これまで 8か月ほど調子良く動作していた MINISFORUM UM690 ミニ PC ですが、2023-9-13 くらいから Windows 11 使用中に真っ黒画面や画面の乱れの完全フリーズが数時間に一度発生するようになったのでメモ。
原因は不明でログとして。いろいろアップデートして様子見中(電圧降下等の外的要因の可能性もあり)
UPDATE – DDR5 SODIMM メモリーのハンダクラックが原因だったと思われます。
事象
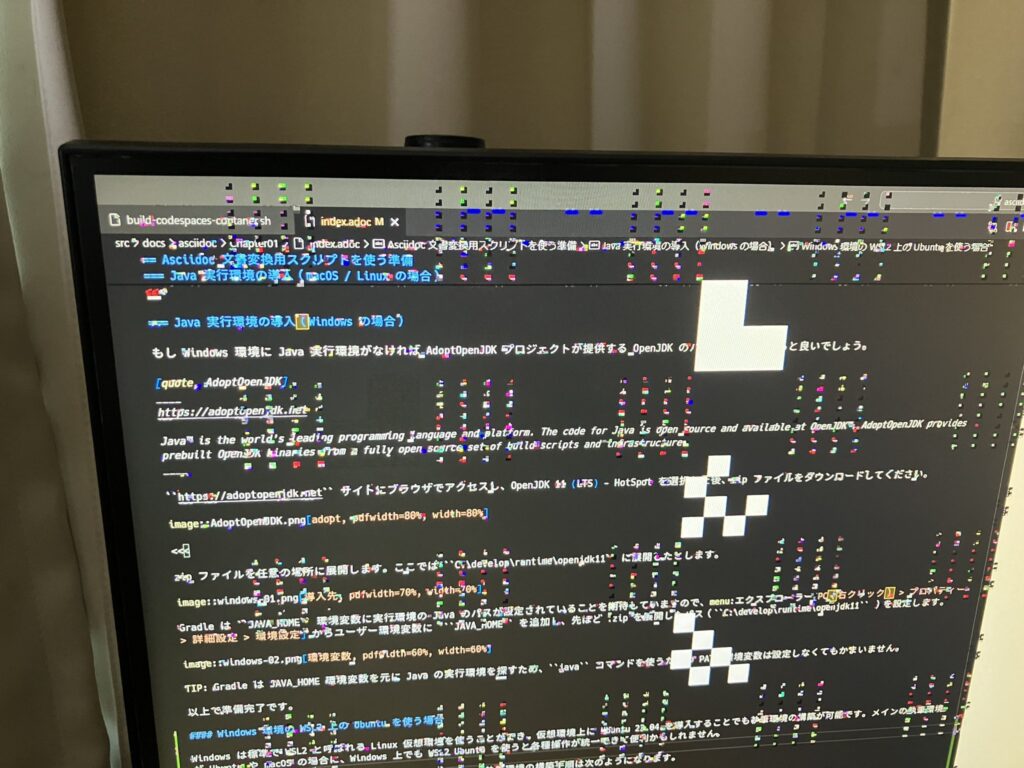
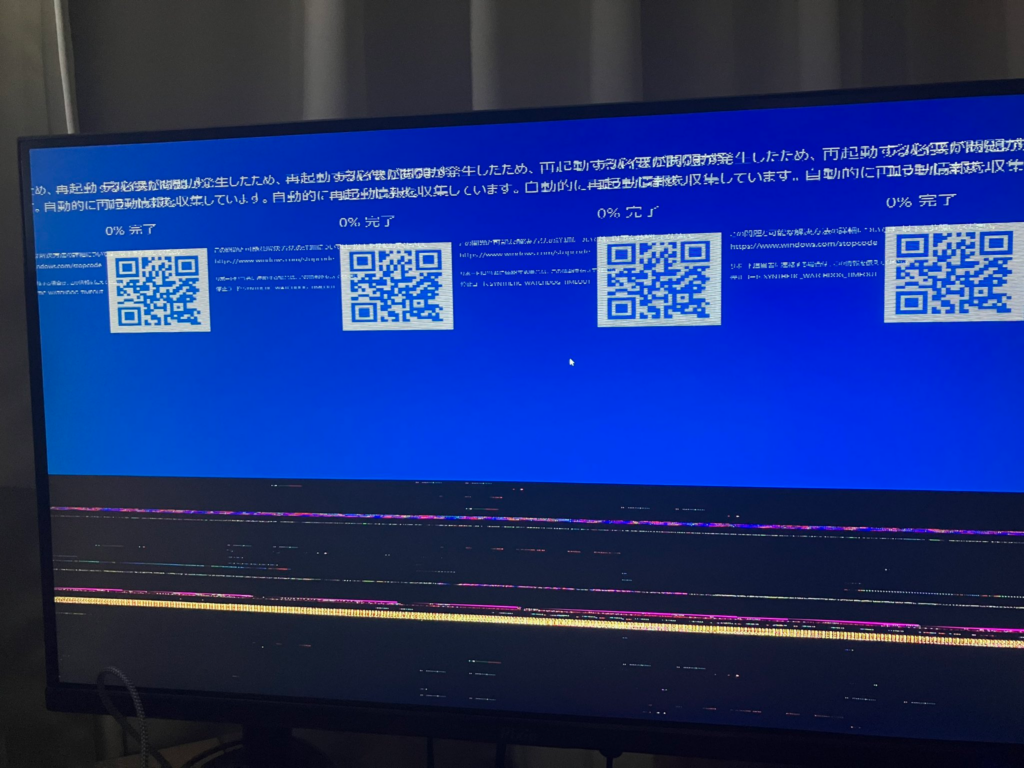
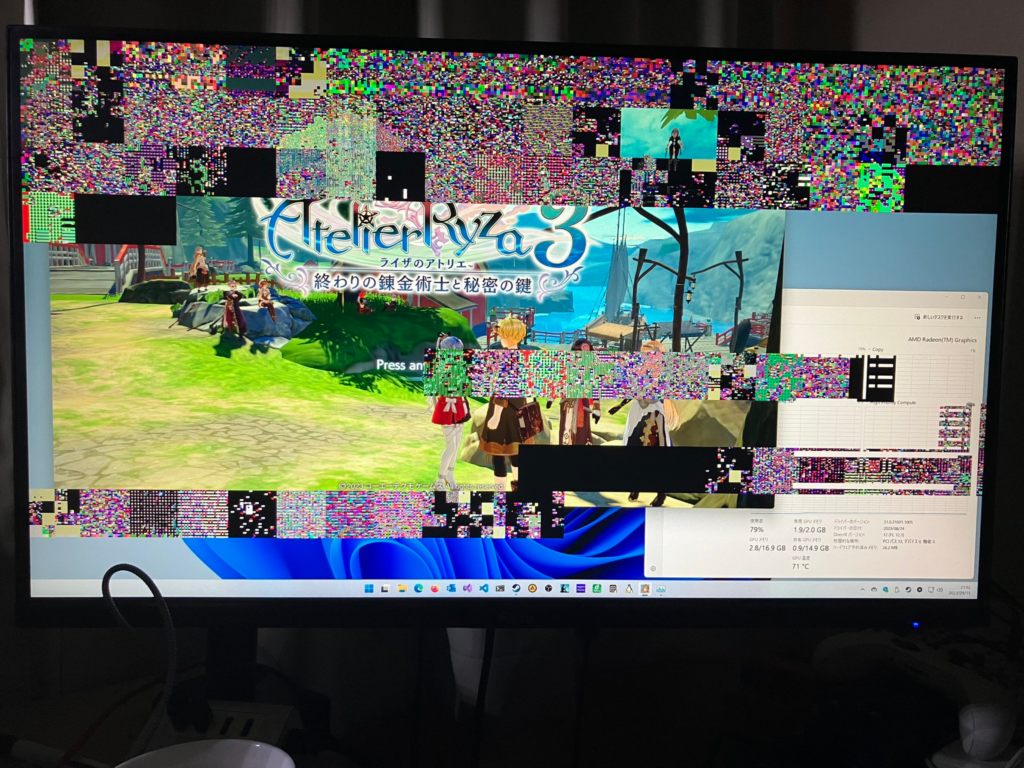
発生時の画面: ちなみに白四角がライフゲームのように動いて焦りました。w

