Linux の醍醐味はすべての設定を自分で牛耳れること。 他の OS でもアプリが気に入らなかったら代替を探すことはできますが、まさかミドルまではいじれんでしょ~。 これが醍醐味。 🙂
てなわけで、たとえば美しい画面の OS がほしかったら Linux とその周辺ミドル・アプリをつかって徹底チューンするのが一番の早道なのかもしれません。
しかしながら、ぼくの技術力ではそんなことできませんので、ありがたく、すごいミドルとかアプリをつかわせていただくわけであります。(笑)
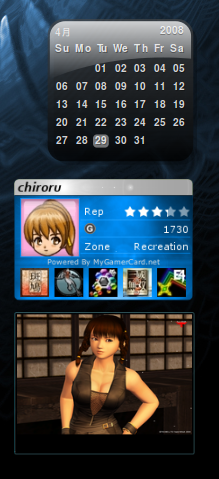
デスクトップがさびしかったので、はやりのデスクトップガジェットを入れてみました。 gDesklets というのが有名だったのですが、最近は Compiz にも対応している screenlets というのが開発が進んでいるようです。
Screenlets are small owner-drawn applications (written in Python) that can be described as "the virtual representation of things lying/standing around on your desk". Sticknotes, clocks, rulers, … the possibilities are endless.
うむ。

美しいじゃないか・・・。
screenlets の特徴は、ベクタ(SVG)で書かれたアプレットが多いため、大きさの自由が利くものが多いことです。 なのですきな大きさにして、ぺたぺた。
また、Compiz のウィジェットレイヤーにも対応しているので、キーいっぱつで呼び出せたりもします。
まずは定番。 時計と CPU メータ。 あとネットワークモニタ。

時計がデジタルで、CPU がアナログとはこれいかに。(笑)
あと下はカレンダーと、XBOX360 のゲーマタグ(!) と、画像スライドショーです。

XBOX 360 はプレイデータがインターネットからもってこれるのですが、この API をscreenlets がもってきています。 え? DOA 好きなんだろ?って。 ・・・はい(笑)
あと若干フォントを調整。 上 Ubuntu 、下 Windows。


手持ちのリコーフォントを入れています。 いわゆる MSP ゴシックと同等品です。 でもって、ある一定の小さいフォントの場合、ビットマップフォントをきかせています。
並べてみると Ubuntu の場合タイトルとかはアンチエイリアスしていますね。 もうちょっと幅とってもいいのかな。 このへんが難しい。 ちなみに、Windows も英語部分は cleartype しています。
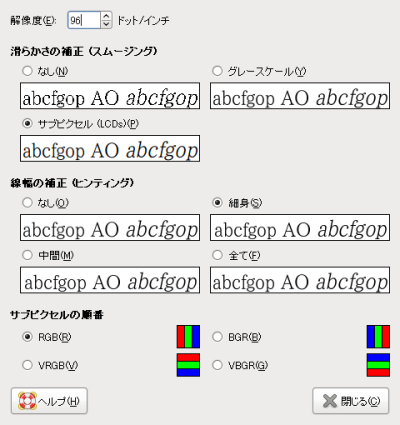
Ubuntu の設定は、GNOME の外観設定を、

として、基本アンチエイリアスにして、 .fonts.conf ファイルをホームディレクトリにおいて
1: <match target="font">
2: <test name="family" compare="eq">
3: <string>TLPゴシック</string>
4: <string>TLゴシック</string>
5: </test>
6: <test name="pixelsize" compare="less">
7: <double>17</double>
8: </test>
9: <edit name="embeddedbitmap" mode="assign">
10: <bool>true</bool>
11: </edit>
12: <edit name="antialias" mode="assign">
13: <bool>false</bool>
14: </edit>
15: </match>
としています。 日本語しばりにして、17 ポイント未満はアンチエイリアスなしの bitmap フォントです。
この設定の後は、
1: sudo fc-cache -f -v
として、フォントキャッシュをつくりなおしてログインしなおせば反映されるようです。
ちなみにインターネットをしらべると、逆にビットマップフォントを使わなくして、全部アンチエイリアスをかける情報のほうが多いようです。 ひょっとしてぼくは少数派? 🙂
フォント周りはいつもてこずるんですよね。 まぁまぁ昔は、xft のパッチあててコンパイルしなおしたあげく、3日格闘してだめだった、とか良くあったのでぜんぜん簡単になりました。 どこかでがんばってくれた人に感謝です。
あとふと気がつくと、flash から音がなっていませんでした。 うちは、オーディオ機器が3台もつながっているという特殊構成なので起きた問題だと思われます。
alsa というドライバをつかっているので、次のようにしてデフォルト設定します。
1: hiromasa@hiromasa-cube:~$ asoundconf list
2: Names of available sound cards:
3: nForce3
4: UW500
5: default
6: hiromasa@hiromasa-cube:~$ asoundconf reset-default-card default
7: hiromasa@hiromasa-cube:~$
list だしてデフォルトセットです。 default という名前にだまされて、最初わかりませんでした。 default を default にしましょう。 これで、Firefox の flash が使ってくれるようになります。
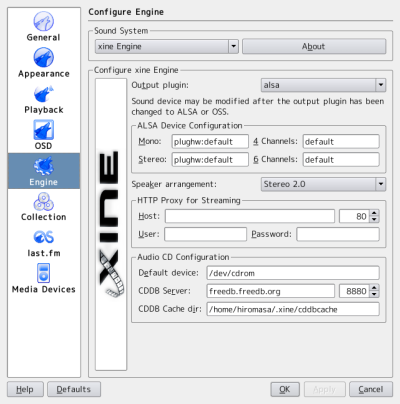
あと、iTunes 代替 Amarok くんがこれでも音が出ませんでした。 どーやってデバイス修飾するのかわからず、天性の感で適当にかいたら鳴りました。(笑)

1: plughw:default
だそうです。 わかるかー(笑) なんか初期値が plughw: ってのがぬけていたようです。 このキーワードが alsa 関連を調べたらでてきたので適当にいれたら鳴りました。(←よくわかっていない
てなわけで、少しでも特殊なことをしようとすると、まだまだ難しい Linux 界隈ですが、これもまた面白いところでもあります。 うまくうごけばガッツポーズ、できなきゃ2週間くらい悩みます(笑)
すべてを分かって使ったらすごくおもしろいだろーなーと思いつつ、かっこいい画面を名残惜しみながら電源をおとすのでした。
ぴ。