Visual Studio Code Advent Calendar 2018 の 16日目です。 🙂
今年もいろいろな分野で活躍してくれた VS Code でしたが、拡張として提供されている Visual Studio Live Share にもずいぶん助けられました。
Visual Studio Live Share は自分の Visual Studio から他の Visual Studio に接続してコード編集することを基本とするコラボレーション用の拡張です。ソースコード以外にも相手ホストのいろいろな機能に接続することができます。
- ランゲージサーバーへの接続(相手の環境を使ってコード補完ができる)
- プロジェクトファイル全体の grep 検索
- 任意のポートにブラウザで接続
- ターミナルに接続
- デバッグ実行
自分の環境にソースコードや実行環境を持っていない状態でも、相手の環境を使って簡単にプログラミングを開始することが可能で、相手の環境で発生している不具合を手元で再現させながら修正するといったことが数分の準備で簡単に行えます。
接続はインターネット上に配置された Micsoroft の Live Share サーバーを介して行いますので、残念ながらクローズドな LAN 環境では使うことができませんが、代わりにルーターのポート開放など難しい設定なしに、どんな場所にいても機能を使うことが出来ます。
またクロスプラットフォームにも対応していますので、Windows から macOS に接続して動作させるようなことも可能です。ということで、いくつかの例を紹介してみたいと思います。
ランゲージサーバーとコンソール接続
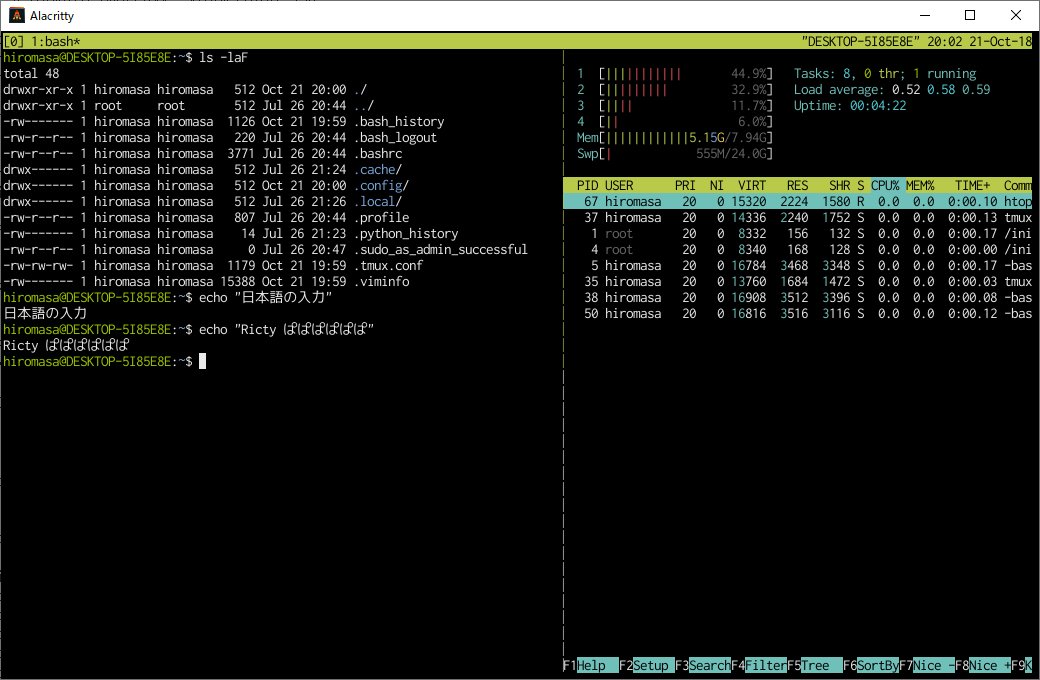
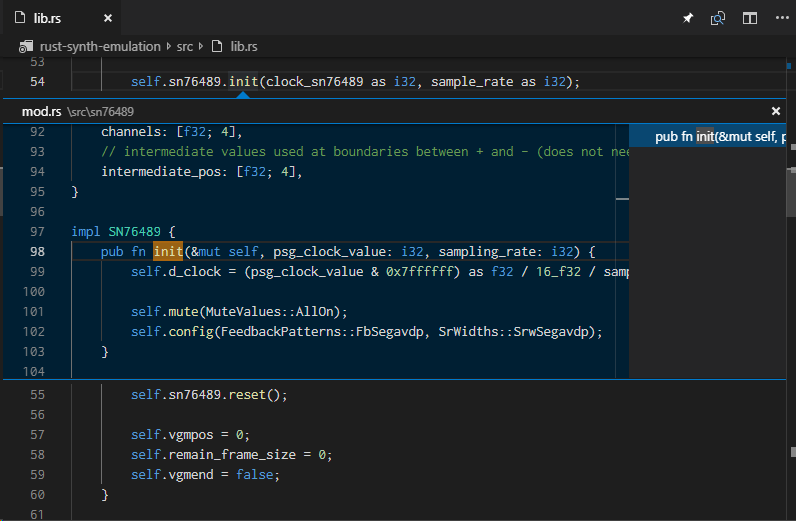
Rust を編集している Linux をホストに Windows ゲストから接続して、Linux 上にあるソースコードと Rust Language Server に接続してみたところです。

補完も定義表示も相手の環境のものを使っていい感じに動作します。
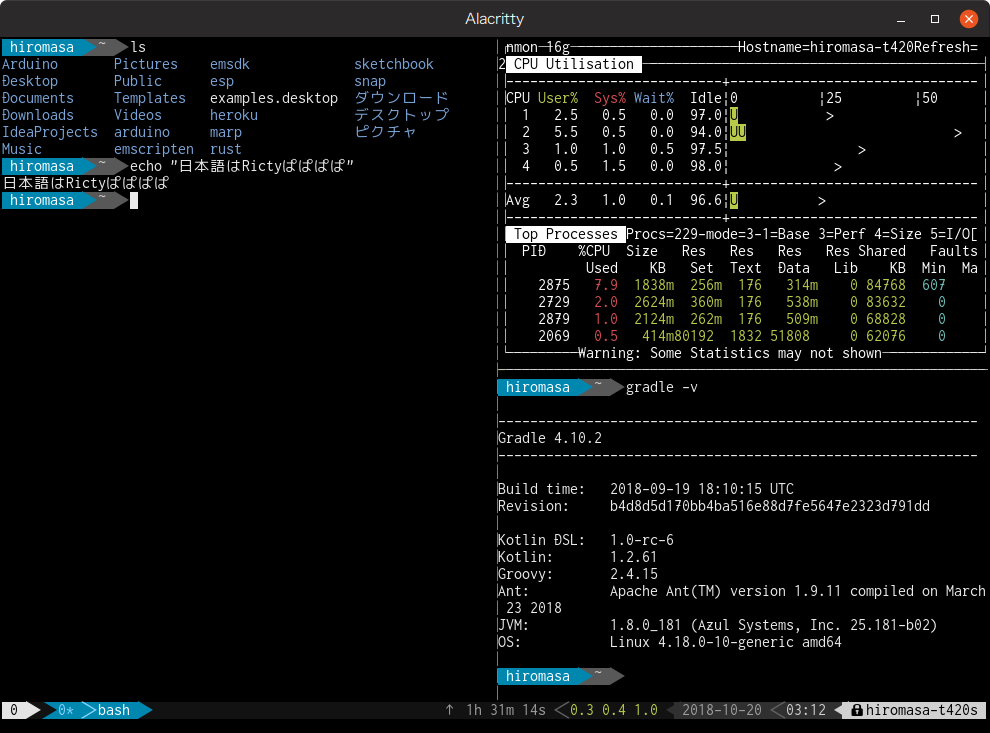
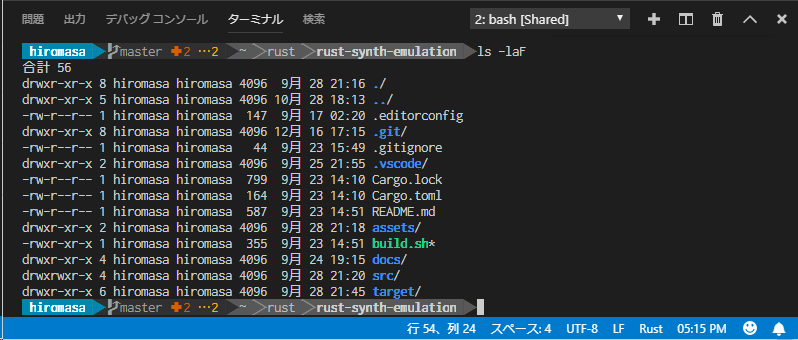
