WordPress のコアファイル数は *.php だけだと、たぶん 260~270 あると思いますが、なにかしらの調査があって調べようと思うと最初はどこに何が状態になると思います。 ということで、ここは IDE の力を借りて簡単にソースを追う方法を紹介してみます。 というかぼくがいつもやっている方法です。 🙂
使っているのはおなじみの Eclipse PDT。 紆余曲折ようやく Ubuntu でも 2.0 が使えるようになったので PDT 2.0 であります。 面倒だったのでまだ英語のままです。

これですね。
IDE というのは、プログラム言語をある程度知っています。 これが関数であるとか、ここが変数のスコープであるとか、という部分をパースしてくれているので、ふつうの検索とかより賢い検索であるとか、カーソルジャンプが使うことができます。
PHP は、言語仕様として、 requre とか include を動的にすることができるので IDE が無力になる場合もあるのですが、それでもある程度まではイケます。 動かすまでどういうプログラム構成になるか分からないというところが、PHP の最大の特徴のような気もします(笑) まぁ DI とかもそうですね。
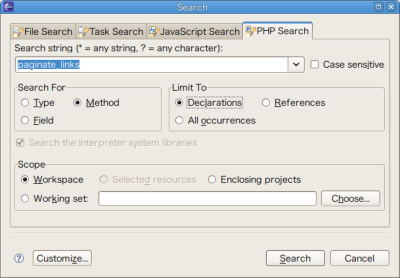
てなわけで、ケース1。 page_navilink という関数があったとして、これってどこにあるんだっていう grep の例。
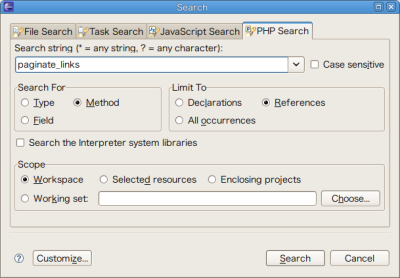
PDT では PHP Seach という機能が使えます。 ここで、Limit To を Declarations に設定すると定義部分だけ抽出して検索結果を返してくれます。

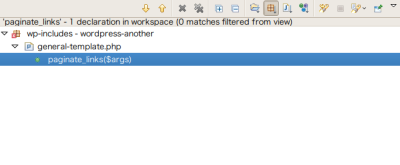
おお、general-template.php にあるのね~。

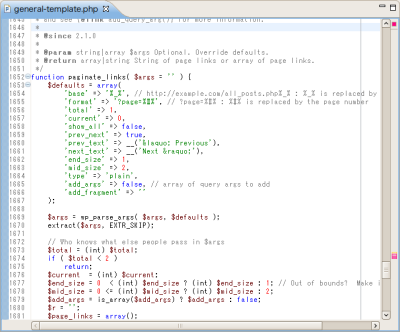
ソースにぴょん。

ふつうの grep だと、呼び元先、そのほかコメントとかにあるのもだしてきちゃうので、この Limit は賢いです。
ケース2。 じゃーこの page_navilink 関数はどこで使ってるの?
関数を改修しようとして、影響範囲を調べるのによくあるパターンです。 実は PDT には、Java IDE でおなじみの Call Hierarchy というメソッド呼び出し検索機能があるっぽくみえます。 関数なぞって右クリックして実行。。

にゃーんも、でね~(汗)
[news.eclipse.tools.pdt] Re: ‘Open call hierarchy’ (Ctrl-Alt-H) doesn’t
Call Hierarchy is not implemented yet in PDT 2.0.
[tegaki]くらぁ~!(笑)[/tegaki]
というわけで、残念ながら Call Hierarchy 機能は使えないのですが、呼び元検索であれば先ほどの PHP Serach で代用できます。
Limit を References に。

