技術書系のドキュメントを書く場合に使いたくなる表現をテキストで書きたいなと考え、以前からつくっていた「Asciidoctor と Gradle でつくる文書執筆環境」というドキュメントを刷新してみました。 AsciidoctorとGradleでつくる文書執筆環境(HTML version) AsciidoctorとGradleでつくる文書執筆環境(PDF version) 同人系の PDF 本技術書執筆環境としても使えそうなので、試行的に BOOTH 頒布もしてみています。...
「Groovy」カテゴリーアーカイブ
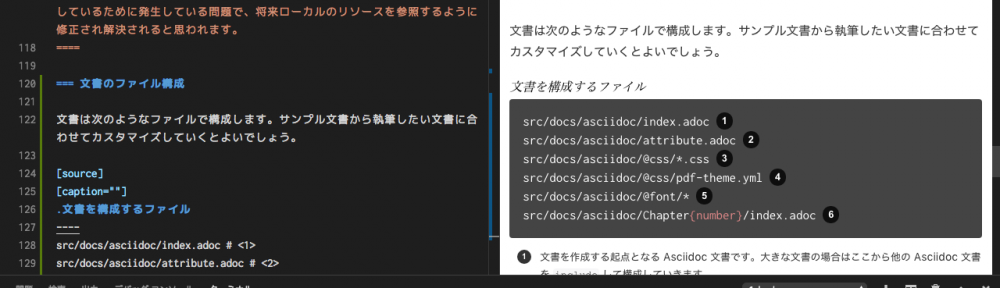
AsciidoctorとGradleでつくる文書執筆環境
技術文書を書く環境が欲しくなり、VS Code と Gradle を使って Asciidoc 文書を執筆する環境を整えてみました。 お手軽に構成できて、300ページくらいの文書でも耐えられそうです。...
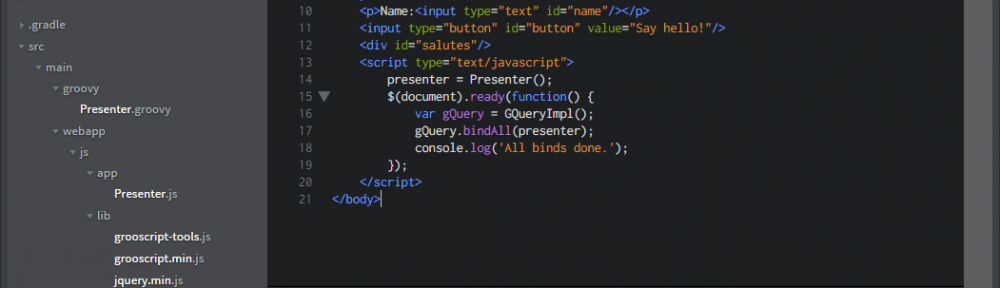
Grooscript で Canvas アニメーション
G* Advent Calendar 2015 16日目です!(更新前に来てくださった方すいません…) Groovy を altJS にしてしまった驚異の Grooscript を紹介したいと思います。Groovy をかくとソースコードが JavaScript に変換され、ブラウザや node.js 上で実行できてしまいます。...
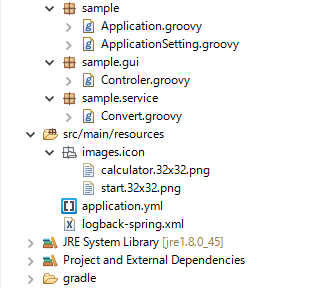
Groovy + Spring Boot + SWT でクライアントアプリケーションをつくる
G* Advent Calendar 2015 9日目です! 昨日は saba1024 さん「[Groovy] MongoDBを簡単に扱えるイケてる言語Groovy -Groovyの応用編-」でした! 職場などで業務改善的なツールをつくりたくなる場合がありますが、案外みんなの PC にスクリプト言語を動かす環境がなかったりします。そんな時は Groovy ! Java の現場であればそのままつくった jar を渡せますし、そうでなくても launch4j などで JRE ごと渡すことができます。...
