技術文書などでファイルとディレクトリ・フォルダ構造を図解したい場合に、テキストを使った定義から .svg や .png を生成する方法メモです。
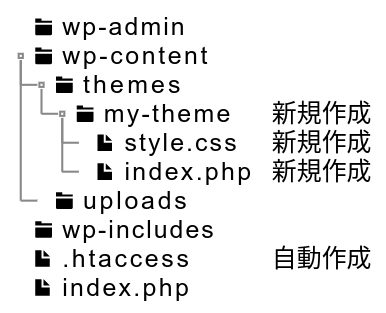
出力例:

いくつか方法があると思いますが、Docker – PlaantUML Server と VS Code – PlantUML 拡張を使うとお手軽にいけると思います。
Docker で PlantUML Server を起動。8080 ポートが何かとかぶっている場合は変更のこと。(9090:8080 等。ホスト側: コンテナ側 にて、ホスト側を設定します)
docker run -d --rm -p 8080:8080 plantuml/plantuml-server:jetty
# もしくは podman
podman run -d --rm -p 8080:8080 plantuml/plantuml-server:jetty
VS Code に PlantUML 拡張を導入。
https://marketplace.visualstudio.com/items?itemName=jebbs.plantuml
Rich PlantUML support for Visual Studio Code.
VS Code .vscode/settings.json などで以下を設定。Docker で起動した PlantUML Server とポートを合わせます。
"plantuml.server": "http://localhost:8080"
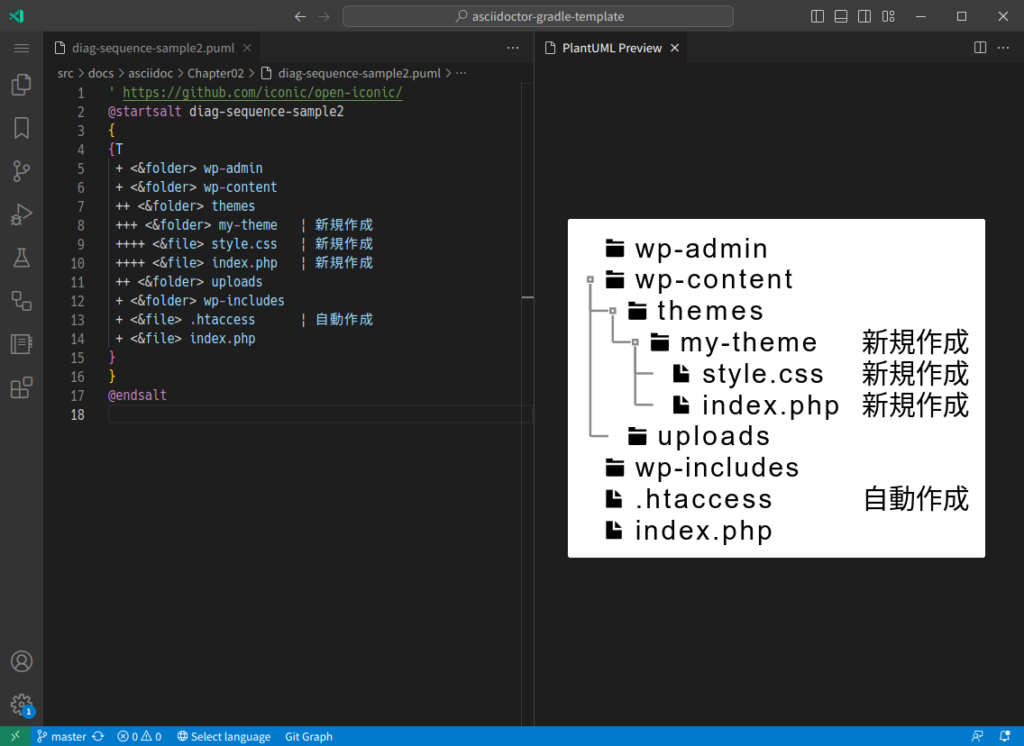
VS Code で test.puml など *.puml 拡張子でファイルを新規作成し PlantUML Salt 記法でファイル、ディレクトリツリーをテキストで定義。なお、<&folder> などのアイコン定義名は open-iconic のものが使えます。
@startsalt diag-sequence-sample2
{
{T
+ <&folder> wp-admin
+ <&folder> wp-content
++ <&folder> themes
+++ <&folder> my-theme | 新規作成
++++ <&file> style.css | 新規作成
++++ <&file> index.php | 新規作成
++ <&folder> uploads
+ <&folder> wp-includes
+ <&file> .htaccess | 自動作成
+ <&file> index.php
}
}
@endsalt
VS Code でカーソルを @startsalt と @endsalt の間に合わせ、 [F1] 押下後、PlantUML: Preview Current Diagram を選択。

