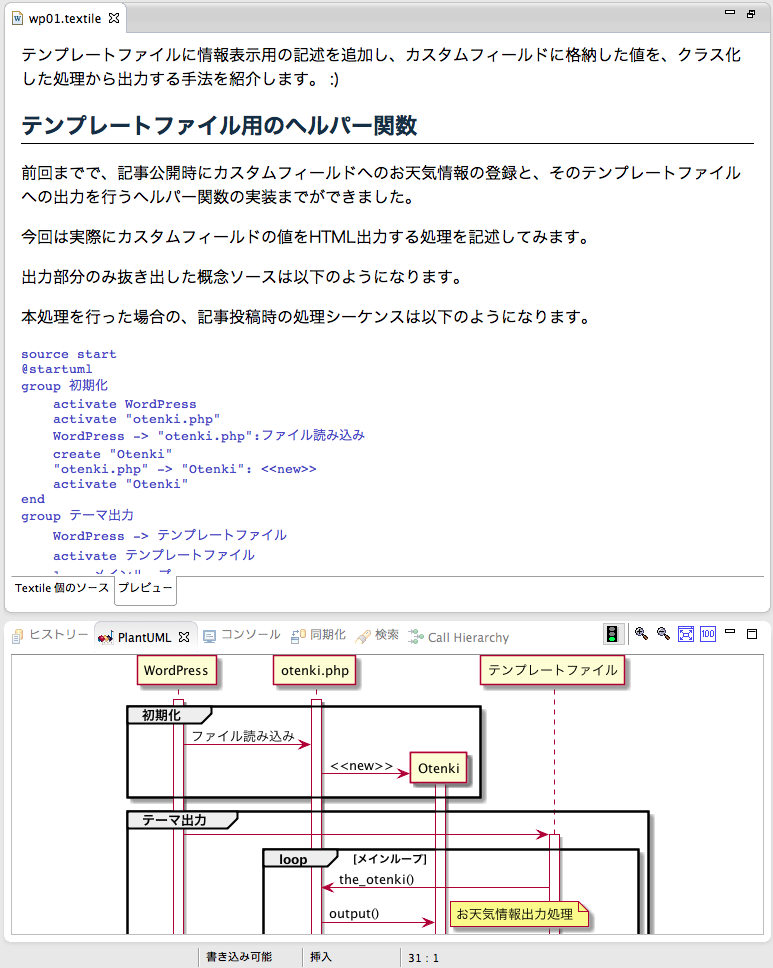
ブログ”徹底解析”シリーズを Eclipse で書いているの図。
日本に一人しかいないんじゃないかと思うくらいの Eclipse の利用法ですが、ソースコード見ながら記事を書くことが多いので、この使い方はすごく便利です。(ちなみに 300ページの原稿に耐えてます)
上記スクリーンショット下部は、PlantUML。これもテキストベース図形描画 & Eclipse プラグインあり。 UML を描くツールですが、これがまた色々な用途に使えるのです。
PlantUML についてはプログラマーズ雑記帳さんが非常に参考になります。(とても助かりました!)
テキストから UML を生成する PlantUML についての解説記事を書いてみました。
PlantUML の Eclipse プラグインについては、そのうちまた。 🙂
いいなあ、これ。絵がめんこいね。ぽちっ!
アイコン集がなかなか良かったです。 😀
ピンバック: WireframeSketcher Studio