Gradle と Brakets でお手軽 Sass 開発
Sass をやってみたいだけなのに、OS に node.js 入れたり grunt 入れたり Ruby 入れたりなかなか大変な思いをしている方が結構いるようですので、「Gradle」を使ったお手軽な導入方法を紹介してみたいと思います! Gradle は、JVM(Java) の世界で広く用いられているビルド・タスクランナーツールです。node.js でいうところの grunt や glup と似たものだと思えばOKです。...
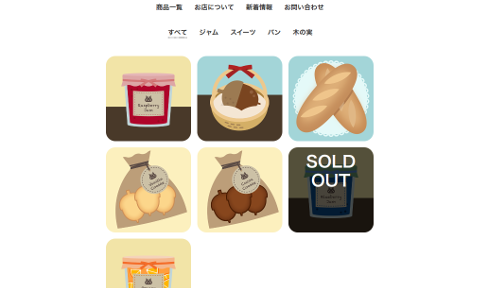
baserCMS テーマの github 公開と Gradle による Sass ビルド
baserCMS テーマコンテスト受賞作品の「Cafe Debut」と「basercart」テーマのソースコードを github に公開しました。 :) h1romas4/basercart h1romas4/cafedebut 普通に baserCMS に導入してみたい方は、baserマーケットから .zip をダウンロードしていただければと思います。...
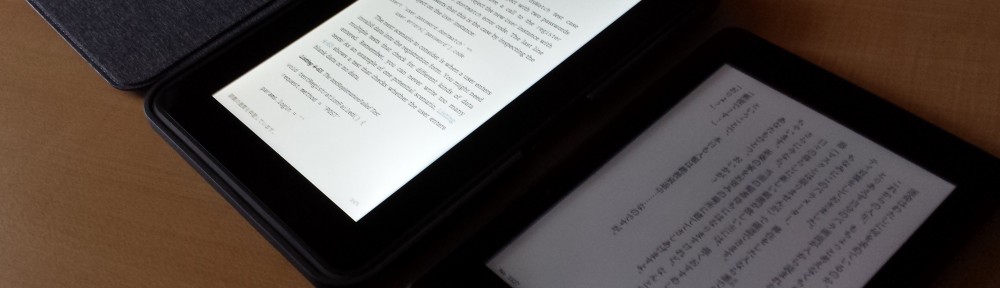
Kindle Fire HD 購入
Kindle Fire の 3000円割引最終日に、Grails2 系の洋書がいくつかでていることに気がついてしまったのが運の尽き・・・。 スマートフォンや 10インチ Android タブレットの Kindle アプリで読んでみたものの、小さすぎ大きすぎ。...
ダウンロードしたツイート CSV を Groovy + OrientDB で抽出
ワンショットではあるものの大きめのデータを処理する場合、データベースに入れたらいいなぁとおもいつつも、データベースサーバ起動するのが面倒だったり create table するのが面倒だったりすることがよくあります。 そんな時は組み込み可能な DB ってことで、こんなことに使ったら怒られそうではありますが OrientDB と Groovy の組み合わせ。...
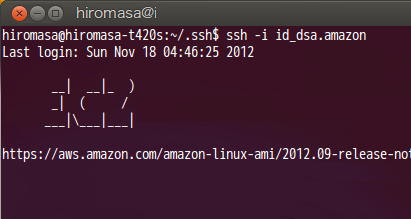
Amazon EC2 と Groovy と QuartzScheduler と commons-daemon
2012/11/11 のポッキーの日に「AWSで動かすWordPressとその高速化」セミナーに伺いまして、Amazon Web Service を堪能して参りました。 :) AWSで動かすWordPressとその高速化 アマゾン ウェブ サービス(AWS) にはウェブデザイナーにとっても魅力的なサービスがたくさんあります! 今回はAmazon Web Servicesのテクニカルエバンジェリストである堀内さんをお招きし、すぐにでも使えるサービスを実際に体験しながら(ハンズオンで学びならが)その魅力たっぷりのサービスについてを学びます。...
VPS にデーモンを常駐させて遊ぶ
さくらインターネットさんが値段を下げてにわかに活気づく VPS。 VPS のよいところは、root 権限があることで、もう Web サーバやら PHP やら MySQL やらの束縛からは解放されて、好きな言語や環境でインターネットのアプリケーションがつくれる環境が整いました。...