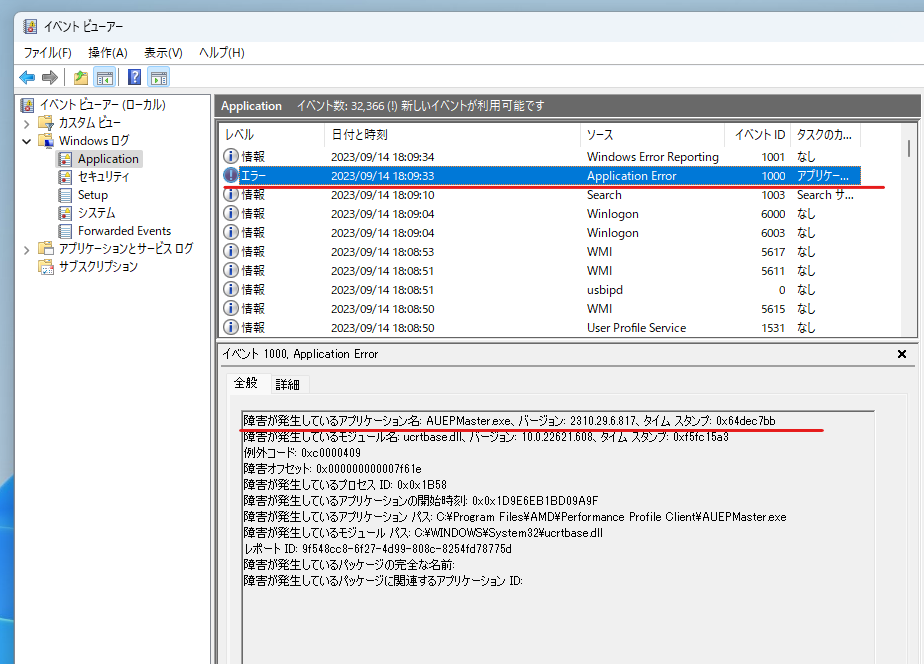
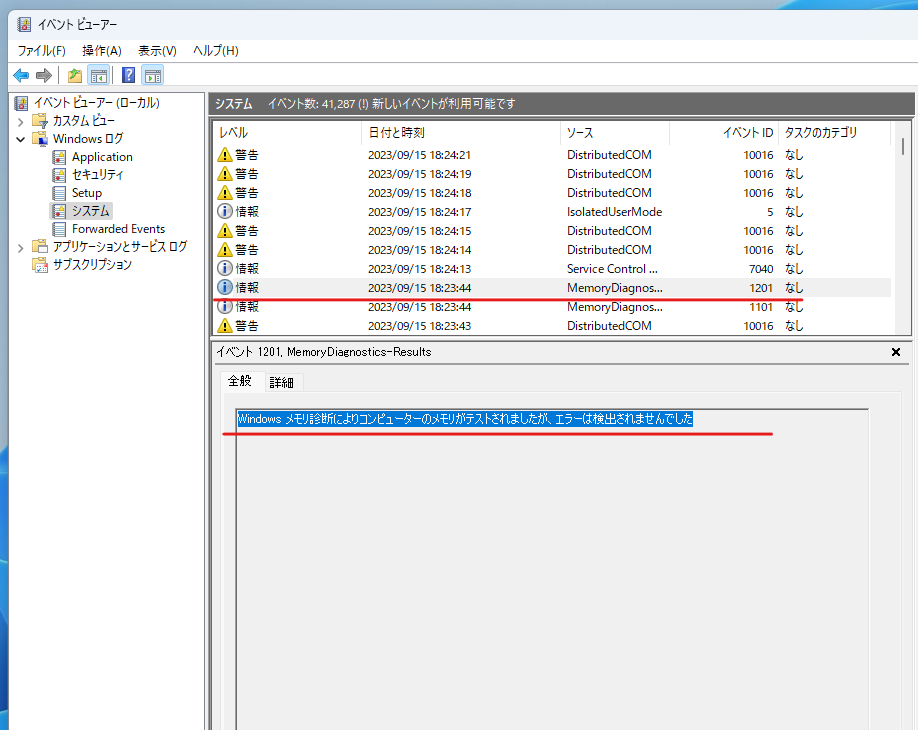
イベントログ: 同時刻に AUEPMaster.exe (おそらく RADEON の収集エージェント)のエラーが計上されている。
障害が発生しているアプリケーション名: AUEPMaster.exe、バージョン: 2310.31.1.824、タイム スタンプ: 0x64e76fbc
障害が発生しているモジュール名: ucrtbase.dll、バージョン: 10.0.22621.608、タイム スタンプ: 0xf5fc15a3
例外コード: 0xc0000409
障害オフセット: 0x000000000007f61e
障害が発生しているプロセス ID: 0x0x1D28
障害が発生しているアプリケーションの開始時刻: 0x0x1D9E791F01EAF58
障害が発生しているアプリケーション パス: C:\Program Files\AMD\Performance Profile Client\AUEPMaster.exe
障害が発生しているモジュール パス: C:\WINDOWS\System32\ucrtbase.dll
レポート ID: 36c9e805-9918-43b6-8267-82034cf2edbe
障害が発生しているパッケージの完全な名前:
障害が発生しているパッケージに関連するアプリケーション ID:

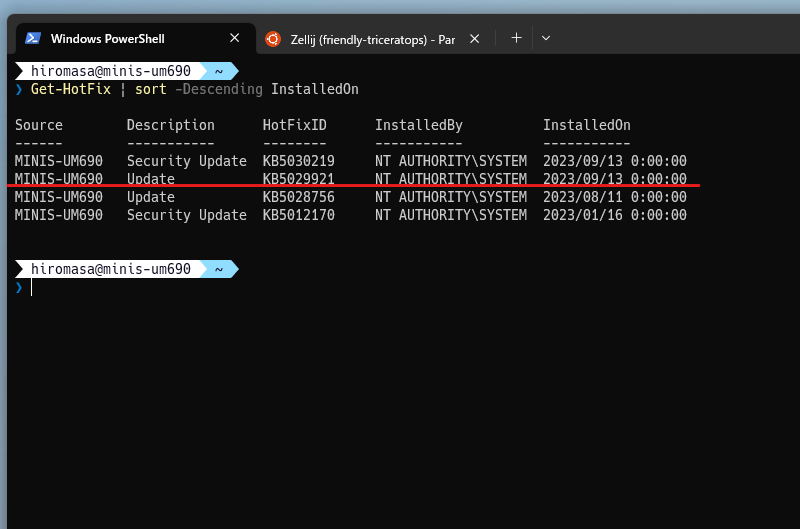
Windows Update 状況: (ちょうど 2023-09-13 にアップデートが当たっているが関連が思い浮かばず)
❯ Get-HotFix | sort -Descending InstalledOn
Source Description HotFixID InstalledBy InstalledOn
------ ----------- -------- ----------- -----------
MINIS-UM690 Security Update KB5030219 NT AUTHORITY\SYSTEM 2023/09/13 0:00:00
MINIS-UM690 Update KB5029921 NT AUTHORITY\SYSTEM 2023/09/13 0:00:00
MINIS-UM690 Update KB5028756 NT AUTHORITY\SYSTEM 2023/08/11 0:00:00
MINIS-UM690 Security Update KB5012170 NT AUTHORITY\SYSTEM 2023/01/16 0:00:00

