WordPress Related Post for Japanese の 1.52 をリリースしました。
1.50 における Yahoo! API の URL 変更に伴うエントリポイントの変更で旧バージョンからアップデートしたさいに正しく URL が更新されない不具合の修正です。 条件にあたってしまった方は、現在関連がとれなくなってしまっていると思いますので、バージョンをあげていただければと思います(すいません)。
WordPress Plugins/JSeries » WordPress Related Post for Japanese (関連投稿表示プラグイン)
2009/09/15 にバージョン 1.52 にアップデートされました。
バージョン 1.50 において Yahoo! API のエントリポイント URL 変更を行っていますが、アップデートプロセスの不正によって旧バージョンからのアップデートの場合 URL が正しく変更されませんでした。 条件にあたる方は関連の取得ができなくなっていますので 1.52 にアップデートお願いいたします。
また、記事中に実体参照が含まれる場合に解析エラーが発生し、関連がうまく取得できない場合がある不具合も修正されています。
をかもとさんから先日いただいておりました、実体参照文字列がある場合のレスポンスで XML パースエラーがでる場合があった不具合の修正もマージさせていただいています。 ありがとうございました。 🙂
もし最近とれない記事があった場合はプラグインをアップデートした後に、管理画面から「閲覧時」にチェックをいれて、何度か該当記事のシングルページにアクセスしてみてください。 そのうち再取得されると思います。

尚、過去ログの関連がすべて取り終えている方は、ここのチェックをハズしておいた方がいいです。 処理的に 1 クエリー得します。
—-
以下余談。
先日から .another でも関連がとれなくなっていて、おかしいなぁとおもいつつ、他の方もとれていたりとれていなかったりで、原因がぱっと思いつかず困っていたのですが、今日重い腰を上げてみてみたところ、思いっきりバグってました。。 すいません。。
ぼくの管理画面付きのプラグインは、業務ロジックのオブジェクトをシリアライズしてそのまんま (wp_)options に保存して実装されているのが多いのですが(要はメンバがオプション値)、前回 URL のメンバ変数の初期設定を変えたときに、オブジェクト・アップデートロジックに URL の変更を忘れていたのが不具合の原因です。 とほほ。 (なので新規インストール時は大丈夫でした)
さて、このプラグインって投稿時のレスポンスを落とさないようにバックグラウンド非同期(wp-cron)で Yahoo! に問い合わせにいくようにしているのですが、解析に「重い腰」というのはここでした。
いつもならデバッガでブレイクして、鼻歌交じりに「あぁここ」と思って修正完了なのですが、非同期の場合は別セッションで動くためデバッガが使えないのです。 じゃーログファイルデバッグ、という手もあるのですがどうも wp-cron 中にあまりに長い処理を動かすと、PHP に途中でぶったぎられてしまうこともあるようでうまくありませんでした。
ということで、動機側に処理をまずもってくる。。 管理画面に post_id 指定でとれるよう項目を新設。