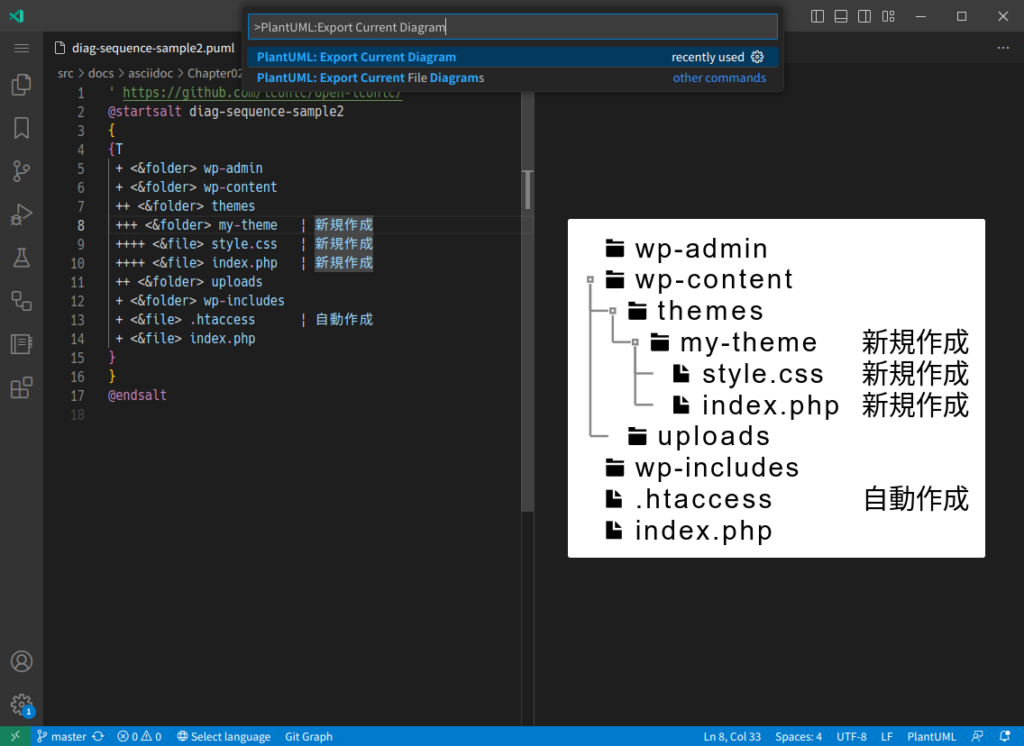
プレビューしながらいい感じになったら、[F1] から PlantUML: Export Current Diagram で .svg や .png を選択してファイルエクスポート。なお、.png のサイズはプレビューしているのと同じ大きさになるようです。

以上です。
PlantUML は Salt 以外にもテキスト定義でいろいろ描けますので、準備しておくと何かと便利ではないかと思います。
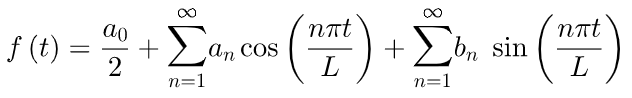
AsciiMath の例:
@startmath math-sample1
f(t)=(a_0)/2 + sum_(n=1)^ooa_ncos((npit)/L)+sum_(n=1)^oo b_n\ sin((npit)/L)
@endmath

Docker コマンド
Windows で docker コンテナを扱う場合は WSL2 上の podman を使うと便利だと思います。
WSL2 への podman の導入:
# podman 導入
$ sudo apt update
$ sudo apt install podman
# レジストリ登録
$ echo "unqualified-search-registries = ['docker.io']" | sudo tee -a /etc/containers/registries.conf
podman を使った PlantUML Server の起動停止例:
# 起動
$ podman -d --name plantuml_server --rm -p 8080:8080 plantuml/plantuml-server:jetty
# 終了
$ podman stop plantuml_server
$ podman ps -a
# --rm 指定で PlantUML Server を起動しているので終了と同時に破棄される
関連
Asciidoc 文書及びその中に含まれる PlantUML 形式を HTML/PDF に自動ビルドできるようにした文書執筆環境についての記事が以下にあります。