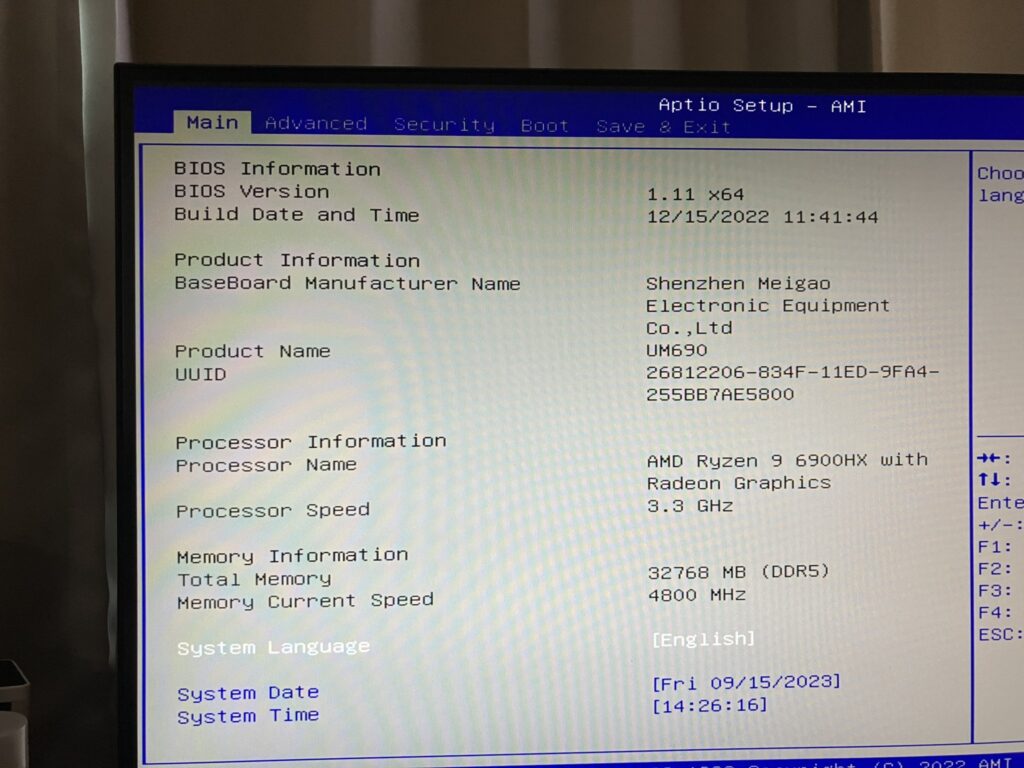
BIOS: 1.11 12/15/2022 11:41:44

なお、VRAM 割り当てメモリーは 2G 設定。
いろいろアップデートしてみる
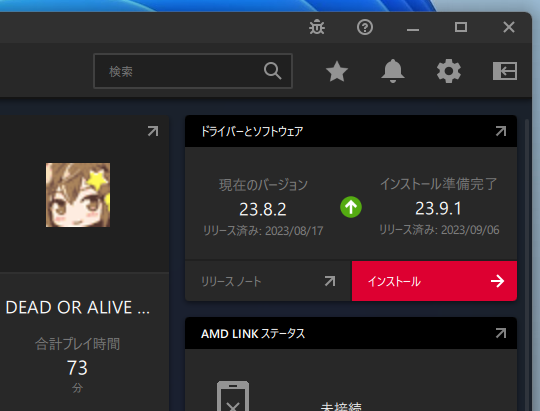
RADEON ドライバ更新: 23.8.2 -> 23.9.1