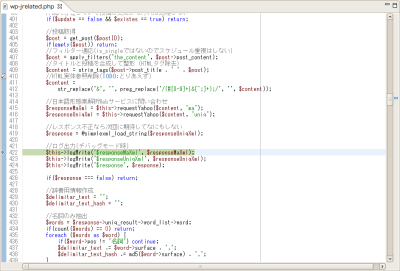
で、デバッグブレイク。

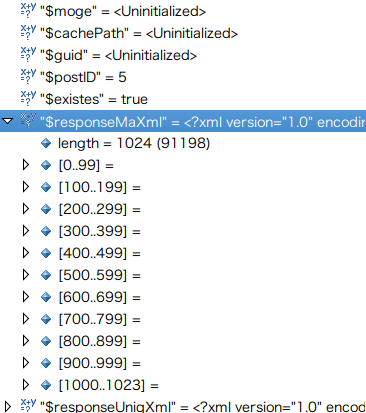
こんな感じで1行ずつ処理を追っていきます。 たまに変数を確認。

こんな感じでみれるでありますね。
PHP のデバッグについては、以前かきましたので興味のある方はどうぞ。 🙂
hiromasa.docs :o) – Eclipse PDT + XAMPP で WordPress の開発環境をつくる (3)
Eclipse PDT と XAMPP に入っている xdebug モジュールを利用すると、実行中のプログラムを任意の位置で停止させ、ソースコードとあわせて1行ずつ動作させるステップ実行や、変数の値の監視や書き換えが行えるウォッチなどのいわゆるデバッグ機能を使うことができるようになります。
せっかくなのでPHP デバッグ (XDebug) のちょっとしたコツを。
WordPress の管理画面など cookie 認証を伴う場合に、デバッグセッションがうまくつながらなくてブレイクできない場合があります。 そんなときは以下のようにするととまってくれます。
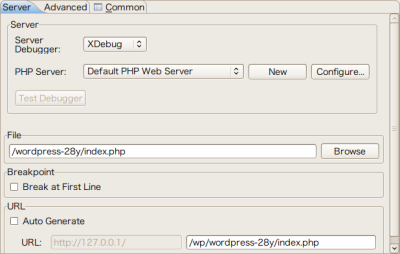
まず、デバッガの設定でログイン前の画面にデバッグエントリポイントを指定します。 WP だとトップの index.php あたりに。

