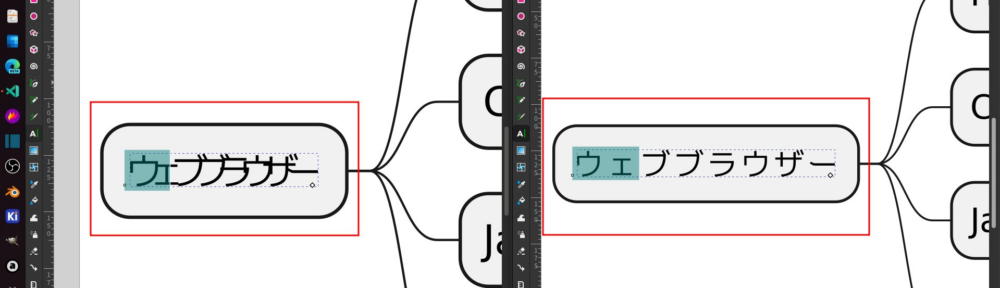
コンテナー版の Ubuntu は日本語フォントのデフォルトが通常の日本語設定されたデスクトップ版の Ubuntu と異なっており、特にシステム日本語フォントを使って処理をする帳票などで出力が異なる動作となる場合があります。 今回は、UML 画像の出力を行う Java の PlantUML ライブラリにて、デスクトップ版とコンテナ版の Ubuntu 22.04 でレンダリングに差異がでるという事象として確認しました。...
「JVM」カテゴリーアーカイブ
AsciidoctorとGradleでつくる文書執筆環境
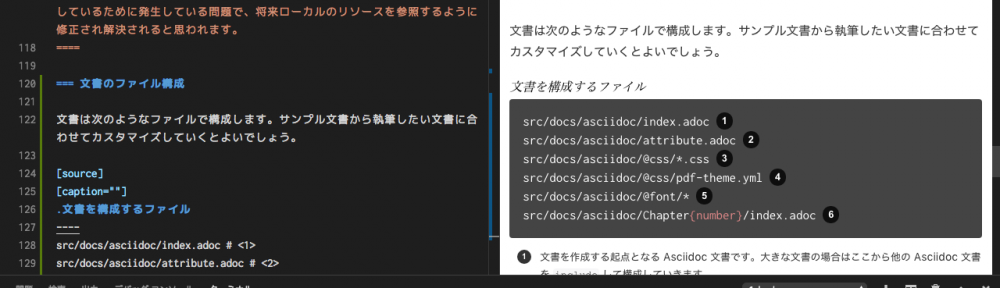
技術文書を書く環境が欲しくなり、VS Code と Gradle を使って Asciidoc 文書を執筆する環境を整えてみました。 お手軽に構成できて、300ページくらいの文書でも耐えられそうです。...
Codenvy (Eclipse Che) で Spring Boot + Gradle ウェブプロジェクトを動作させる
2019/09/26 update (本記事は Eclipse Che 6 についてです) Eclipse Che 7 がリリースされ、Gradle サポートも加わりましたので本記事の内容は古くなっています。 Eclipse Che 7 では、Java Language Server が build.gradle を評価することができるため、Gradle プロジェクトをそのまま読み込むことができるようになりました! ――― ブラウザ版 Eclipse である Eclipse Che は、Docker を活用しさまざまな言語の開発環境をクリックひとつで構築でき、ブラウザから操作できる利点と合わせ「どこでも開発」が実現できるんじゃないかと思わせる、現在も活発に開発が進んでいる期待のプロジェクトです。...
フロントエンド技術を導入した Java ウェブアプリケーション開発
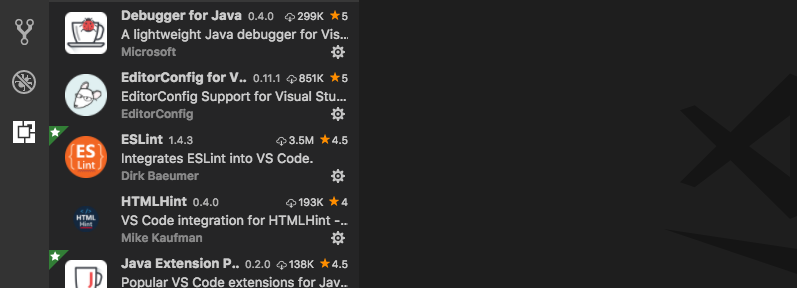
Visual Studio Code Advent Calendar 2017 の 11日目の記事です。 :) 今年の自分は Java と PHP と JavaScript と電子工作の年だったような気がするのですが、そんな中、全てにおいて随分お世話になりました VS Code。...
