Sass をやってみたいだけなのに、OS に node.js 入れたり grunt 入れたり Ruby 入れたりなかなか大変な思いをしている方が結構いるようですので、「Gradle」を使ったお手軽な導入方法を紹介してみたいと思います!
Gradle は、JVM(Java) の世界で広く用いられているビルド・タスクランナーツールです。node.js でいうところの grunt や glup と似たものだと思えばOKです。
Gradle の良いところのひとつは、Gradle 自体の導入も不要な gradlew というラッパーが用意されていること。また、Java の豊富な資産を活用したさまざまなタスクをポータブルに準備し、手軽に実行することができます。
おそらく Sass のファイルウォッチからのコンパイルできる環境が 15分くらいでできると思いますので、よければ試していただければ。この方法は OS 環境に依存しないので、他の人とプロジェクトを共有するのもとても楽です。(フォルダをそのまま相手に配布するだけでそのまま全部働きます)
Gradle 環境は、Windows、Mac OS X、Linux とも同じ方法で動作させることができます。ここでは Mac での操作を紹介してみます。
(のハズだったのですが、実行に使われる gradle-jruby に Windows で動かす場合の不具合があって 2015/3 月時点では動きません。。すでに修正がでているようなので、なおり次第記事をアップデートします)
Java の導入
環境の構築とビルドに使う Gradle というプロダクトが OS に依存するのは Java の JVM のみです。
