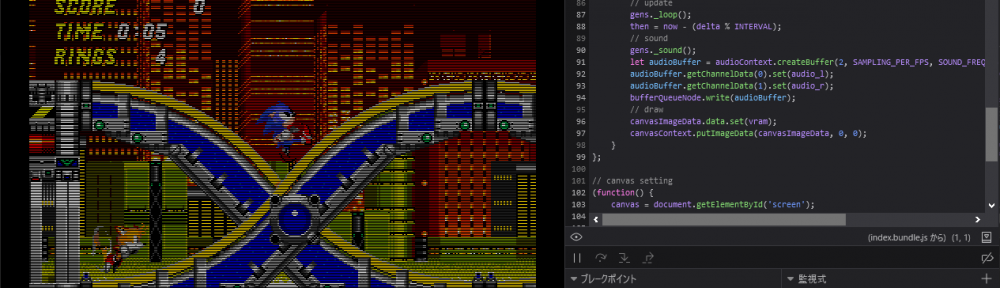
WebAssembly を使うとブラウザー上でいろいろな言語のエコシステムが使えて楽しいなと、最近 Rust/WebAssembly で遊んでいたのですが、ふと C もやってみようかなと hello world 的にメガドライブエミュレーター(Genesis-Plus-GX)を移植することに挑戦してみました。 実は Emscripten はかなり前に一度挑戦していたのですが、ブラウザーで動作させる際のビルド周りがなかなか大変で、あまり大きなものは動かすことができませんでした。...
「Android/iOS」カテゴリーアーカイブ
Kindle Fire HD 購入
Kindle Fire の 3000円割引最終日に、Grails2 系の洋書がいくつかでていることに気がついてしまったのが運の尽き・・・。 スマートフォンや 10インチ Android タブレットの Kindle アプリで読んでみたものの、小さすぎ大きすぎ。...
WordPress for Android のビルド
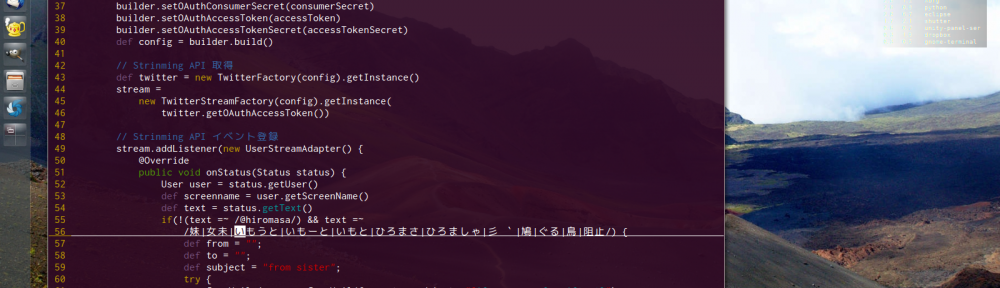
突然ですが WordPress の Android スマートフォン投稿アプリ「WordPress for Android」のビルドの仕方です。 事の発端は、スマートフォンを Galaxy SII から S4 に変えたこと…。...
Ubuntu 13.04 リリース!
WordPress for Android 更新
WordPress for Android がアップデートしてバージョン 2.3 になっていましたので、アンドロイドタブレットと普通(?)のスマートフォンで試してみました。 今時はサイト更新をスマートフォンでやりたいという要件も増えている気もしますので、研究に触ってみるといいかもしれません。...
XBMC 12.0 Frodo Android デタ!