Groovy + Spring Boot + SWT でクライアントアプリケーションをつくる
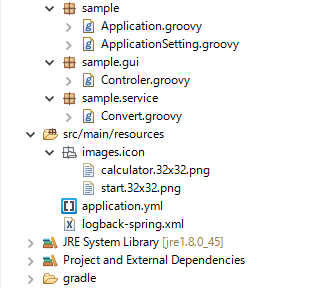
G* Advent Calendar 2015 9日目です! 昨日は saba1024 さん「[Groovy] MongoDBを簡単に扱えるイケてる言語Groovy -Groovyの応用編-」でした! 職場などで業務改善的なツールをつくりたくなる場合がありますが、案外みんなの PC にスクリプト言語を動かす環境がなかったりします。そんな時は Groovy ! Java の現場であればそのままつくった jar を渡せますし、そうでなくても launch4j などで JRE ごと渡すことができます。...
Gradle と Brakets でお手軽 Sass 開発
Sass をやってみたいだけなのに、OS に node.js 入れたり grunt 入れたり Ruby 入れたりなかなか大変な思いをしている方が結構いるようですので、「Gradle」を使ったお手軽な導入方法を紹介してみたいと思います! Gradle は、JVM(Java) の世界で広く用いられているビルド・タスクランナーツールです。node.js でいうところの grunt や glup と似たものだと思えばOKです。...
WireframeSketcher でワイヤーフレームドキュメント作成
以前、サイトを眺めてすごいなぁと思っていたものの、有料($99)だったため試さなかった、WireframeSketcher を本日購入してみました。 用意された部品や操作系を元に、アプリケーション開発時のワイヤーフレームやモックアップなどのドキュメント作成を支援するソフトウェアです。...
MacBook Pro 購入
CSS Nite などにいくと、OS のシェアが逆転したんじゃないかと錯覚するほど MacBook を使われている方が多いことに気がつきます。WordPress ハンズオンなどでも MacBook を持ってこられる方が多く、貸してもらって操作をするたびに Mac OS X におびえているのです(笑) WordPress入門ハンズオン1巻にてハムさん。...
Redmine 1.2.1 on JRuby/Tomcat
少し前に VPS の Tomcat7 にデプロイしようとして失敗していました、Redmine 1.2.1 さんですが本日また再挑戦してみました。 前回の失敗は JRuby のバージョンを間違っていたという寒いオチなことが分かりましたので、今回は割とすんなりいきました。...
さくらの VPS と Apache Tomcat7
突然ですが、さくらの VPS を借りてみることにしました。 :) 当初はこの VPS に家から VPN でつなぎっぱなしにして、うちのローカルサーバの一部の機能を外に出す使い方を考えていたのですが、まぁ実際そこまでする要件もなさそうなので断念(一応、Android からの接続もできたのですが)。...
Apache Tomcat 6.0.32 インストールメモ
Redmine 1.0.5 + JRuby + Tomcat6 デプロイ
Redmine を Tomcat6 にデプロイ
先日インストールしましたプロジェクト管理ツールの Redmine ですが、1.0.1 として 1系の正式版がでました! というわけで、先日は mod_rails で動作させていましたが、せっかくなので今度は JRuby を使って Tomcat6 上にデプロイしてみたいと思います。 なにか利点があるかって話ですが、1パッケージにして JavaVM で動作させておけば、OS にのっている Ruby 実行環境に依存しなくて済むのがいいところ。...
Java + LWJGL + OpenGL で 2D ゲーム
先日、事務所の先輩と話をいたしておりまして、ゲームつくりますか、やろうやろう、みたいな進行に :) ということでとりだしてきました、 OpenGL の Java ラッパー LWJGL。 OpenGL で古き良き 2D 描画をなんとか再現してやろうかと奮闘中であります。...
Jasper Reports で PDF ファイル出力
Twitter のボットと Platform as a Service
Stax Networks への JavaEE アプリのデプロイ
慣れの問題もあるかもですが、ぼくはちょっとした自分でしか使わないような Web アプリをつくるのに PHP とかより Java を使った方が早い場合があります。 言語的な問題というより環境、、便利なライブラリがたくさんあって、いれるのも lib に jar 入れるだけだし~、みたいな(笑) 問題はインターネット上にデプロイする先があまりないことですが、クラウドがでてきてくれたので最近はいくつか無料で使わせてくれるところがでてきています。...
Click Framework を使ってみる
クラウドというキーワードの影響か、Java EE なアプリケーションがデプロイできるインターネットサーバも増えてきました。 てなわけで、お手軽なフレームワークらしい Click Framework をためしてみました。...
JavaScript も HTML もかかずに Web アプリをつくる
猫も杓子も Web アプリケーションということで、0 インストールの優位性がよかったのか、営業さんの努力の結果か。 いわゆる基幹系の業務アプリも Web テクノロジーで作られるご時世ですが、ここで問題になるのが HTML と JavaScript 。...