Windows から Linux への bash の接続も OK で、ショートカットキーや Powerline の制御文字などもそのまま転送してくれます。相手の環境のコマンドがそのまま打てますので、Windows 側からビルドなんかもすることができます。すごい。

デバッガーへのアタッチ
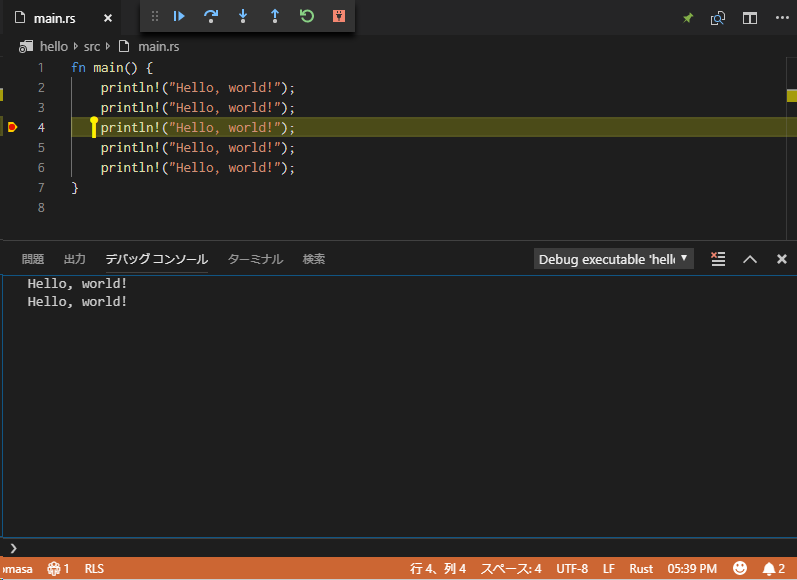
ホスト側で起動したデバッガーにアタッチして、ゲストからステップオーバーやウォッチなどの操作をすることができます。 Linux / Rust / LLDB ホスト環境に Windows ゲストからアタッチした図です。

デバッグコンソールなども転送されてきます。
たとえば、Windows で動く LLDB を準備するのはちょっと大変ですが、このように Linux に接続できると簡単に環境を揃えることができます。(残念ながらゲスト側からデバッグの実行構成を起動することができませんでした。”The host doesn’t allow starting the debugger.” と言われてしまうので何かできそうな気がするのですが、引き続き調査してみます)
任意のポートにブラウザから接続
ウェブ開発をしている時に大きな力を発揮するのが、サーバーへのポート開放です。