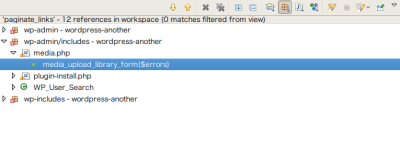
ほうほう、これから呼ばれているのか、の図。

なんて感じですね。 いくつかの呼び出しをみれば使い方も分かってきます。
最後ケース3。 テーマをいじってたときに、the_tags という関数の使い方を見たくなったとき。
IDE を使う一番らくな部分が、定義ジャンプです。 the_tags の定義部分にボタン一つで飛ぶ機能であります。
こればっかりは、見ていただいた方が早い!1分動画なのでみてみて~。 🙂
検索すらいりません。 F3 押すだけでどんどんとべますので、ソースを追うときは恐ろしく効率的です。 テーマ表示部分のフィルターみつけるときはこの方法が一番早く見つけられるかもしれません。 あと、PHPDoc 形式にコメントがちゃんとなっていれば、カーソルあわせでホバーもします。
さてさて、ほかにも IDE には、それっぽいところにブレイクはっておいて、そっからステップで追っていくとかいろいろ小技があるのですが、少し大きめのアプリであれば使ってみる価値はあると思います。
以上、ひろまさワンポイント(!?)でした。
ほんとだー フルスクリーンにしたら
マイPCみたい。でもおっきくしても
何してるのかわからないのであった。orz
もう少しゆっくり字が読めたらみなみが
よろこびマス。
あら、Eclipse って便利なのね。
私はいつも grep で検索してます。
関数がどこにあるかを知りたいときは、"/function[ \t]+page_navilink\(/i" で探します。
# 正規表現デラ便利
> みなみ
次回は文字長めでいってみます! まだ慣れてなくて結構難しい。。
> にいさん
実は PDT くんもオブジェクトの間接参照されると F3 で飛べないことがあったりするので、そのときは grep のお世話になったりします。。(笑)
こんばんは。
ひろまささんの解説ページで僕もPDTにしました。
いいですね~、これ。
いろいろ機能がありすぎてまだ全然使いこなせてませんけど。
僕は関数を探すときはコントロールキーを押しながら左クリックでやってます。(Windows)
関数をコピペしようとしたら、なぜかその関数のソースに飛ぶことから気づきました(笑)。
naoki さん、こんばんは!
phpEclipse と平行して使っていたのですが、新しい Eclipse の対応がこちらの方が速そうなので最近は PDT でいっています〜。
そうなんですよね、CTRL + クリックもいけますね! なかなかに便利です。 🙂
すでにある PHP ファイル群を簡単にプロジェクトにもってこれるのが PDT の一番いいところかもしれません。
ひろまささん 今日は。
すみません、ここで質問してもいいのか分からないのですが、大変困っていまして、ご迷惑かもしれないのですが投稿します。
ひろまささんのドキュメント「Eclipse PDT + XAMPP で WordPress の開発環境をつくる (1)~」 を見て、すごく分かりやすかったので、eclipseでPHP開発に壁を感じていましたが、やってみました。
で、記事(2)の”テキストエディタの改行やタブ、全角スペース可視化”についてはエラーでて対処法も探せたのですが、なんとなくいいかと思ってしてません。それ以外は完了し、ダウンロードしたテーマをthemesフォルダに入れて、さあ と思ったのですがまったくダッシュボードで表示されないのです(泣)
テーマだけでなく、プラグインも。
何だこの現象は??と
困りに困って、質問させていただきます。
多分何かの設定をしていないかしているのだと思うのですが、何か解決方法を教えていただけませんでしょうか。
何度もすみません。コメント6の補足なのですが。
ちなみに環境は
WordPress:9.2.1
XAMPP:1.7.3
Eclipse:PDT 2.1 SR-1 All In Ones
です。
katsu さん、こんにちは。 🙂
WordPress の本体はうまく動作するけれど、追加で入れたテーマとかプラグインとかが WordPress に認識されないという感じですね。。
ちょっと切り分けしてみますがので、もしよければ以下を教えてください!
・テーマの style.css のありかを教えてください。
(例)
C:\Develop\xampp\htdocs\(WPインストールディレクトリ)\wp-content\themes\(テーマディレクトリ名)\style.css・以下の URL をブラウザからアクセスすると style.css がダウンロードされるでしょうか?
(例)
http://127.0.0.1/(WPインストールディレクトリ)/wp-content/themes/(テーマディレクトリ名)/style.css(WPインストールディレクトリ)と(テーマディレクトリ名)は環境に合わせて書き換えてください!
問題ないと思いますが念のため、まずは入れる場所の確認をしてみたいと思います。 :)
返信が遅くなり大変申し訳ございません!
早速のお返事ありがとうございます。
さて、style.cssの場所なのですが、いただきました