ターミナルを起動して「java -version」を入力し以下のような結果がでれば導入済みなので何もする必要はありません。次の「Gradle テンプレートのダウンロード」に進みます。
macbookpro:~ hiromasa$ java -version java version "1.8.0_25" Java(TM) SE Runtime Environment (build 1.8.0_25-b17) Java HotSpot(TM) 64-Bit Server VM (build 25.25-b02, mixed mode)
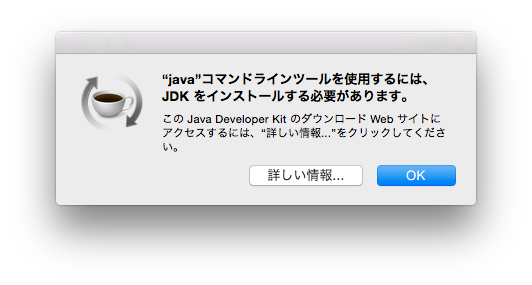
OS X で Java が未導入の場合、次のダイアログがでますので、詳しい情報を押下してダウンロードサイトにいきます。
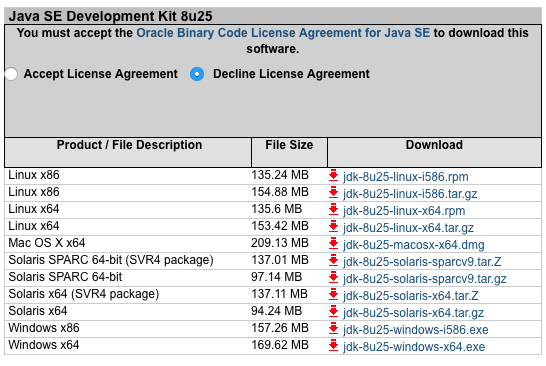
「JDK」から「jdk-8u25-macosx-x64.dmg」を探し、上部の「Accept License Agreement」ラジオボタンを選択し、リンククリックでファイルをダウンロードします。(jdk-8u25 の u25 はバージョン番号です。より新しいものがあればそちらを選択してください)
.dmg をダブルクリックし、インストーラを起動して JDK を導入します。
インストール後、一度ターミナルを開きなおして「java -version」して前述の表示がでれば準備完了です。
Gradle テンプレートのダウンロード
Gradle から Sass をコンパイルするための gradle-compass プラグインの定義ファイルと構成一式を以下からダウンロードします。(構成はぼくがそれなりにつくったものです)