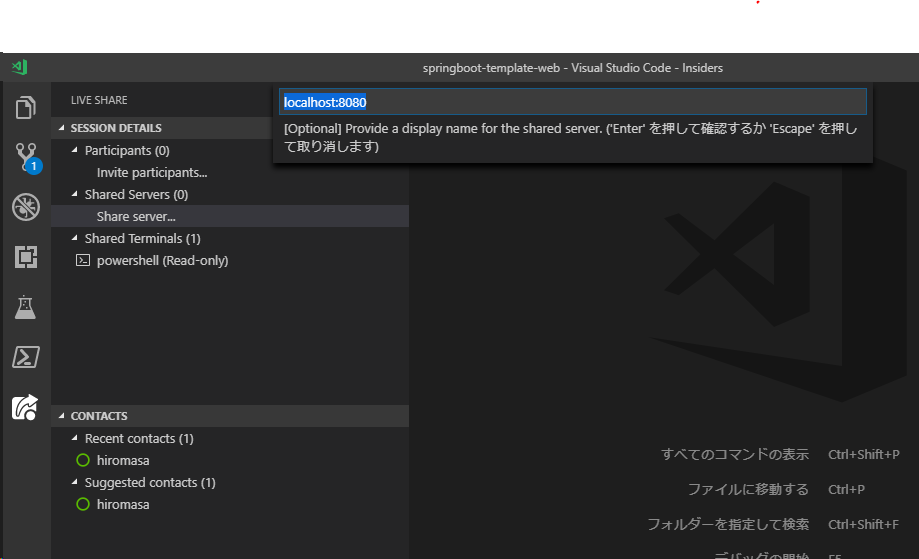
今度は Windows で動作している Java ウェブアプリ環境に、macOS から接続してみます。Windows ホストに macOS ゲストから接続した上で、Live Share の Share Server を選択して、開けるポートを “localhost:8080” のように指定します。(この例は SpringBoot アプリケーションなので 8080 で起動します)

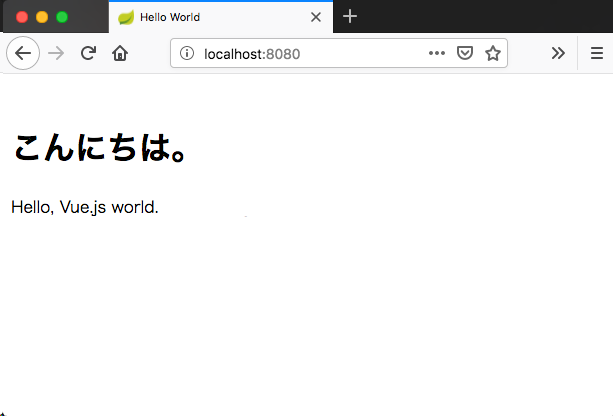
あとは macOS ゲスト側のブラウザから http://localhost:8080/ にアクセスするだけです。(localhost なのが不思議な感じですが VS Code がプロキシーして、ホストに接続してくれます)

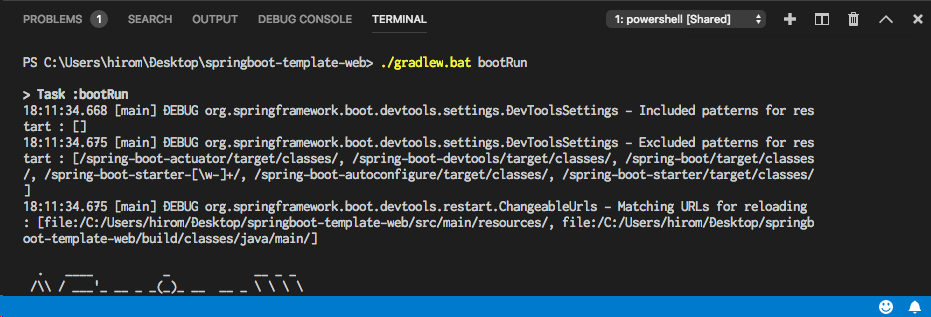
macOS から Windows のターミナル(Powershell)に接続することもできますので、gradle を動かしてアプリケーションの起動停止をするようなこともでき、ソースコードを編集しながら、ブラウザで動作確認といったことがリモートで簡単にできるようになっています。