「File」の部分がワークスペース上のパスで、「URL」がブラウザでアクセスしたときのパスです。 ここの対応キモ。 あっていないとブレイクしないので、よく確認します。
で、デバッグスタートさせると WP のトップが表示されますが、このときブラウザに表示された URL の引数をどっかにコピペしておきます。
http://127.0.0.1/wp/wordpress-28y/?XDEBUG_SESSION_START=ECLIPSE_DBGP&KEY=12530144423293
この ? 以降をとっておいた上で、WP の管理画面にログインして、ブレイクの張ってある画面にたどりつきます。 ブレイクしましたか?
もしもしなかったら、その画面の URL のおしりに上でとっておいた ? 以降の引数をつけてあげましょう。 これでとまるとおもいます。
動きしか見てないですが、たぶん WP の認証によりデバッグセッションの cookie がきえてしまうのがとまらない原因です。 なので GET でつけてあげて再設定すればこの後は何もしなくてもとまるようになります。 🙂
てなかんじでデバッガでウオッチしてたら、URL に古いエントリポイントがでてきたというかなり、とほほな結末でした。
なくしそうなので、管理画面から同期取得できるバージョンもおいておきます。 wp-jrelated/debug/ ディレクトリをつくっておくとログファイルもかくようにしています。 (ちゃんとバリデーションとかしてないので本番では使わないでください)
という感じでした。(←オチを考える元気がなかった
ピンバック: 更新を怠る日々
ピンバック: 日下部理子のブログ
hiromasaさん
はじめまして。こんにちわ。
素晴らしいプラグイン、ありがとうございます!
さて、この関連記事を任意の場所で表示したいのですが、やり方を教えてもらえるでしょうか。
どうぞよろしくお願いいたします。
ごめんなさい、もうひとつ。
投稿年月日も表示できるとよいのですが、簡単な方法ってありますか?
yoichi さん、こんにちは。 😀
任意位置と日付の表示ですが、以下のファイルにソースをかいてみました。コピペでいけるとおもいますので、よければ試してみてください!
http://another.maple4ever.net/wp-content/uploads/etc/zip/jrelated01.txt
出力のタグとか形式は即席ですので修正していただければと思います。 🙂
ひろまささん
なんたる速さ!びっくりですわぃ。
ありがとうございます。
もののついでと言ってはなんですが。。。yahoo!のロゴも表示したいのですが。。。
すんません。
よろしくお願いします。
こんばんは。 いえいえ。 😀
Yahoo! のロゴはプログラムからだすよりテーマにかいてしまったほうが融通きくかもしれませんね。
http://developer.yahoo.co.jp/attribution/
この下の方に HTML のコードがあるので、お好みのを入れていただければと思います!
多謝っす!
ピンバック: CREATIVE SEKKA
以前から使わせていただいていたのですが動かなくなりました。
debugログは恐らく正常、Yahoo!デベロッパーの方のリクエストもきちんと行っているようです。
isothermというテンプレートを入れ、パーマリンクを修正しPermalink Redirectでリダイレクト、wp-kougabuを使ったサムネイル表示をしようと思いましたが設定して4日たっても表示されません。試しにwp-jrelated標準の表示+今まで使っていたテーマにしても表示されません。
もう何が何だか・・・何かアドバイス下さい・・・
ガイアさんのコメントを見て、自分のサイトを見てみるとウチも関連記事が表示されていませんでした。 😳
データベースをのぞいてみるとmorphemeテーブルが「使用中」に・・・。テーブルを修復すると動き出しましたとさ。(いつからだったんだろ?)
そんなことはないですかね?ガイアさん。
ガイアさん、こんにちは。 🙂
何を隠そうここもオートで関連がとれなくなっております。。(なんとか debug バージョンでとっております)
WordPress 2.9 ではその辺に不具合があったのですが、2.9.1では記事ポスト時に正常に取得できるのが正しい動作です。
同じサーバ使われている方はとれているようなので、なにか wp-cron の処理時間の差のような気がしているのですが、いまいっぽ原因が分かっておりません。
Masayan さんみていただいたとおり、テーブルのロックも関連しているかもしれません!(なるほどっ
もし他に wp-cron を使うようなプログラム(サイトマップジェネレータ等)があったら一瞬とめて試していただけますでしょうか。 こちらも少しみてみます。
はじめまして
WordPress Related Post for Japanese 1.52を
使わせて頂きました。
大変便利なプラグインを有り難うございます。
こちらのサイトの表示方法
(wp-kougabuを使ったサムネイル表示と整形表示とヤフーのデベロッパーロゴを表示されている)
をしたくて色々試したのですが上手くいきません。
非常に気に入ってしまった表示方法だったので
是非お教え頂けませんでしょうか?
宜しくお願い致します。
hf164 さん、こんにちは。 🙂
プラグイン試していただいてありがとうございます〜。
kougabu + jrelated ですが、以下のエントリの下の方に single.php に入れるためのソースコードがあります。もしすでに試されていたらごめんなさい。
http://another.maple4ever.net/archives/703/
もしこれでうまくいかないようであれば、おかしい部分教えていただければと思います!
早速のご返答誠に有り難うございます。
実は、試しました・・・
私がやりたいのは ひろまささんがされておる通りで
背景の色を変え、一項目毎にくくり、左側に画像を表示
なのです。。。
まさしく一緒だったもので・・・(恥)
http://another.maple4ever.net/archives/703/
をソース表示で拝見してもみたのですが、
いまいちcssの知識が欠落している為か、同様の表示が出来なかったのです。
ご教授の程、宜しくお願い致しますm(_ _)m
了解です。 表示ですね!。
php のコードはそのままで大丈夫だと思います(うちのコードと同じものです)ので、あとはテーマの style.css に CSS を追記して画像とか左右に分ける感じにしてあげればいいと思います。
http://another.maple4ever.net/wp-content/uploads/etc/zip/jrelated.css.txt
CSS はサイトデザインによって変わってくると思いますので、上記でぴたりとうまくいくか分かりませんが、とりあえず id とか class はあうと思いますので、ものは試しで追加してみてあとはのりで変更してみてください。 🙂
あと画像 URL とかも適宜変えてもらえれば角丸とかもできると思います。
実はぼくも CSS 詳しくないので何か変なところあったらすいません。。
度々早速のご回答誠に有り難うございます♪
非常に近づいてきました♪
もう少々微調整をしなければですが、本当に有り難うございました!!
私のブログからトラックバックをさせて頂ければ幸いです。
素晴らしいプラグイン本当に有り難うございます!
いえいえ〜、良かったです。 トラックバックお待ちしております〜。:D
今後ともよろしくお願いいたします!!
ピンバック: WordPress Related Post for Japanese 1.52 | hf164.com
Masayanさん
DBのロックなんてした事ないですね・・・
phpMyadminでチェックする方法はありますか?
hiromasaさん
現状オートではいかないってことでしょうか。
もしそうであれば解決するまで見送るようにします><
はい、現在オートでいかない環境があるようです。
プラグインとの整合性なのか、サーバの設定なのか、ちょっと分からない状態です。 うちもなので、そのうち見てみますね。 🙂
了解しました。
他力本願ではございますが
解決方法がわかりましたら是非エントリーお願いします。