https://github.com/h1romas4/gradle-template-web/archive/master.zip
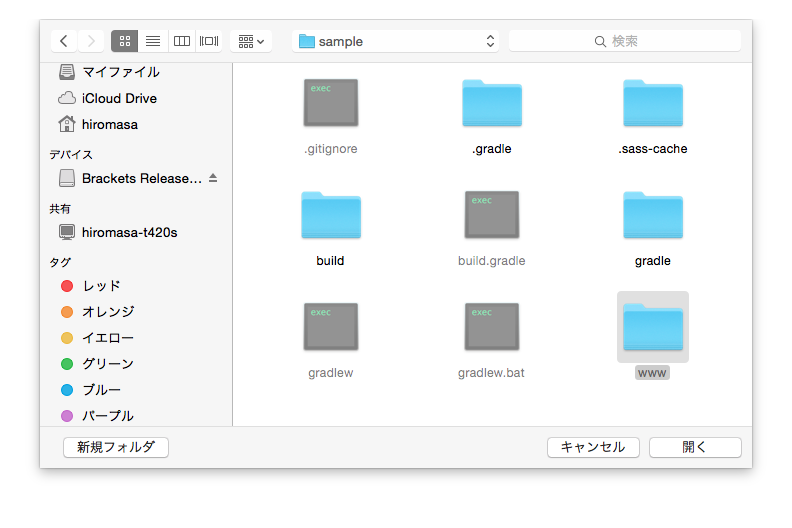
.zip ファイルを任意の場所に展開して、自分の好みの名前をつけます。このフォルダがそのまま開発用の作業フォルダになります。
ここでは「sample」にリネームしました。
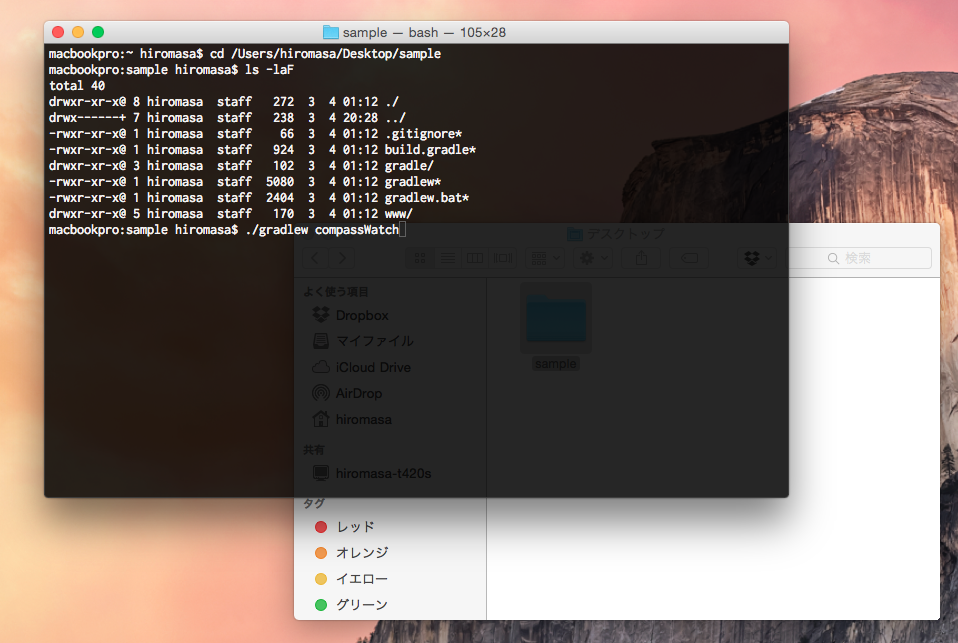
ターミナルのカレントディレクトリを「sample」に移します。(なお、この時パスに漢字などのマルチバイト文字が含まれるとビルドが不具合を起こすようですので、パスが半角英数字だけの場所にフォルダを配置します)
$ cd /Users/hiromasa/Desktop/sample
カレントディレクトリを移すには、ターミナルに cd スペースと入力したあとフォルダをドロップしてエンターを押すと確実です。
できたら以下のコマンドを入力します。
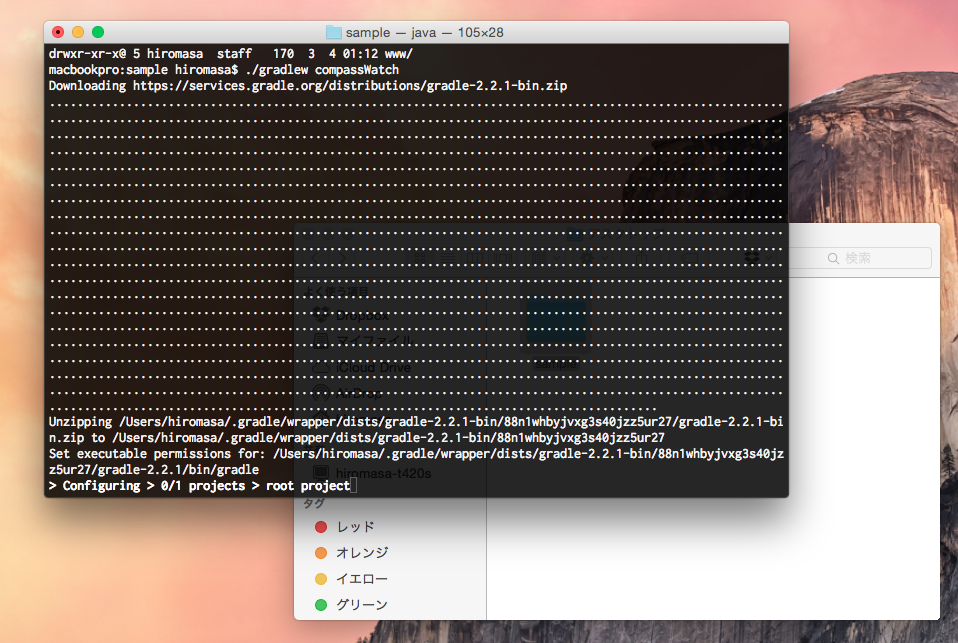
$ ./gradlew compassWatch
初回のみ、環境をインターネットからダウンロードするので時間がかかります。 5分ほどで終わりますのでのんびり待ちましょう。
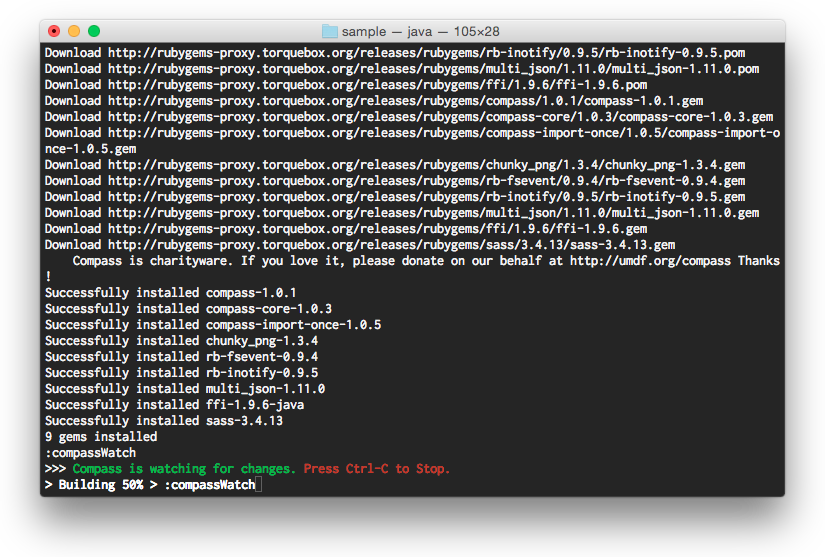
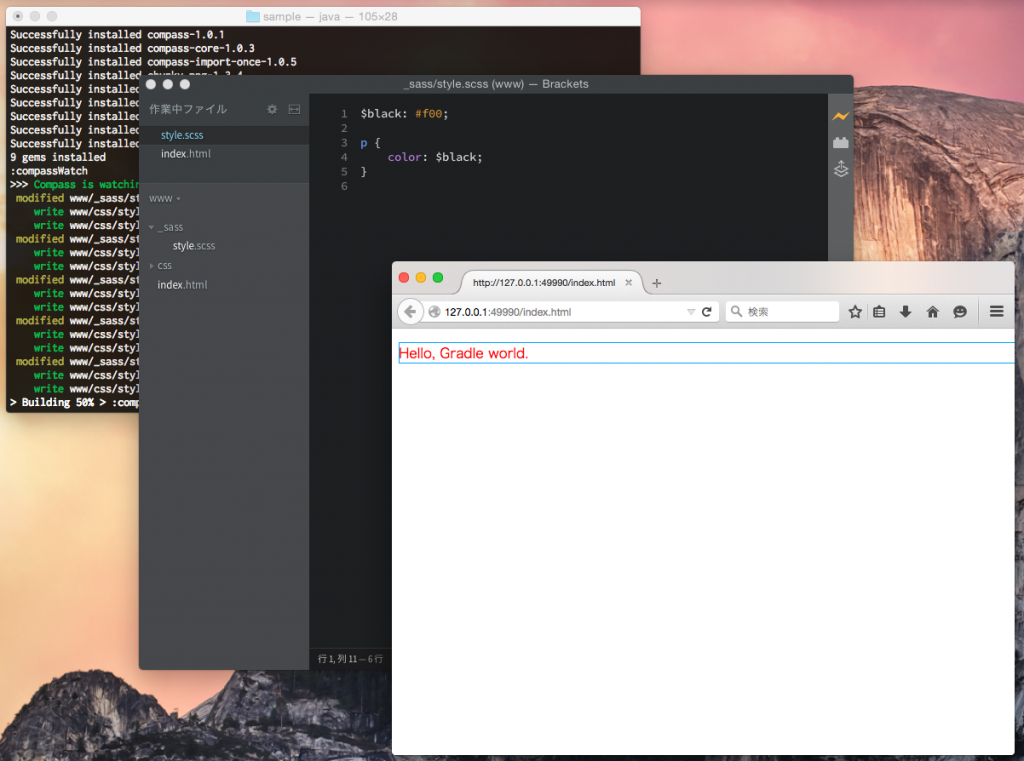
起動が無事完了すると、Sass ファイルのコンパイルウォッチ状態になります。これだけで環境構築は全て完了です。 😀
