なんか最近「~つくってみる」ってのが多い気もしますが、今回は Firefox の拡張をつくってみました。 せっかく手持ちでつかっているアプリは、自分でいろいろいじれたほうが面白いですよね。
先日ふと、WordPress っぽいサイトをみたときにソースをみて WordPress 製かどうかを確認する自分の行動に気がついたので、それを そのまんま extension として実装してみました。
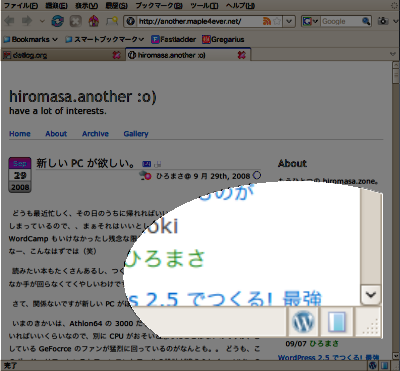
たいしたことないです。 HTML の head をみて wp-content とかジェネレータとか WP っぽいシグネチャもっていたらステータスバーのアイコンをぴこん、させるだけです。 名前は、 Pikon!WP です。(笑)

さて、Firefox の拡張は .xpi というファイル形式で、要はプログラムを適切な形につめた、 .zip ファイルです。 (拡張子 .zip にして展開したらプログラム出てきます)
でもって、この形式ちょっとディレクトリ構成とかマニフェストファイルとかが特殊で間違えそうな感じだったので、ひな形を Eclipse の Firefox 拡張プロジェクトを生成してくれるプラグインでつくってもらいました。
Spket IDE is powerful toolkit for JavaScript and XML development.
The powerful editor for JavaScript, XUL/XBL and Yahoo! Widget development. The JavaScript editor provides features like code completion, syntax highlighting and content outline that helps developers productively create efficient JavaScript code.
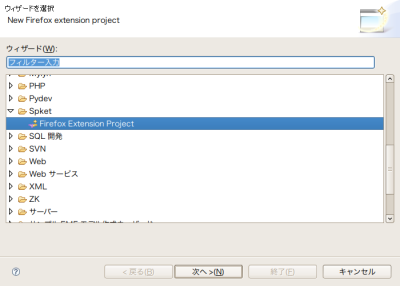
SpketIDE のプラグインを Eclipse にいれると Firefox Extention Project が追加されます。

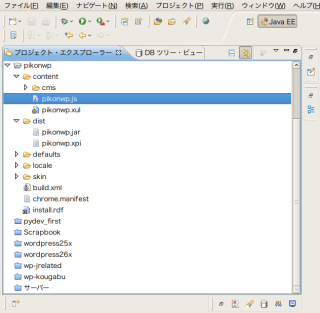
これでつくると以下のように .xpi 用のひな形をつくってくれます。

このプロジェクトディレクトリのパスをポイントファイルに書き込んで、Firefox のエクステンションディレクトリにいれてあげると Firefox が認識してくれます。(Firefox 外のディレクトリにリンクする形で拡張がかける機能がある)
いくつかの Firefox 、about:config 設定を修正追加するとホットデプロイできるようになります。 ソース書き換え後、Firefox で CTRL + N するだけで読み直してくれるようです。
設定やこの他のつくりかたは、こちらが分かりやすかったです。
Firefox 3ではじめる拡張機能開発:第1回 最小構成でインストール|gihyo.jp … 技術評論社
先日とうとうFirefox 3がリリースされましたが, 皆さんはすでにインストールしましたでしょうか。本連載では,簡単な拡張機能を題材としてFirefox 3で拡張機能を開発するための基本的な手順を解説します。
あとは、公式のドキュメントを。
Firefox 3 がリリースされ、ダウンロード可能になりました。開発者向けの詳細情報は、開発者のための Firefox 3 を参照してください。
SpketIDE は、build.xml もつくってくれるので、run and debug が終わって配布形式の .xpi にしたいときは Eclipse から ant するだけで dist/ ディレクトの下に .xpi を生成してくれます。
一点注意するのが、chrome.manifest で開発中は
content pikonwp content/
locale pikonwp en-US locale/en-US/
とふつうのパスにしておき、builde.xml 時は jar ファイルの中身を指定します。
content pikonwp jar:chrome/pikonwp.jar!/content/
locale pikonwp en-US jar:chrome/pikonwp.jar!/locale/en-US/
こういうふうに jar: つけるといいようです。
てなわけで、 参考になるかどうか分かりませんが、Pikon!WP のプロジェクトファイルごとおいてみます。
まぁ、使う人はいないとおもいますが dist の下の pikonwp.xpi を Firefox のアドイン画面にドロップすればインストールできます。 他のファイルは使うだけなら不要です。
他の CMS の判定とか、WP サイトみつけたら勝手にその URL 記録とかおもしろいなーとかも思いました。
もしかしたら、CMS 判定は既にあるかもですね。 ぼくの JavaScript 技術では無理なので、だれかお願いします(笑)
わたしもこのサイトWPなのかなーって思うことがたまにあったのでPikon!WP アドオンいれてみましたー。WPだとアイコンが青くなってそうじゃないと黒いままって感じなんですね。アイコンもっとグレーにして(またはナシで)メリハリあるといいなと思ったです。
ひょっこりでてくるの、かわいいね。
いれてくれたんだ〜 🙂
ちょっとアイコン分かりづらいですね。 差し替えるので新しいのください(笑)
ひょこっと。
ピンバック: M’s Life 2 » Pikon!WP
ピンバック: links for 2008-10-14 | LOVE!?