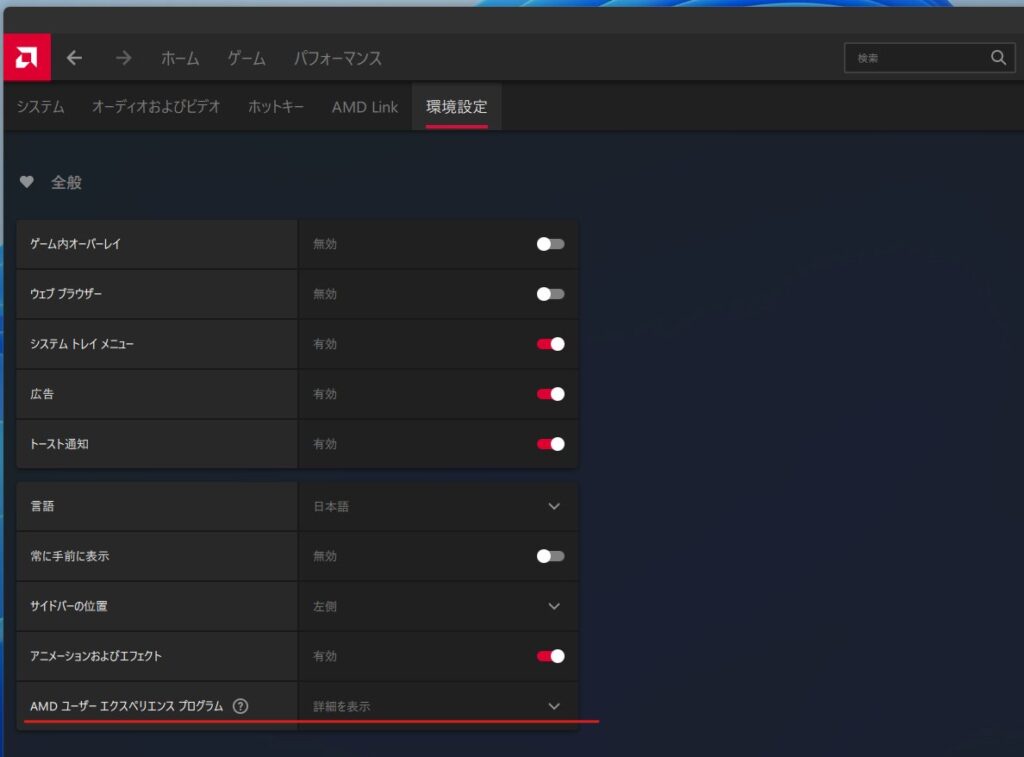
卵が先な感じもしますが AUEPMaster.exe をいったん disable に。AMD ユーザーエクスペリエンスプログラムを「辞退」に。(UPDATE – おそらく卵が先。後述の通りメモリーがエラーを起こしてエージェントがダウンを検知した気がします)

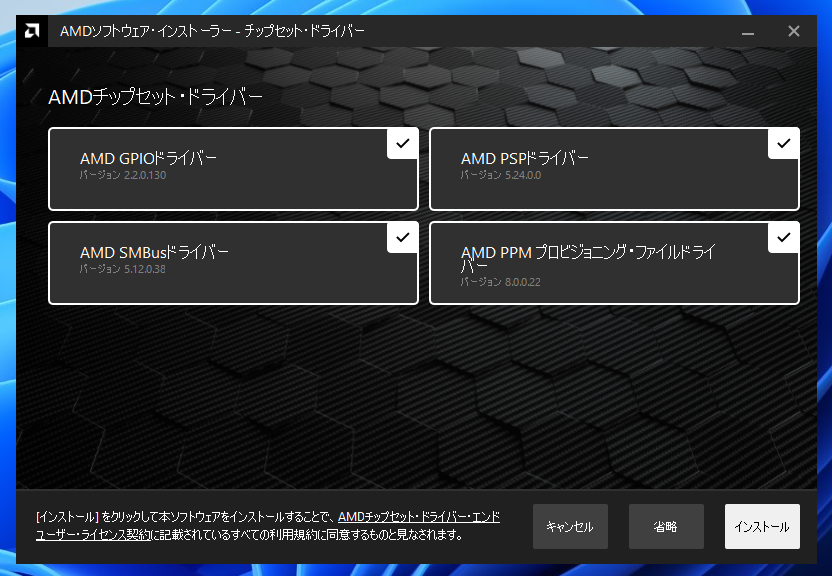
RADEON チップセットドライバ更新:

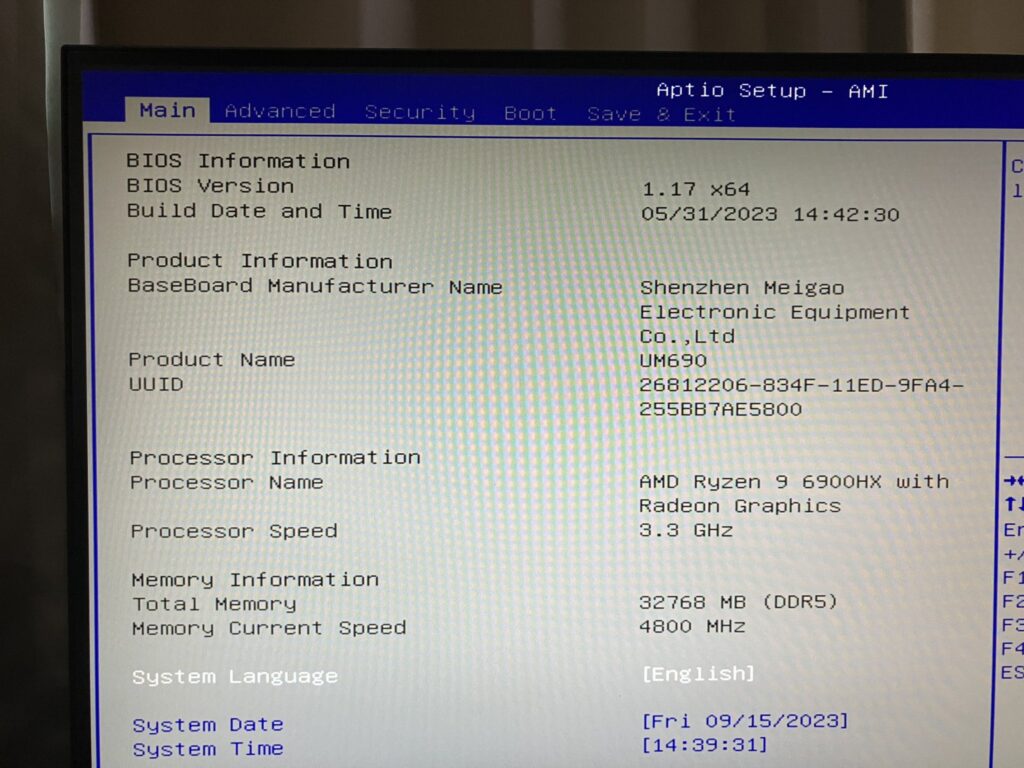
UM690 BIOS 更新: 6月に新しいのがでていたようだ。なお、Windows から BIOS 更新するため、更新中に事象が起きてダウンすると詰むかもなので注意(?)…(どきどきしました
更新後 – 1.17 x64 05/31/2023