作業をやめるときは Ctrl + C を押します。 後日再開する場合は、再び ./gradlew compassWatch してください。(今度はすぐ起動します)
Brakets からのファイル編集
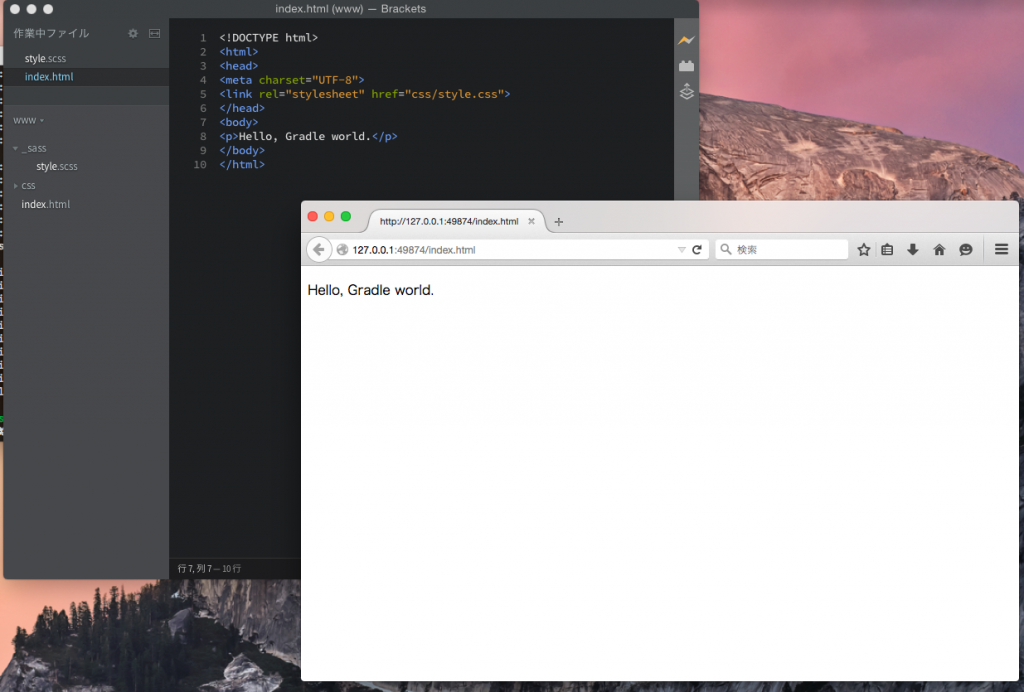
「sample」フォルダ内の「www」フォルダの下に編集用の index.html と .scss ファイルのサンプルが用意してあります。 _sass/style.scss を編集するとウオッチが働いて css/style.css が生成される仕組みです。(ファイルは自由に追加できます)
HTML エディターである Adobe の Brakets でファイルを編集するとリアルタイムプレビューもできて便利です。
Brakets を導入し、「ファイル -> フォルダを開く」から「www」フォルダを選択します。
フォルダ選択後、index.html を開き、画面右上の「雷アイコン」をクリックすると、リアルタイムプレビューモードでブラウザが起動します。
_sass/style.scss を編集すると、ターミナルでウォッチが働き Sass のコンパイルが行われるとほぼ同時に、ブラウザがオートリロードし更新されます。
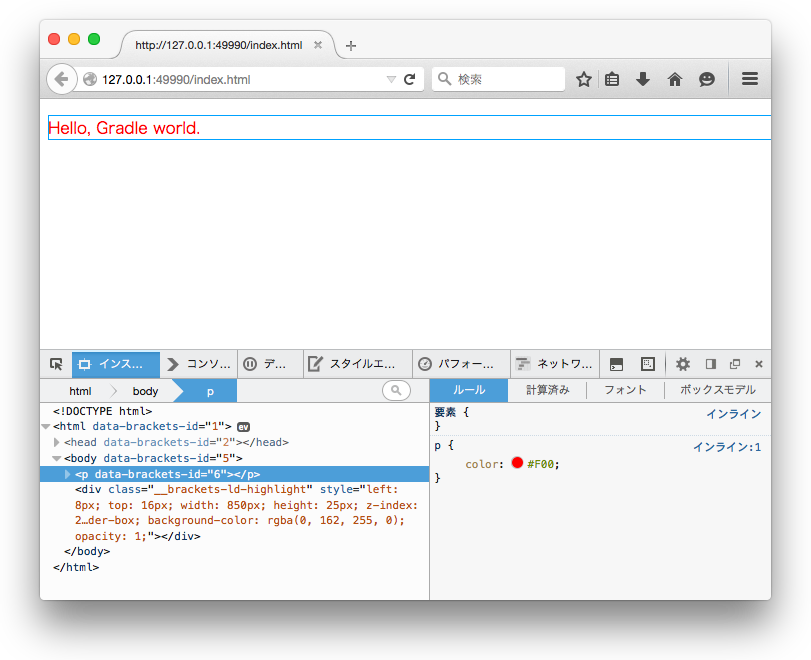
なお、この状態でブラウザの開発者ツールを開くと、Brakets のリアルタイムプレビューの仕組みで改変された HTML が表示されてしまいます。
開発者ツールのインスペクタなどを使いたい時は、Brakets の「雷アイコン」をもう一度押し、リアルタイムプレビューをきった状態にしてください。(プレビューがきれるだけで、ローカルで立ち上がった Web サーバはそのまま残るので、リロードなどの操作をしても問題ありません)