今年はお隣におられる方の環境につないでプログラムを修正したり、一番遠くは北海道・福岡間でプログラムの修正を行ったりしました。
特に不具合の修正では、それを手元で再現させる環境をつくるまでに時間がかかるものですが、VS Live Share を使えば不具合が起きている環境に接続してすぐ修正を開始することができます。(これができなかったら修正箇所が分らなかったのではないかということもありました。
VS Code はそれ自体の導入も手軽ですので、そのようなシチュエーションに出会ったら試してみてはいかがでしょうか。
あ、ひとつまえのポストも VS Code ネタですのでよければご一緒にどうぞ。。
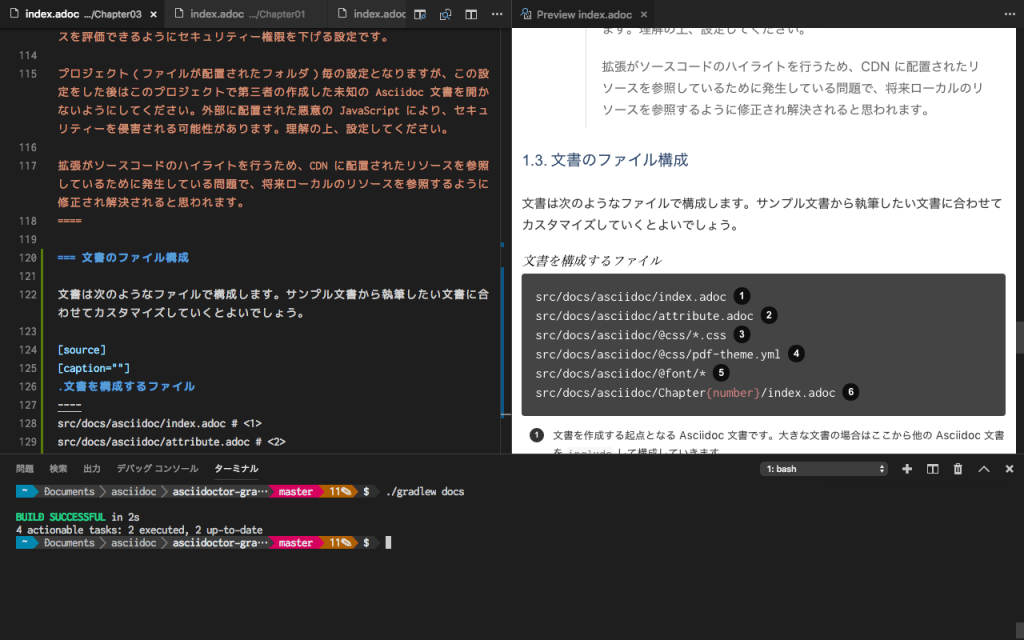
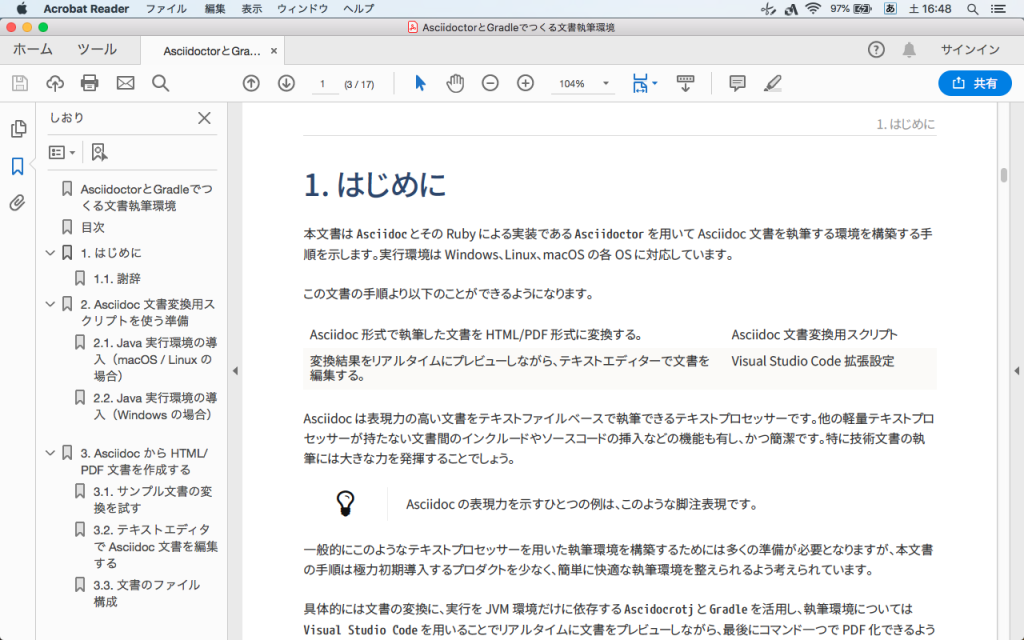
技術文書を書く環境が欲しくなり、VS Code と Gradle を使って Asciidoc 文書を執筆する環境を整えてみました。 お手軽に構成できて、300ペジくらいの文書でも耐えられそうです。
てなわけでまた来年もよろしくお願いいたします。。 🙂