ダウンロードリンク
RADEON & チップセットドライバー
https://www.amd.com/en/support
Auto-Detect and Install Driver Updates for AMD Radeon™ Series Graphics and Ryzen™ Chipsets
MINISFORUM UM690 BIOS
https://www.minisforum.jp/support/55
UM690 ダウンロード先 BIOS F7BFC_1.17
対応結果
RADEON & チップセット & BIOS のアップデートを行い様子見中。果たして…
2023-09-15 追記(1)
アップデート後、ダウンしないものの描画がおかしくなっているのを発見(メモリー壊れてる?)
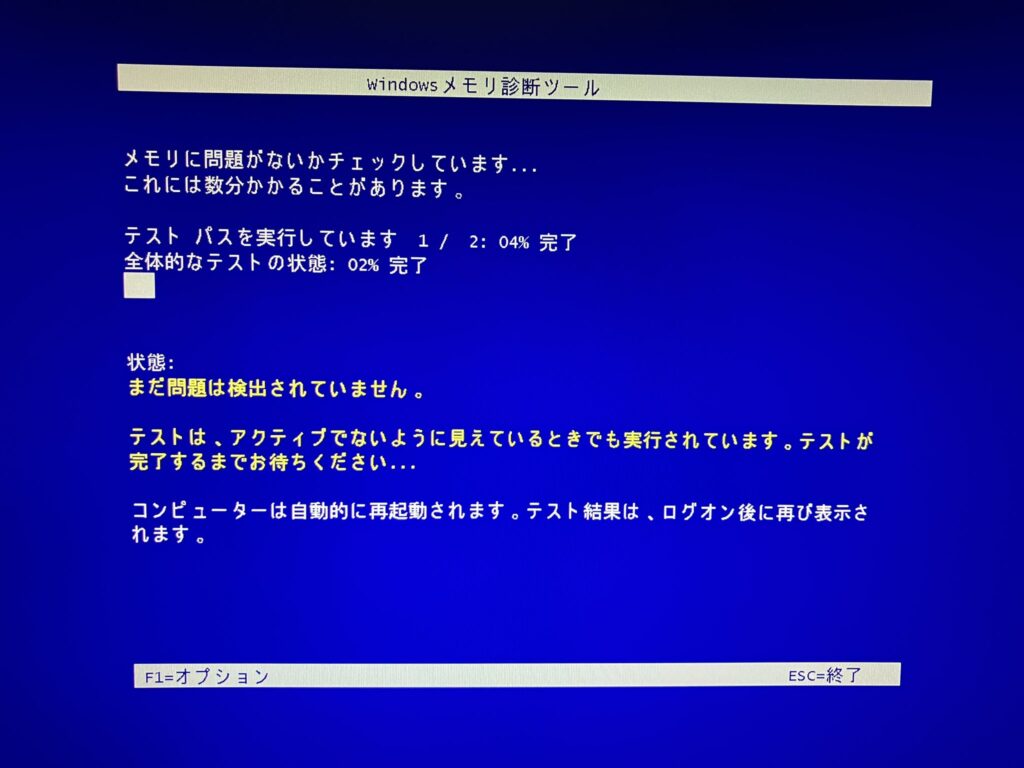
Windows 標準のメモリー診断を実行。GPU 共有メモリーが診断に含まれるか分からなかったのでいったん VRAM 512MB の最小構成で実行。問題なしで申告された。


2023-09-16 追記
Windows 起動中に GPU にメモリーを使わせるなどしていたら、画面がちらついた後 BSOD 発生。(ほぼほぼ確定で飛ぶっぽい)

