Windows 版の dfu-programmer で Arduino UNO の ATmega16U2 に書き込む方法をいつも忘れて調べてしまうので、メモです。
Arduino UNO などについている ATmega16U2 にカスタムファームを書き込んであげることで、Arduino を USB-MIDI や HID デバイスにすることができます。
Windows から書き込むには、dfu-programer の Windows 版ダウンロードしてを使うと簡単です。
dfu-programmer
dfu-programmer is a multi-platform command-line programmer for Atmel (8051, AVR, XMEGA & AVR32) chips with a USB bootloader supporting ISP. Most Atmel devices having a USB port come pre-programmed with the bootloader, and this is a lightweight alternative to Atmel’s own FLIP/BatchISP program. This is a mostly Device Firmware Update (DFU) 1.0 compliant user-space application.You can download the source distribution from the project files page. Windows users can download a pre-compiled executable, a set of USB drivers and the HTML help file in a separate zip file from the same page.
project files にコンパイル済みの dfu-programer.exe と USB デバイスドライバが同梱されたアーカイブファイルがあるので展開しておきます。
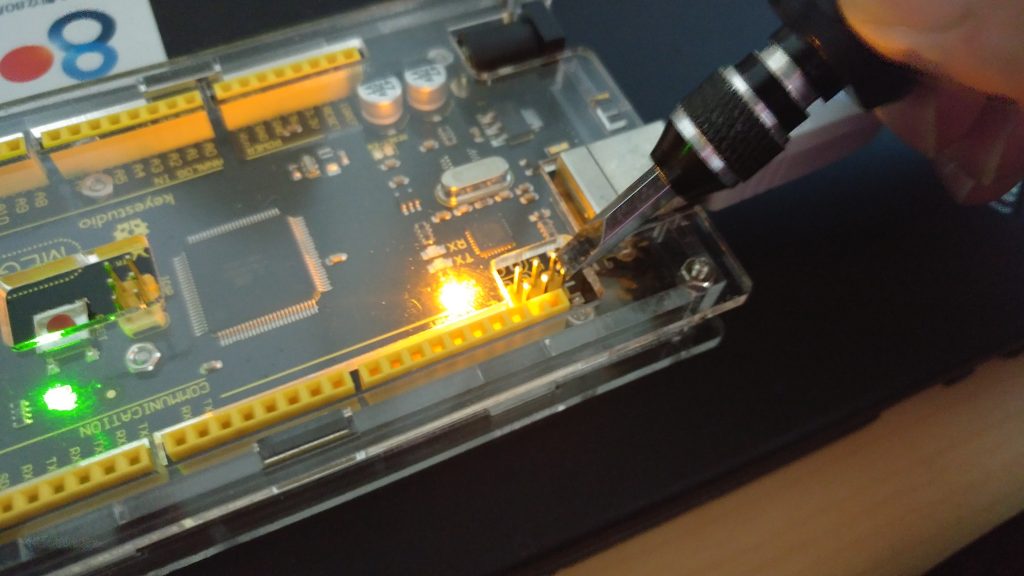
次に Arduino の次のジャンパーをショートさせたまま USB で PC に接続し、Arduino の電源ランプが点灯したらショートを解除します。(本来はドライバーなどでなくジャンパピンを使いましょう。。

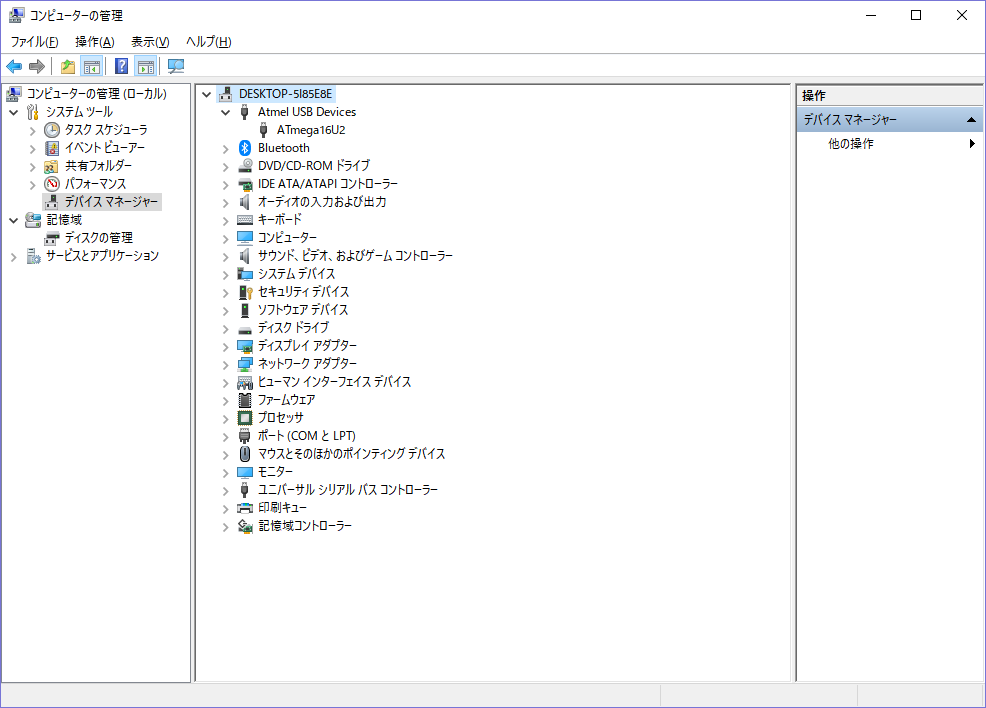
ショートを解除すると Windows がデバイスドライバを検索しにいきますので、先ほど展開したアーカイブに同梱されている atmel_usb_dfu.inf を指定してあげると次のように ATmega16U2 がデバイスとして認識されます。

認識後、dfu-programmer.exe でデバイスを指定して erase 後、ファイルを指定して flash してあげると書き込みできます。(自分の環境では erase でエラーがでましたが書き込みは大丈夫のようです)
> dfu-programmer.exe ATmega16U2 erase
Checking memory from 0x0 to 0x2FFF... Not blank at 0x1.
Erasing flash... Success
Checking memory from 0x0 to 0x2FFF... ERROR.
> dfu-programmer.exe ATmega16U2 flash hogehoge.hex
Checking memory from 0x0 to 0xFFF... Empty.
0% 100% Programming 0x1000 bytes...
Success
0% 100% Reading 0x3000 bytes...
Success
Validating... Success
0x1000 bytes written into 0x3000 bytes memory (33.33%).
デバイス名の指定は USB の認識名と同じ名称にするようにしてください。大文字小文字も区別するようで、正しく指定しないとデバイスが見つけられません。
なお、オリジナルのファームウェアは次からダウンロードできます。(Arduino SDK にも含まれているはずです)
https://github.com/arduino/ArduinoCore-avr/tree/master/firmwares/atmegaxxu2
Arduino MEGA の ATmega16u2 側のファームを Midi Firmware for Arduino Uno (Moco) で書き換え MIDI USB デバイスにした様子です。 🙂
Arduino で MIDI や HID デバイスがつくれるといろいろ活用範囲が広がりますです! 😀