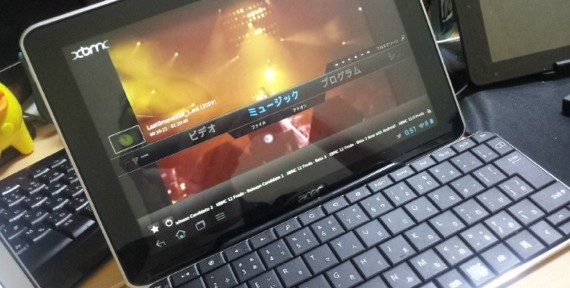
かなり長い間使っているオープンソースのひとつ、XBMC の 12.0 Fdoro がリリースされました! XBMC 12.0 - Frodo The second new platform is XBMC for Android. The simple fact of the matter is, XBMC for Android might not exist as a working port right now if it weren’t for the decision of Pivos Technology to employ two XBMC Team members fulltime to make it happen. Of course, countless other Team Members and non-Team coders have contributed to the code base both before and after that initial decision, but it was Pivos who gave our developers the necessary man hours to make XBMC for Android a reality. XBMC は元々初代 XBOX をハックして動作していたフル画面系のメディアプレイヤーアプリなのですが、ここ数年は対応プラットフォームを増やしていき、12.0 ではついに Android の初期サポートが加わりました。 :D 日本語化の仕方などは、BoozerBlog さんにて解説があります。...
Android タブレット ICONIA A700 購入
Android タブレット onda Vi30 さんの使い道
onda Vi30 精英版その後
中華パッド – onda Vi30 精英版購入
東京にいく用事がありましたので、前からちょっと気になっていた Android のタブレットを見に秋葉原に行ってみました。 このジャンル、iPad ならぬ aPad とか中華パッドとかめんこい名前がついているようです。...
ぎゃらぎゃらぎゃらくし~。
持ってそうで持ってなかったぼくですが、ついに小宇宙を燃焼させ買ってきましたスマートフォン。 :) 今まで使っていたケータイさんは 3年もので、ポケうちは相変わらず素早いし、じぐついさんは賢いしで悪くなかったのですが、電池が持たなくなってきたのと、ついったーとかで出力できない Unicode 文字があるという、もういじれる範囲では如何ともしがたい問題がでてきましたのでついに機種変更となりました。...
iPod touch のオフライン活用と iSort 導入
ぼくの生活にかなり溶け込んでいる iPod touch ですが、意外にオフラインでの活用をしていることも多いです。 CLIE とか持っているときもそうでしたが、データをたくさんつめこんでビュアーとしてぱっととりだして使うのが好みなのです。...
iPod touch がお気に入っている
一昨年くらいにかったものですが、iPod touch が今もお気に入りです。 最初は jailbreak してアプリいれていましたが、最近は公式が充実してきているので監獄に入ったままになっています。...
iPod touch に Files Lite をいれてみる
いろいろアプリとかいれられるので、以前買った iPod touch は結構お気に入りでつかっています。 無線LAN とばしてるのなら、寝付けないときに寝ながら Yahoo とか暇つぶしになかなかいい感じです。...
公衆無線LAN を使ってみる
iPod touch には無線LAN がついているのですが、つい面白くて出先でどっかにアクセスポイントないかな、、とサーチしてしまうことが結構あります。 で、まぁちょっと外に出て、ぽちっとするとあるはあるわ無線 LAN。...
iPod touch で RSS をオフ読みする
昔からインターネットを電車とかの中でオフ読みするのが好きでした。 Palm (CLIE) も持っていて、当時は RSS なんかなかったわけですが、PiloWeb とかつかってニュースサイトを切り貼りしてシンクロして暇な時間に読んでいました。...
Google Android を獲りにいく
Google 携帯電話のプラットフォーム、Google Android(アンドロイド) の SDK(ソフトウェア開発キット) が公開され、同時にGoogle Android アプリケーションのコンテストが行われるらしい。 その賞金総額、なんと1000万ドル、 11億円・・・ 深夜に Skype チャット上にあつまった我々の欲望は頂点に達していた。...
iPod touch 用に動画をエンコードする
iPod touch キタ!
久しぶりに物欲をかき立てられ、ポチっと買ってしまった iPod touch が今日届きました~。 Apple Store で買ったので、月末くらいになるかなと思ったのですが意外に早く届いてびっくり。...