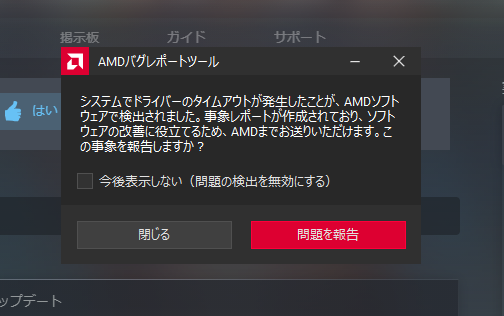
BSOD せずに RADEON ドライバーが例外をキャッチするケースもあり。

同じ矩形の大きさで画面が崩れてクラッシュするケース。

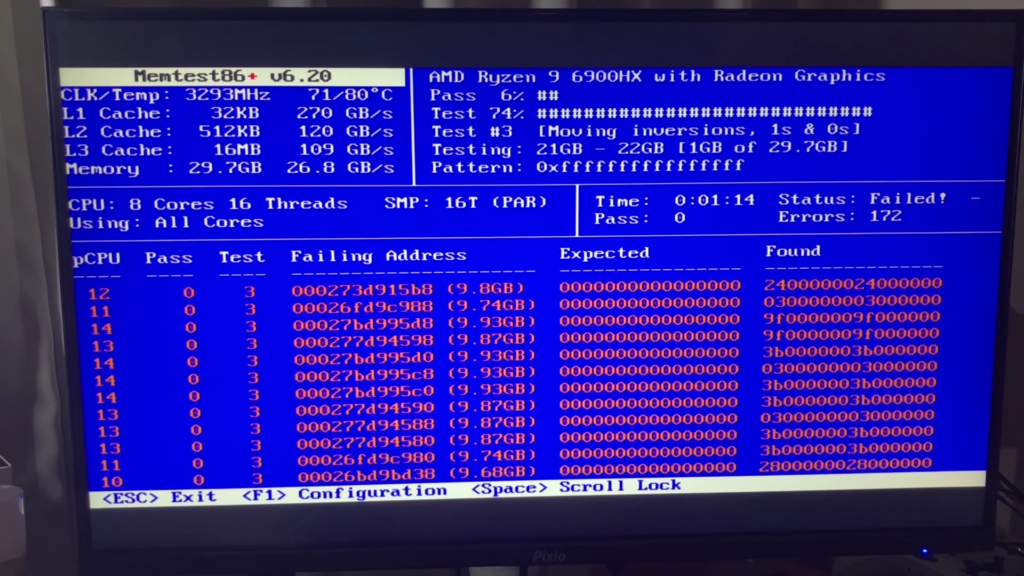
memtest86 実行。美しい感じでフェイル。DDR5 メモリーが壊れたのが原因とあたりをつける。(16G * 2枚刺しなので 1枚ごとに後日やってみる)

ちなみにメモリーチェックフェイル申告後にリブートしてしまう。(フェイル画面を見るのが大変でした)
2023-09-16 追記 (2)
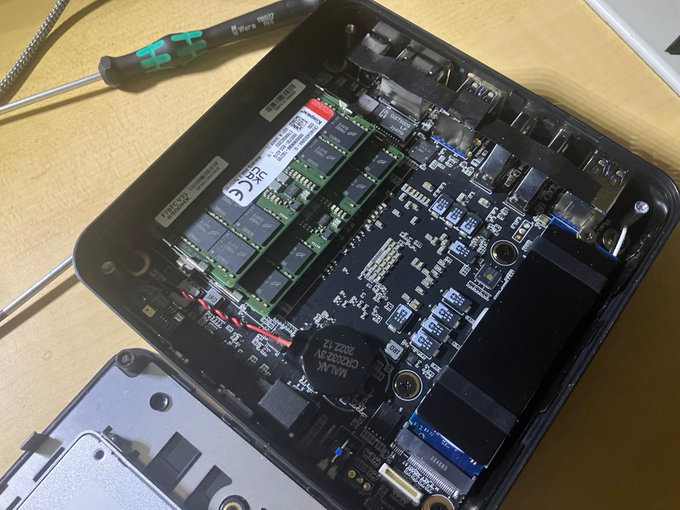
UM690 は開けやすくて good。なお本機は蓋についてる SATA 2.5 inch アタッチメントに SATA SSD を自分で追加して使っています。放熱やエアフローに影響しているかもしれません。

メモリーを片側、スロットを交互に計 4回で memtest86 を実行。スロット関わらず片方の SODIMM メモリーでのみメモリーチェックのフェイルが発生。ソケットやバスは問題なしと判断。