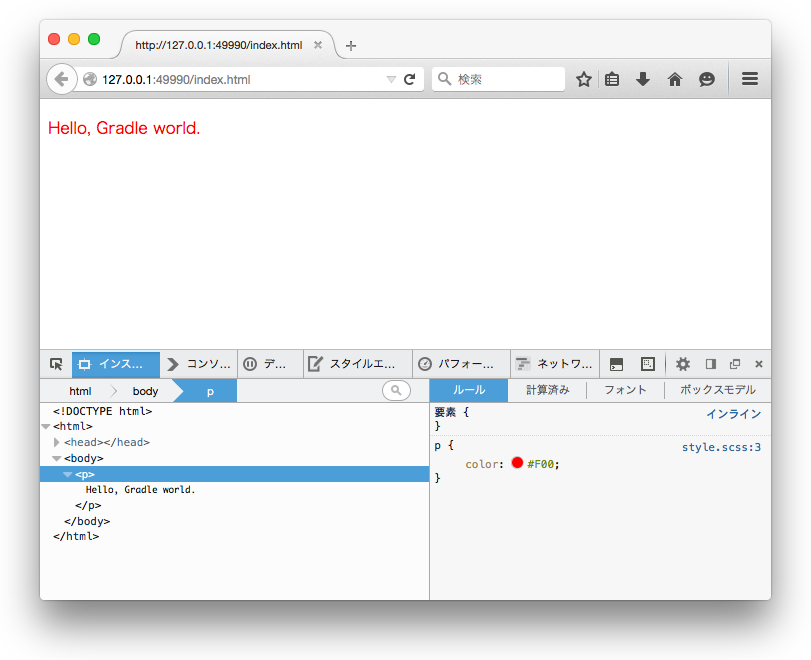
編集中の HTML や CSS がそのまま見えるようになります。 Gradle の Sass のコンパイル時に map ファイルを生成しているので、Firefox などでは対応した style.scss のソースを表示することができます。
この制作環境を人に渡したい時は、フォルダごとぽいっとあげればOKです。相手方で同じように「./gradlew compassWatch」してもらえれば動きます。とてもポータブルで便利です。
さて最後に、Gradle でどんなことをやっているか気になったり、コンパイルオプションが気になった方は sample フォルダにある build.gradle を覗いてみてください。
/**
* compass & sass build setting.
*
* @see https://github.com/robfletcher/gradle-compass
*/
compass {
cssDir = file("www/css")
sassDir = file("www/_sass")
// nested, expanded, compact, compressed
outputStyle = "expanded"
sourcemap = true
noLineComments = true
debugInfo = false
}
Gradle はこの他にも Web 制作環境で役立つプラグインが沢山ありますので試してがってん!
(久しぶりのブログでオチが弱い上にどこかの記事とかぶってる…)