>(例) http://127.0.0.1/(WPインストールディレクトリ)/wp-content/themes/(テーマディレクトリ名)/style.css
でたたくと、Object not found!でError404が出てしまうのですが、展開した内容を確認したところ、確かにdefaultと同じ階層になっているのです。
ひろまささんの(例)の
(WPインストールディレクトリ)は、Xamppフォルダのhtdocs配下の該当フォルダを。
(テーマディレクトリ名)には、該当テーマのフォルダ名を入れています。(defaultなら「default」)
そして、今日再度確認してみましたが、何の変化もありませんでした。(当然ですが)
皆さんの環境では見られない状態なのですね。
すみません。今度は早めに返信いたしますので、何卒ご確認宜しくお願い致します。
またまたすみません(u_u;)
確かに、defaultのstyle.cssがダウンロードできますので。変だなと思い、確認してみました。
以下の場所のうち
http://127.0.0.1/(WPインストールディレクトリ)/wp-content/themes/
ここまではError404は出ず、フォルダの階層こそ表示されませんが、真っ白画面が表示されるため、なんとなく認識していることは分かりました。
しかし、テーマのフォルダ名からError404が表示されるため、どうもダウンロード→解凍して入れたテーマたちは、名前から認識されてないくさいです。
もしや私のテーマの入れ方に誤りが??
一応報告します。
ネット上のフリーテーマをダウンロード→フォルダを指定して解凍
--終わり--
何度もすみません、宜しくお願い致します。
katsu さん、こんにちは。 🙂
詳しくありがとうございました。 状況、よく分かりました。
確たる原因がぱっと思いつかないのですが、何か xampp の htdocs フォルダの内容とブラウザから見ているものが異なるような現象ですね。。
よければ以下を試して、切り分けてみてください。
・WordPress の default テーマディレクトリを削除し、先のURL から参照して 404 エラーになるかを確認してみてください。 この操作で、今操作している実ファイルを正しく xampp の apache が表示していることを確認します。(たとえば、xampp とは別に入れた apache が表示してしまっている可能性を排除します)
・上記に続けて、テーマフォルダに default という名称の空ディレクトリリを作成した後、そこをさす URL にブラウザからアクセスして 404 エラーがでないことを確認します(ファイル一覧画面がでるハズです)。
・うまくいったら、default フォルダの内容を元に戻して、次は aaa フォルダを作成して同様に URL アクセスしてファイル一覧がでることを確認します。もし一覧がでたら、その中に何かのテーマファイルを格納してみてください。aaa フォルダ直下にファイルを置きます。
・それでもダメなら WordPress 本体を一度すべて削除し、URL アクセスでなくなることを確認後、再度 WordPress の .zip を展開して復帰させます。その操作に続けて同様に追加テーマを入れてみてください。(Windows のファイル権限が本体とテーマで異なってしまった可能性を排除してみます)
おそらく問題ないとは思うのですが、、念のためこれらを試してみてください!
すみません!
また遅くなってしまってm(>_・WordPress の default テーマディレクトリを削除し、先のURL から参照して 404 エラーになるかを確認してみてください。
上記で早速こけました。
なんだかおかしいので、よくよくフォルダの内容を確認しましたところおかしなフォルダが在りました。
Xamppをインストールしていく過程のXampp解凍の作業では、インストールフォルダXampp+Ver の下にXamppフォルダを更に作ってその下に展開されました。
多分ひろまささんのDocでもXampp+Ver 直下で展開されていたように思いましたので、作成したフォルダ直下へ移動したと思っていたのですが、そのときのフォルダが残っていました。
元のXamppフォルダの名称を変更しようとしましたが、なんとなく怖いのでそのままにして、移動したと思っていたXampp+Verフォルダ直下のファイルたちを削除して、作業開始⇒
といった具合で、すみません。結局私のさざえさんだったわけです。
本当に丁寧に対応していただいてありがとうございました。
また参考までにブログちょこちょこ見させていただいて宜しいでしょうか。
また何か面白い情報があったらこちらからも発信させていただけたらと思います。宜しくお願い致します。
katsu さん、こんにちは~ 🙂
おおぉ! そうですね、Windows で .zip 展開するとバージョンの下に xampp フォルダできますよね。 たしかに混乱しそうなので、後日ドキュメントのほうに修正をいれておきますネ! とりあえず無事動いて良かったです。:D
ブログのほうはのんびりペースですが、よければぜひぜひ。こちらこそ今後ともよろしくお願いいたします。 🙂