というわけで、UM690 のクラッシュの原因はメモリー故障と判断して良さそうです。このモジュールを交換すれば直ることでしょう(解決)
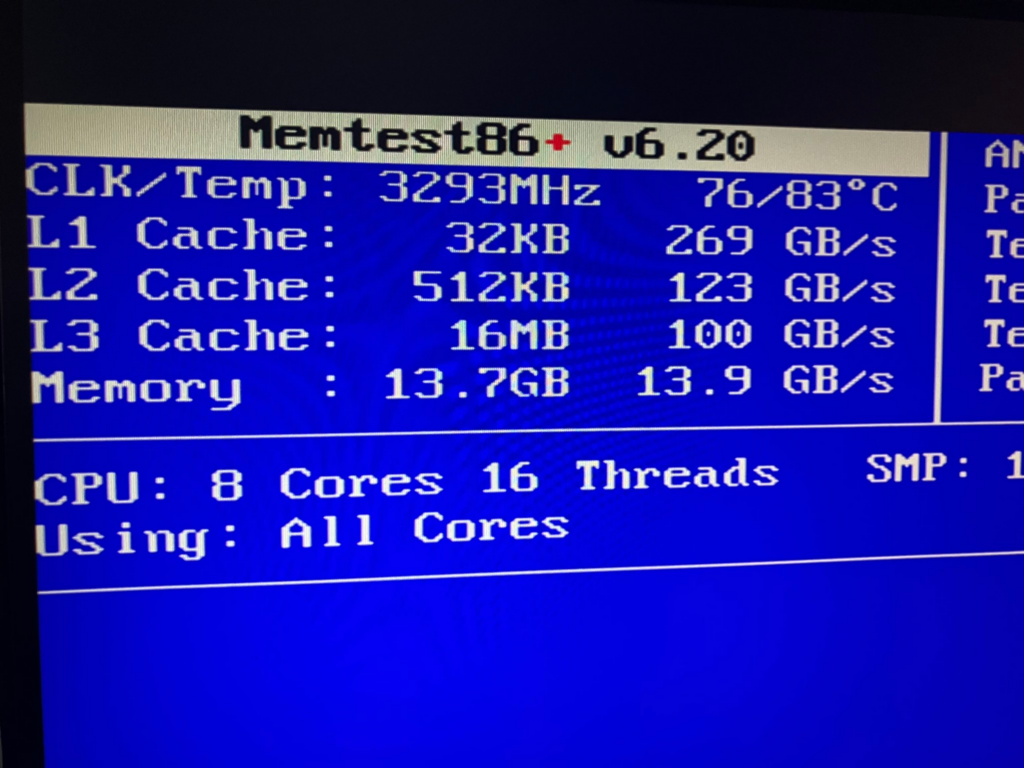
memtest86 の温度設定
memtest86 実行中で Temp の最大温度が低くとられるケースがあったので <F6> Temperature disble を設定。(通常は 83度で取れるが 65度とかになることがあった)


おまけ
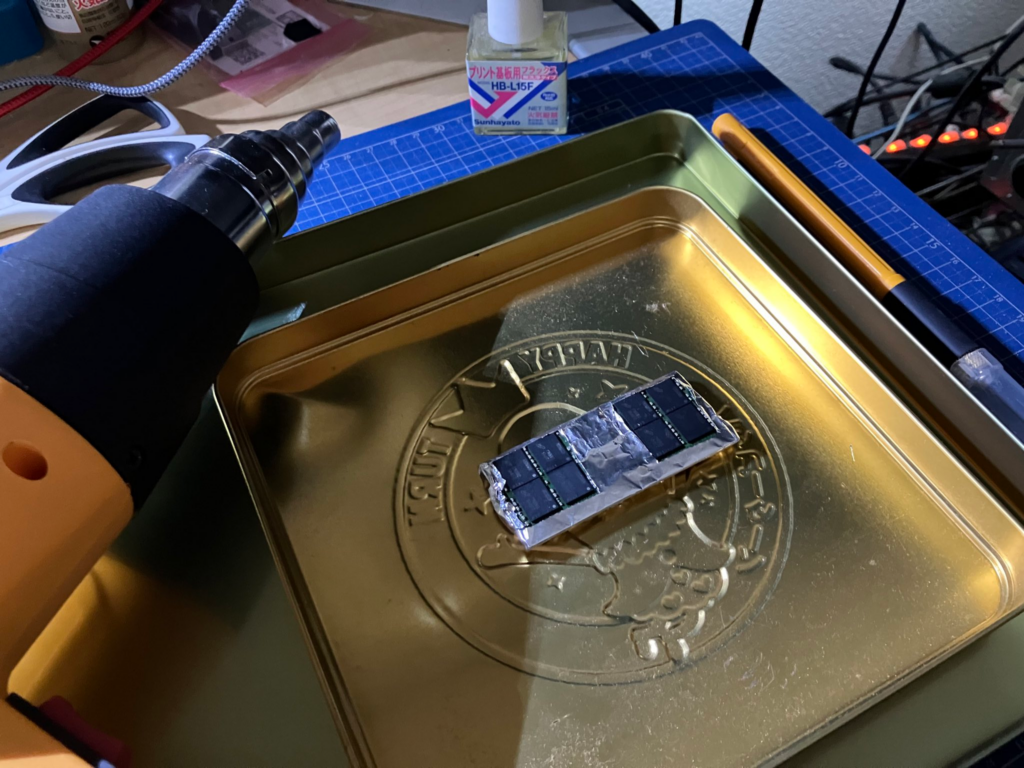
以下は特別な訓練によりメインボード等を壊す覚悟ができているひろましゃが自己責任を前提に行っています。
不良と判断した DDR5 SODIMM モジュールに対してヒートガンによるリフローを実施。フラックス塗布後、左右で 1分程度炙りました。このことにより、メモリーチェックがパスするように。また、記事中に記載した全ての不具合が再現しなくなりました。


memtest86 によると、メモリー高負荷時に温度が 80度前後まで上がるようなので、SODIMM にヒートシンクなどを付けたほうがいいのかもしれません。