ぐるぐる Groovy。。
Groovy + XLSBeans でエクセルから HTML に流し込み
Java のエクセルを読むライブラリに XLSBeans さんがありますが、こちらを Groovy と組み合わせて使うと非常に便利ですのでメモがてらご紹介です。 実は以前も書いていたりしたのですが改めて。...
プログラミング Groovy キタ!
楽しみにしていました書籍「プログラミング GROOVY」が Amazon さんより到着しました。 日本初(発)の Groovy 本ということで、著者の方々も Web で Groovy のこと検索すると必ずお世話になる方ばかりですごいす :)。...
ぐるぐるぐる~び~。
ぐるぐるぐる~び~(挨拶) というわけで、プログラム言語 Groovy。 最近、このブログをみてくれている会社の人から仕事でぐる~び~という言葉を聞いたり、帳票作成 Jasper Reports の標準スクリプトが Groovy に設定されていたり、あなたの生活にそっと忍び寄る Groovy。...
Groovy + SWT + WebKit + jQuery Mobile でデスクトップアプリケーションをつくる
最近のいわゆる OS 上で直接動作するデスクトップアプリも、iPhone の影響かぴょこぴょこ動くのが多くなってきた気がします。 Linux のアプリでもこの手のがありますが、だいたいは WebKit + Python でやっている模様。...
twitter streaming API への接続
その昔、twitter が Jabber プロトコルをサポートしていたことを覚えている人は何人いるだろうか?(笑) どうもぼかぁ最新データをとるのにいちいちポーリングするのってのが全般的に好きではなくて twitter も Jabber 復活を心待ちにしていたのですが、果たしていつの日だったかストリーミング API として戻ってきたのでした。 良かった :) というわけで、API 公開からずいぶんずいぶん経ってしまいましたが、何となく思い立って Groovy からつないでみました。...
Groovy と PS3 Media Server プラグイン
主に PS3 向けの DNLA サーバアプリ PS3 Media Server のプラグインを、言語の勉強がてら Groovy でかいてみました。 :) また、pms のプラグインのつくりかたはあまりインターネット上にドキュメントがないみたいなのでメモも兼ねまして。...
PS3 と PS3 Media Server
大変な地震が起きてしまいなんだか冷静ではいられない日々が続いていますが、無事でいられた人間がマイナス思考しているのもいけないであろう、ということで力をプラスに変換して大好きなブログ、書きたいと思います。 被災された方が早く普段の生活を取り戻せるよう祈っています。...
Groovy と GUI アプリケーション
たまに作業の関係で OS ネイティブの GUI アプリケーションを作りたくなる時があります。 適当に自分用につくったコマンドラインベースのものが "ウケ” がよくて GUI に昇格させてみんなに使ってもらう、なんてときですね。...
WordPress 3.1 の新しい XMLRPC API
RC3 まできてもうすぐ出ると思われる WordPress 3.1!。 つらつら changelog をみていますと、XMLRPC の API にメディアライブラリ系の API が追加になっていましたので、ここ hiromasa.another の 3.1 テストもかねまして遊んでみました。...
最近のスクリプト言語
といっても全然最近ではないのですが。 :) 前のエントリでも書きましたが恥ずかしながら Ruby とかやったことがなく、実はいつだったか Ruby のソースをみたときに処理は分かれど、ライブラリの中身がどうやっているのか理解できず、ショックで引退を考えたことがありましたので最近ようやく勉強を始めました(笑) ちょっと仕事に近いところというところで、Ruby じゃなくて Groovy でやってます。...
Groovy のスクラップコードと Eclipse 3.6 Helios
Excel ファイルの操作を Groovy から行う
あちこちの現場で、エクセルファイルから create table をつくったり Bean をつくったりするマクロをみかけます。 ぼくもつくったことありますが、こういうのってワンショットで一回つくったら大抵もう使わないプログラム。...
サーバサイド Groovy と Groovlets
ちょっと前ですが、スクリプト言語 Groovy の新しいバージョンにあわせて eclipse-groovy プラグインのバージョンがあがったということで、ちょっと触ってみました。 Groovy 自体、ワンショットスクリプトを数回かいただけでほどんどさわったことがないのですが、まぁお遊びということで。...